Вчера состоялось обновление самого популярного браузера в мире Google Chrome. Для пользователей на стабильном канале под Windows, Mac и Linux теперь происходит обновление до версии Chrome 40.0.2214.91.
Пожалуй, самым заметным изменением в новой версии стала давно анонсированная блокировка плагинов NPAPI. При открытии веб-страницы, которая требует загрузку плагина для отображения контента, пользователи видят такое сообщение в адресной строке.

Начиная с версии Chrome 40 полностью удалён «белый» список плагинов, разрешённых по умолчанию.
Интерфейс NPAPI (Netscape Plugin Application Programming Interface) традиционно используется апплетами Java, приложениями Silverlight, Unity и др. Интерфейс был разработан компанией Netscape в далёкие 90-е годы, а сегодня стал реальной брешью в безопасности браузеров.
Тем не менее, плагины NPAPI до сих пор широко применяются в интернете, хотя и постепенно вытесняются приложениями HTML5.
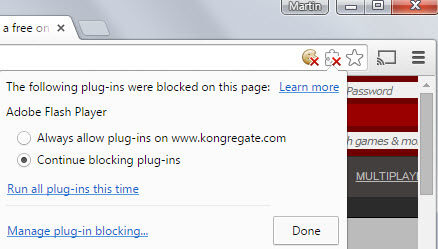
Нажав на уведомление, показанное выше, возникает окно с выбором: продолжать блокировку плагинов (по умолчанию) или разрешить их на этом сайте.

Но это тоже временная опция. С апреля 2015 года Google обещает полностью отключить плагины NPAPI в браузере Chrome. Это включает в себя и удаление всех соответствующих расширений из каталога Chrome Web Store. Отключить блокировку плагинов можно будет с помощью команды в адресной строке chrome://flags/#enable-npapi и активации соответствующей опции в списке настроек. Но с сентября 2015 года даже эту опцию собираются убрать из настроек, так что с плагинами NPAPI мы попрощаемся навсегда.
Кроме начала операции по отключению плагинов NPAPI, в новой версии браузера сделано несколько других изменений:
- Устранено 62 уязвимости.
- Поддержка программных интерфейсов Service Workers, с помощью которых можно перехватывать сетевые запросы и обеспечивать работу сайтов и веб-приложений при отсутствии подключения к интернету (видео).
- Поддержка новых директив, представленных в Content Security Policy (CSP) Level 2.
- Поддержка нового метода reportValidity, упрощающего разработку веб-форм (теперь не нужно вручную прописывать сообщения об ошибках валидации форм его в JavaScript).
- Атрибут minlength, через который задаётся минимальное число символов, которые необходимо ввести в поле ввода.



