Содержание статьи
Как человеку, который застал примитивный веб-дизайн девяностых, мне странно видеть, что теперь для любого сайта ставят полноценный движок. WordPress, Drupal, Joomla и прочие популярные CMS рассчитаны на тысячи страниц и поддержку ресурса силами целой команды. Но зачастую их используют, чтобы сделать персональный блог или даже сайт-визитку. Стоит ли городить огород, если всё, что нам нужно — это публиковать статический контент?
Если избавиться от движка и класть на сервер только HTML, то это значительно снизит потребление ресурсов, сделает сайт быстрее, ну и, конечно, упростит (вернее, упразднит) настройку и обновление серверного софта. Можно будет спокойно переходить на хостинг попроще и экономить деньги, а в случае чего в момент мигрировать на другую площадку. Ну и, конечно, такой сайт невозможно будет взломать, ведь взламывать в нем нечего.
Если ты вдруг подумал, что я предлагаю тебе уподобиться пещерным людям и вручную делать каждый .html, то ты ошибаешься. Современный способ иной: запустить CMS на локальной машине, а на сервер выкладывать только статические файлы. Это оставляет возможность пользоваться шаблонизатором: если тебе понадобится поменять что-то в теме, то править каждую страницу не придется.
Генераторы статических сайтов могут взять на себя и такие вещи, как пагинацию, автоматическое создание главной страницы и страниц рубрик, сортировку, а также многие другие штуки, которые обычно реализуются при помощи динамических движков.
В 2013 году в «Хакере» уже публиковалась подборка статических блогогенераторов, статья называлась «Просто пиши». Однако с тех пор прошло много времени и не все перечисленные проекты до сих пор поддерживаются. К тому же в этом классе программ появились новые лидеры. Среди движков на Node.js популярен Hexo, а поклонникам Ruby рекомендую глянуть на Jekyll.
Здесь же мы рассмотрим работу с движком Lektor, который написан на Python и сочетает в себе простоту, удобство и расширяемость, а также обладает вебовой админкой. Запустив локальный сервер, ты сможешь просматривать и редактировать сайт так, будто ты работаешь с полноценной CMS. Закончив редактировать, ты одной командой сможешь синхронизировать изменения с копией на сервере.
Lektor — это новый проект Армина Ронахера, автора популярного минималистичного веб-фреймворка Flask и языка шаблонов Jinja2. Собственно, в Lektor, как и во Flask, используются шаблоны Jinja, и именно в них — вся сила «Лектора».
Ставим Lektor
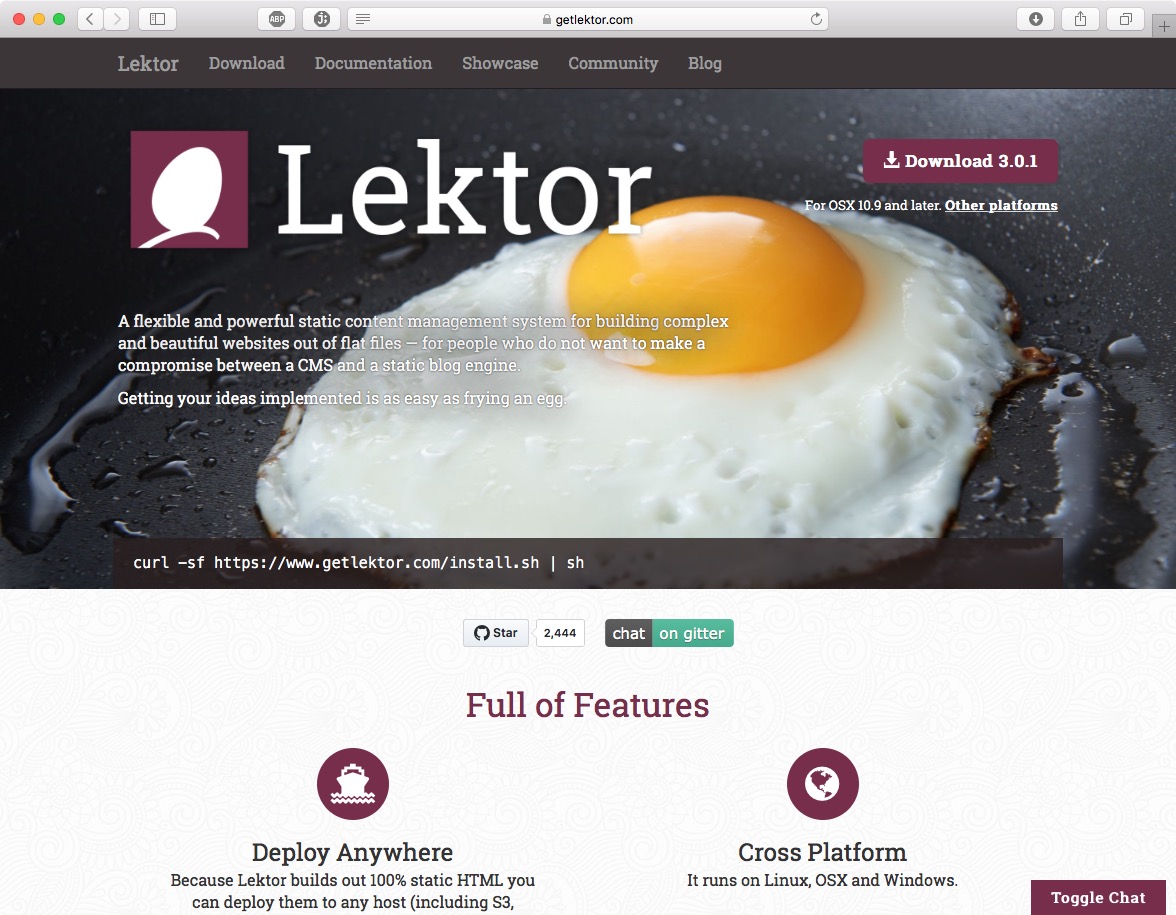
Команда установки Lektor написана прямо на главной странице сайта. Если у тебя macOS или Linux, то ты можешь просто скопировать ее в командную строку и запустить:
curl -sf https://www.getlektor.com/install.sh | shАналогичная команда есть и для Windows, она заметно длиннее.

Ещё тебе нужно убедиться, что в системе есть Python 2.x и библиотека Imagemagick. В Ubuntu все зависимости ставятся одной командой:
sudo apt-get install python-dev libssl-dev libffi-dev imagemagickВ Windows и macOS для установки Imagemagick тебе сначала понадобится поставить пакетный менеджер — Chocolatey или Homebrew соответственно. Кстати, для macOS у Lektor есть десктопное приложение, которое само установит тебе утилиты командной строки — нужно лишь выбрать пункт меню Install Shell Command.
Если же ты собираешься модифицировать сам Lektor, то разработчики рекомендуют ставить версию с GitHub и создать виртуальное окружение (в других случаях оно не нужно). Руководство ты найдешь на странице проекта.
Разбираем простой проект
Чтобы не создавать каталоги и основные файлы вручную, воспользуемся функцией создания типового проекта с набором стандартных элементов. Для этого открываем терминал, переходим в папку, где будет лежать проект, и пишем
lektor quickstartТебе зададут несколько вопросов: как будет называться проект, как написать твое имя, какой каталог использовать и создать ли шаблон для блога.

В последнем случае к тестовому проекту будет добавлена страница с постами и шаблон для них. Рекомендую согласиться — лишние примеры не повредят.
WWW
Сайт getlektor.com — отличное пособие по Lektor сразу в двух смыслах: во-первых, там есть документация, во-вторых, этот сайт сам сделан на Lektor и в нем использованы некоторые неочевидные трюки. Так что в его исходниках всегда можно что-нибудь подсмотреть.
Чтобы глянуть, на то, что у тебя вышло, пиши lektor server. Запустится локальный сервер, при помощи которого можно тестировать сайты. Обычно он доступен по адресу http://127.0.0.1:5000/.
Вот, как будет выглядеть тестовая страница.

Обрати внимание на карандаш в правом верхнем углу — это ссылка на редактирование страницы в админке.
Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «Xakep.ru», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», позволит скачивать выпуски в PDF, отключит рекламу на сайте и увеличит личную накопительную скидку! Подробнее
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя! Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»