Продолжаем публиковать обзоры Open Source проектов, наиболее популярных на сайте Github за неделю.
1. Papers-we-love: подборка научных работ по информатике для чтения и обсуждения. Документы тщательно отсортированы по тематике. Впрочем, пока что файлов в каталоге немного.
2. Shimmer: простой способ добавить эффект приглушенного переливания света на любой экран в приложении iOS.

Изначально компания Facebook разработала этот эффект для индикатора загрузки в Paper. Собственно, и для других приложениях он подходит в качестве неотвлекающего элегантного индикатора загрузки.
3. Beets: программа для каталогизирования и заполнения полей для метаданных в большой музыкальной коллекции.
4. Code Guide: все современные стандарты HTML и CSS собраны в одном месте, представлены в удобочитаемом и понятном виде, официальный сайт.
5. Neovim. В рамках проекта Neovim планируется осуществить агрессивный рефакторинг исходного кода популярного текстового редактора Vim. Цели: упростить поддержку и увеличить скорость добавления патчей и новых функций; распределить работу между несколькими разработчиками; внедрить современный GUI как опцию; улучшить расширяемость редактора за счёт новой архитектуры плагинов, основанной на сопроцессах. Плагины можно будет писать на любом ЯП без их явной поддержки из редактора. Разработчик отмечает, что не ставит цель переписать Vim с нуля и создать IDE, хотя Neovim и имеет некоторые черты IDE. Напротив, изменения не должны сильно изменить модель работы Vim или vimscript в целом. Большинство плагинов vimscript продолжат нормально работать. Говоря о конкретных изменениях, планируется перейти на современную систему автоматизации сборки на основе cmake, убрать режим эмуляции Vi и некоторые другие не очень важные опции, которые затрудняют поддержку кода, а также убрать платформо-специфичный код. Вместо него будут динамически подключаемая библиотека libuv будет осуществлять асинхронный ввод-вывод на разных платформах.
6. Ratchet: разработка мобильных приложений с помощью простых компонентов HTML, CSS и JS; официальный сайт. Примеры таких кроссплатформенных приложений можно оценить в любом браузере: http://goratchet.com/examples/.
7. CSShake: CSS-классы для движения (встряски) DOM-элементов, демо реагирует на активность мыши.
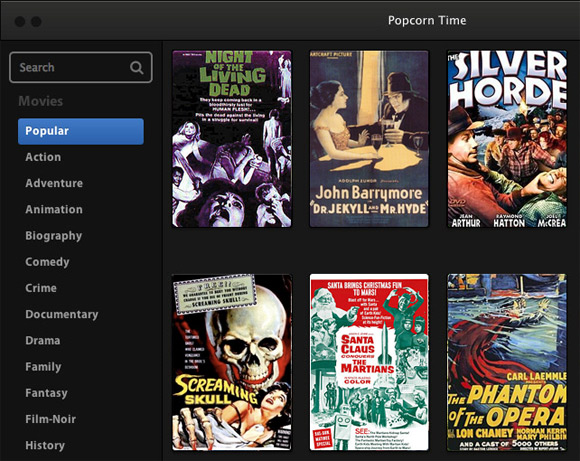
8. Popcorn Time: экспериментальное приложение, в котором проверяется идея просмотра фильмов через торрент-трансляцию.

9. Butterfly: веб-консоль на Websockets и Tornado.
10. KVOController: инструмент для удобного наблюдения пар ключ-значение (Key-Value Observing) в iOS и OS X.




