Содержание статьи
CamanJS
https://github.com/meltingice/CamanJS/
Потрясающая библиотека для работы с изображениями. В буквальном смысле CamanJS (ca)nvas (man)ipulation позволяет создавать фотоэффекты не хуже, чем в Instagram, только в браузере на клиентской стороне буквально парой строчек JS!
Проект написан на CoffeeScript и вовсю использует HTML5 Canvas. Обширный API, подразумевающий под собой систему плагинов, предоставляет разработчикам неограниченные возможности для обработки изображений. Уже на данный момент доступны операции с яркостью, контрастом, насыщенностью и множество всего остального. Репозиторий собрал почти 2000 звезд на GitHub.
Caman('#my-image', function () { this.brightness(10); this.contrast(30); this.sepia(60); this.saturation(-30); this.render( console.log('Done!'); );});
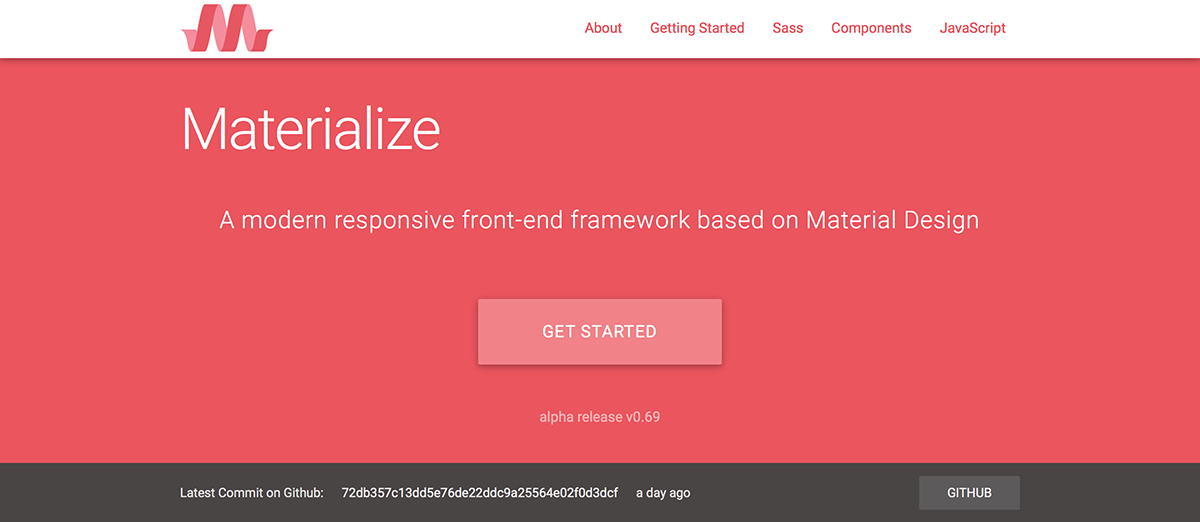
Materialize
https://github.com/Dogfalo/materialize
Современный отзывчивый фронтенд‑фреймворк, где все элементы и интерфейсные анимации выполнены строго в соответствии с трендовым Google Material Design.
Важно подчеркнуть, что это не очередная стилизованная тема для Bootstrap, а полностью самостоятельный проект со своим набором CSS (SASS) или JS-виджетами. В нем есть практически все необходимые компоненты: Typography, Grid, Forms, Buttons, Navbar, Cards, Tooltips, Modals, Dropdowns и другие. А отличительными особенностями будут фирменные Wave-эффект на кнопках, MediaBox (лайтбокс) и Parallax из коробки.

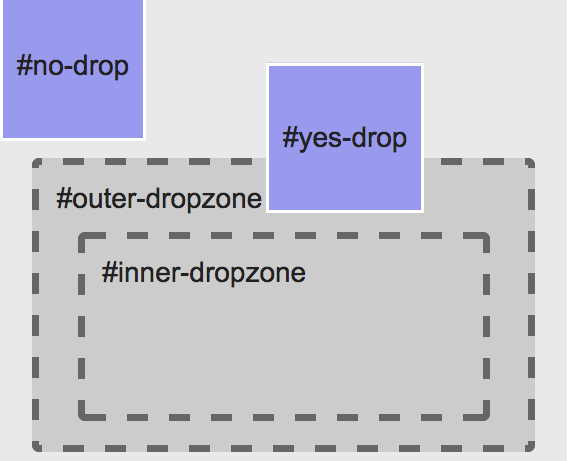
Interact.js
https://github.com/taye/interact.js
Мощнейшая библиотека для работы с drag and drop, resizing и мультитач‑жестами на десктопных и мобильных устройствах. Дропзоны, координаты притяжения элементов, отскакивающие эффекты, множество методов, куча опций и обработчики событий на любое действие. И самое главное — для этого тебе не потребуется подключать сторонние скрипты и теперь можно прилично сэкономить на связке jQuery + jQuery UI. Interact.js работает во всех современных браузерах: Chrome, Firefox, Opera и Internet Explorer 8+.

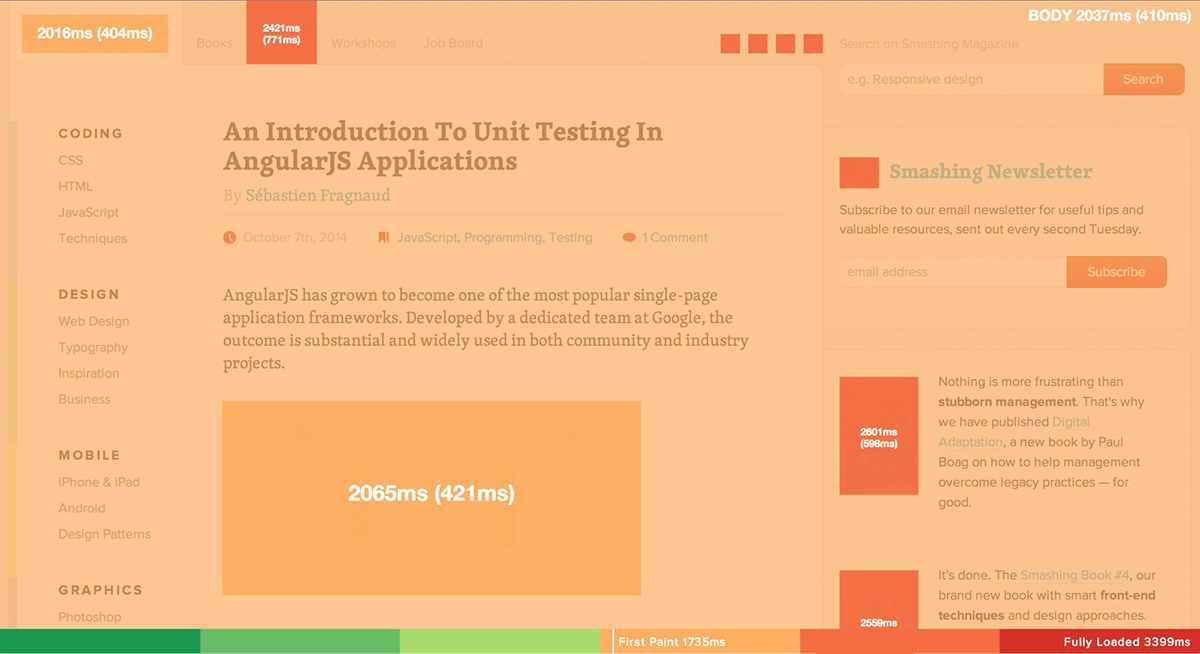
PerfMap
https://github.com/zeman/perfmap
Тема производительности веб‑страниц была актуальна всегда, но ввиду роста мобильной интернет‑аудитории и совершенствования поисковых алгоритмов эта тема стала еще популярнее среди разработчиков. PerfMap — замечательный инструмент, который позволяет с помощью тепловых карт и Resource Timing API визуализировать длительность загрузки различных элементов на странице. Также PerfMap может работать как букмарклет и расширение для Chrome.

JuliusJS
https://github.com/zzmp/juliusjs
Библиотека для распознавания речи в режиме реального времени, JavaScript-порт open source проекта Julius. Без зависимостей, простой и понятный API, не требует никаких дополнительных решений на сервере. На данный момент поддерживает только английский язык. Признаться, я не восхищен результатами тестов, но если на то пошло, то и Siri редко удается распознать фразы с моим русским акцентом. Но даже как концепт проект определенно заслуживает внимания в нашей подборке.
var julius = new Julius();julius.onrecognition = function(sentence) { console.log(sentence);};// say "Hello, world!"// console logs: `> HELLO WORLD`
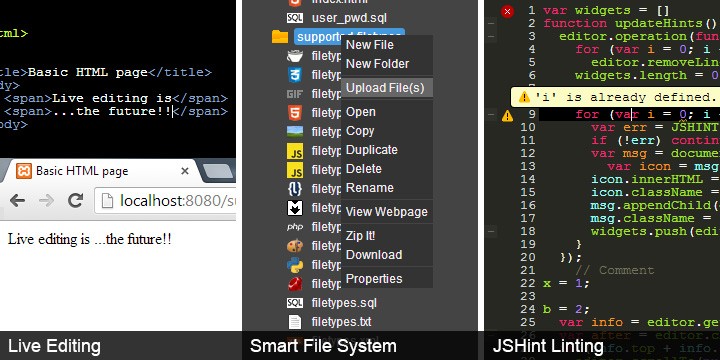
ICEcoder
https://github.com/mattpass/ICEcoder
Великолепный браузерный редактор с поддержкой более 60 языков: HTML, CSS, LESS, SASS, JS, Coffee, PHP, RonR, Python, C/C++/C#, Java, Lua, Rust, SQL, Markdown и других! Грамотный интерфейс и ряд удобных UX-решений, Emmet, автообновление страницы, абсолютно бесплатная возможность совместной работы над кодом, интерфейс для работы с БД, колопикер, линтеры, diff tool и многое другое. Вообще есть версии под Linux, Mac и Windows, но я сделал акцент на веб, потому что теперь есть возможность поставить ICEcoder на свой сервер и редактировать что угодно откуда угодно.

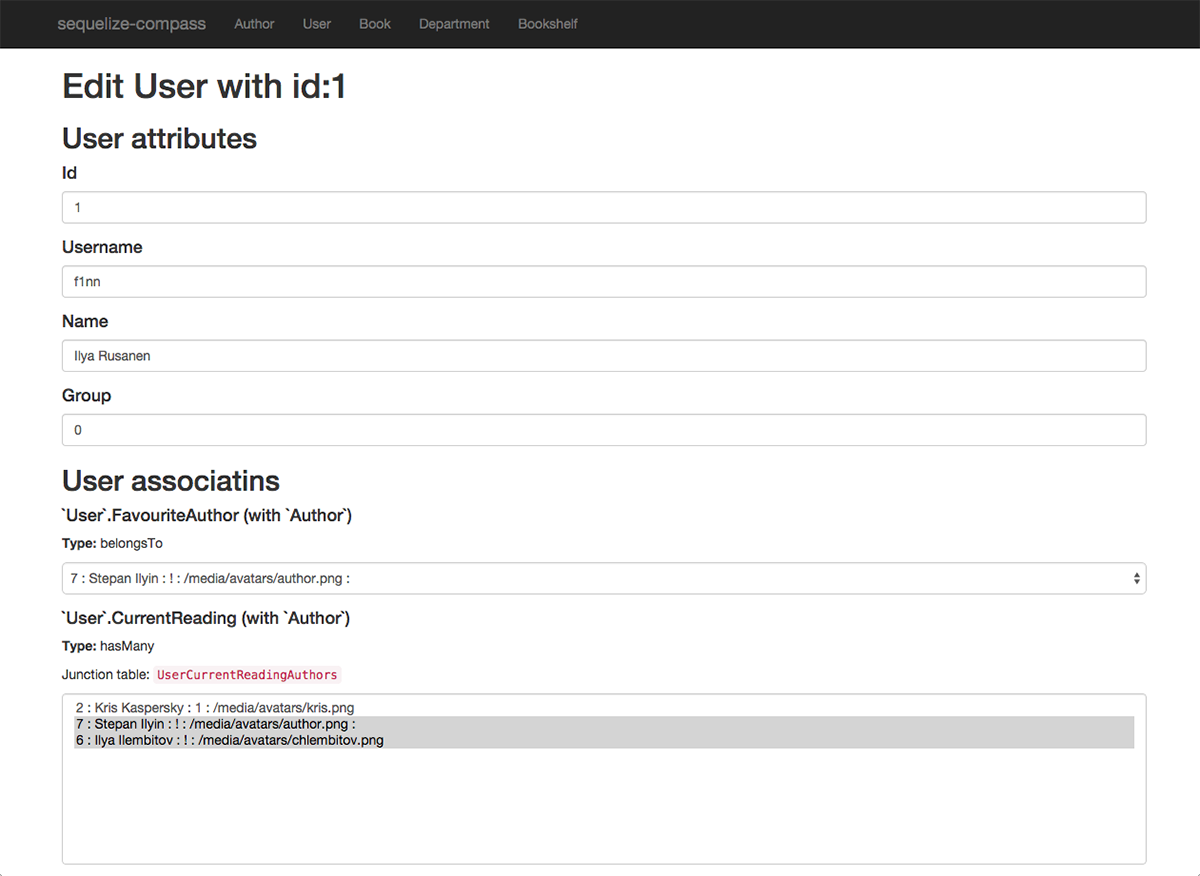
sequelize-compass
https://github.com/finnishprince/sequelize-compass
Sequelize-compass — это автогенерируемая низкоуровневая админка для любого приложения, работающего на сверхпопулярной ORM Sequelize. Логика работы sequelize-compass похожа на Django: в config-объекте ты кратко перечисляешь все модели с их атрибутами и ассоциациями, которые необходимо редактировать, а sequelize-compass выстроит удобный интерфейс со списком инстансов каждой модели и позволит отредактировать атрибуты и ассоциации каждого. На сегодняшний день поддерживаются атрибуты STRING (and TEXT), INTEGER, TIMESTAMP WITH TIME ZONE, INTEGER[] для PostgreSQL, BOOLEAN и ENUM. Из ассоциаций пока доступны только hasMany и belogsTo, но скоро появится и hasOne.
Sequelize-compass встраивается в основное приложение на базе Express 3/4 и добавляет в роутинг свои URL вида:
http://app. com/: admin/: model_name/ add http://app. com/: admin/: model_name/: id
Получается что‑то вроде http:// для редактирования инстанса модели Book с id=34.
Текущая версия совместима уже только с самой новой Sequelize 2.0.0-rc2. Абсолютный must have для всех, кто работает с Sequelize (PostgreSQL/MySQL) на Node.js!

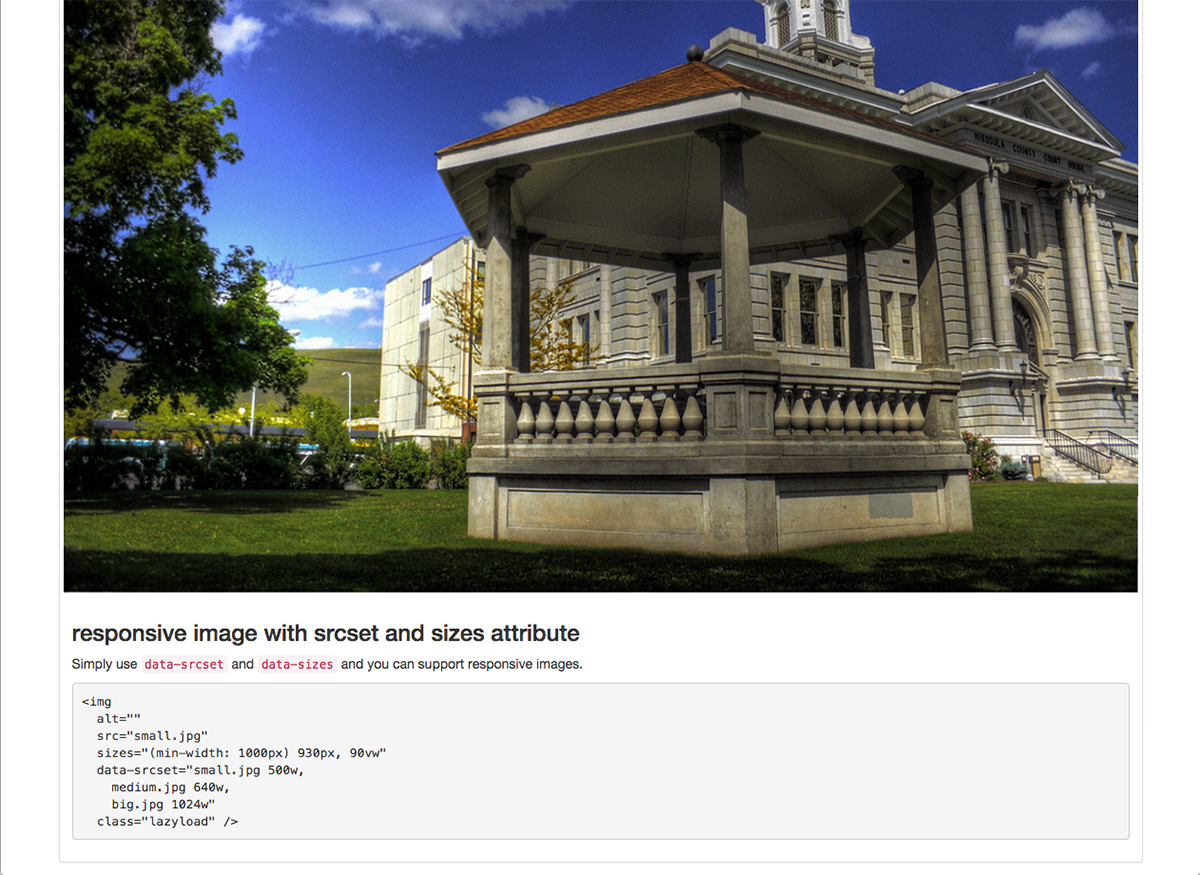
Lazysizes
https://github.com/aFarkas/lazysizes
На мой взгляд, это лучший скрипт для ленивой подгрузки. Он максимально прост в установке и может работать без каких‑либо конфигураций, достаточно указать класс lazyload для требуемых элементов. Автоматически определяет видимость элемента при скролле, при CSS :hover, а также при любом другом поведенческом факторе (карусель, бесконечный скроллинг, AJAX). Поддерживает отзывчивые изображения с помощью picture, srcset и специальных data-атрибутов. Ну и плюс ко всему — очень лаконичный код, обеспечивающий максимальную производительность.
<!-- responsive example with automatic sizes calculation: --><img data-sizes="auto" src="lqip-src.jpg" data-srcset="lqip-src.jpg 100w, image2.jpg 300w, image3.jpg 600w, image4.jpg 900w" class="lazyload" /><!-- iframe example --><iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"></iframe>
Walkway.js
https://github.com/ConnorAtherton/walkway
Очень крутой эффект для анимации SVG-изображений, состоящих из контуров. Грубо говоря, Walkway отрисовывает объекты, будто их кто‑то рисует рукой. Это надо увидеть. Пример использования:
// Create a new instancevar svg = new Walkway(options);// Draw when ready, providing an optional callbacksvg.draw(callback);// Options passed in as an object, see options below.var svg = new Walkway({ selector: '#test'});// Overwriting defaultsvar svg = new Walkway({ selector: '#test', duration: '2000', // can pass in a function or a string like 'easeOutQuint' easing: function (t) { return t * t; }});svg.draw();// If you don’t want to change the default options you can// also supply the constructor with a selector string.var svg = new Walkway('#test');svg.draw(function() { console.log('Animation finished');});
SoundManager2
https://github.com/scottschiller/SoundManager2
Функциональный API для работы со звуком на JavaScript. Для полной совместимости со всеми браузерами, в том числе и мобильными, в основе проекта лежит связка технологий Flash и HTML5. SoundManager поддерживает большинство аудиофайлов (MP3, MP4/AAC, WAV/OGG и другие), потоковое вещание RTMP и различные элементы управления. Библиотека используется на таких проектах, как Songza, Last.fm, Earbits, Freesound, 8tracks.
soundManager.createSound({ id: 'mySound', url: '/path/to/some.mp3', autoLoad: true, autoPlay: false, onload: function() { alert('The sound '+this.id+' loaded!'); }, volume: 50});