Продолжаем публиковать обзоры open source проектов, наиболее популярных на сайте Github за неделю.
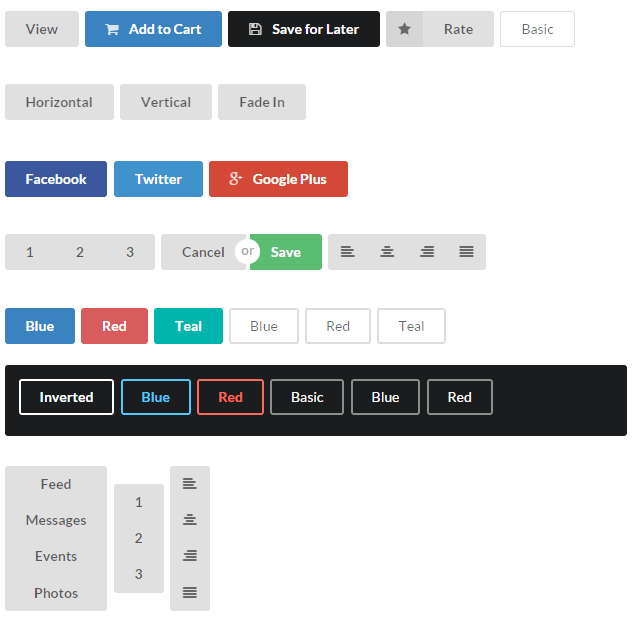
1. Semantic UI: фреймворк для построения пользовательского интерфейса веб-приложения с широкими возможностями по настройке и «полной свободой дизайна», как обещают сами разработчики. Сейчас набор включает 50+ элементов UI и 3000+ переменных CSS, но коллекция быстро пополняется.

2. Charted: инструмент для автоматической визуализации данных. На вход принимаются документы в форматах .csv и Google Spreadsheets, см. пример графика. Загрузить документ для визуализации можно через онлайн-форму. Поддерживаются разные виды диаграмм.
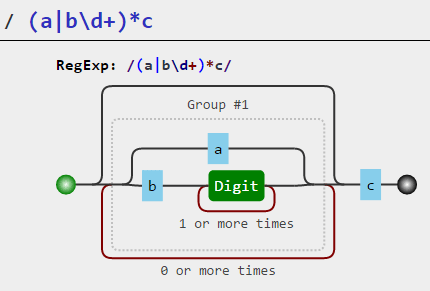
3. Regulex: парсер и визуализатор регулярных выражений JavaScript. Поддерживается внедрение таких схем на сторонних сайтах через iframe.

4. 101: очередная вспомогательная библиотека JavaScript, которая избавляет веб-разработчика от написания бóльшей части кода вручную.
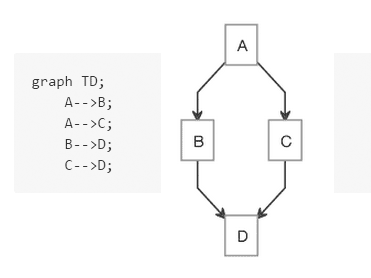
5. Mermaid: генерация диаграмм и блок-схем из текста в похожем стиле, как работает Markdown. Полезно при написании документации, чтобы не запускать Visio для каждой мелочи.

6. Youtube-dl: простая утилита командной строки для скачивания видео с YouTube и других видеосайтов. Есть и файл .exe для запуска под Windows (тоже из командной строки).
7. HTTP API Design Guide: принципы правильного использования HTTP+JSON API.
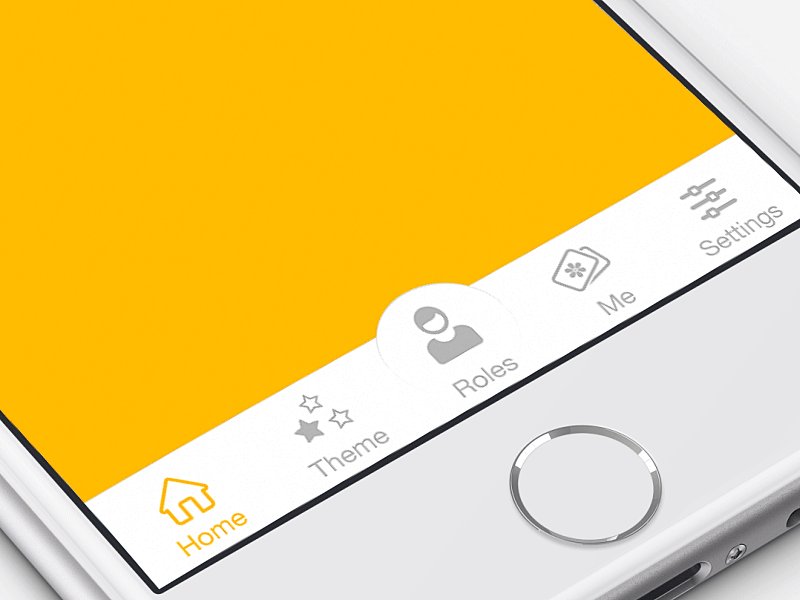
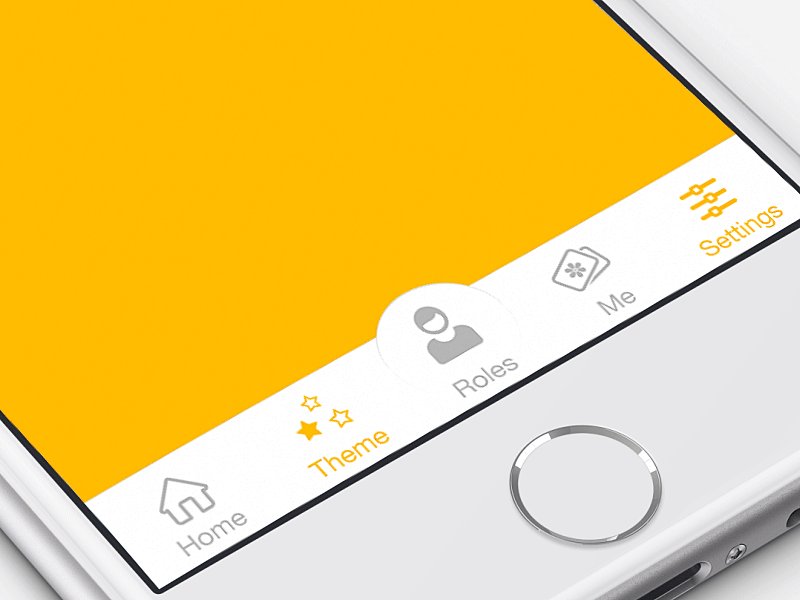
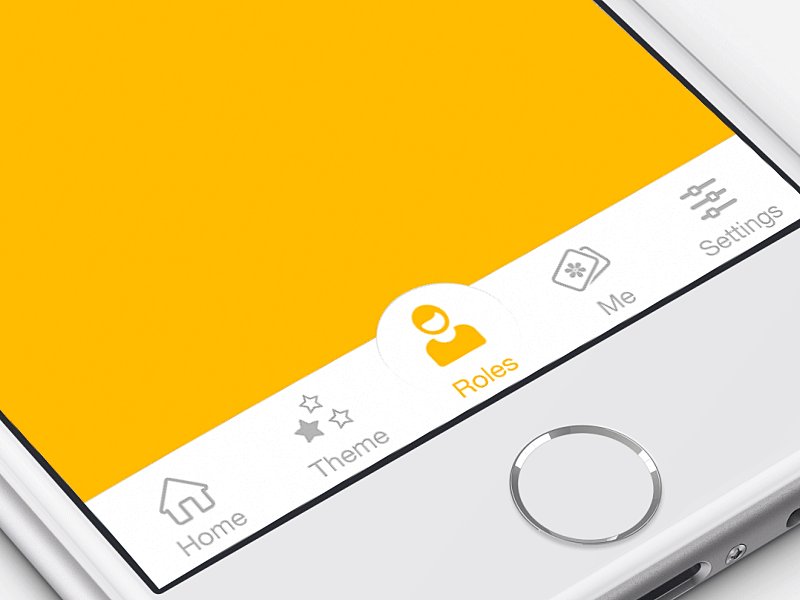
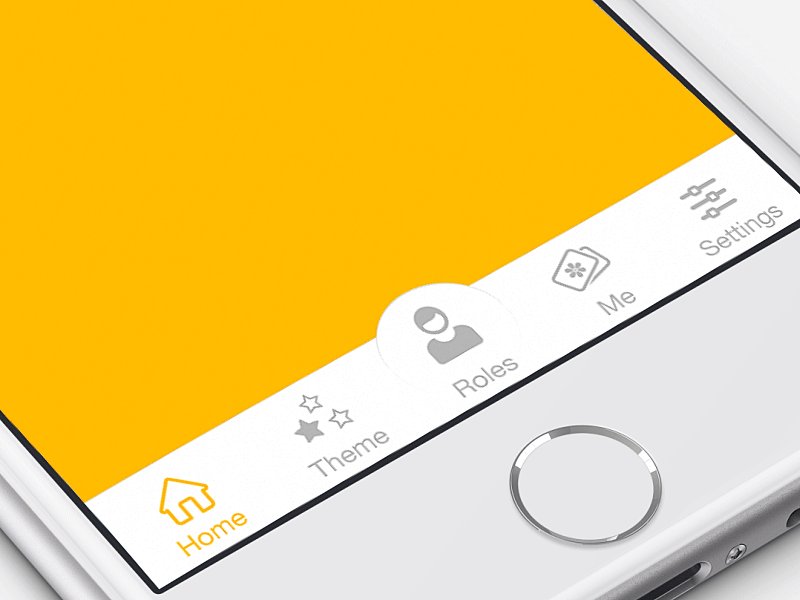
8. RAMAnimatedTabBarController: модуль Swift для добавления анимации к элементам в меню вкладок мобильного приложения.

9. SVG Morpheus: библиотека JavaScript, с помощью которой реализуется перетекание (морфинг) SVG-иконок из одной в другую (демо).
10. First Global Virtual Hackathon: первый всемирный виртуальный хакатон с призами более чем на $35 тыс., официальный сайт.



