Содержание статьи
Стоит только вбить в Google какой-нибудь вопрос о создании сайтов, как ты тут же получишь тонны ссылок на блоги школьников, которые наискосок прочитали мануал по HTML десятилетней давности и решили поделиться своими знаниями со всем миром. На большинство подобных сайтов надо вешать баннер: «Код, приведенный на этом ресурсе, вымышленный, любые случаи его работоспособности случайны». Но никто так не делает, и тысячи программистов с легкой руки копируют в свои проекты код из ненадежных источников, а потом через некоторое время сталкиваются с разными проблемками, связанными с несоответствием сайта стандартам. Если твой сайт по-разному выглядит в разных браузерах, Firebug выдает десятки ошибок, а поисковики несправедливо игнорируют, эта статья для тебя.
Введение
Сейчас мы сфокусируемся на двух главных моментах. Нам нужно сделать так, чтобы сайт:
- корректно отображался разными браузерами;
- правильно индексировался поисковиками.
Откуда разработчики браузеров берут информацию о том, как работать с HTML, CSS, XML, JavaScript и прочими технологиями? В основном из документации, составленной консорциумом W3 и другими уполномоченными организациями. Соответственно, если сайт сделан строго по этим стандартам, то в идеале он будет одинаково отображаться во всех современных браузерах. Также страница, код которой написан на правильном HTML/CSS, загружается быстрее — не тратится время на обработку ошибок.
Поисковые системы стремятся к тому, чтобы отображать в поисковой выдаче максимально качественный контент. Если робот найдет в коде сайта ошибки (то есть любые несоответствия стандартам), то он решит, что сайт работает неправильно и может доставить пользователю неудобства при его посещении. Поэтому он стремится понизить «нестандартный» в выдаче.
А теперь пройдемся по разным стандартам и поделимся ссылками на бесплатные сервисы, где можно проверить свой сайт на соответствие им.
INFO
W3C (World Wide Web Consortium) — всемирная организация, возглавляемая одним из изобретателей интернета Тимоти Джоном Бернерсом-Ли, ответственная за все технологические стандарты, которые используются в сети Интернет. Официально существует с 1994 года, а неофициально с тех пор, как господин Бернерс-Ли с группой единомышленников озаботился проблемой создания всемирной компьютерной сети (вторая половина 1980-х годов). Основной сайт консорциума. Там ты можешь найти полные тексты стандартов (ссылки на них мы не приводим, так как актуальные версии по каждому стандарту постоянно меняются).
Проверка HTML
W3C HTML Standart — это перечень правил, которым должен соответствовать код гипертекстовой разметки. Полный текст стандарта весьма объемный, и прочитать его за один присест и не уснуть невозможно. Поэтому, чтобы привести свой сайт в должный вид, удобнее проверить его сервисом-валидатором и внеси изменения в соответствии с выданными рекомендациями.
Проверка CSS
W3C CSS Standart — это стандарт, регламентирующий синтаксис каскадных таблиц стилей. Если четко ему следовать, то можно избавить себя от заморочек JS-детектингом браузера и написанием отдельных стилей для Firefox, IE и Opera. И заодно сэкономить время на тестировании проекта.
Проверка фидов
Стандарт для RSS-лент называется W3C RSS Standart. Соответствие данному стандарту гарантирует адекватное прочтение ленты любым RSS-ридером. Если нестандартный сайт браузер кое-как обработает и пользователь его увидит, то с транслятором фидов такая схема не прокатит. Это случай, когда проверка обязательна.
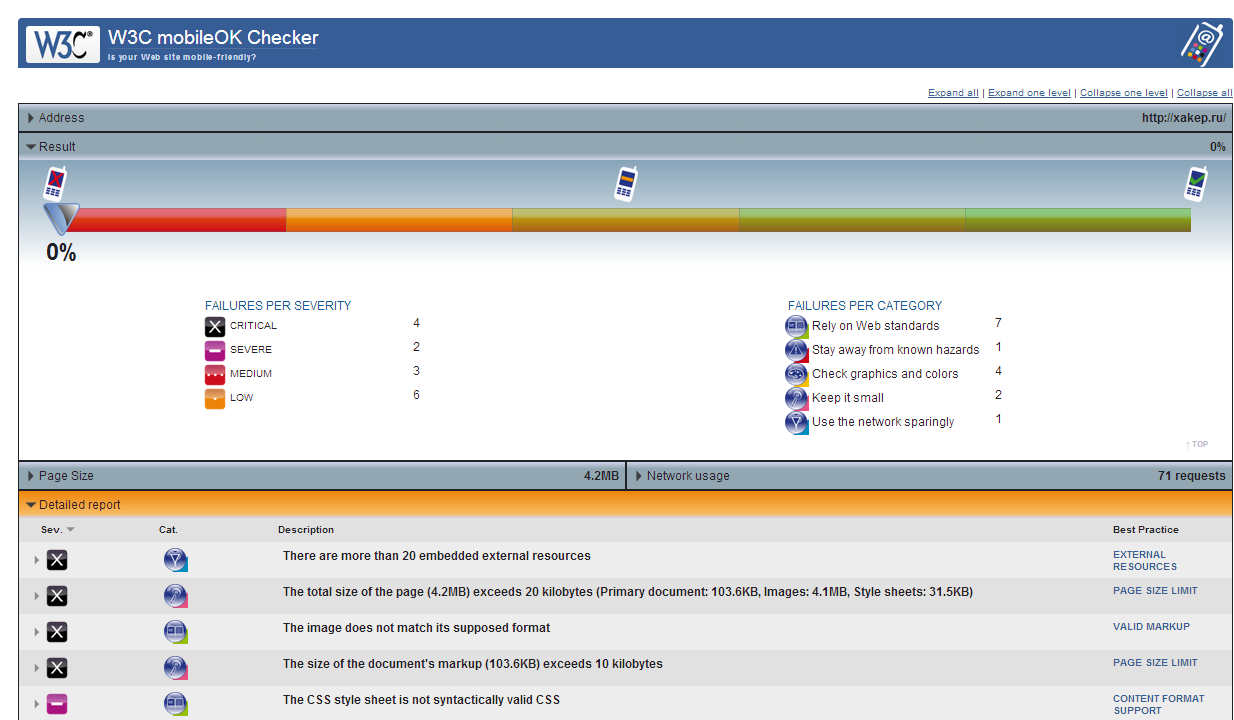
Проверка на корректность отображения мобильными устройствами
Перечень стандартов, регламентирующих отображение сайтов на мобильных устройствах. Учитывает все тонкости телефонных и планшетных браузеров: особенности разрешений экранов, отображение картинок, сложности с вводом данных в формы и так далее. Результат этого теста. MobileOK BasicTest 0.1 покажет тебе все сложности, с которыми может столкнуться посетитель, если твой сайт не соответствует стандартам для мобильных устройств.
Проверка на наличие битых ссылок
Битые ссылки на сайте служат фактором, понижающим позиции сайта в поисковой выдаче (проверено горьким опытом последнего обновления xakep.ru). Да и пользователей они сильно раздражают. Поэтому от ссылок, ведущих в никуда, надо избавляться. Но сначала их надо найти — например, с помощью этого сервиса.
Проверка robots.txt
Проверка синтаксиса файла robot.txt. Для тех, кто не в курсе: этот файл размещается в корневом каталоге сайта и содержит запреты на индексацию определенных страниц поисковиками. Синтаксис этих запретов настолько прост, что сделать ошибку практически невозможно. Но на всякий случай поделимся с тобой сервисом-валидатором для этого файла.
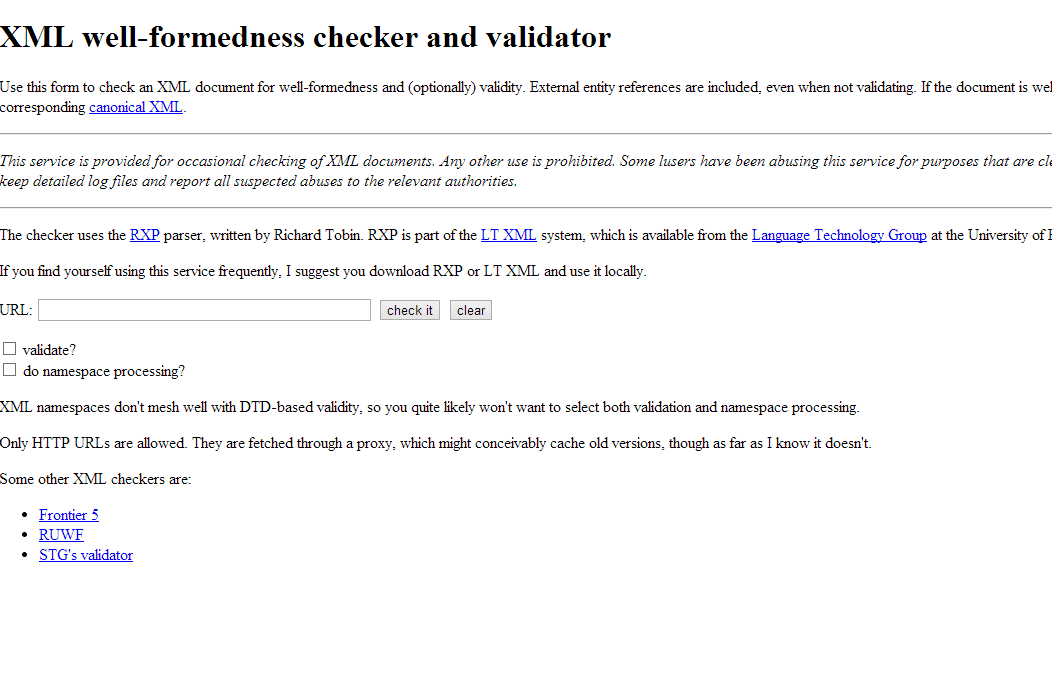
Валидация XML
Наличие ошибок в генерируемом сайтом XML может обернуться проблемами при внедрении модулей, написанных другими разработчиками. Нестандартный XML невозможно интерпретировать, поэтому от него надо избавляться. Детектить несоответствия формату можно здесь.

Проверка соответствия стандарту Section 508
При создании сайтов следует учитывать, что интернетом пользуются и слепые или слабовидящие люди. Они делают это с помощью специальных программ по преобразованию текста в речь. Чтобы твой сайт был удобным для таких пользователей, надо, чтобы все текстовые материалы на нем имели линейную логику чтения, у картинок были подписи (атрибут alt) и имелись прочие мелочи, наличие которых проверяет валидатор стандарта Section 508. К слову, Google очень любит сайты, соответствующие этому стандарту, и дает им дополнительные очки при ранжировании.
Валидатор доступности сайта для инвалидов
Комплексная диагностика
А вот несколько сервисов для проверки сайта на соответствие сайта сразу нескольким стандартам.
WARNING
Мы не можем гарантировать того, что владельцы сервисов для комплексной диагностики сайтов следят за регулярными обновлениями содержания стандартов, и рекомендуем использовать сервисы от W3C.
Validome.org
С помощью этого сервиса можно проверить сайт на соответствие следующим стандартам:
- W3С HTML Standart;
- W3C XHTML;
- W3C XML Standart;
- W3C WML Standart.


Total Validator
Этим сервисом можно пользоваться в виде десктопной программы или Firefox-дополнения. Особого смысла в версии для компа нет, так как она все равно работает только при наличии подключения к Сети. А вот в виде браузер-аддона этот сервис очень удобен. Проверяет Total Validator соответствие следующим стандартам:
- W3C HTML Standart;
- WGAG;
- Section 508.
Также проверяет орфографию и битые ссылки. В pro-версии доступна валидация CSS.