Содержание статьи
В ЧЕМ ИДЕЯ
Фишинговая атака позволяет завладеть конфиденциальными данными жертвы, заманив ее на сайт, контролируемый атакующим. Обычно делается копия сайта банка, социальной сети, известной компании и регистрируется URL, похожий на настоящий. Например, micr0soft.com.
Слабое место фишинга именно неправильный URL. Пользователь всегда может посмотреть на адресную строку браузера и убедиться, что там указан неверный адрес и отсутствует защищенное соединение с зеленым значком HTTPS. Идея фишинга через HTML5 Fullscreen API заключается в том, что злоумышленник переключает браузер пользователя в полноэкранный режим и заменяет реальный интерфейс браузера предзагруженной картинкой с изображением интерфейса браузера. При этом в «адресной строке» можно указать любое называние сайта и нарисовать значок защищенного соединения — это ведь не настоящая адресная строка, а просто картинка с текстовым полем.
Идея не нова. Аналогичные фишинговые атаки осуществлялись десять лет назад в браузере Internet Explorer, но не через полноэкранный режим, а через полноэкранные всплывающие окна путем вызова функции window.createPopup() в DHTML, но суть та же. Уязвимость была исправлена в 2004 году с выходом Windows XP Service Pack 2 (www.kb.cert.org/vuls/id/490708).
ТЕОРЕТИЧЕСКАЯ БАЗА
Спецификации HTML5 Fullscreen API позволяют инициировать переход браузера в полноэкранный режим. Это делается простым кодом на веб-странице:
elementToMakeFullscreen.requestFullScreen();
Главное ограничение, которое накладывают API на веб-разработчика, — полноэкранный режим вызывается только в результате действия пользователя: нажатия клавиши на клавиатуре или кнопки мыши. Так что сайт не может просто загрузиться в полноэкранном режиме с самого начала. Поэтому вызов полноэкранного режима по щелчку мыши выглядит примерно так:
$('#fullscreen-button').on('click', function() {
var doc = document.documentElement;
if (doc.requestFullScreen) {
doc.requestFullScreen();
}
});
На практике требуется обращение к функциям mozRequestFullScreen() и webkitRequestFullScreen(). Поскольку спецификации HTML5 Fullscreen API еще не утверждены, эти функции в браузерах на движках Mozilla и WebKit снабжены соответствующими префиксами.
КАК ПРОИСХОДИТ АТАКА
Атака начинается с того, что пользователю на веб-странице показывают ссылку такого вида:
Зайди на сайт <a href="https://www.bankofamerica.com">Bank of America</a> и получи 100 долларов
URL выглядит нормально. Если навести курсор на эту ссылку, то в статусной строке браузера отразится адрес настоящего сайта www.bankofamerica.com. Но при нажатии происходит вызов события event.preventDefault(), которое предотвращает стандартное поведение браузера, а вместо этого использует нажатие пользователя по ссылке как триггер для вызова полноэкранного режима (см. выше) и загружает в браузер пользователя другой сайт.
$('html').on('click keypress', 'a', function(event) {
// Предотвращаем переход по нажатой ссылке
event.preventDefault();
event.stopPropagation();
// Вызываем полноэкранный режим
if (elementPrototype.requestFullscreen) {
document.documentElement.requestFullscreen();
} else if (elementPrototype.webkitRequestFullScreen) {
document.documentElement.webkitRequestFullScreen(Element.ALLOW_KEYBOARD_INPUT);
} else if (elementPrototype.mozRequestFullScreen) {
document.documentElement.mozRequestFullScreen();
} else {
// fail silently
}
// Показываем фальшивый интерфейс ОС и браузера
$('#menu, #browser').show();
// Загружаем фишинговый сайт
$('#target-site').show();
});
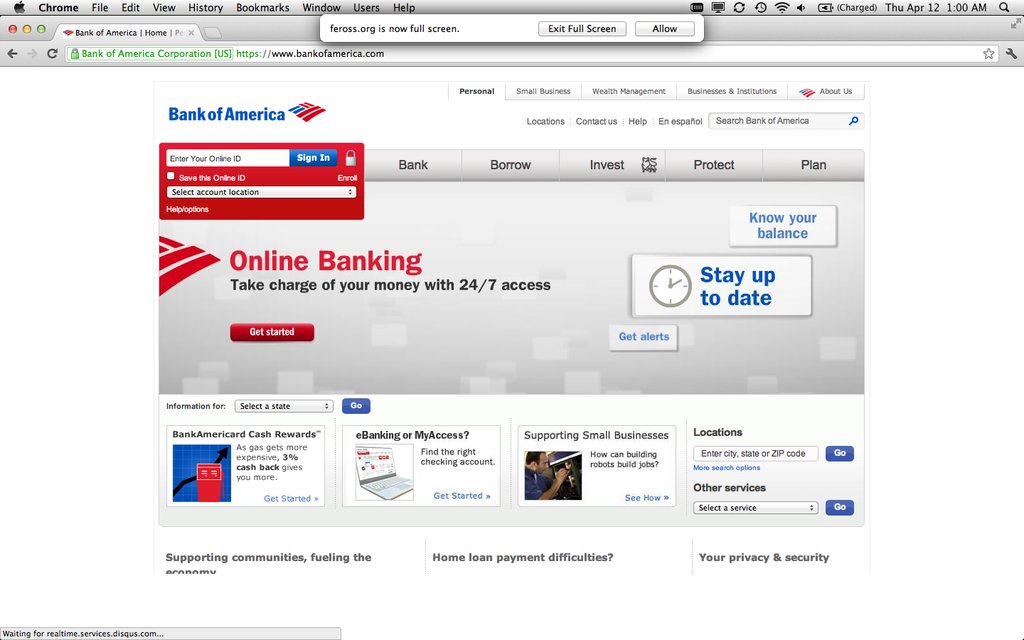
Фишинговая страница распознает браузер и ОС жертвы и подсовывает ему соответствующее изображение. В верхней части страницы отрисовывается интерфейс браузера c указанием URL настоящего сайта и со значком защищенного соединения. Средства HTML5 позволяют даже использовать эту картинку как настоящую адресную строку, реагировать на наведение курсора мыши, вводить адрес, нажимать кнопки и так далее.
Студент из Стэнфордского университета, независимый исследователь в области информационной безопасности и веб-дизайнер Феросс Абухадижи (Feross Aboukhadijeh) создал демонстрацию с поддельным сайтом Bank of America: feross.org/html5-fullscreen-api-attack. Автор отрисовал интерфейсы браузеров Chrome, Firefox и Safari. Код демки:github.com/feross/fullscreen-api-attack.

Естественно, все это сработает только при условии, что у пользователя не задействован специфический скин в браузере или куча дополнительных панелей — это сымитировать не получится. Но даже в таком случае многие ли удивятся неожиданным изменениям в интерфейсе? Многие ли напрягутся от внезапного сообщения браузера о переходе в полноэкранный режим? Мне кажется, от силы процентов десять. С другой стороны, подобные метаморфозы намного заметнее, чем лишний нолик в адресе странички.