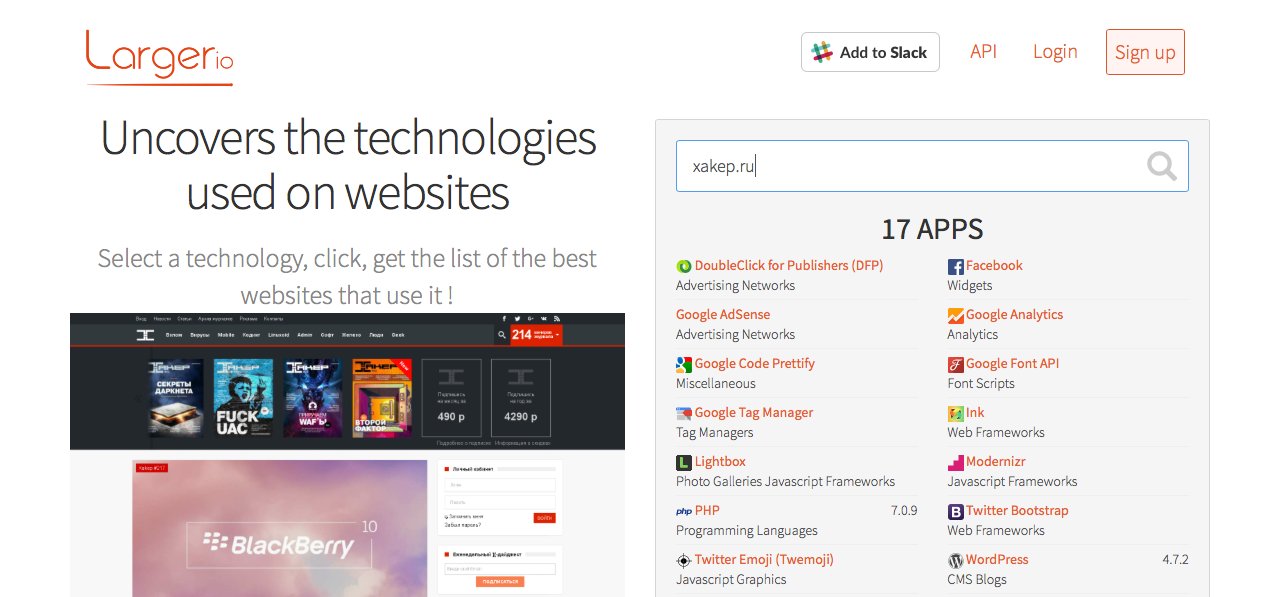
Пользоваться LargerIO предельно просто: вбиваешь URL в поисковую строку и видишь скриншот сайта и сводку о том, какие на нем удалось детектировать языки программирования, фреймворки, виджеты, аналитику и прочие вещи, следы присутствия которых видны извне. Заодно LargerIO собирает все лежащие на поверхности контактные имейлы, что может быть крайне полезно, если ты его используешь, к примеру, для конкурентной разведки.
Конечно, главный вопрос, который сразу же хочется задать разработчикам LargerIO, — это «чем ваш сервис лучше BuiltWith?». BuiltWith делает ровно то же и выдает куда более подробную справку — в том числе информацию о заголовках HTTP, спецификациях документов, плагинах для WordPress и многом другом. С другой стороны, LargerIO иногда подмечает то, чего не видит BuiltWith, а значит, есть смысл использовать оба сервиса. Да и справедливости ради — краткая и наглядная справка LargerIO зачастую удобоваримее (и просто удобнее), чем суперподробная выдача BuiltWith.
У LargerIO к тому же есть API (пока что бесплатный) и еще одна интересная особенность. Можно отталкиваться не от конкретного сайта, а от технологии — и смотреть, на каких популярных сайтах она используется. В будущем разработчики LargerIO планируют добавить интеллектуальный поиск, который позволит находить ресурсы с определенным стеком. Удобно, чтобы отвечать на вопрос «а делает ли так кто-нибудь еще, кроме меня?».