

Xakep #235. Возрождение эксплоит-китов
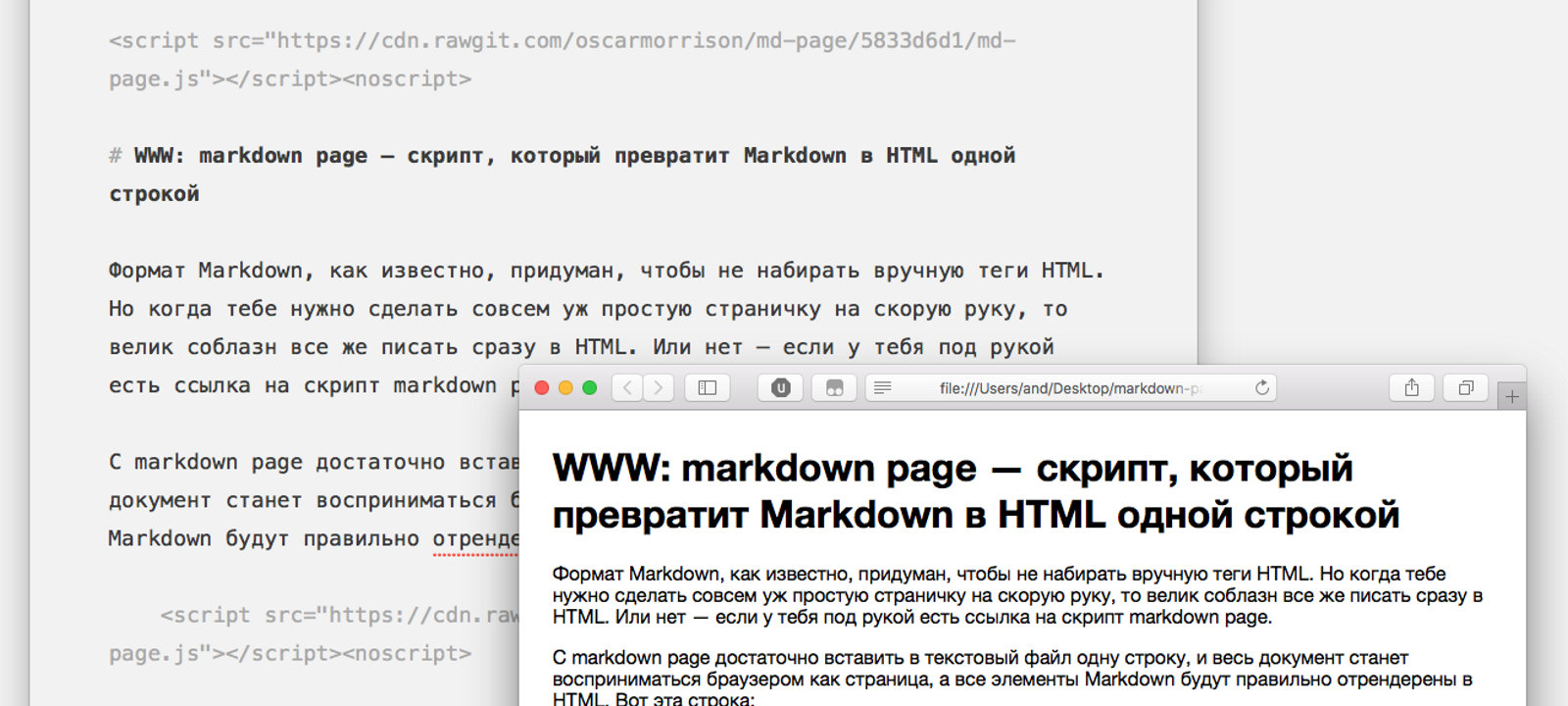
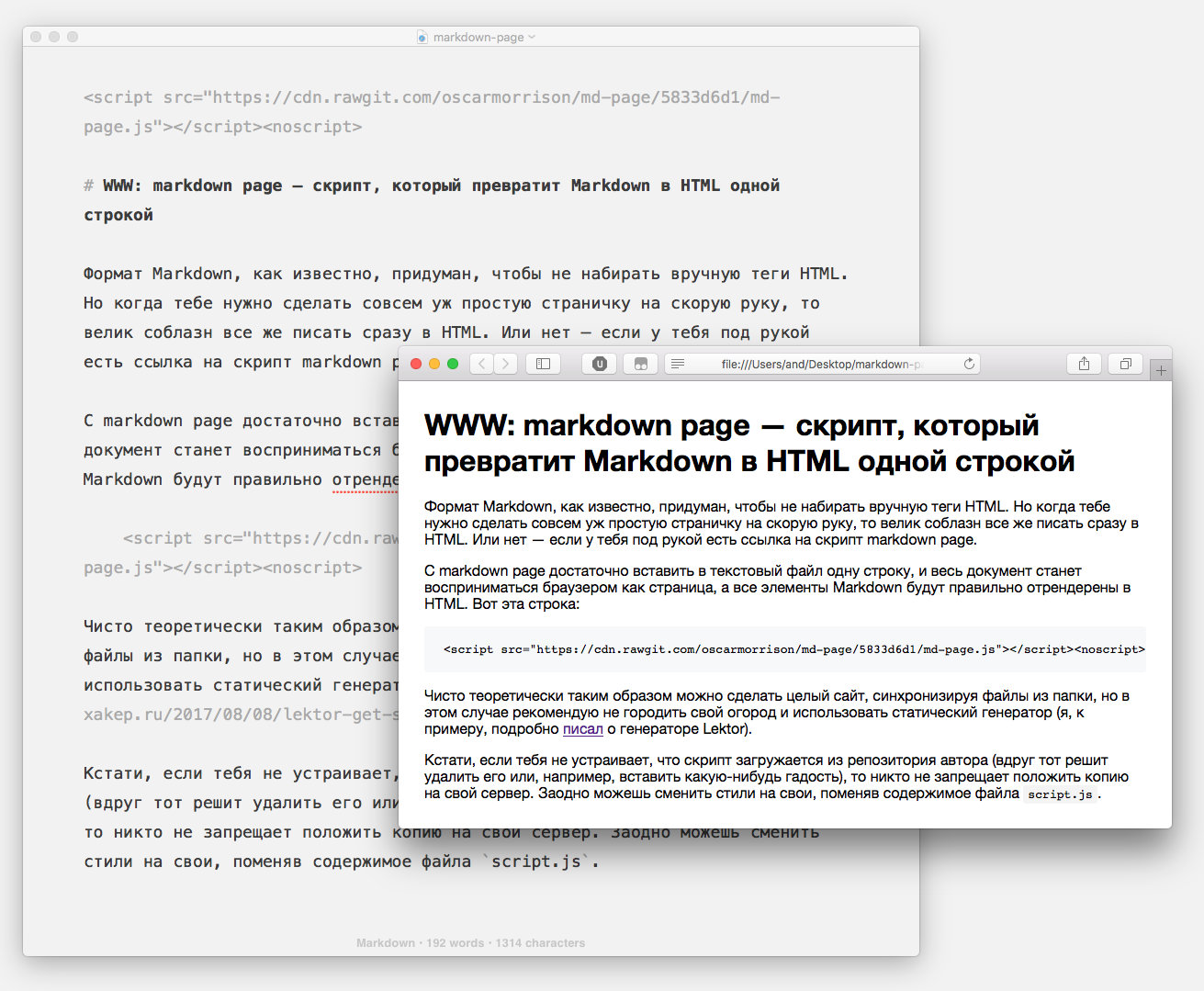
С markdown page достаточно вставить в текстовый файл одну строку, и весь документ станет восприниматься браузером как страница, а все элементы Markdown будут правильно отрендерены в HTML. Вот эта строка:
<script src="https://cdn.rawgit.com/oscarmorrison/md-page/5833d6d1/md-page.js"></script><noscript>
Чисто теоретически таким образом можно сделать целый сайт, синхронизируя файлы из папки, но в этом случае рекомендую не городить свой огород и использовать статический генератор (я, к примеру, подробно писал о генераторе Lektor).
Кстати, если тебя не устраивает, что скрипт загружается из репозитория автора (вдруг тот решит удалить его или, например, вставить какую-нибудь гадость), то никто не запрещает положить копию на свой сервер. Заодно можешь сменить стили на свои, отредактировав содержимое файла script.js.