В работе почти каждого человека непременно есть цифры, от которых зависит всё. Посещаемость сайта, время отклика или количество коммитов — что угодно! И если поместить эти цифры на самое видное место, они сразу становятся либо отличным способом оперативно принимать решения, либо просто наглядным инструментом мотивации. А самый лучший способ сделать это — это собственный дешборд, информационное табло, которое можно повесить на самом видном месте в офисе.
Зачем нужны Dashboard’ы?
Если верить Google Translate, Dashboard — это приборная панель. И действительно, на тех Dashboard’ах, о которых пойдет речь в статье, можно оперативно наблюдать за изменениями разных параметров — словно на панели приборов самолета. Только вместо самолета у нас будет условный стартап, а вместо высоты, крена и температуры за бортом — количество посетителей онлайн, статус разных компонентов сервиса и загрузка сервера.
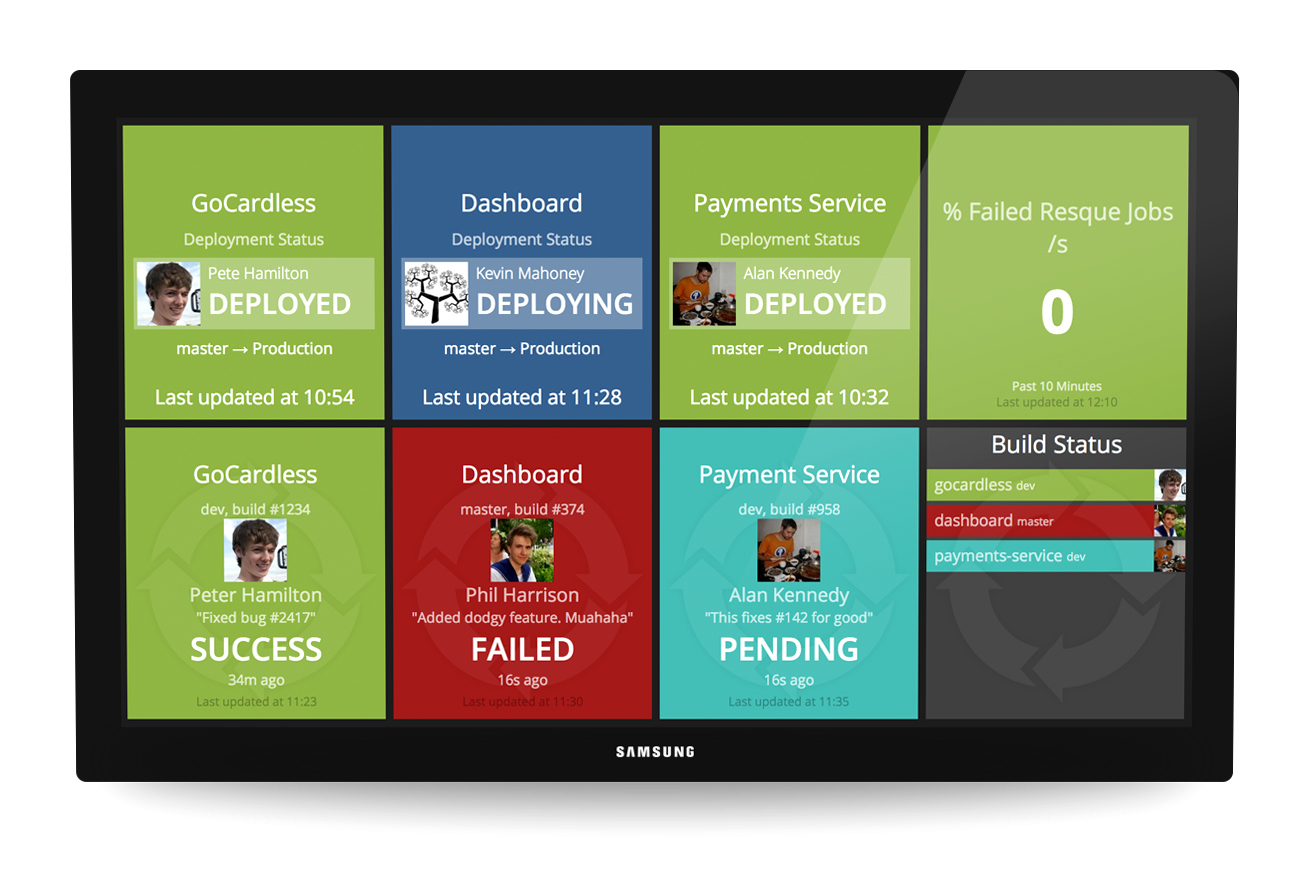
По сути дэшборд — это экран, на который в реальном времени выводятся актуальные данные в какой-то красивой и наглядной форме, например, в виде графиков, цифр или диаграмм. Такие экраны висят на стенах офисов многих крутых компаний: например, на экран в офисе Яндекса выводятся поисковые запросы, которые пользователи вводят в данный момент. Во многих технических стартапах на экране для технических парней показывают данные всевозможных мониторингов. Я тоже захотел сделать что-то подобное и уже готовился несколько дней кодить — но оказалось, что все необходимое уже сделали до меня.
Как построить дэшборд?
Мы будем строить наш Dashboard с помощью свободного фреймворка Dashing, разработанного в недрах компании Shopify. Заложенная архитектура подразумевает, что дэшборд состоит:
- из «рук», то есть граббера, который с заданным интервалом собирает необходимые данные;
- «мозга», то есть парсера, который эти данные в реальном времени обрабатывает;
- «морды» — фронтенда, на который эти данные выводятся в красивом и наглядном виде.
Собирать и обрабатывать он может практически любые данные, и брать их он приучен откуда угодно: к примеру, с нашего сервера он может снимать нагрузку, время пинга, количество регистраций на сервисе; из социальных сетей — последние сообщения на тему, количество фолловеров твиттера, самые популярные темы реддита; из других сервисов — погоду, новости в мире, Pull Request’ы на гитхабе. В общем, мы можем собирать и показывать почти все, что захотим. И сейчас я тебе расскажу, как именно. Следи за руками — повторяй движения.
Первый Dashboard
Поскольку Dashing написан на Ruby, создать свой первый дэшборд будет проще простого. Устанавливаем соответствующий gem (убедись, что в системе установлен Ruby 1.9+):
$ gem install dashing
Далее генерируем новый проект:
$ dashing new sweet_dashboard_project
Переходим в директорию sweetdashboardproject и бандлим гемы:
$ bundle
Теперь можно запускать сервер:
$ dashing start
Если все прошло как надо, то на 3030-м порту запустился веб-сервер (в основе Dashing используется Sinatra), поэтому можно смело открывать в браузере localhost:3030.
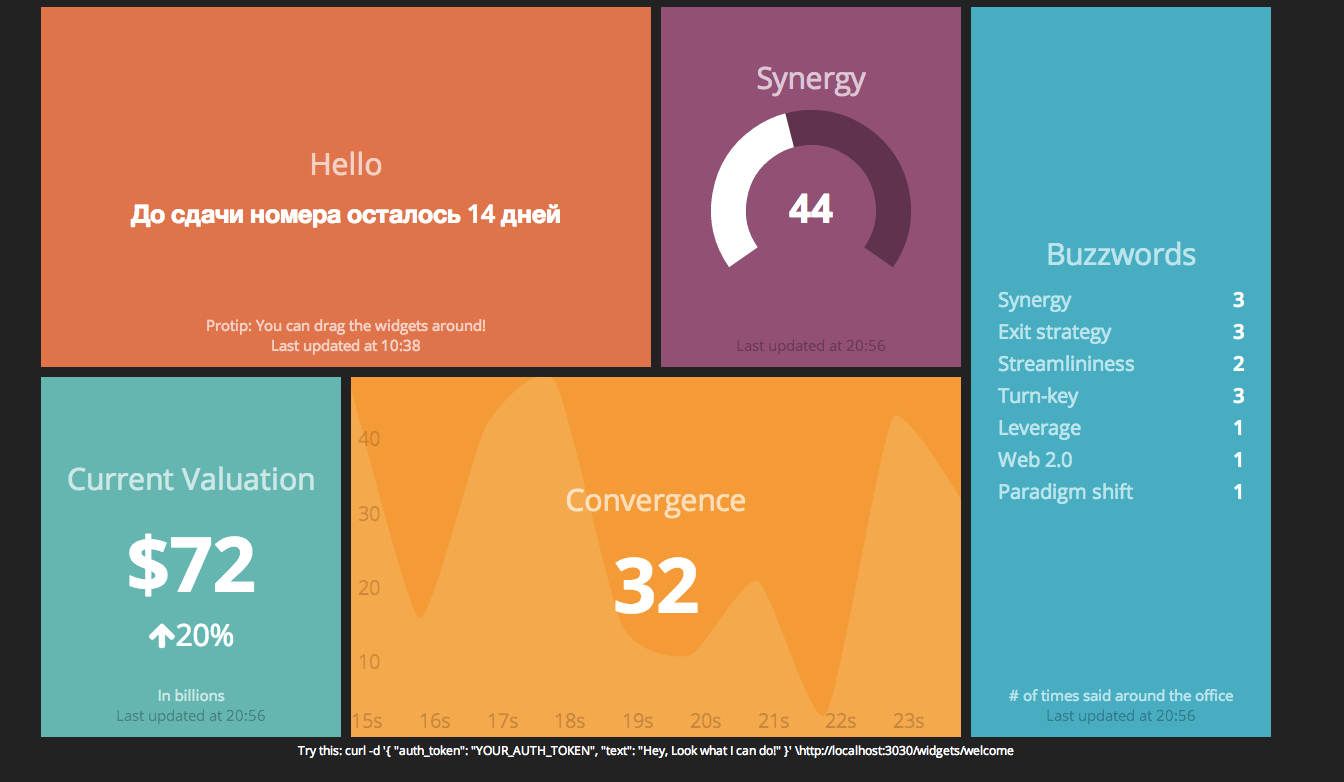
Любой дэшборд идет вместе с демонстрационными виджетами и необходимыми файлами — вместе они представляют собой хорошую отправную точку, чтобы сделать дэшборд под себя. На экране будет несколько виджетов, которые произвольно можно перемещать и менять местами. Разработчики специально подобрали такой набор, чтобы продемонстрировать разнообразие способов визуализации данных: один из виджетов показывает график изменения некого параметра (например, загрузки процессора), второй больше подходит для визуализации стоимости и ее изменения ценных бумаг, третий визуализирует цифровое значение, но с помощью кругового индикатора, похожего на спидометр, в четвертом выводится табличка с определенной статистикой, еще в одном выводится текст и идет обратный отсчет.

Кстати, тут же приводится пример, как можно влиять на те данные, которые выводятся на Dashboard. Попробуй набрать в консоли:
curl -d '{ "authtoken": "YOURAUTH_TOKEN", "text": "Этот текст будет выведен на виджет" }' \http://127.0.0.1:3030/widgets/welcome
и в одном из виджетов изменится текст. Об этом мы еще поговорим далее.
Структура Dashing
Для начала надо разобраться с простой структурой приложения:
- Assets — в этой папке находятся изображения, шрифты, библиотеки js/coffeescript.
- Dashboards — для каждого дэшборда есть свой erb-файл, в котором описывается расположение и параметры виджетов.
- Jobs — скрипты для сбора данных (например, вызова API внешних сервисов).
- Lib — опциональные вспомогательные Ruby-файлы, которые могут понадобиться.
- Public — статические файлы дэшборда (сейчас тут лежат favicon или кастомная 404-я страница).
- Widgets — весь HTML/CSS/coffee-код для собственных виджетов.
Ниже пример простейшего дэшборда, состоящего из двух виджетов:
<% content_for(:title) { "Xake dashboard" } %>
<div class="gridster">
<ul>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="karma" data-view="Number" data-title="Karma"></div>
</li>
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1">
<div data-id="valuation" data-view="Number" data-title="Current Valuation" data-prefix="$"></div>
</li>
</ul>
</div>
У каждого из виджетов два важных параметра: data-id (это идентификатор виджета, который далее используется при обновлении файлов), а также data-view (указывает тип виджета, в данном случае оба виджета числовые). Используя сетку, описываемую параметрами data-row (ряд) и data-col (столбец), как конструктор, собираем дэшборд из нужных виджетов (по умолчанию в Dashin реализованы clock, comments, graph, iframe, image, list, meter, number, text). Никто не мешает написать свой виджет (не будем углубляться, все есть в документации), но на первых порах нам совершенно точно хватит и стандартных. А вот с чем важно разобраться, так это с обновлением данных, которые далее будут визуализироваться. Ведь это самое главное.
Как обновлять данные
Передача данных в виджеты реализована очень просто. Надо лишь указать виджет, который нужно использовать (с помощью его widget-id), и передать ему данные в виде JSON. Есть два пути это сделать.
Задачи с планировщиком (Jobs)
В Dashing встроен специальный планировщик, который парсит job-скрипты, находящиеся в папке jobs, и выполняет заданные в них действия с нужной периодичности. Для того чтобы создать свой job-файл, используем generate job sample_job.
SCHEDULER.every '1m', :first_in => 0 do |job|
send_event('karma', { current: rand(1000) })
end
Эта задача будет выполняться каждую минуту и отправлять рандомное значение всем виджетам, у которых data-id равен karma. Соответственно, для передачи значений используется метод sendevent(widgetid, jsonformatteddata).
Задачи очень полезны, когда надо забирать какие-то данные из базы данных или вызывать сторонние API (в Dashing реализована агрегация данных из Twitter’а).
API
Другой способ — апдейтить данные прямо через HTTP:
url -d '{ "auth_token": "YOUR_AUTH_TOKEN", "current": 100 }' http://localhost:3030/widgets/karma
В целях безопасности используется токен (он прописывается в config.ru). Пример такого запроса мы уже видели, когда обновляли значение текстового поля в дэшборде, который Dashing создает по умолчанию.
Dashing не пошел. Что еще?
Понятно, что на фреймворке Dashing свет клином не сошелся. Быстрый поиск на GitHub дал еще несколько любопытных разработок, которые вполне можно использовать.
Team Dashboard
Прекрасный фреймворк для создания дэшборда, может поспорить по функциональности с Dashing. Team Dashboard предназначен в первую очередь для технических команд. Так, уже из коробки есть готовые модули для систем мониторинга Errbit, New Relic, Pingdom, систем CI (Continous Integration) Jenkins, Travis CI. Есть модули для визуализации любых данных в виде графиков (используются Graphite и Ganglia), виджет для отображения цифровых данных и их изменения во времени и так далее.
Grafana
Богатая по функциональности панель с отображением статистики (и еще редактор графиков). Предлагается в качестве красивой замены Graphite.
Linux Dash
Удобная и простая веб-панель для удаленного мониторинга Linux-машины, написанная на PHP. Показывает аптайм, загрузку оперативной памяти, свободное место на диске, подключенных пользователей, установленный софт, запущенные процессы и прочее.
Reportr
Персональный дэшборд для визуализации самых разных данных о ежедневной активности: от спортивной активности RunKeeper’а до количества коммитов на GitHub.
Personal Dashboard & API
Еще один персональный дэшборд, неприлично простой в реализации.
sDashboard
Написанный на JS фреймворк для создания дэшбордов. По сути, представляет собой плагин для jQuery, позволяющий визуализировать различные данные и события.
dashku
Полноценный фреймворк для построения дэшбордов, написанный на Node.js азиатскими разработчиками.
Мой дэшборд для офиса
Вокруг Dashin начинает формироваться большое комьюнити, на специальных страницах https://github.com/Shopify/dashing/wiki/Additional-Widgets и http://dashing.challengepost.com/ собрано немало готовых виджетов.
Я с ходу смог собрать дэшборд для своего офиса. Что я хотел сделать? В нем должен идти обратный отсчет до релиза (либо до конца итерации, если используется Agile). Также необходимо мониторить количество посетителей, в данный момент находящихся на сайте (данные будем брать из Google Analytics). Вместе с этим хорошо бы отслеживать нагрузку на сервер, дабы вовремя понять, что и где нужно оптимизировать и какие меры принять, чтоб не дать сайту внезапно обрушиться под волной посетителей или DDoS-атакой. Ну и наконец, будем следить за тем, что о нас пишут в социальных сетях: выведем на экран последние сообщения из твиттера с названием нашего сервиса.
В итоге я собрал следующий набор виджетов: 1. Обратный отсчет Countdown widget. 2. Мониторинг посетителей. Виджет Google Analytics. 3. Нагрузка на сервер. Виджет Load Averages. 4. Статус проекта в виде светофора. Виджет Github status перепишем под свой проект. 5. Твиттер. Виджет Twitter Search.
Как вывести на телевизор?
Конечно, дэшборд будет полезен и просто на компьютере (можно установить его в качестве стартовой страницы), но все-таки традиционно изображение всей этой красоты выводится на телевизор. На современных телевизорах есть даже браузер, но, честно признаюсь, у меня такого в распоряжении нет, так что эту конфигурацию я не пробовал.
Мой вариант — использовать для вывода Raspberry Pi. Он идеально запитывается через USB-порт телевизора (он-то сейчас есть почти везде) и подключается через HDMI. Единственной проблемой может стать подключение к сети: если не хочешь лишних проводов, то можно заюзать USB Wi-Fi модуль (инструкции здесь). К сожалению, Dashing на поверку оказался довольно прожорливым к ресурсам, поэтому пришлось даже установить специальную сборку Chromium — Hexxeh’s Chrome и ограничить частоту обновления изображения.
Всем по Хероку
Heroku — это идеальная площадка для того, чтобы бесплатно захостить Dashing.
Для этого на главной странице Heroku жмем кнопку Sign Up, на появившейся странице вводим email, в полученном письме переходим по ссылке подтверждения, придумываем пароль и тыкаем Save. Готово! Теперь у нас есть маленький, но гордый уголок в облаке, в котором можно быстро создавать элегантные веб-приложения.
Страничка, на которой мы оказались, предлагает установить Heroku Toolbelt — утилиту для работы с облаком. Не будем себе в этом отказывать. Если у тебя, как и у меня, Ubuntu или Debian, то смело пиши в консоль:
wget -qO- https://toolbelt.heroku.com/install-ubuntu.sh | sh
Если Windows или OS X, качаем с их сайта exe или pkg и устанавливаем.
Во-вторых, нам понадобится система контроля версий, чтобы оперативно вернуть все на свои места, если мы внезапно все испортим, и чтобы знать, кому надавать по шапке, если все испортит кто-то другой. Создатели Heroku рекомендуют для этих целей Git. Не будем отказываться — Git и вправду хорош. Установить его легко:
sudo apt-get install git
Для другой операционной системы Git так же легко качается с официального сайта и так же просто устанавливается. Теперь у нас есть все, чтобы начать.
Установим Dashing
Для начала авторизуемся в Heroku. Для этого открываем командную строку, пишем:
heroku login
Вводим сюда email и пароль, указанные при регистрации. Создаем папку для будущего репозитория и переходим в нее.
mkdir dashing
cd dashing
Клонируем Git-репозиторий Dashing:
git clone https://github.com/Shopify/dashing.git
Теперь надо установить приложение, проинициализировать новый Git-репозиторий и закоммитить в него все, что мы только что клонировали:
bundle install
git init
git add .
git commit -m "My beautiful dashboard"
Создаем приложение в Heroku
heroku apps:create xakepdashboard
Теперь оно доступно по адресу MARKDOWN_HASH779c52e4ad69c6643938238b072e90f4MARKDOWN_HASH, но в нем ничего нет. Но утилита Heroku создала отдельную ветку репозитория MARKDOWN_HASHb1dce4cbdcd313b09788e7ce028c64e8MARKDOWN_HASH. Скопируем туда наше приложение.
git push heroku master
Если консоль ругается на отсутствие файла Gemfile.lock несмотря на то, что он есть, открываем файл MARKDOWN_HASHde5108b5cbd09af976642b70a799ab9cMARKDOWN_HASH
gedit .gitignore
и удаляем оттуда строку MARKDOWN_HASH7957fb6160524406ce92b6ffc4f96623MARKDOWN_HASH
После этого push пройдет успешно, после чего автоматически запустится установка. Ах, этот прекрасный век умных машин! Пока идет установка, можешь попить кофе и сделать рассылку коллегам, что через 20 минут будет готов невероятный по красоте и наглядности сервис визуализации корпоративных данных.
Резюмирую. Трудозатраты — один день. Программирование — почти не нужно. Необходимое железо — Raspberri Pi, одна штука. Результат — крутейший дэшборд в офисе, который теперь все хотят улучшать. Красота!