Содержание статьи
Sublime Text любят многие. Даже флудеры с хабра положительно отзываются об этом программерском редакторе! Однако поступают на него и жалобы — например, на то, что в нем нет привычного окна настроек, удобной установки расширений, что напрочь отбивает желание с ним знакомиться. На самом деле это не так: редактор можно заточить под любую область разработки. Я покажу, как просто и удобно устроен Sublime Text, на примере jQuery-кодинга.
Знакомимся с Sublime Text 2
Sublime Text 2 не нуждается в особом представлении. Сегодня он считается едва ли не самым продвинутым мультиплатформенным редактором. Область его применения — от plain text до Ruby, Python и десятков других языков. В № 154 за 2011 год твоего любимого журнала уже был подробный обзор с описанием всех ключевых фич, так что эту тему я умышленно пропускаю. Сейчас задача несколько иная — приспособить его под конкретные задачи.
Для дальнейшей препарации понадобится последняя версия редактора, скачиваем ее с официального сайта программы www.sublimetext.com. За 59 долларов ты можешь приобрести лицензию для Sublime Text (ST), но никаких функциональных ограничений в бесплатной версии нет. Единственный негатив — напоминание, изредка маячащее на горизонте окна программы, и пометка UNREGISTERED в заголовке.
Кроме того, доступна portable-версия. Она будет полезна, если ты планируешь перенести редактор на флешку или на другую рабочую машину. В принципе, это даже более удобный вариант стационарной установки, так как все файлы будут собраны в одной папке, а не разбросаны по системе. Все описываемые далее настройки будут равно применимы ко всем свежим сборкам под win, за исключением минимальных различий в файловых путях.
Тяжело в учении, легко в бою
Перед тем как начать наращивать функционал Sublime Text, обратим внимание на одну особенность русской души — желание освоить методом научного тыка любое свойство, явление или вещь. Так вот: к сожалению, с ST этот трюк не проходит.
Я не буду давать советы по работе с редактором, их бесчисленное множество на просторах Сети. Скажу лишь одно — учи горячие клавиши! И это не шутка. Все дело в том, что на хоткеях основаны все коронные операции Sublime Text, которые будут меньше отвлекать от кода и помогут сосредоточиться на работе.
Едва ли не самая известная особенность Sublime Text — мультивыделение. Если нужно одновременно выделить одинаковые значения, используем <Alt + F3>. Упаси боже делать это через поиск и замену (<Ctrl + H>, кстати)! Одинаковые слова, теги, переменные очень просто создавать одновременно. Для этого держим и устанавливаем курсор на тех участках, где нужно ввести данные.
При работе с проектами возникает необходимость быстро перемещаться между файлами, создавать новые структуры. В принципе, это можно сделать через сайдбар (<Сtrl + K>, <Ctrl + B>), где папки и файлы создаются через контекстное меню. Однако есть небольшой хинт, позволяющий сократить время, — установка модуля AdvancedNewFile. Данное расширение за тебя создаст папку, остается лишь указать путь расположения файла, нажав <Ctrl + Alt + N> (вместо того чтобы создавать новую директорию, а в ней файл). Как устанавливать расширения, я расскажу в следующей главке.
Одна из наиболее продвинутых функций Sublime, под которую выделен целый раздел меню Find, — поиск по файлам. Если в твоем проекте счет идет на десятки файлов, удобно их открывать через поиск, который работает шустрее, чем в любой IDE-среде. Причем ST поддерживает неточный ввод. <Ctrl + P/R/G> — переход к файлу/символу/строке.
Во многих приложениях, которые уважают пользователя, предусмотрен полноэкранный режим. В Sublime Text он активируется по . Но есть и другой мегаудобный режим «не отвлекаться» — <Shift + F11>. В нем переключаешься между вкладками через <Alt + цифра>. Можешь побаловаться со слоями (layouts) и выбрать наиболее удобный режим — <Shift + Alt + цифра>. Если трудно сразу все это запомнить, можно воспользоваться интерактивным тренажером для клавиатурных сочетаний. Шпаргалка на русском языке, повесь ее на самое видное место.
Sublime Package Control — наращиваем функционал
Все расширения в Sublime Text именуются Packages. Сюда входят и функциональные модули, и темы оформления. Можно по старинке устанавливать дополнения вручную, через меню «Preferences -> Browse packages» и копируя пакеты в Documents and Settings\папка пользователя\Application Data\Sublime Text 2\Packages (Data\Packages в portable-версии). Но за нас это красиво сделает пакетный менеджер Sublime Package Control (SPC). Суть в том, что он скачивает расширения с репозитория, а также GitHub, BitBucket и с JSON-репозиториев, которые ты определишь сам. Мы обращаемся к нему через консоль редактора, лишь указывая название пакета из списка. Зайди, и ты увидишь все доступные пакеты.

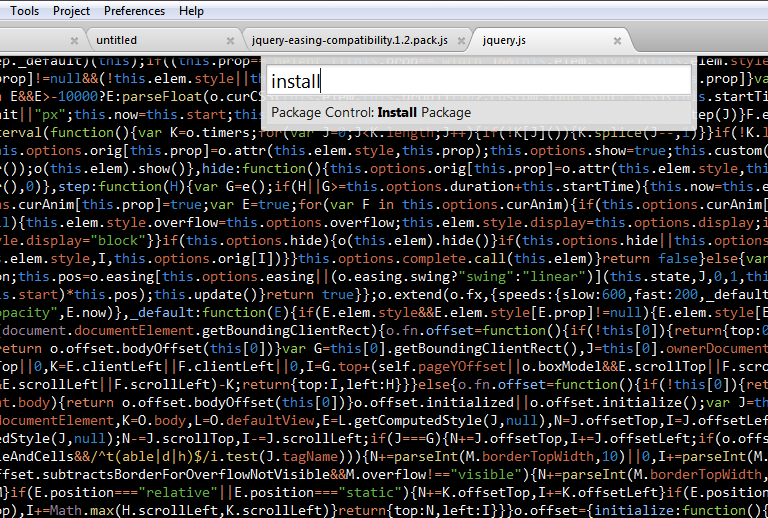
Итак, для установки менеджера пакетов в Sublime Text запускаем консоль (<Ctrl + ‘) и вбиваем код, указанный в разделе «Installation» на wbond.net (приводить не буду, удобней сделать копипаст). Перезапускаем Sublime. Отныне расширения можно устанавливать из консоли по нажатию <Ctrl+Shift+P> (или «Preferences -> Package Control»). Для того чтобы установить новый пакет, вводим в консоли «Install Package», в статусной строке наблюдаем за процессом. Выбираем в выпадающем списке пакет, кликаем по нему или нажимаем . Перезагружаемся (опционально).
Во всех рассмотренных ниже случаях для установки расширений этого способа будет достаточно. Однако если пакет не включен в дефолтный канал репозитория, придется подключать GitHub/BitBucket/JSON, о чем можно прочесть в документации к SPC.
jQuery Package — добавляем синтаксис и сниппеты
Первое, что нам нужно для базового боекомплекта, — это подсветка синтаксиса. В Sublime Text соответствующий переключатель расположен в правом нижнем углу, однако jQuery в списке не числится. Доступны JavaScript и JSON, но все особенности фреймворка jQuery данные надстройки не учитывают. jQuery Package компенсирует это небольшое упущение. Установив пакет, также можем сменить цветовую схему через меню «Preferences -> Color Scheme».
В jQuery Package также входят сниппеты (читай главу ниже). Плюс, если ты работаешь с jQuery Mobile, советую установить jQuery Mobile Snippets.

DetectSyntax — автоопределение синтаксиса
Sublime Text не читает твои мысли, поэтому изначально формат документа не определен. Соответственно, синтаксис не работает, и его нужно устанавливать вручную.
Расширение DetectSyntax позволяет задавать специальные правила для автоопределения любого синтаксиса.
Если мы хотим, чтобы все наши файлы открывались в jQuery, в конфиг Packages/User/DetectSyntax.sublime-settings нужно добавить правило:
Конфиг DetectSyntax.sublime-settings
{
"name": "jQueryJavaScript",
"rules": [
{"file_name": ".*\\.js$"}
]
}
Здесь jQueryJavaScript — это название синтаксиса, который мы установили вместе с Jquery, значение name взяли из Packages\jQuery\Syntaxes\jQueryJavaScript.tmLanguage.
Опционально параметром first_line можно задавать текст первой строки для формата. Правила (rules) пишутся на RegExp. Для изучения проще всего открыть конфиг Packages/DetectSyntax/DetectSyntax.sublime-settings или перезаписать файл в директорию User. Никогда не редактируйте дефолтный конфиг, не зря есть юзерские настройки.
Улучшаем читабельность с JsFormat
Во время хардкорного кодинга сложно соблюдать порядок при оформлении и нередко возникает бардак. Структуру кода нужно приводить в читабельный вид, но нерационально делать это вручную. Так называемых бьютиферов для JS немало, JsFormat — один из них.
В действии расширение проявляет себя так: выделяешь участок JS-кода, который нужно привести в порядок, нажимаешь комбинацию <Ctrl + Alt + F>. Можно поковыряться в конфиге JsFormat/JsFormat.sublime-settings и, если что-то не устраивает, поменять настройки под себя. Вот некоторые полезные опции:
- "max_preserve_newlines": 4 — максимальное количество разрывов строк в фрагменте;
- "preserve_newlines": true — сохранение существующих разрывов строк;
- "jslint_happy": false — включение строгого режима jslint-stricter;
- "brace_style": "collapse" — стиль скобок [collapse|expand|end-expand|expand-strict] (по умолчанию "collapse");
- "keep_array_indentation": false — сохранять отступ в массивах.
JsMinifier: минимизируем JS
Порядок в коде мы наводим для себя, для выкладывания на сервере стоит задача минимизировать его. JsMinifier компрессирует код, основываясь на правилах Google Closure Compiler и UglifyJS: убирает комментарии, пробелы, кавычки, прочее. Выделив код и нажав <Ctrl + Alt + M>, ты приятно удивишься :). Если нужно сохранить исходный и конечный результаты раздельно, скопируй код через <Ctrl + Alt + Shift + M>, создай новый файл и вставь в него компрессированный буфер обмена.
Проверка правописания с SublimeLinter
Для поиска ошибок в коде оптимально задействовать браузерную консоль, но не очень рационально с ее помощью ловить опечатки. В данном случае окажет полезную услугу расширение SublimeLinter, которое в режиме реального времени следит за корректным написанием кода на основе правил JavaScript (см. is.gd как пример). SublimeLinter предлагает валидаторы jshint, jslint и gjslint.
Кроме того что пакет нужно устанавливать через SPC, для Windows придется скачать интерпретатор с сайта nodejs.org. Вполне возможно, что понадобится подправить конфиг «Preferences -> Package Settings -> SublimeLinter -> Settings – Default» и указывать в параметре sublimelinter_executable_map адрес экзешника node.exe, если путь не определится самостоятельно. Также можете менять цвета определения ошибок по своему усмотрению. По умолчанию работает фоновый режим (Background mode), оптимальный для реалтайм-отслеживания ошибок. Также возможны:
- Load-save mode (сохранение/загрузка),
- Save-only mode (только при сохранении),
- On demand mode (поиск ошибок по требованию, посредством клавиш <Ctrl + Alt + L>).
SublimeLinter универсален и поддерживает не только JavaScript, но и Python, Perl, Ruby, CSS и прочие языки.
Не запутаться в двух скобках с BracketHighlighter
Новичкам, в частности, очень сложно разобраться, где в jQuery скобка открывает код, а где закрывает. В довесок к предыдущему расширению этот простенький модуль подсвечивает парные скобки.
Zen Coding — познаем дзен через HTML
jQuery-программист с HTML должен обращаться не менее умело, чем с фреймворком. Но, работая с HTML-кодом, чаще всего приходится заниматься копипастом, клонируя те или иные теги.
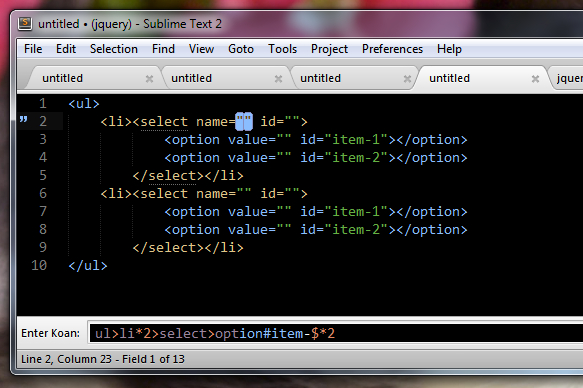
Zen Coding максимально упрощает этот рутинный процесс, позволяя одной строкой описать будущую структуру документа. В действии можно увидеть тут.
Для создания базовых тегов и DOCTYPE в HTML-документе нажимаем <Ctrl + Alt + Shift + H>. Далее есть два метода ввода:
- хорошенько подумать, что нам нужно, и выразить это одной zen-строкой, нажав затем <Ctrl + Space> или для превращения запроса в HTML;
- одновременно вводить zen-запрос в консоли (<Ctrl + Alt + Enter>) и смотреть на результат. Этот режим называется zen_as_you_type.

Остальные возможности описаны здесь. В довесок к Zen Coding можно установить расширение Tag, которое форматирует HTML в более читабельный вид.
Пишем свой сниппет
В Sublime Text сниппеты — это фрагменты кода, которые часто применяются в определенном языке и могут быть вызваны через меню или сокращенный ввод. Не стоит путать определение «сниппет» с классическим, википедийным определением — в программировании это более широкое понятие (см. is.gd.

Сниппет срабатывает при вводе сокращенного выражения и нажатия . Также всегда можно воспользоваться подсказкой через меню «Tools -> Snippets…», где ты увидишь список сниппетов и сокращений, по которым срабатывает сниппет.

Анатомия сниппета достаточно проста, чтобы написать его самостоятельно. У нас есть шпаргалка — глава неофициальной документации и огромное количество примеров, установленных вместе с пакетом JQuery Package, в папке Packages\jQuery.
Первый доступный способ создать сниппет — через меню «Tools -> New Snippet…». Перед нами отобразится шаблон, который мы модифицируем.
Шаблон сниппета
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- <scope>source.python</scope> -->
</snippet>
Расшифровка:
- snippet — обертка сниппета, его начало и конец;
- content — содержимое, которое будет добавляться в документ при срабатывании сниппета: <![CDATA[вставляем содержимое сюда]]>;
- tabTrigger — при вводе триггера (hello) и нажатии сниппет вставится в документ;
- scope — селектор диапазона для активации сниппета, проще говоря — в файлах какого формата будет использоваться сниппет. Например, указываем source.html для его активации сугубо в HTML-сорцах;
- description — человеческое описание сниппета.
Теперь рассмотрим простенький пример.
Пример простейшего сниппета
<snippet>
<content>
<![CDATA[if (typeof jQuery == 'undefined') {
${0:// На случай, если jQuery на странице нет,
ничего не загружаем. $SELECTION}
}]]>
</content>
<tabTrigger>undefined</tabTrigger>
</snippet>
Комментарий в сниппете мы затрем в любом случае, поэтому с помощью $SELECTION выделяем его. $SELECTION — переменная окружения, расшифровку переменных читай ниже.
$1 .. $n — поля, между которыми можно переключаться с помощью . Поля могут быть зеркальными, то есть несколько значений $1 будут изменяться одновременно.
Плейсхолдер — поле со значением по умолчанию.
Будьте внимательны: ноль указывает на то, что данный фрагмент будет конечным при выделении Tab’ом, а не первым (как хотелось бы думать). Например, в следующем примере:
Порядок плейсхолдеров в сниппете
<string>
.hide(${1/(^[0-9]+$)|.+/(?1::')/}
${1:slow/400/fast}${1/(^[0-9]+$)|.+/(?1::')/}, function() {
${0://Stuff to do *after* the animation takes place};
});
</string>
1:slow/400/fast — начальная точка, 0://Stuff to do after the animation takes place — конечная.
Помимо этого, есть еще переменные окружения.
$PARAM1 .. $PARAMn — аргументы, передаваемые команде insertSnippet
$SELECTION — текст, который будет выделен в сниппете при его срабатывании
$TM_CURRENT_LINE — текущая строка, в которой будет установлен курсор при запуске триггера
$TM_CURRENT_WORD — текущее слово, на котором будет установлен курсор при запуске триггера
$TM_FILENAME — имя редактируемого файла, включая его расширение
$TM_FILEPATH — путь редактируемого (текущего) файла
$TM_FULLNAME — имя пользователя
$TM_LINE_INDEX — столбец, в который будет вставлен сниппет, 0 — значение по умолчанию
$TM_LINE_NUMBER — ряд, в который будет вставлен сниппет, 1 — значение по умолчанию
$TM_SELECTED_TEXT — синоним для $SELECTION
$TM_SOFT_TABS — YES, если translateTabsToSpaces истина, иначе NO.
$TM_TAB_SIZE — пробелов в табуляции (настраивается опцией tabSize)
Сниппет сохраняем в папку «Packages - > User» как имя_файла.sublime-snippet, он готов к использованию.
Любителей хардкора отправляю к неофициальной документации. Кто предпочитает более гуманные способы написания сниппетов, рекомендую установить расширение SaneSnippets, что немного облегчит их написание.
Заключение
Как оказалось, Sublime Text в связке с расширениями можно настроить под такую узкую программерскую среду, как jQuery. Логично предположить, что с таким списком поддерживаемых языков ты можешь переквалифицировать этот редактор и под другую область. Выбирай модули на свой вкус, правь конфиги, учи горячие клавиши. Удачного кодинга!











