Если ты думаешь, что социальная инженерия по-настоящему рулила только во времена Митника, а нынче, чтобы похекать подружку, твоей ОС непременно должна быть Metaspolit Burp Suite edition, то спешу тебя обрадовать: современные технологии позволяют совершать крутые взломы куда более элегантными способами. Нужно лишь внимательно следить за новыми фичами, проявлять смекалку и направлять мозги в нужное русло :).
WARNING
Вся информация предоставлена исключительно в ознакомительных целях. Ни редакция, ни автор не несут ответственности за любой возможный вред, причиненный материалами данной статьи.HTML5 развивается невиданными темпами. В стандарте появляются новые фичи, которые позволяют делать встроенными средствами HTML то, чего раньше можно было достичь только использованием сторонних плагинов. Так, введение Media API позволило реализовать нативное воспроизведение аудио и видео, навсегда отказавшись от ущербных Flash-плееров. History API дал возможность нормально трекать историю переходов по страницам (особенно актуально для AJAX-приложений). File API вкупе с drag and drop позволили внести в веб-приложения настоящий десктопный экспириенс, а сокеты — окончательно стереть грань между онлайном и офлайном. Про графику с ее SVG, Canvas’ами и прочими WebGL’ами я уже молчу — Quake III в Chrome без лагов все скажет за меня :).
И было бы странно, если бы такой продвинутый стандарт не имел штатных средств работы с мобильными устройствами. Например, уже сейчас в нем есть API для touch-событий, Push-уведомлений (в том числе и для десктопов) и получения информации о заряде аккумулятора мобильного устройства. А не так давно в HTML5 появилась нативная поддержка Vibration API, с помощью которого любая страница может штатными средствами вызывать вибрацию смартфона. Это очень удобная фича для оповещения о событиях мессенджеров или игр. Вроде бы, ну что здесь может пойти не так?
В чем идея?
На сегодняшний день браузер или любое другое приложение спрашивает разрешения у пользователя, если хочет обратиться к камере, GPS-сенсору, адресной книге и прочему, — таковы политики безопасности браузеров. Так вот, для доступа к HTML5 Vibration API особое разрешение не требуется, поскольку эта функция рассматривается как безопасная, не способная причинить какой-то вред, разве что потратить заряд аккумулятора.
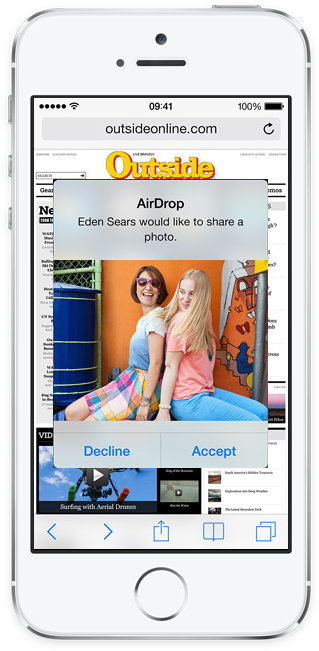
Но хакеры все-таки нашли способ, как нанести вред через вибрацию. Идею они позаимствовали у зловредов под Windows, которые показывают сообщения, внешне похожие на системные. Все просто — верстаем поверх основного контента страницы модальное окно, внешне точно копирующее системные диалоговые окна iOS или Andoird, внутрь него помещаем мотивирующий контент. А Vibration API поможет сделать сообщения более правдоподобными. Если телефон вибрирует, то сообщение точно настоящее, подумает пользователь — ведь сама ОС «приучила» его к этому!

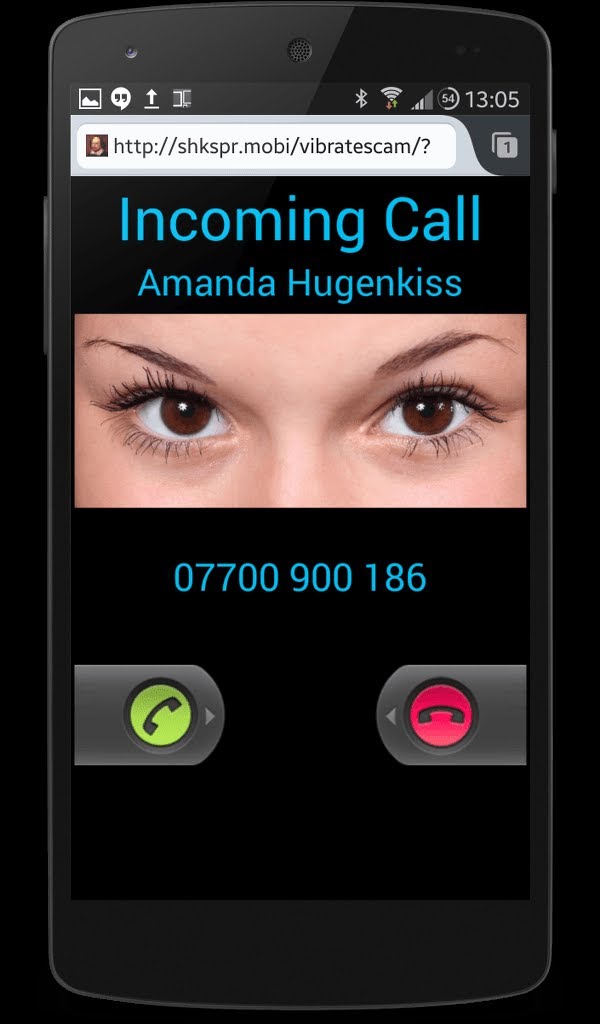
Вызывать вибрацию можно прямо с веб-страницы. А если совместить использование HTML5 Vibration API и HTML5 Audio (о чем мы говорили выше), то можно вообще подделывать телефонные звонки, рисуя соответствующую картинку, играя звук и вибрируя с паузами.
Если пользователь «ответит» на такой звонок, то приложение может даже сыграть еще один звуковой файл со словами типа «Срочно перезвони, мой номер ХХХ-ХХ-ХХ» с указанием платной линии. В сочетании с WebRTC можно эмулировать очень правдоподобные телефонные звонки.

Как использовать?
Для вызова события вибрации используется функция Navigator.vibrate(). Например, следующий код
window.navigator.vibrate(1000);
заставит вибрировать твой смартфон в течение секунды. Достаточно вызвать его в соответствующий момент при показе диалогового окна, и у пользователя сложится полное впечатление, что перед ним настоящее системное сообщение или активный телефонный звонок. При этом никаких разрешений с его стороны не потребуется.
Однако, как всегда, есть ложка дегтя. Как сказано в документации, поддержка Vibration API пока реализована только для Chrome и Firefox на десктопах и для Android и Firefox на мобильных устройствах. А вот IE, Opera и Safari пока не поддерживают Vibration API ни на одной платформе.