Содержание статьи
Мы живем в прекрасном мире, где программисты не стесняются выкладывать различные вкусности в паблик — нужно лишь знать, где их искать. Достаточно побродить по GitHub и другим площадкам для размещения кода, и ты найдешь решение для любой проблемы. Даже для той, которой у тебя до этого момента и не было.
INFO
Миссия этой рубрики — познакомить тебя с интересными и набирающими популярность проектами. Мы не ставим перед собой задачу в паре абзацев детально рассмотреть тот или иной инструмент — это, разумеется, нереально, а лишь обращаем твое внимание на ключевые особенности. За подробностями — велкам на гитхаб :).
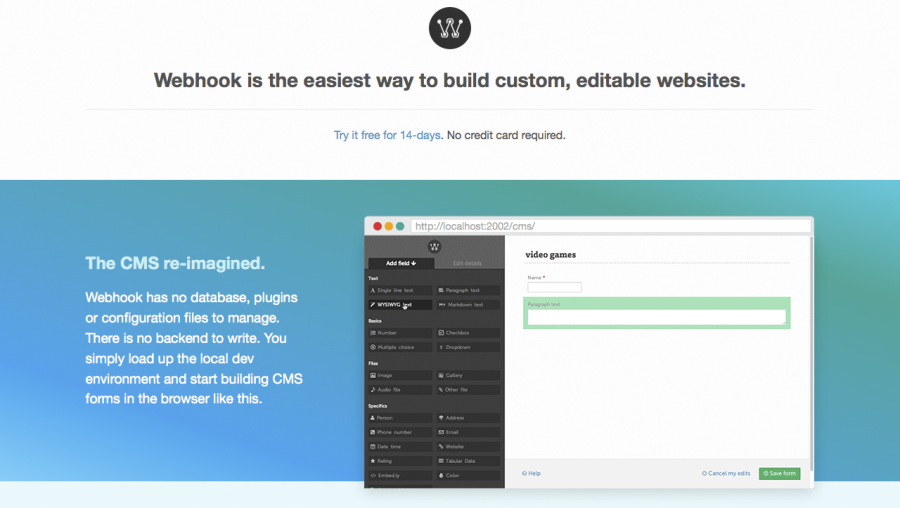
Webhook
www.webhook.com
Webhook — это не просто система управления контентом, это платформа для создания сайтов — качественная смесь CMS и генератора статических сайтов. Проект ожил благодаря краудфандингу и успешно завершил кампанию на Kickstarter. Под капотом Node.js, Ember, Firebase, Grunt и «Django-like templating» благодаря SwigJS. А теперь остановимся на принципах работы Webhook. Сначала в панели администратора ты формируешь тип контента, определяешь, будет ли это шаблон или самостоятельная страница, и добавляешь блоки, которых целое множество: WYSIWYG- и Markdown-редакторы, изображения, галереи, аудиофайлы, все типы форм и прочее. А результатом будут сгенерированные HTML’ки, с понятным шаблонизатором, очень продуманной структурой и роутингом. Важно упомянуть, что проект платный — 25 долларов, но есть двухнедельный пробный период.
npm install -g grunt-cli whwh create sitename wh serveOctober
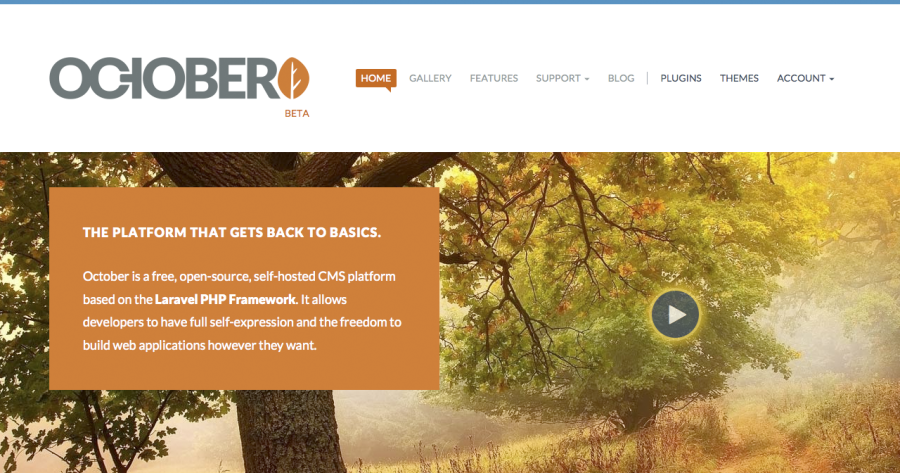
https://github.com/octobercms/october
Просто великолепная CMS, основанная на фреймворке Laravel, которая реально позволяет разработчикам выразить себя. Очень гибкая архитектура, более чем содержательная документация, понятная система плагинов, AJAX framework, который позволяет абсолютно весь проект сделать динамичным. На данный момент под October написано несколько десятков плагинов, и, думаю, их число будет только расти, потому что это одна из немногих CMS, внутри которой мегапопулярный среди PHP разработчиков Laravel. Отличительной фичей является возможность установки плагинов прямо с официального сайта. При создании проекта ему присваивается 52-значный ключ, после чего этот ключик указывается в системе и все добавленные плагины синхронизируются и автоматом устанавливаются. Очень «современная» идея.
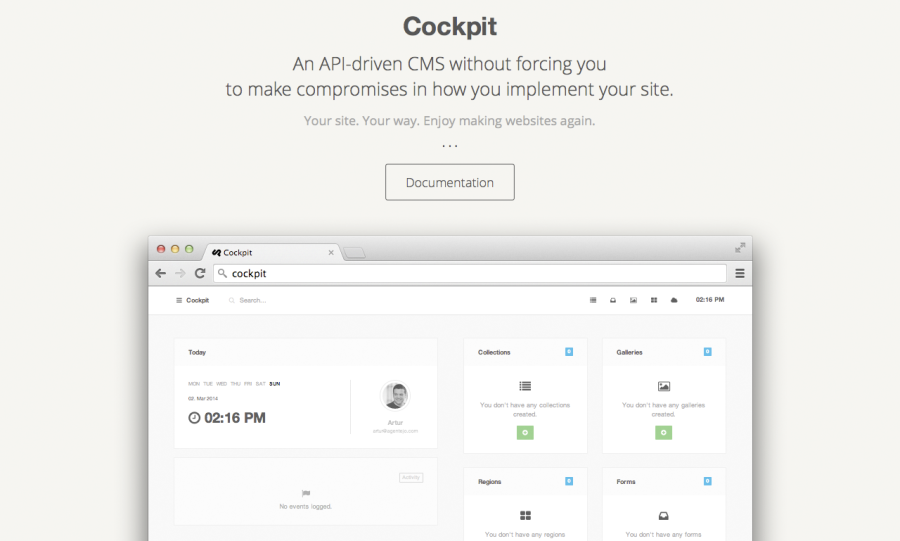
Cockpit
https://github.com/aheinze/cockpit
Простая и гибкая CMS на PHP. Cockpit будет отличным выбором при создании небольшого проекта, вроде визитки с портфолио или блога. Система состоит всего из пяти модулей: Regions (блоки), Collections, Mediamanager (тяни-таскай файловая система), Forms и Galleries. Важный момент, который не оставили без внимания разработчики, — это понятный API для разработки на стороне клиента.
Добавляем Cockpit.js
<head>...<?php cockpit_js_lib() ?>...</head>Вот так выглядят запросы:
<script>// get regionCockpit.request('/regions/get/{regionname}').success(function(content){ // update the dom with region content});// get gallery imagesCockpit.request('/galleries/get/{galleryname}').success(function(images){ // array of images});Cockpit.request('/collections/get/{collectionname}').success(function(items){ // array of collection items});</script>А еще есть полноценный REST:
GET /cockpit/index.php/rest/api/regions/get/{regionname}?token={yourtoken}GET /cockpit/index.php/rest/api/galleries/get/{galleryname}?token={yourtoken}GET /cockpit/index.php/rest/api/collections/get/{collectionname}?token={yourtoken}Правда, на официальном полностью асинхронном сайте есть грубый баг в роутинге: перейти по ссылке, открыв ее в новой вкладке, нет возможности. Хотя если скопировать ссылку и перейти по ней, то все будет работать правильно.
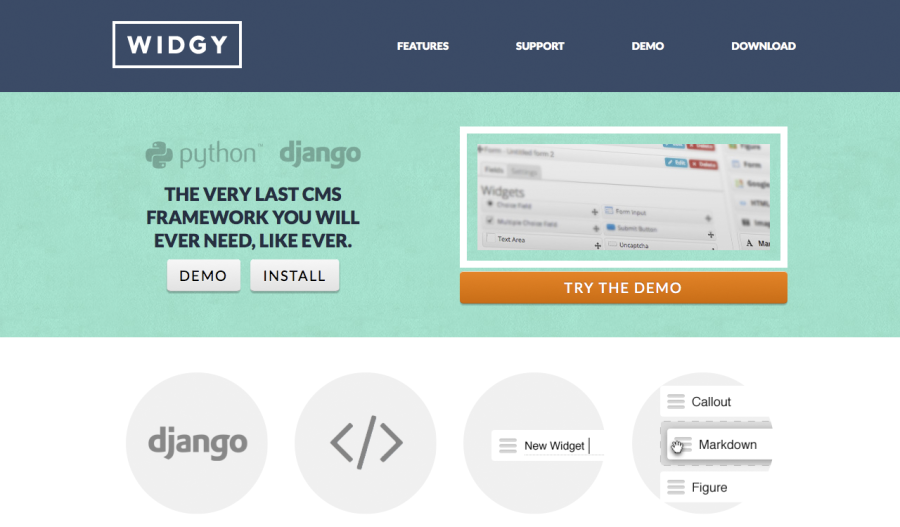
Widgy
https://github.com/fusionbox/django-widgy
Начну, пожалуй, с того, что эта CMS написана на Python и Django. В Widgy тебя обязательно порадует обилие всевозможных модулей и простота подключения Django Apps. Весь функционал грамотно представлен в удобном drag and drop интерфейсе. Ну и здесь очень круто реализован визуальный редактор, который построен на основе CKEditor. Это совсем не типичный WYSIWYG, поскольку больше напоминает полноценный site-builder с конструктором страниц. Разработчики уделили много внимания API и назвали его django-widgy. С их слов, django-widgy — это гетерогенный древовидный редактор для Django, где каждый узел — самостоятельная единица.
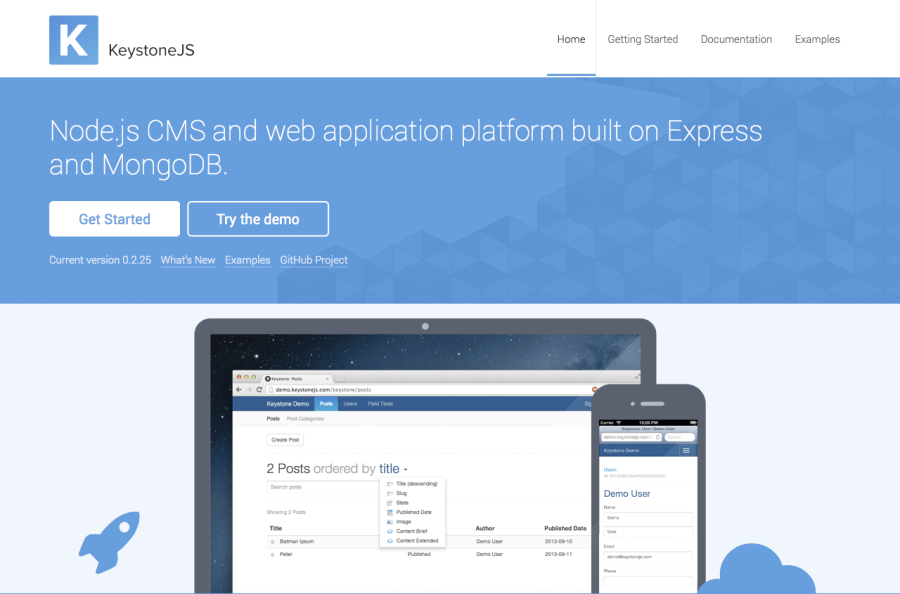
pip install django-widgyKeystone
https://github.com/JedWatson/keystone/
CMS и Web App Framework, написанная на Node.js с использованием Express и Mongoose. Система создавалась как инструмент для построения сложных веб-проектов, поэтому обеспечивает качественную структуру роутинга, шаблонов и моделей. А за счет этого функционирует автоматически генерируемый интерфейс администратора. Keystone — это действительно краеугольный камень.
var keystone = require('keystone'), middleware = require('./middleware'), importRoutes = keystone.importer(__dirname);// Common Middlewarekeystone.pre('routes', middleware.initErrorHandlers);keystone.pre('routes', middleware.initLocals);keystone.pre('render', middleware.flashMessages);// Handle 404 errorskeystone.set('404', function(req, res, next) { res.notfound();});// Handle other errorskeystone.set('500', function(err, req, res, next) { var title, message; if (err instanceof Error) { message = err.message; err = err.stack; } res.err(err, title, message);});// Load Routesvar routes = { views: importRoutes('./views')};// Bind Routesexports = module.exports = function(app) { app.get('/', routes.views.index);}Docpad
https://github.com/bevry/docpad/
Docpad — это статический генератор сайтов. Со слов разработчиков, Docpad снимает ограничения между новичками и профессионалами, а также заставляет взглянуть на веб-разработку совсем с другого ракурса. На самом деле очень круто наблюдать, как твой фронтенд (Markdown, Jade, Coffee…) оживает на глазах. Огромным плюсом является множество плагинов и подробная документация, а точнее, даже ряд видеоуроков.
Все элементарно просто — принцип работы основывается на взаимодействии файлов шаблона с расширением .html.eco и файлов для рендеринга:
src/layouts/default.html.eco
<html><head> <title><%= @document.title %> | My Website</title></head><body> <h1><%= @document.title %></h1> <%- @content %></body></html>src/render/index.html
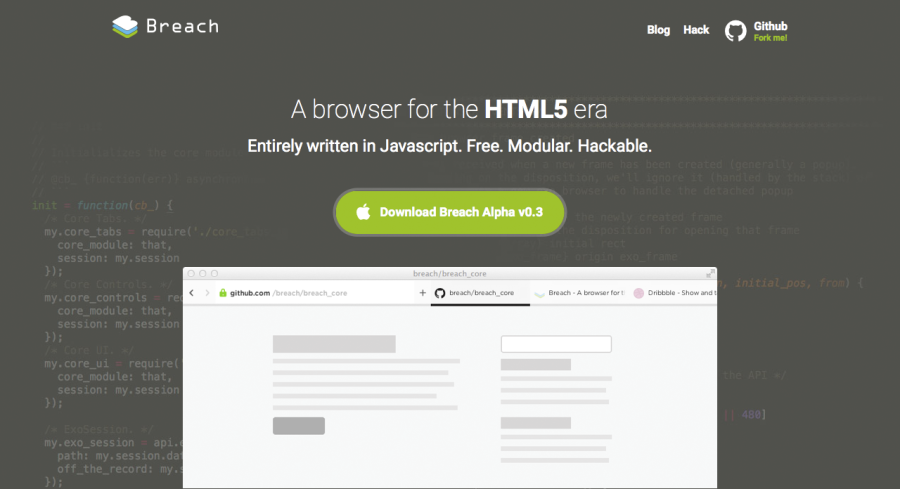
---title: "Welcome!"layout: "default"isPage: true---<p>Welcome to My Website!</p>Breach
https://github.com/breach/breach_core
Относительно недавно на свет появился браузер Breach, полностью написанный на связке HTML, CSS и JavaScript. Подобная архитектура придает необычайную гибкость проекту и в буквальном смысле меняет сложившееся представление о браузерах. Обладая базовыми навыками верстки, ты можешь настроить под себя что угодно и как угодно. Все компоненты Breach являются самостоятельными
приложениями и взаимодействуют друг с другом с помощью специального API, основанного на Chromium Content API и Simple View Model.
Inbox
https://github.com/inboxapp/inbox
«Email-платформа нового поколения», Inbox по своей сути является широким набором инструментов для разработки приложений и сервисов, основанных на взаимодействии с электронной почтой. Написано это все на Python и включает в себя продуманный RESTful API, который возвращает данные в формате JSON и Unicode-объекты.
Chart.js
https://github.com/nnnick/Chart.js
Потрясающие адаптивные и интерактивные HTML5-чарты, реализуемые с помощью элемента <canvas>. Шесть способов визуализации данных с качественно проработанными анимациями. Все типы графиков являются миниатюрными модулями, размером всего в 11 Кб. Хочу также обратить твое внимание на то, что у проекта более 10 тысяч звезд на GitHub.
var myLineChart = new Chart(ctx).Line(data, options);var data = { labels: ["January", "February", "March", "April", "May","June", "July"], datasets: [ { label: "My First dataset", fillColor: "rgba(220,220,220,0.2)", strokeColor: "rgba(220,220,220,1)", pointColor: "rgba(220,220,220,1)", pointStrokeColor: "#fff", pointHighlightFill: "#fff", pointHighlightStroke: "rgba(220,220,220,1)", data: [65, 59, 80, 81, 56, 55, 40] } ]};Basket.js
https://github.com/addyosmani/basket.js
Однажды среди западных разработчиков возник разговор на тему, что экономнее — кешировать CSS- и JS-файлы в браузере или сохранять их в локальном хранилище. Тесты Google и Bing доказали большую эффективность при использовании HTML5 localStorage. А уже после этого появился замечательный Basket.js от известнейшего разработчика Эдди Османи (Addy Osmani), который связывает все подключаемые скрипты и стили, подобно Require.js, c локальным хранилищем браузера.
basket .require({ url: 'missing.js' }) .then(function () { // Success }, function (error) { // There was an error fetching the script console.log(error); });jsPDF
https://github.com/MrRio/jsPDF
jsPDF — отличная JavaScript-библиотека для генерации PDF. Модуль поддерживает огромное количество опций, которые позволяют настроить буквально все, что поддерживает данный формат: все свойства шрифта, изображения, произвольные фигуры и даже рендеринг любого DOM-узла. Работа поддерживается в большинстве браузеров: IE6+*, Firefox 3+, Chrome, Safari 3+, Opera. Правда, для IE9 и ниже потребуется специальный Flash-хак. Выглядит все вполне хьюмэн ридэбл:
// Все изображения должны быть в Data URLvar imgData = 'data:image/jpeg;base64,/9j/4AAQSk...';var doc = new jsPDF();doc.setFontSize(40);doc.text(35, 25, "Paranyan loves jsPDF");doc.addImage(imgData, 'JPEG', 15, 40, 180, 160);doc.setTextColor(255, 0, 0);doc.text(20, 40, 'This is red.');doc.triangle(60, 100, 60, 120, 80, 110, 'FD');Dense
dense.rah.pw
В интернете описано огромное множество всяких методов и хаков по теме корректного отображения адаптивных изображений. Звания самого хитрого и шедеврального способа удостоился маленький jQuery-плагин Dense. Если сайт показывается на Retina-диcплее или размер изображения больше его фактического, то скрипт автоматически добавляет эффект размытия (blur) ко всем картинкам и все будет выглядеть, как будто так и надо. Все очень просто:
<script src="jquery.min.js"></script><script src="dense.min.js"></script><script> $('img').dense();</script>Chroma.js
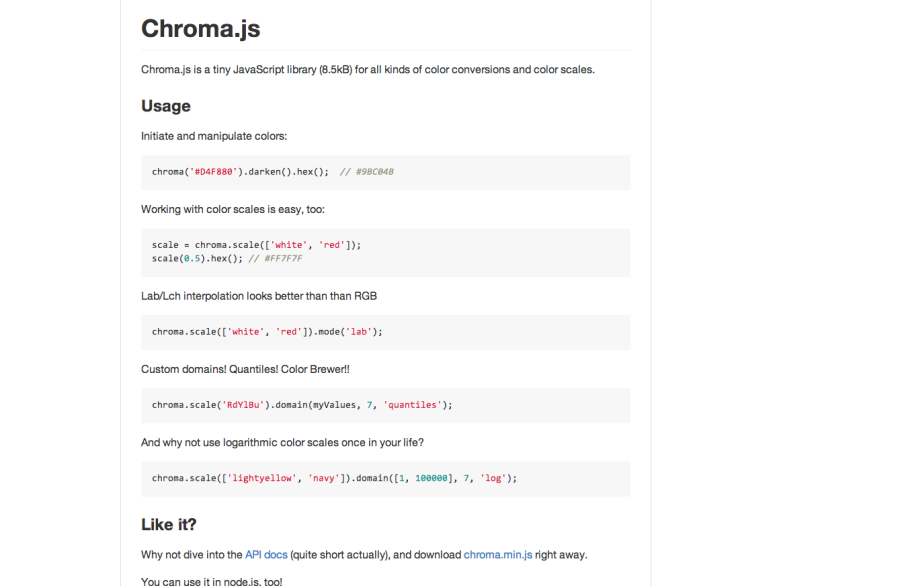
https://github.com/gka/chroma.js
Многофункциональная библиотека для работы с цветом. Позволяет производить всевозможные операции с палитрой: всячески преобразовывать, изменять цветовые режимы, варьировать яркость, контрастность, насыщенность, определять диапазоны и прочее.
// Затемняем и выводим в HEXchroma('#D4F880').darken().hex(); // #9BC04B// Масштабируем цвета и показываем результат в RGBscale = chroma.scale(['white', 'red']);scale(0.5).css(); rgb(255,127,127);// Переключаем цветовой режимchroma.scale(['white', 'red']).mode('lab');Groove Basin
groovebasin.com
Музыкальный сервер на Node.js с продуманным адаптивным веб-интерфейсом. Groove Basin станет для тебя удаленной персональной музыкальной библиотекой. Имеет умное автоматическое воспроизведение треков на основе предпочтений пользователя. Стриминг, шаринг с друзьями, поддержка MPD-протокола, синхронизация с Last.fm, мониторинг файловой системы и многое другое. Вполне юзабельная штука, и в коде покопаться интересно.
sudo apt-add-repository ppa:andrewrk/libgroovesudo apt-get updatesudo apt-get install groovebasingroovebasinEtherCalc
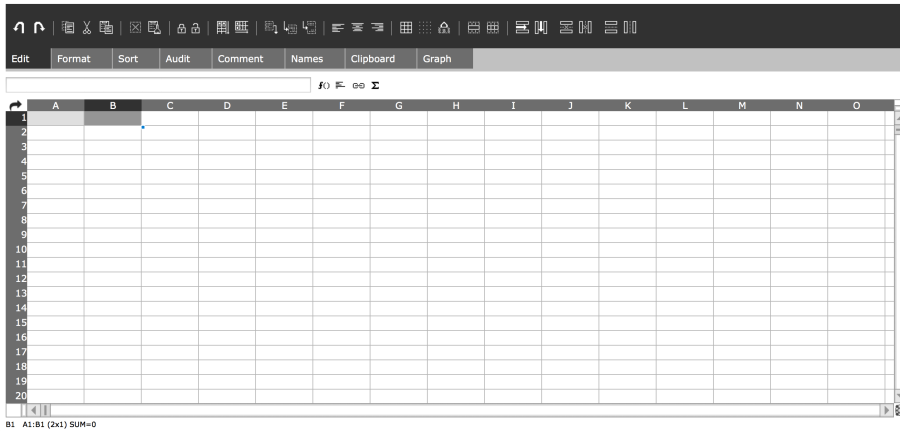
https://github.com/audreyt/ethercalc
Великолепный инструмент для редактирования электронных таблиц. Написан на LiveScript/Node.js, порт приложения SocialCalc. Поддерживает работу с форматами CSV или Excel XML (.xlsx). Вообще, при работе с данным сервисом возникает ощущение, что он даже удобнее и функциональнее аналогичного продукта от Google. Существуют плагины к Socialtext, Drupal.
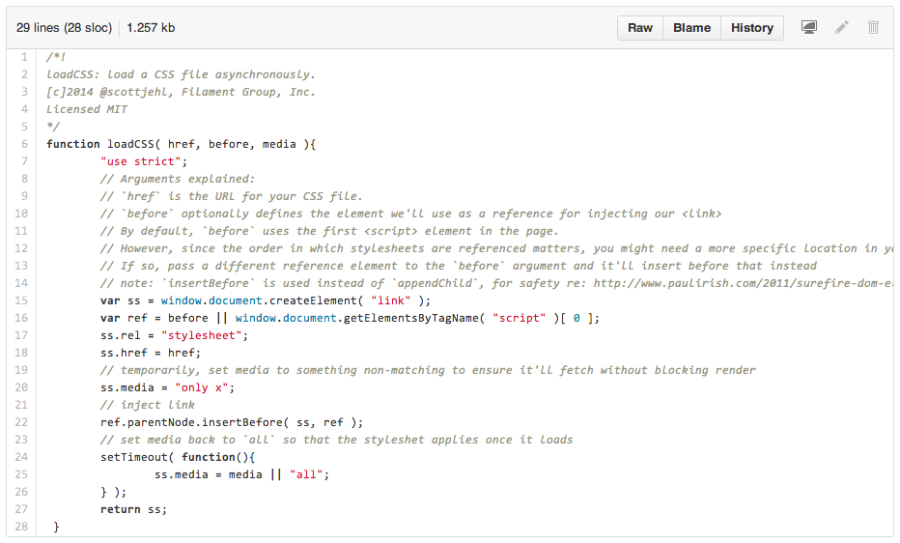
loadCSS
https://github.com/filamentgroup/loadCSS
В эпоху появления все большего и большего числа сложных RIA-систем разработчикам все чаще приходится задумываться об асинхронной загрузке дополнительных модулей — например, шаблонов или стилей. Для этих целей в Filament Group был написан маленький, но удобный loadCSS.js, который динамично умеет подгружать стили при выполнении заданных условий.
<head>...<script> // include loadCSS here... function loadCSS( href, before, media ){ ... } // load a file loadCSS( "path/to/mystylesheet.css" );</script>...</head>