Содержание статьи
io.js
В мире JavaScript не так давно произошло знаковое событие, о котором мы не можем не упомянуть: группа разработчиков Node.js, недовольная политикой Joyent, вышла из проекта и создала форк io.js. Основной причиной к принятию такого решения послужило то, что Node.js почти не развивался с 2013 года (версия 0.10) и работал на старой версии V8. Плюс система версионирования была запутанной и не соответствовала общепринятой модели semver. Io.js уже успел сформировать свою аудиторию и собрать более 4000 звезд на GitHub. Первый стабильный релиз платформы запланирован на 13 февраля 2015 года, по заявлениям разработчиков, он будет совместимым с Node.js и npm.

Nightrain
https://github.com/naetech/nightrain
Хоть разработчики частенько и ругают PHP, но он по‑прежнему остается популярным. Настолько популярным, что теперь на нем можно делать приложения для OS Х, Windows и Linux. Не то чтобы подобных проектов не было раньше, но именно nightrain выглядит довольно проработанным, да и вдобавок сильно приглянулся комьюнити. Проект написан на Python и по своей сути является упаковщиком PHP/HTML/CSS/JS-проектов в десктопные версии. В качестве БД используется SQLite 3. А если говорить о фреймворках, то тут нет абсолютно никаких ограничений, ни на клиентские, ни на серверные. В целом получился достаточно интересный проект, который открывает совершенно новые возможности для веб‑разработчиков.

Mermaid
https://github.com/knsv/mermaid
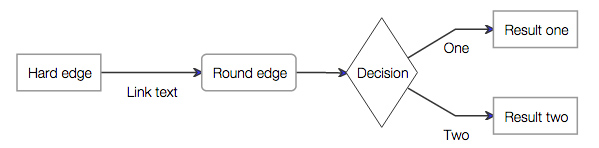
Обучение практически любого разработчика начинается с изучения языка блок‑схем. А Mermaid является JavaScript-библиотекой, интерпретирующей очень лаконичный синтаксис для генерации блок‑схем:
<div class="mermaid"> CHART DEFINITION GOES HERE
</div>
graph LR; A[Hard edge]-->|Link text|B(Round edge); B-->C{Decision}; C-->|One|D[Result one]; C-->|Two|E[Result two];В итоге получается такая вот схема:

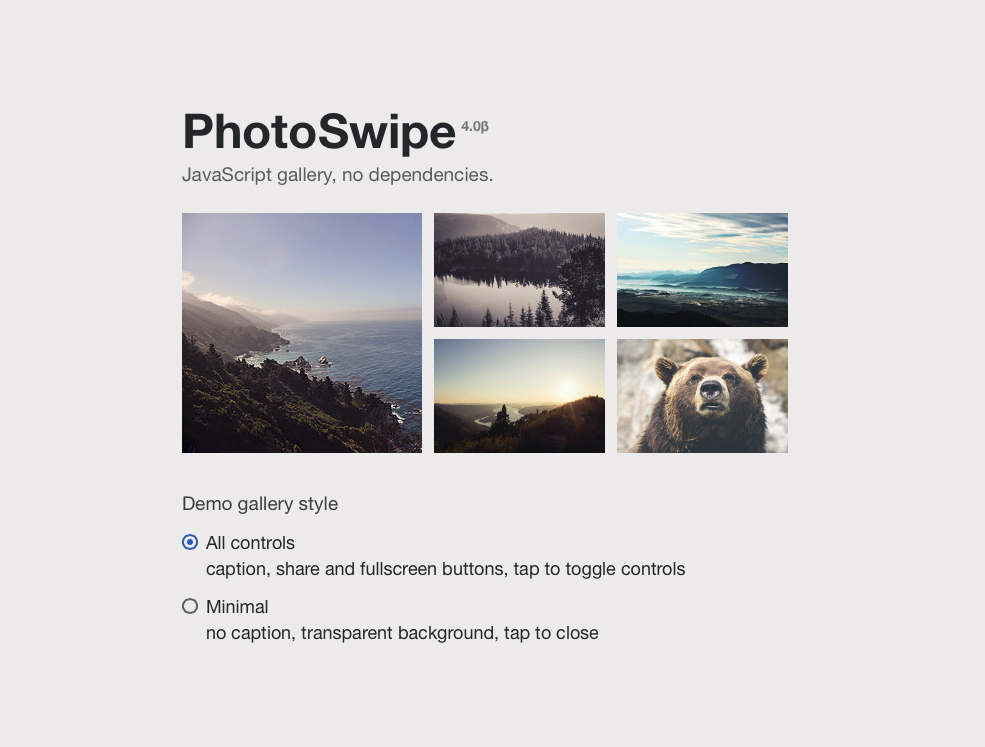
PhotoSwipe
https://github.com/dimsemenov/PhotoSwipe
Качественный скрипт для создания галерей с поддержкой мобильных устройств. Почти 3000 звезд на гитхабе. В PhotoSwipe грамотно реализована навигация с помощью HTML5 History API и присвоения идентификатора к каждому слайду, умный индикатор загрузки, благодаря которому контент не дергается, клавиатурное управление и плавные анимации при зуме.
var pswpElement = document.querySelectorAll('.pswp')[0];// build items array
var items = [ { src: 'https://placekitten.com/600/400',
w: 600,
h: 400
},
{ src: 'https://placekitten.com/1200/900',
w: 1200,
h: 900
}];// define options (if needed)var options = { // optionName: 'option value' // for example:
index: 0 // start at first slide
};// Initializes and opens PhotoSwipe
var gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);gallery.init();
Clappr
https://github.com/globocom/clappr
Clappr — это удобный «масштабируемый медиаплеер для веба». В Clappr можно настроить буквально все: размеры, цвета панели управление и иконок на ней, прелоадер и даже прикрутить Google аналитику. Ну и плюс ко всему Clappr максимально прост в использовании.
<body>
<div id="player"></div>
<script>
var playerEl = document.getElementById("player"); var player = new Clappr.Player({source: "http://your.video/here.mp4"}); player.attachTo(playerEl); </script>
</body>

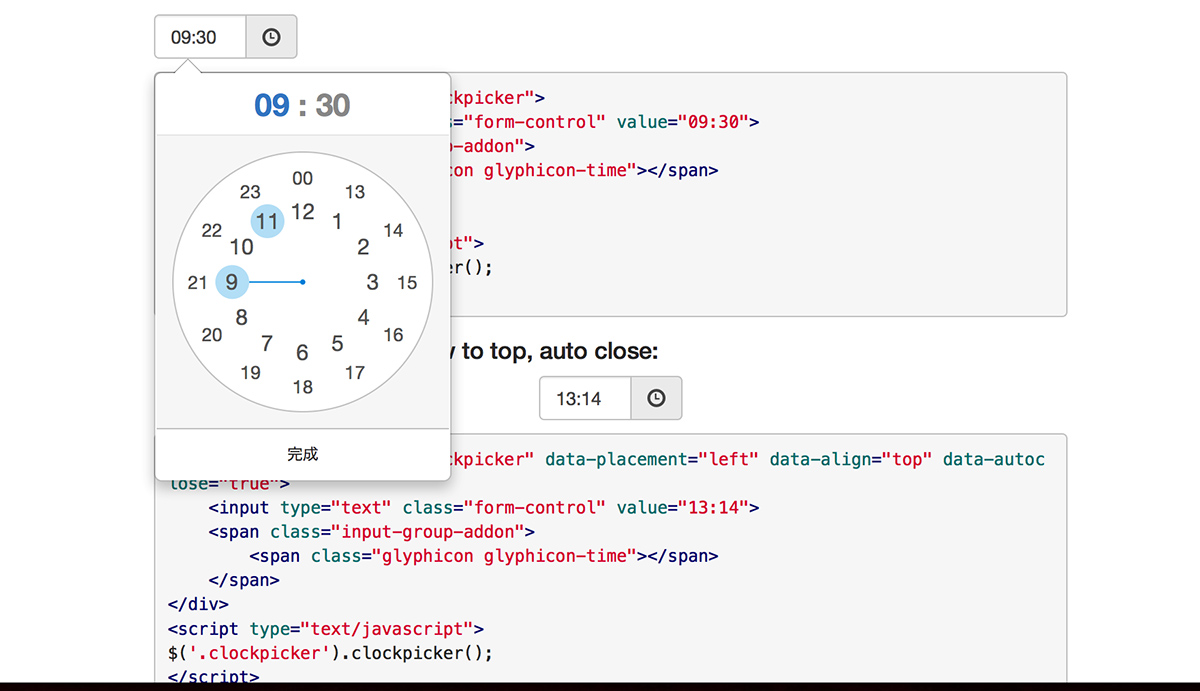
ClockPicker
https://github.com/weareoutman/clockpicker
Изящное UI/UX-решение, альтернатива традиционному datetime-picker’у. Идея очень проста — вместо традиционного hours-поля со стрелками вверх и вниз ты выбираешь время на настоящих часах, перетягивая стрелки. Выглядит и работает все очень здорово.
<div class="input-group clockpicker"> <input type="text" class="form-control" value="09:30"> <span class="input-group-addon"> <span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">$('.clockpicker').clockpicker();</script>
ClockPicker работает как плагин для jQuery.

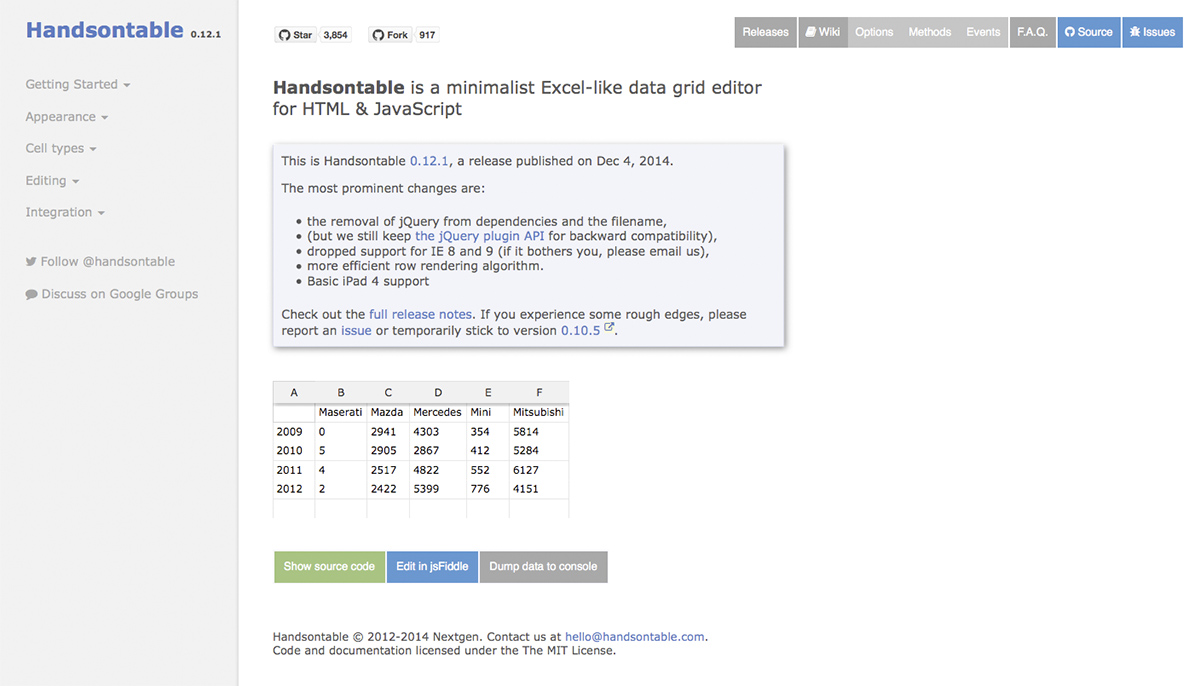
Handsontable
https://github.com/handsontable/handsontable
Вероятно, лучшая библиотека для реализации Excel-подобного редактора в вебе. Даже сам автор проекта перечислил все похожие библиотеки и убеждает в том, что в них нет ничего, чего бы не было в Handsontable. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно. Только событийная модель состоит более чем из 50 обработчиков. Модульная архитектура и ряд существующих плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и прочим.

Front-end Job Interview Questions
https://github.com/h5bp/Front-end-Developer-Interview-Questions
Бесценная шпаргалка для соискателей на позицию фронтендера. Репозиторий от команды HTML5 Boilerplate с большим перечнем основных вопросов как по веб‑разработке в целом, так и по HTML, CSS, JS отдельно. Если ты ответишь на все эти вопросы для самого себя, вероятность того, что ты пройдешь интервью, увеличится в разы.

SVG Morpheus
https://github.com/alexk111/SVG-Morpheus
C распространением retina-дисплеев, обсуждений на тему SVG среди веб‑разработчиков и самого SVG значительно прибавилось. SVG Morpheus — это небольшая библиотека, которая производит эффектные анимации деформирования SVG-объектов. Скрипт поддерживает почти все возможные функции смягчения и предоставляет несколько вариантов анимаций.

Flexie
https://github.com/doctyper/flexie
У W3C достаточно много хейтеров, которые критикуют систему дистрибуции стандартов в браузеры. Да и текущая ситуация с версткой далеко не идеальна. Но значительно упростить процесс верстки способны флексбоксы. Flexie — один из самых ценных полифилов для верстальщиков, который полностью вводит поддержку спецификации CSS3 Flexible Box Model для IE 6-9, Opera 10.0+, Firefox 3.0+, Safari 3.2+ и Chrome 5.0+.