Содержание статьи
Тестирование — неотъемлемая часть цикла разработки программного обеспечения. Начинающие команды девелоперов зачастую недооценивают его роль и проверяют работоспособность приложения по старинке — «работает, да и ладно». Рано или поздно эта стратегия дает сбой и баг-трекер начинает захлестывать бесчисленная армия тасков. Чтобы не угодить в подобную западню, рекомендую раз и навсегда разобраться с нюансами тестирования JavaScript-кода.
JavaScript уже не торт!
Наверное, не нужно тебе объяснять, что сегодня JavaScript — это не просто язык для оживления внешнего вида приложения. Но я все равно объясню и сделаю небольшое введение, ведь тогда мне заплатят еще больше денег! 🙂 Так вот, времена, когда JavaScript использовали для шуток или изготовления менюшек, безвозвратно прошли. Теперь это самостоятельный язык, который одинаково хорошо работает как на клиенте, так и на сервере. Роль JavaScript существенно повысилась, а значит, при написании кода нужно не стесняться пользоваться хорошо зарекомендовавшими себя в других языках программирования практиками.
Что я подразумеваю под практиками и парадигмами? Конечно же, архитектурный шаблон MVC (model view controller) и паттерны организации кода. Следуя этим нехитрым премудростям, ты сможешь писать более качественный код, который будет не только легко сопровождаться, но и обладать способностью к автоматическому тестированию.
Правила хороших тестов
- Тест должен быть максимально простым. Чем сложней тест, тем больше вероятность допустить в нем ошибки.
- Тесты необходимо группировать на модули, чтобы потом было проще найти ошибки и иметь возможность тестировать определенные части приложения.
- Каждый тест не должен зависеть от других тестов.
- Всегда пиши отдельный тест при каждом обнаружении багов.
Ошибка большинства тестеров
Ни для кого не секрет, что самым популярным способом тестирования всегда была банальная проверка на «глаз». Его суть проста до безобразия — написал пару тысяч строк кода, решил задачу и запускаешь свое творение. Поигрался, покликал — вроде бы все работает, можно заливать на боевой сервер. Все предельно просто, и при должном внимании разработчика (в идеале отдельного человека по прозвищу «тестер») можно положиться на корректность работы приложения.
На практике же все происходит несколько иначе. Отдельного тестировщика, как правило, нет. Разработчик сам пытается проверить работоспособность программы, выполняя определенную в техническом задании последовательность действий. Более продвинутые кузницы кода автоматизируют подобное интеграционное тестирование при помощи инструментов вроде Selenium.
Таким образом, программист получает возможность обнаружить лишь самые грубые ошибки. К сожалению, «тупые» и «непредусмотренные» пользовательские действия, а также хитрые ходы в бизнес логике в 99% случаев остаются за кадром.
Наличие отдельного тестировщика решает проблему тоже частично и до определенного времени. Даже если отбросить его саперскую внимательность к деталям, то качество его тестирования будет стремиться к нулю с ростом приложения. Приведу пример из практики.
Как-то раз мне поручили разработать небольшую программку. По функционалу проект напоминал простейшую CRM, которую я и реализовал в кратчайшие сроки. Получив причитающееся вознаграждение, я передал все исходники заказчику и на восемь месяцев забыл о проекте. Дальше началось самое интересное. Заказчик решил серьезно расширить функционал программы и призвал меня на помощь. Естественно, я взялся и начал ваять функцию за функцией... Сначала это было несложно, но, когда дошло дело до общей интеграции функционала, жужжащий рой багов ринулся в мою сторону. Куски кода начали конфликтовать, и приходилось тратить уйму времени на разруливание конфликтов. «Ну а как же ты не видел, что с твоим приложением проблемы?» — спросят читатели. Отвечу: я его запускал, но из-за того, что приложение разрослось, мне банально не хватало времени и нервов протестировать весь функционал скопом. Я ограничивался тестом лишь отдельных функций и щедро поплатился за это. Мораль сей басни: «Думай о тестировании как о неотъемлемой части разработки».
Unit-тесты как серебряная пуля
Уберечь свои нервы и повысить гарантии работоспособности отдельных частей приложения лучше всего помогает модульное тестирование. Если ты еще ни разу не сталкивался с этим страшным зверем, то объясню вкратце. Модульные тесты позволяют автоматизировать процесс тестирования и подвергнуть тестам каждую функцию приложения.
После завершения разработки новой функции (возможен вариант написания тестов и до начала разработки) девелопер пишет специальный код для тестирования своего кода. В нем нужно сымитировать различные ситуации и возвращаемые значения. Например, мы написали функцию для усечения пробелов (trim). Чтобы протестировать ее работоспособность, мы должны подготовить несколько тестов, которые позволят утверждать, что:
- при передаче строки « строка » на выходе мы получим «строка»;
- при передаче сроки «строка 9 » на выходе мы получим «строка 9»;
Мы также можем добавить тестирование на другие входные параметры (например, заменить символ пробела табуляцией). В общем, чем лучше мы покроем код тестами и чем больше предусмотрим возможных негативных вариантов, тем выше шансы, что в самый ответственный момент на голове останется чуточку волос.
В мире JS тесты обычно описываются при помощи специализированных фреймворков. В них есть все для этого необходимое, а также какие-никакие инструменты для систематизации отчетов о ходе тестирования.
Тесты != лишний код
Разработчики, не использующие unit-тестирование, любят утверждать, что модульное тестирование требует написания и поддержки дополнительного кода. Мол, сроки в реальных проектах чаще всего сжатые и писать дополнительный код просто нет возможности.
Когда на тесты нет времени
При отсутствии времени нет смысла строчить тесты для простых функций (взять тот же trim() из примера в статье), лучше сосредоточиться на наиболее критичных участках кода. Придерживаться этого же правила следует при написании часто изменяемого кода. Техническое задание живого проекта нередко меняется, и некоторые функции приходится постоянно обновлять. Такие перемены могут повлечь за собой неприятные моменты — с новыми данными измененный код работает хорошо, а старые органически не переваривает. Вот чтобы не поймать здесь фейл, подобные функции лучше сразу же проверять. Запомни простое правило: нет времени покрыть весь код тестами — покрой самую важную его часть.
Насчет сжатых сроков я соглашусь, а вот по части лишнего кода готов поспорить. С одной стороны, да — тесты требуют дополнительного кода, а значит, и времени на его написание. С другой стороны, этот код исполняет роль подушек безопасности в автомобиле и обязательно окупится с ростом приложения.
Что почитать
- Cristian Johansen «Test-Driven JavaScript Development» (goo.gl/mE6Is) — одна из немногих книг, рассматривающих JavaScript с точки зрения написания тестов.
- Джон Резинг, Беэр Бибо «Секреты JavaScript ниндзя» (goo.gl/xquDkJ) — хорошая книга, которая пригодится в первую очередь JS-разработчикам со средним уровнем подготовки. В книге детально рассматриваются вопросы написания эффективного кросс-браузерного кода, нюансы обработки событий и много других вкусностей.
- Дэвид Флэнаган «JavaScript. Полное руководство» (goo.gl/rZjjk) — книга была переиздана шесть раз, и каждый релиз становится бестселлером. Действительно, это самое подробное руководство по JavaScript, которое обязан хотя бы один раз прочитать каждый JS-разработчик.
- PhantomJS + JSCoverage + QUnit или консольные JS юнит-тесты с подсчетом покрытия (goo.gl/FyQ38) — автор статьи демонстрирует использование связки перечисленных пакетов для сбора статистики и подсчета процента покрытия кода тестами.
- Полезные примеры использования PhantomJS — на странице представлено большое количество боевого применения PhantomJS.
Когда нет времени и мучает желание отказаться от написания тестов — трижды подумай. Быть может, в таком случае уместней покрыть тестами только наиболее хитрые участки кода, а не отказываться от тестирования полностью. Всегда думай с прицелом на будущее, как будто через месяц твоя программа может разрастись до небывалых размеров.
Не всякий код тестируется
Почему я утверждаю, что задумываться о тестировании нужно до написания основного кода? Да потому, что код, который изначально предполагается покрывать unit-тестами, пишется в несколько другом стиле. Не всякий код можно протестировать. Код, в котором смешивается логика и представления, да еще и распиханный не пойми где, невозможно нормально протестировать. Тут я всегда советую придерживаться нескольких простых правил:
- Не нужно писать больших функций. Каждая функция должна решать одну проблему, а не 100500 возможных ситуаций. Например, не нужно вешать код отправки данных на сервер в функцию, отвечающую за их подготовку.
- Функция, состоящая из более десяти строчек кода, скорей всего, плохая функция.
- Логика и представление ни в коем случае не должны быть вместе.

QUnit — классика жанра от создателей jQuery
QUnit пользуется особой популярностью среди JavaScript-разработчиков. Во-первых, она отлично документирована и проста в использовании, а во-вторых, она создана авторами jQuery. Библиотека подходит для тестирования кода как созданного на базе jQuery, так и нативного JavaScript.

Загрузить последнюю версию QUnit ты можешь с официального сайта. Библиотека поставляется в виде одного JS и CSS-файла. Предположим, что с загрузкой необходимых компонентов ты разобрался, а раз так, то самое время написать пробный тест. Не будем далеко ходить и попробуем протестировать функцию trim().
Для демонстрации тестов я создал простейший проект со следующей структурой:
- index.html — основной файл, который будет отображать результаты тестов;
- qunit-1.12.0.js — файл библиотеки QUnit;
- example.js — файл, содержащий код для тестирования (в нашем случае описание функции trim());
- test.js — файл с тестами;
- qunit-1.12.0.css — стили для оформления отчета с тестами.
Содержимое файла index.html и test.js представлено в листинге 1 и 2. Больше всего нас интересует второй листинг, в котором приведено объявление тестируемой функции (trim()) и код тестов для проверки ее работоспособности. Обрати внимание, сама функция trim() может располагаться где угодно, я ее засунул во второй листинг только ради экономии места в журнале.
Теперь посмотрим на сами тесты. Библиотека QUnit.js предлагает нам ряд методов:
- test() — обертка для описания теста;
- ok() — утверждение позволяет проверить истинность первого параметра. В нашем примере я передаю ей вызов определенной нами функции trim() и сравниваю со значением, которое я ожидаю получить. Если условие истинно — тест пройден;
- equal() — метод позволяет проверить равенство первого и второго параметра. Сразу обрати внимание, что данный метод выполняет нестрогую проверку, поэтому годится только для скалярных величин;
- notEqual() — противоположен equal(). Выполняется, если первое значение не равно второму;
- strictEqual() — аналогичен equal() с одним лишь отличием — он использует строгую проверку (то есть проверяет еще и тип данных);
- notStrictEqual() — метод противоположен strictEqual();
- deepEqual() — метод для рекурсивных утверждений, применяется для примитивов, массивов, объектов;
- notDeepEqual() — метод противоположен deepEqual();
- raises() — утверждение для тестирования функций обратного вызова, генерирующих исключение.
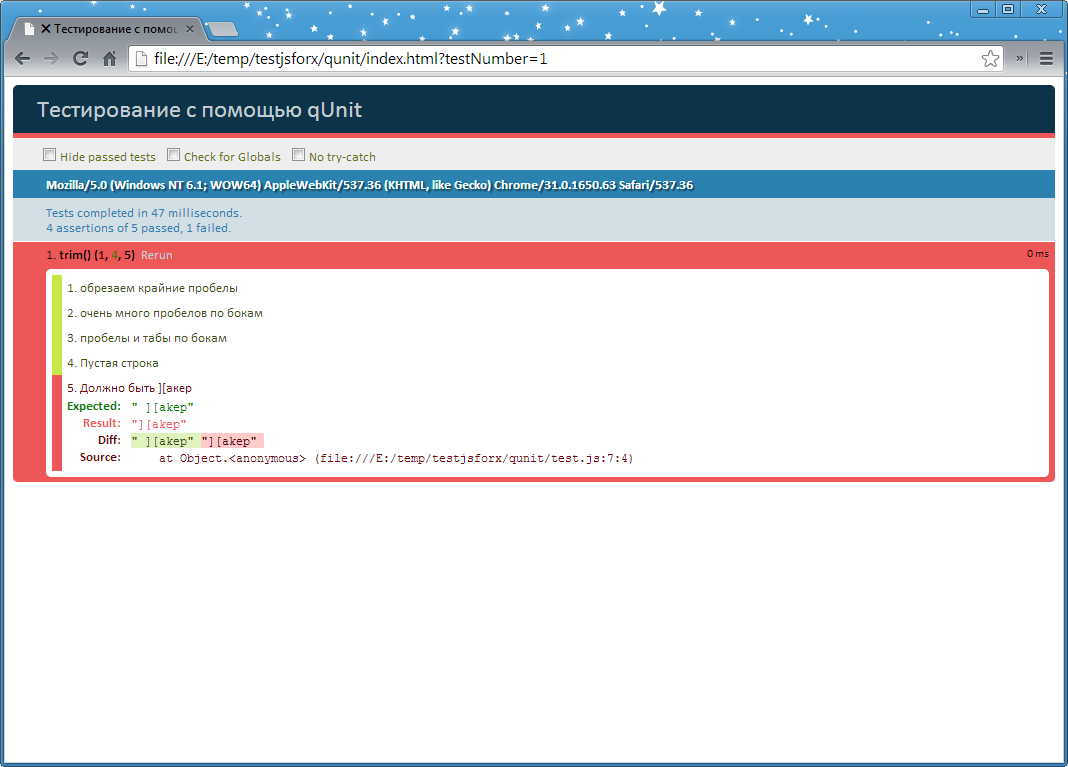
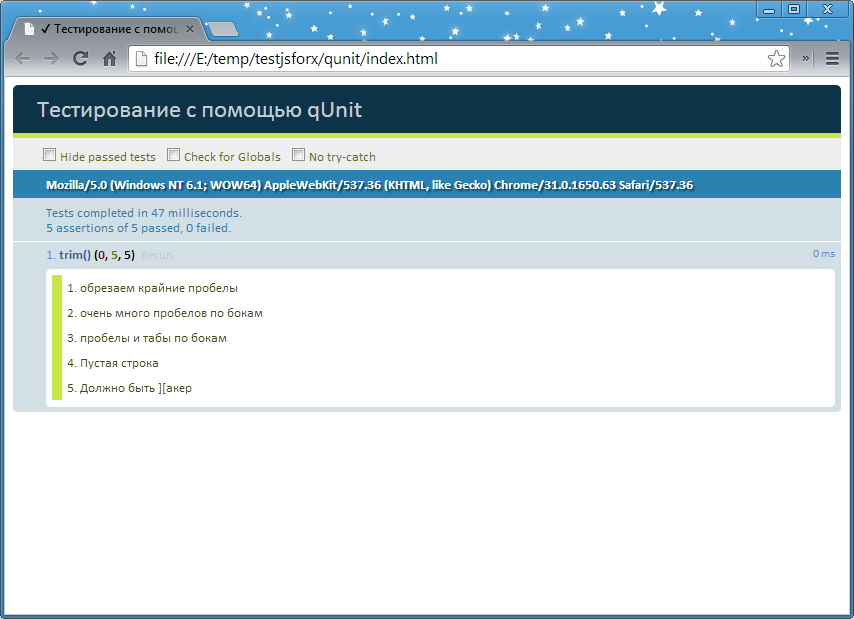
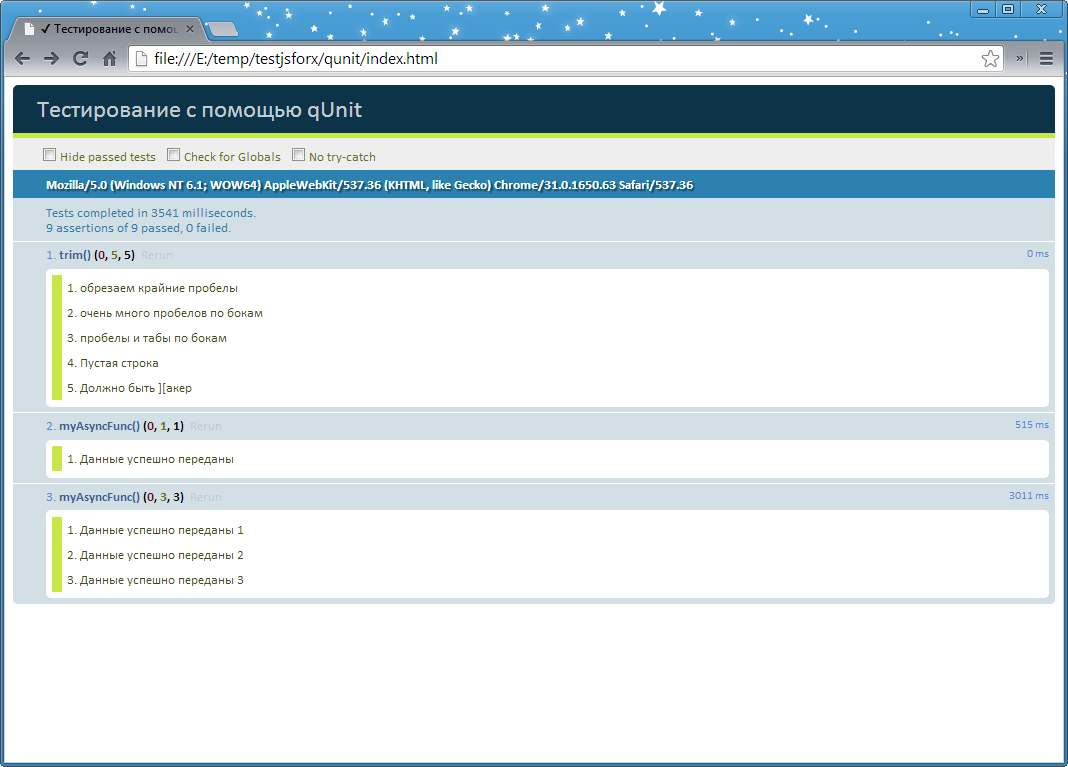
Во втором листинге я наглядно показал, как применять эти методы на практике. Если запустить тестовый пример в таком виде, то все тесты будут успешно пройдены (см. соответствующий рисунок). Чтобы увидеть разницу между успешно пройденными тестами и завершившимся с ошибками, я немного изменил код одного теста. В строку с тестом при помощи strictEqual() я заведомо добавил ошибочный результат (см. соответствующий рисунок).
Листинг 1. Содержимое файла index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Тестирование с помощью QUnit</title>
<link href="qunit-1.12.0.css" rel="stylesheet">
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script src="qunit-1.12.0.js"></script>
<script src="example.js"></script>
<script src="test.js"></script>
</body>
</html>
С тестированием простых функций вроде разобрались. Во всяком случае, мне добавить больше нечего. Дальше надо брать реальный код и пробовать писать тесты самостоятельно. Посмотрим на другую часто возникающую перед JavaScript-разработчиками задачу — тестирование асинхронных функций. Приложение, напичканное JavaScript-кодом, в 99% взаимодействует с серверной частью при помощи AJAX. Оставлять этот код без проверки также нельзя, но написание тестов будет выглядеть немного по-другому. Рассмотрим пример:
asyncTest("myAsyncFunc()", function () {
setTimeout(function () {
ok(myAsyncFunc() == true, 'Данные успешно переданы');
start();
}, 500);
});
Главное отличие этого примера от предыдущего — вместо обертки test() применяется asyncTest(), тем самым напрямую заявляя, что меня интересует именно асинхронное тестирование. Дальше я запускаю время ожидания в 500 миллисекунд. За это время функция myAsyncFunc() должна передать данные на тестовый сервер и, если все OK, вернуть true. Вот здесь наступает самый интересный момент. Когда происходит вызов asyncTest(), поток выполнения останавливается, и по окончании теста его необходимо самостоятельно запустить. Для управления потоком выполнения в QUnit есть методы start() и stop().

Тестирование асинхронных функций с помощью библиотеки QUnit выполняется достаточно просто. Последний пример, который мне хотелось бы разобрать, связан с написанием теста, выполняющего несколько асинхронных проверок. Главный вопрос, который возникает в подобных задачах, — оптимальное место для старта потока выполнения. Официальный док предлагает применять в этих случаях что-то вроде
asyncTest('myAsyncFunc()', function () {
expect(3);
// Здесь делаем три проверки
ok(myAsyncFunc(), 'Делаем мир лучше 1');
ok(myAsyncFunc(), 'Делаем мир лучше 2');
ok(myAsyncFunc(), 'Делаем мир лучше 3');
setTimeout(function () {
start();
}, 3000);
});
Тест для пользовательских действий
Всегда надо помнить, что на JavaScript пишется очень много всяких интерфейсных штук. Например, пользователь кликает по пимпе и в ответ на его клик должно что-то произойти. Подобного «интерфейсного» кода в проектах огромное количество, и его также необходимо покрывать тестами. Давай посмотрим, как можно смоделировать пользовательское нажатие клавиши и написать для этого действия отдельный тест. Представим, что у нас есть некая функция, которая логирует нажатые клавиши. Ее код я привел в третьем листинге.
Листинг 3. Логирование нажатых клавиш
function KeyLogger( target ) {
if ( !(this instanceof KeyLogger) ) {
return new KeyLogger( target );
}
this.target = target;
this.log = [];
var self = this;
this.target.off( "keydown" ).on( "keydown", function( event ) {
self.log.push( event.keyCode );
});
}
Теперь попробуем эту функцию протестировать. Первым делом в теле теста нам необходимо эмулировать нажатую клавишу. Проще всего это сделать при помощи библиотеки jQuery, которая позволяет создать событие в пару строчек кода (см. листинг 4).
Листинг 4. Код теста для KeyLogger
test("Тест записи клавиш", function () {
var event,
$doc = $(document),
keys = KeyLogger($doc);
event = $.Event("keydown");
event.keyCode = 9;
$doc.trigger(event);
equal(keys.log.length, 1, "Клавиша записана");
equal(keys.log[0], 9, "Записано нажатие клавиши с кодом 9");
});
В самом начале листинга с тестом я подготавливаю событие для эмуляции нажатия клавиши — «keydown». Нас будет интересовать нажатие клавиши Tab (код 9). Затем при помощи метода trigger() я отправляю приготовленное событие, после чего можно приступать к тестированию. Сначала проверяем общую картину — была ли нажата клавиша, а затем ее код.
DOM под прикрытием тестов
Раз Qunit.js позволяет тестировать пользовательские действия, то с написанием тестов для DOM тоже не должно быть проблем. Это действительно так, и приведенный ниже пример подтвердит мои слова. Я не буду его комментировать, просто взгляни на код, и все станет понятным:
test("Добавляем новый элемент div", function () {
var $fixture = $("#qunit-fixture");
$fixture.append("<div>Это новый див</div>");
equal($("div", $fixture).length, 1, "Новый div успешно добавлен!");
});
PhantomJS — запускаем тесты из консоли

Писать тесты с помощью библиотеки QUnit.js удобно и просто, но рано или поздно тебя посетит желание как-то автоматизировать запуск, тестирование и сбор результатов. Например, у меня для этого дела есть отдельная виртуальная машина в DigitalOcean, управлять которой я могу лишь при помощи консоли.
Достаточно элегантно эту проблему позволяет решить проект PhantomJS. Это не очередной фреймворк для написания unit-тестов, а полноценная консольная версия движка WebKit. Если сказать проще, то это приложение эмулирует браузер. При помощи PhantomJS реально не просто автоматизировать проверку выполнения тестов, а еще и решить множество задач, рано или поздно возникающих перед разработчиком: получение результатов рендеринга страниц в файл (PNG, JPG), функции сетевого монитора (скорость загрузки, общая производительность и прочее), эмуляция действий пользователя и так далее. Рекомендую не полениться и почитать официальную документацию по этому проекту, обязательно найдешь что-то интересное для себя.
PhantomJS можно собрать под разные платформы (*nix, OS X, Windows). Если ты все разрабатываешь под Windows, то нет никаких проблем — сливай бинарники, и вперед. Небольшие трудности с запуском могут возникнуть, если у тебя установлено два видеоадаптера, один из которых NVIDIA. В этом случае тебе придется воспользоваться хаком, описанным во врезке.

Попробуем познакомиться с PhantomJS на практике. Чтобы пропустить через PhantomJS тесты, подготовленные в прошлом разделе, и получить результаты выполнения в консоль, нам потребуется специальный сценарий-лоадер — run-qunit.js. Открываем консоль (я работаю в Windows, поэтому использую cmd) и набиваем команду в формате
phantom.exe <путь к run-qunit.js> <путь к странице с тестами>
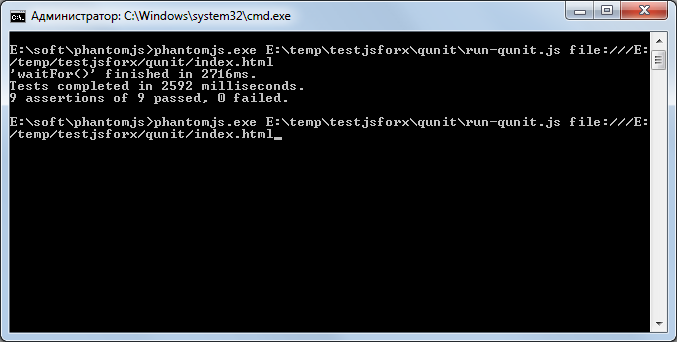
В моем случае команда запуска получилась такой:
E:\soft\phantomjs>phantomjs.exe E:\temp\testjsforx\qunit\run-qunit.js file:///E:
/temp/testjsforx/qunit/index.html
Результат ее выполнения:
Tests completed in 2592 milliseconds.
9 assertions of 9 passed, 0 failed.
All tests passed
Покрывать код тестами однозначно нужно, и неважно, какого масштаба приложение ты создаешь. В очередной раз напоминаю: даже самые маленькие программы превращаются в неповоротливых монстров, которых необходимо поддерживать и допиливать функционал. Хорошо покрытый тестами код — залог успеха и качества. Да, вот так сразу начать писать пригодный для автоматизированных тестов код непросто, но, поверь, все эти мучения с лихвой окупятся в будущем. На этом сегодня у меня все, удачи!
Проблемы PhantomJS в Windows
Так уж получилось, но все примеры к этой статье я тестировал не в Linux, а под старой доброй Windows 7. Оказывается, у PhantomJS есть небольшие проблемы при работе на системах, в которых используется несколько видеоадаптеров. На моем ноутбуке помимо интегрированного видеочипа еще тусуется NVIDIA, и из-за этого PhantomJS категорически отказывался реагировать на команду phantom.exit(). В результате после выполнения сценария процесс PhantomJS не завершал свою работу и продолжал висеть в памяти. Окно терминала также переставало реагировать на команды завершения (<Ctrl + C> не помогал).
Если ты столкнулся с подобной проблемой и планируешь использовать PhantomJS на Windows, то приготовься проделать следующий хак. Открой панель управления NVIDIA. Найди в дереве пункт «Параметры 3D». С правой стороны должна появиться опция «Предпочтительный графический адаптер». По умолчани. ее значение установлено в «Автовыбор». Нам надо ее поменять на «Высокопроизводительный процессор NVIDIA» или «Интегрированное графическое оборудование». После этого нехитрого трюка PhantomJS начал вести себя послушно.