Содержание статьи
Оказывается, для того, чтобы нормально кодить под Android, достаточно знаний HTML5, CSS3 и JavaScript. Конечно, не просто так, а в сочетании с сервисами, обзор которых мы для тебя подготовили. Ну а если ты не понаслышке знаком с PHP (Ruby, ASP.NET), то после прочтения этой статьи, можешь смело предлагать свои услуги по продвинутой мобильной разработке :).
INFO
Владельцам блогов, интернет-магазинов и различных сайтов, имеющих готовую мобильную версию, этот материал поможет быстро создать приложение (практически с нулевыми затратами денег и времени) для поднятия имиджа и привлечения новых посетителей на свой ресурс.Наше тестирование
В этой статье мы будем сравнивать четыре платформы для создания приложений. Каждый обзор — описание общих впечатлений, найденных проблем и интересных отличительных особенностей в процессе превращения HTML-кода в файл apk с помощью текущего инструмента. Для чистоты эксперимента будем создавать одно и то же приложение с помощью разных сервисов. Суть нашего элементарного приложения в следующем.
Предположим, есть компания «Бобровый жир Транскорпорейшен». И генеральному директору захотелось, чтобы у каждого человека в компании было установлено приложение: мини-справочник номеров, по которым можно дозвониться до других сотрудников.

Вот его код:
<html>
<head>
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" />
<meta name="mobile-web-app-capable" content="yes">
<!-- Обрати внимание на эти три тега! Они нужны, чтобы страница адекватно выглядела на мобильном устройстве -->
<meta charset="UTF-8">
<style>
/*Стили позаимствованы у Fries, фреймворка для создания интерфейсов мобильных приложений на HTML5*/
body
{
/* Для Android-дизайна часто применяются специальные шрифты: Roboto, Droid Sans и подобные */
font-family: Roboto, "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 1.67em;
color: white;
background-color: #111111;
}
h1
{
/* Тестировать верстку для мобильных приложений стоит в браузерах на движке WebKit (к примеру, Safari) */
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: block;
padding: 7px 7px 5px;
margin-top: 10px;
width: 100%;
border-bottom: 4px solid #33B5E5;
font-size: 17px;
font-weight: bold;
line-height: 18px;
text-transform: uppercase;
color: #FFFFFF;
}
.itemname
{
display:block;
font-weight:700;
line-height: 38px;
padding-left:5px;
}
.itemphone
{
color: #CCCCCC;
font-size: 15px;
line-height: 12px;
text-overflow: ellipsis;
padding-left:8px;
}
</style>
</head>
<body>
<h1>Бобровый жир корпорейшен</h1>
<p class='itemname'>Бобромордов Евсей Севьянович (генеральный директор)</p>
<a href='tel:74957288980' class='itemphone'>7(495) 728-89-80</a>
<!-- Интересная фишка в HTML5 — при нажатии на эту ссылку юзер сразу переходит в программу для совершения звонков-->
<p class='itemname'>Бобромордова Карина Евсеевна (финансовый директор)</p>
<a href='tel:74957288980' class='itemphone'>7(495) 728-89-80</a>
<p class='itemname'>Бобромордов Карен Евсеевич (курьер)</p>
<a href='tel:74957288980' class='itemphone'>7(495) 728-89-80</a>
</body>
</html>
С кодом все ясно? Отлично, а теперь давай потестим его на разных сервисах.
AppsGeyser
Заходим на сайт. Регистрируемся. Нажимаем кнопку Create App. Нажимаем на иконку в виде тега HTML. Попадаем на страницу создания приложения. Вставляем наш код, придумываем название с описанием, загружаем файл с иконкой, снова нажимаем Create App. Все, теперь ты Android-разработчик!
Плюсы
- Приложений можно делать сколько угодно и абсолютно бесплатно.
- Материалом для создания проекта может быть масса разнообразных источников (вeб-страница, канал YouTube, PDF-документ, RSS-лента, галерея фотографий, аудиофайл и прочее).

- При наличии готового материала (документа, ссылки на новостную ленту, исходного кода и так далее), время, затраченное на создание приложения, измеряется в десятках секунд.
- При завершении создания приложения, помимо ссылки на файл apk, на экране появляется QR-код (сделал и сразу поставил себе на телефон) и кнопка для публикации в Google Play.
- Самое яркое преимущество AppsGeyser — предпросмотр приложения (как оно будет выглядеть и работать на устройстве). Эта фича здесь реализована в разы удобнее, чем у конкурентов. Круче только у Android SDK — камеру, датчик движения и производительность конкретной модели телефона на AppsGeyser не потестишь.
- Также интересной особенностью сервиса является конструктор тестов (Quiz).
Минусы
- Превью игнорирует AJAX. При том что в готовой сборке эта технология прекрасно работает.
Вывод
Этот сервис — мой фаворит. И в своем мнении я не одинока (автор — женщина?! Посоны, все в машину! — Прим. ред.). На конец января 2014 года в нем было создано 730 тысяч приложений (за три года существования сервиса). AppsGeyser — это квинтэссенция быстроты, простоты и функциональности.
Практическая информация
Если ты после прочтения этой статьи все-таки решил засесть за создание приложения или твоя основная деятельность связана с версткой и программированием сайтов, тебе необходимы знания особенностей HTML5, CSS3 и JavaScript для мобильных устройств. Рекомендую книгу Learn HTML5 and JavaScript for Android. Она написана простым языком (в стиле мануалов «for Dummies») и содержит очень много практической информации. Книгу условно можно разделить на три части: наиподробнейшая инструкция по созданию у себя на компьютере полноценной среды разработки (Android SDK + Cordova (PhoneGap) + Aptana + всякие штучки), cook book по кодингу, снабженная пояснениями для новичков, и отличный мануал по отладке приложения. А когда после овладения теорией ты приступишь к практике, советую ознакомиться с Fries — отличное решение для создания дизайна Android приложений на CSS.
App Inventor
App Inventor первым увидел свет среди сервисов подобного рода (в 2010 году, силами Google Labs). На сегодняшний день поддерживается и развивается Массачусетским технологическим институтом.
Плюсы
- Имеется отличный визуальный редактор для создания приложения с поражающей разнообразием панелью инструментов. Просто перемещая указатель мыши, можно добавить в приложение невероятно широкий спектр элементов: от простого TextBox до датчика местоположения пользователя!

Минусы
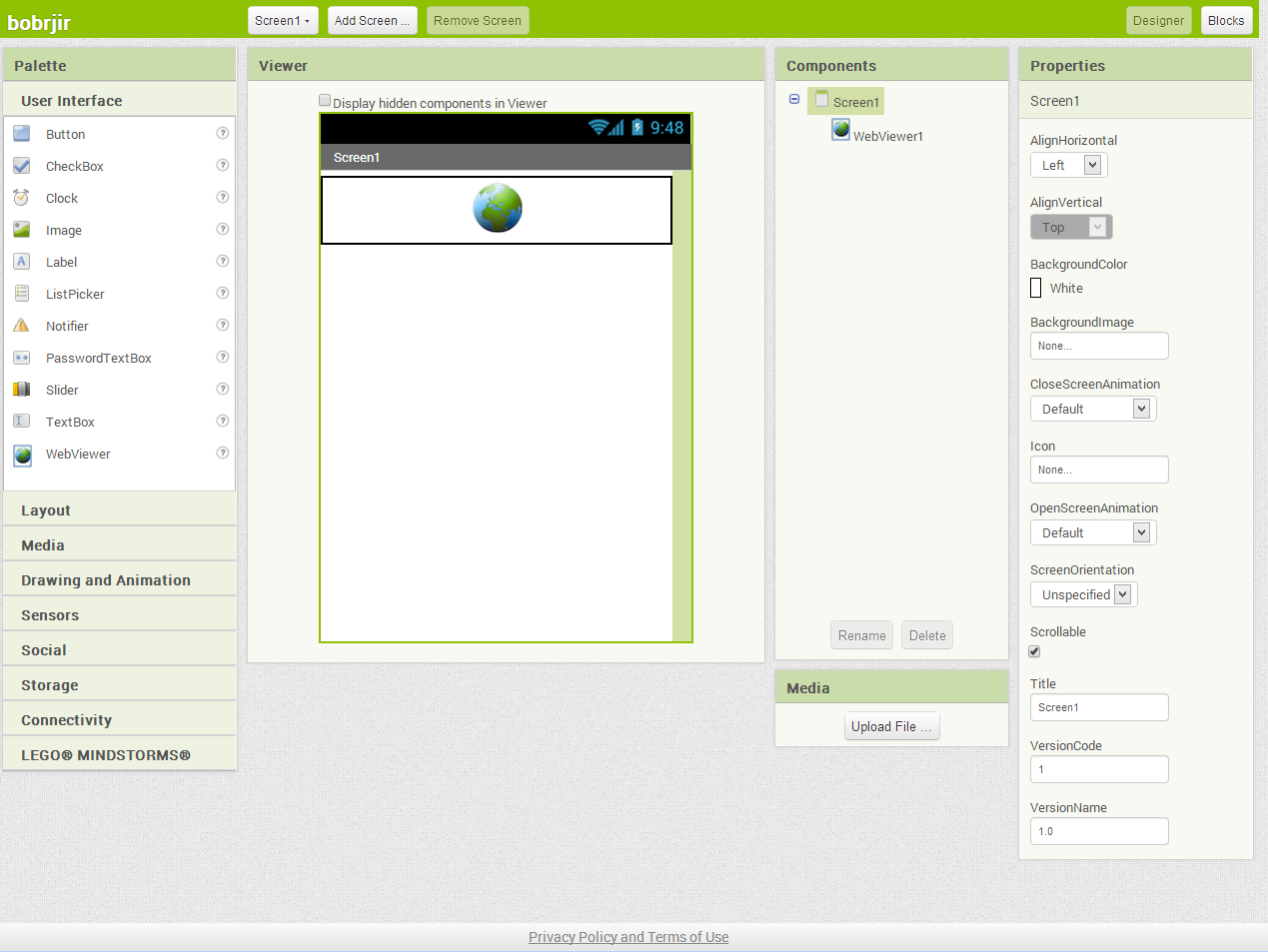
- Создание приложения из нашего кода здесь более трудоемко. Сначала надо сохранить исходник с расширением html и залить его на сервер. Потом в рабочем пространстве перетащить на поле приложения элемент Web Viewer, в настройках которого указать адрес страницы с нашим приложением. Теперь с помощью меню Build можно получить готовую сборку.
- Главный минус App Inventor в том, что скомпилированному приложению для работы необходимо соединение с интернетом (в отличие от созданного в AppsGeyser).
Вывод
Сервис очень хороший. К эргономичности, дружественности пользователю и скорости работы придраться крайне сложно. Для человека, который далек от программирования, это лучший вариант.
Примечательные проекты наших соотечественников
Appsgeyser.ru
Предприимчивые ребята из новосибирского Академгородка запустили русскую версию АппсГейзера. С февраля 2012-го с помощью нее было создано почти 20 тысяч приложений. Функционал сильно уступает буржуйскому собрату. Превью (основная фишка appsgeyser.com) часто ведет себя неадекватно. Но у этой компании есть замечательный русскоязычный блог, с которым стоит ознакомиться.
Yandex.Store
Подопечные Воложа во всем стремятся догнать и перегнать Google. В феврале 2013 года запустили свой магазин приложений. Примечателен оплатой покупок с помощью SMS и проверкой установочных файлов антивирусом Касперского. Содержит более 85 тысяч приложений. Модерации нет. Помимо стандартной формы ввода данных о публикации, есть возможность загрузить файл AppDF. Приложение появляется в поиске через 15 минут после отправки в магазин. Судя по количеству загрузок топовых приложений, аудитория пользователей магазина пока крайне мала.
Формат AppDF
Реализация идеи осуществлена с участием Яндекс-разработчиков. Файл с расширением appDF (App Description File) представляет собой компиляцию apk с информацией о приложении (описание, скриншоты, контакты разработчика — всего несколько десятков параметров). Нужен для того, чтобы сэкономить время при публикации в несколько маркетов. Создать appDF можно на сайте проекта. К сожалению, его поддерживают лишь несколько магазинов (CodeNgo, Opera Mobile Store, SlideME и Yandex.Store).
Andromo
Сервис от компании Indigo Rose Software. Эта фирма выпускает всякие ништяки для разработчиков с 1991 года. Среди них Setup Factory (для создания инсталляторов), TrueUpdate (для создания обновляторов) и еще целый ряд популярных продуктов, которыми тебе, скорее всего, уже приходилось пользоваться. Репутация у «синей розы» ого-го! И Andromo — очередное подтверждение того, какие серьезные профессионалы там работают.
Плюсы
- Есть возможность создавать несколько рабочих областей, устанавливать между ними связи, выделять пространство под рекламные блоки — всего около сотни различных настроек. Функционал — на глаз, примерно 80% того, что есть у AppsGeyser, и 90% от App Inventor. И еще куча своих личных фишек. И все хозяйство быстро, красиво и ладно работает.

- Отличные комментарии к каждой фиче. Осваиваешься мгновенно.
- Готовая сборка компилируется в облаке с помощью официальной версии Android SDK. Это плюс к скорости, качеству и надежности работы.
Минусы
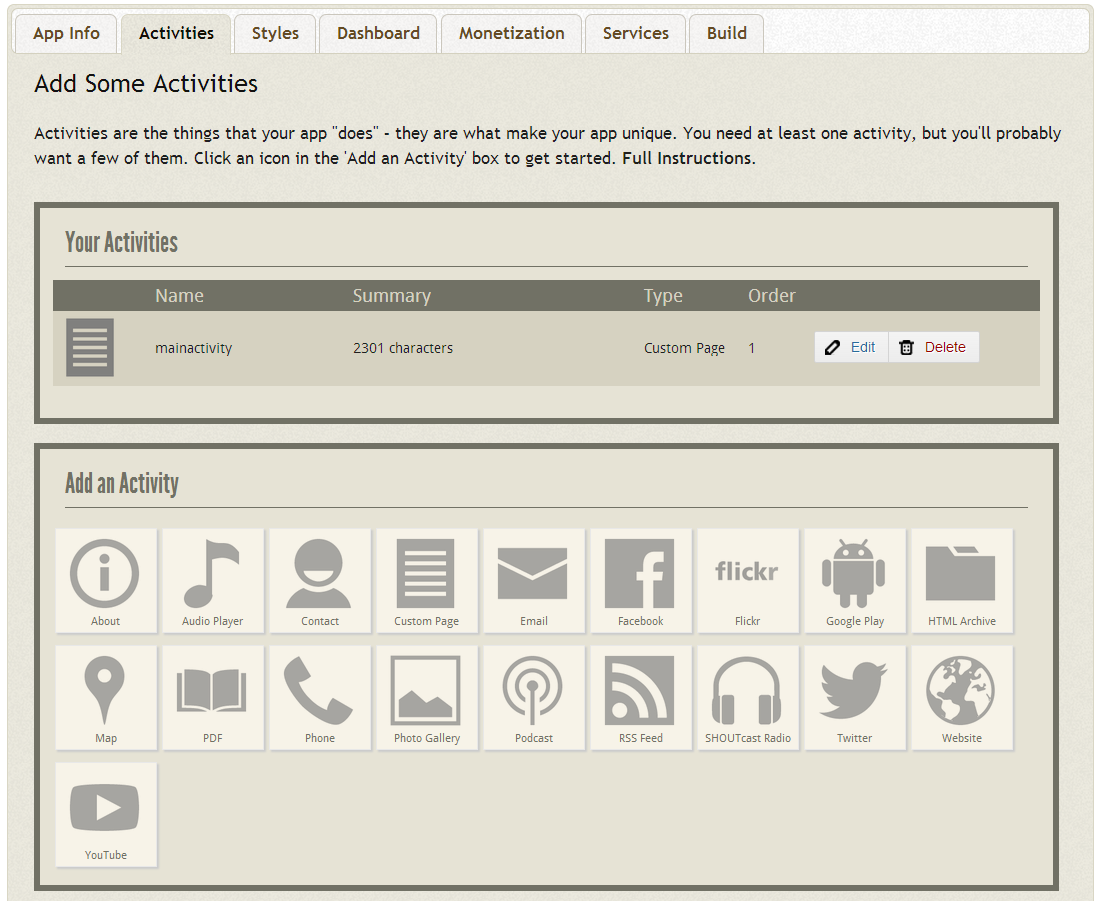
- Процесс превращения HTML-кода в приложение здесь еще более усложнен. Сначала надо перейти на вкладку Activities. Под словами Add an Activity мы видим множество значков, представляющих собой варианты того, чем может быть рабочая область приложения: аудиоплеер, карта, страница Facebook, PDF-документ, галерея фотографий — всего 19 вариантов! Нас интересует Custom Page". В появившемся окне в блоке Design Your Page (обрати внимание на неплохой визуальный HTML-редактор) нажимаем на кнопку Source. Вставляем в появившееся поле наш код из примера. Сохраняемся. Рабочая область создана. Переходим к вкладке Build. Жмем на большую зеленую кнопку. Нервно проверяем email.
- Сборку приложения присылают на электронную почту, и ждать письма приходится довольно долго.
- Бесплатно можно создать только один проект. Неограниченное количество приложений доступно за 25 долларов в месяц или 99 долларов в год.
Вывод
Общее впечатление позитивное. Поначалу я даже хотела наградить его первым местом в этом обзоре, но томительное ожидание письма и попытка отжать денег на создание второго приложения меня огорчили.
appsbar
Этот сервис упомянут в статье во благо тех товарищей, кого в детстве стукнула клавиатурой по голове учительница информатики (пока они решали квадратное уравнение на Pascal), чем отбила у них желание даже смотреть на программный код. А затаенная обида все равно подмывает их к тотальному захвату галактики. С помощью appsbar можно реализовать свои самые смелые фантазии, получив на выходе кросс-платформенное (!) приложение.
Плюсы
- Превью по скорости и качеству работы не уступает AppsGeyser.
- Богатая коллекция шаблонов оформления, в сочетании с возможностью переделать их до неузнаваемости.
- Интерфейс пронизан креативом целиком и полностью. К примеру, на первой странице раздела создания программы необходимо выбрать тип приложения из 38 вариантов (это сделано чисто для смеха, при нажатии на разные иконки попадаешь в одно и то же место).

- Приложение можно сразу загрузить на телефон с помощью QR-кода.
- Готовый проект можно превратить в приложение для Apple и для Facebook (помимо Android).
- Доступна огромная галерея приложений, созданных в appsbar. Работу каждого из них можно оценить с помощью простого браузера.
Минусы
- Код вставлять некуда. Надо работать руками.
- Есть функция публикации приложений, но appsbar пока не в курсе, что Android Market уже давно известен под именем Goggle Play.
- Интерфейс местами тормозит и отличается изобилием «оригинальных» решений. Практически постоянно думаешь о загадочной душе и неординарном мышлении его создателей.
Вывод
- Создание телефонного справочника компании из нашего примера кода с помощью этого сервиса невозможно, но встроенными средствами можно сделать нечто аналогичное. Для клепания приложения-визитки appsbar вполне годится.
Представляем наше приложение миру
Самый эффективный способ сделать это — опубликовать свой продукт в Google Play: 25 долларов, несколько часов ожидания, и твое приложение доступно в поиске для невероятно широкой аудитории маркета! Не забудь написать развернутое описание для продвижения по низкочастотным запросам. Также стоит нарисовать интригующую и манящую иконку, чтобы пользователь не мог пройти мимо кнопки установки твоего творения.
На момент написания статьи существует несколько десятков альтернативных маркетов Android-приложений. Но подавляющее большинство либо предназначено для китайской аудитории, либо уныло, безжизненно и не стоит упоминания. Вот список линков для особо любопытных.
Если твое приложение на английском, настоятельно рекомендую не пройти мимо Samsung Apps, SlideMe и GetJar.
Форум 4PDA
Для любого приложения, которое представляет собой нечто полезное и это нечто ориентировано на русскоязычную аудиторию, публикация обзора на этом портале дает весьма неплохой маркетинговый эффект.
Послесловие
На данный момент на планете Земля уже существуют миллионы приложений для Android (если судить по статистике, представленной маркетами и сервисами для создания приложений). Рынок перенасыщен всякой низкокачественной и бесполезной чепухой, которая мешает лучшим из лучших заявить о себе, не прибегая к дорогостоящим рекламным кампаниям. С помощью сервисов из этой статьи ты можешь без лишнего напряжения создать достаточно серьезный проект. Не насыщай маркеты шлаком и да пребудет с тобой Сила!
Всевидящее око Google
Перед публикацией ознакомься с правилами (требованиями к контенту и политикой конфиденциальности) — отсутствие модерации создает иллюзию вседозволенности. На самом деле аккаунты довольно часто банятся с предупреждением, что регистрироваться повторно бесполезно (и в Сети полно постов, подтверждающих, что Google не шутит). В частности, мой аккаунт заблокировали, указав в холодном, автоматически сгенерированном письме причину: Multiple violations of the Content Policy and Developer Distribution Agreement. Апелляцию отклонили. Деньги оставили себе (я публиковалась всего две недели, за которые мои приложения набрали более трех тысяч загрузок). Мотивом для блокировки могли послужить использование в графических файлах фотографий из Википедии или неправильно оформленная реклама.
И снова про PhoneGap
«Хакер» уже писал о фреймворке PhoneGap, который позволяет делать приложения из веб-страниц с помощью Android SDK. Для человека, более-менее знакомого с программированием, он предпочтительнее, так как, помимо возможностей стандартных HTML5 + CSS3 + JS, имеет расчудесный API для работы с акселерометром, камерой, GPS и прочими штучками. И по-хорошему, сборку перед публикацией неплохо потестировать на разной производительности и параметрах экрана.
У Adobe (создателей PhoneGap) есть онлайн-платформа для создания приложений. За 10 баксов в месяц доступно создание 25 проектов (функционал практически тот же, что и при использовании фреймворка в классической среде разработки). Доступна компиляция практически под все платформы (в том числе Android, Apple, Windows Phone и Windows 8).