Содержание статьи
Мы живем в прекрасном мире, где программисты не стесняются выкладывать различные вкусности в паблик, — нужно лишь знать, где их искать. Достаточно побродить по GitHub и другим площадкам для размещения кода, и ты найдешь решение для любой проблемы. Даже для той, которой у тебя до этого момента и не было.
grunt-uncss
https://github.com/addyosmani/grunt-uncss
При работе с CSS-фреймворками вроде Bootstrap есть небольшой подводный камень: очень часто остается куча не использованных в проекте классов. А это лишнее время загрузки страницы для пользователя и лишний трафик на серверы. Избавиться от этого поможет плагин для Grunt — uncss, который анализирует вашу верстку и стили, после чего удаляет все неиспользуемые селекторы.
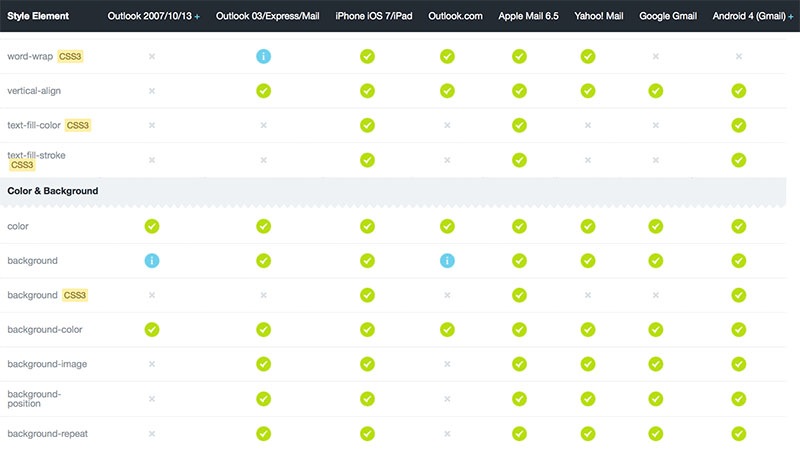
Полный CSS-гайд для верстки писем
Email-маркетинг — это эффективный инструмент для продвижения сайтов, товаров и услуг. И на сегодняшний день умение верстать письма весьма важный навык для каждого фронтенд-разработчика. Казалось бы, это те же HTML и CSS, но далеко не все привычные фишки поддерживаются современными почтовыми клиентами.
Echo.js
https://github.com/toddmotto/echo
Миниатюрный скрипт без зависимостей, выполняющий функцию lazy-loading для изображений. Прием «ленивой загрузки» можно заметить в лентах социальных сетей: картинки, находящиеся за пределами текущего экрана, просто не подгружаются, что экономит трафик и нагрузку на систему пользователя. В echo.js это реализуется элементарно просто с помощью одного атрибута data-echo.
Flaticon
С появлением Windows 8 и относительно недавним релизом iOS 7 Flat Design, безусловно, стал трендом. Также хочется сказать о еще одном тренде, даже стандарте — отзывчивом дизайне. Для правильного отображения на мобильных устройствах разработчики все чаще начинают использовать SVG-формат. Данный ресурс — самая большая база бесплатных плоских векторных иконок.
Hammer.js
https://github.com/EightMedia/hammer.js
Полезнейший скрипт для создания multi-tuch жестов. Среди преимуществ: поддержка всех основных мобильных платформ (Android, iOS, BlackBerry, Windows), маленький вес (около 3 Кб в gzip’нутом виде), отсутствие внешних зависимостей. За первый же месяц набрал больше шести тысяч старов на GitHub. Полностью совместим со всеми современными мобильными браузерами. Существует как независимая библиотека и как jQuery-плагин. Позволяет определять следующие жесты: Tap (прикосновение), DoubleTap (двойное прикосновение), Swipe (смахивание), Drag (перетягивание), Pinch (сжатие) и Rotate (вращение).
События:
hold
tap
doubletap
drag, dragstart, dragend, dragup, dragdown, dragleft, dragright
swipe, swipeup, swipedown, swipeleft, swiperight
transform, transformstart, transformend
rotate
pinch, pinchin, pinchout
touch (gesture detection starts)
release (gesture detection ends)
Методы:
hammertime.on(gesture, handler) — добавляем обработчик события
hammertime.off(gesture, handler) — удаляем обработчик события
hammertime.enable(toggle) — включение или отключение обнаружения события на этом элементе
Объект Event:
timestamp {Number} — время события
target {HTMLElement} — выбранный элемент
touches {Array} — прикосновения (пальцами, мышкой) по экрану
pointerType {String} — вид указателя: Hammer.POINTER_MOUSE|TOUCH
center {Object} — центр позиции прикосновения
deltaTime {Number} — общее время касаний экрана
deltaX {Number} — дельта движения по оси X
deltaY {Number} — дельта движения по оси Y
velocityX {Number} — скорость движения по горизонтали
velocityY {Number} — скорость движения по вертикали
angle {Number} — угол движения
direction {String} — направление движения Hammer.DIRECTION_UP|DOWN|LEFT|RIGHT
distance {Number} — дистанция между совершенными движениями
scale {Number} — масштабирование прикосновений
rotation {Number} — вращение касаний
eventType {String} — принимает значения Hammer.EVENT_START/MOVE/END
srcEvent {Object} — источник события — TouchStart или MouseDown
Bitters
Препроцессоры открыли совершенно новый взгляд на написание каскадных таблиц стилей. Для SASS был разработан Bourbon — целая коллекция полезнейших миксинов, которая позволяет забыть про префиксы. От этих же разработчиков появился Bitters, основанный на Bourbon, — набор базовых стилей и классов для типографики, сеток, списков и форм, своеобразный boilerplate для твоих будущих проектов.
Validate.js
Одна из самых функциональных библиотек для валидации вводимых данных. Не содержит зависимостей, и размер минифицированной версии всего ~5 Кб. По дефолту есть проверка на наличие введенных данных, длину и типы Email, Nubmer, Datetime, Date. Мощный конструктор позволяет рационально управлять собственными паттернами, а также дополнениями и исключениями.
Flysystem
https://github.com/FrenkyNet/Flysystem
Flysystem — это PHP-библиотека для локальной и дистанционной работы с файловой системой. Позволяет работать с Amazon Web Services — S3, Dropbox, FTP, SFTP, WebDAV и Zip.
Пример работы с Dropbox:
use Dropbox\Client;
use Flysystem\Filesystem;
use Flysystem\Adapter\Dropbox as Adapter;
$client = new Client($token, $appName);
$filesystem = new Filesystem(new Adapter($client, ‘optional/path/prefix'));
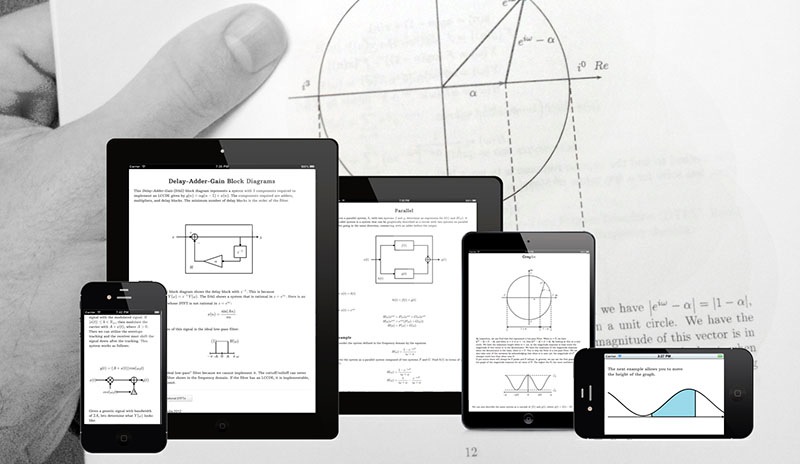
LaTeX2HTML5
https://github.com/Mathapedia/LaTeX2HTML5
Компания Mathapedia буквально недавно опубликовала на GitHub проект, который эмулирует синтаксис LaTeX в браузере при помощи JavaScript. Для работы потребуется целый джентльменский набор: MathJax, Backbone, Backbone Layout Manager, D3, jQuery, underscore.js, handlebars.js. LaTeX2HTML5 корректно работает во всех современных десктопных и мобильных браузерах.
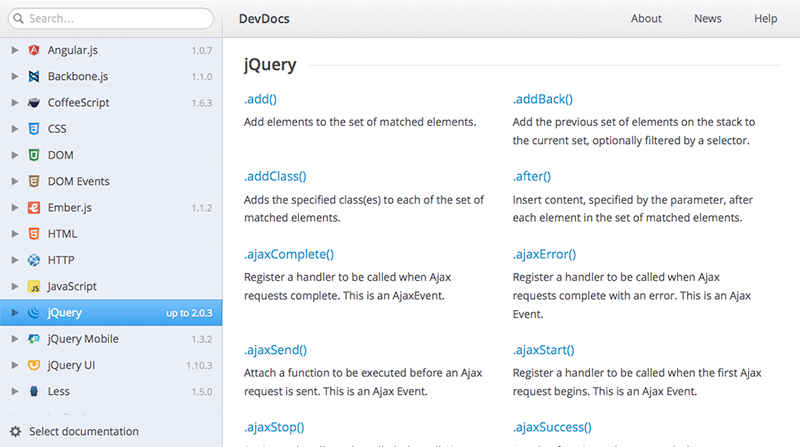
Devdocs.io
Большой структурированный и активно пополняемый справочник по множеству API: CSS, DOM, HTML, JavaScript, HTTP, jQuery, jQuery UI, jQuery Mobile, Angular.js, Backbone.js, Ember.js, Underscore.js, Node.js, PHP, Ruby, Ruby on Rails, CoffeeScript, LESS, SASS, Lo-Dash. В современных браузерах с поддержкой локального хранилища Devdocs будут доступны даже в офлайне.
Brimir
В определенных случаях служба поддержки клиентов говорит о продукте не меньше, чем сам продукт. Brimir это корпоративная почта с тикетной системой внутри. Проект полностью open source и распространяется под лицензией GPL 3. Написан на Ruby on Rails, прост в конфигурировании и обладает мобильной версией. Отличное решение для небольших компаний.