Содержание статьи
Мы живем в прекрасном мире, где программисты не стесняются выкладывать различные вкусности в паблик — нужно лишь знать, где их искать. Достаточно побродить по GitHub и другим площадкам для размещения кода, и ты найдешь решение для любой проблемы. Даже для той, которой у тебя до этого момента и не было.
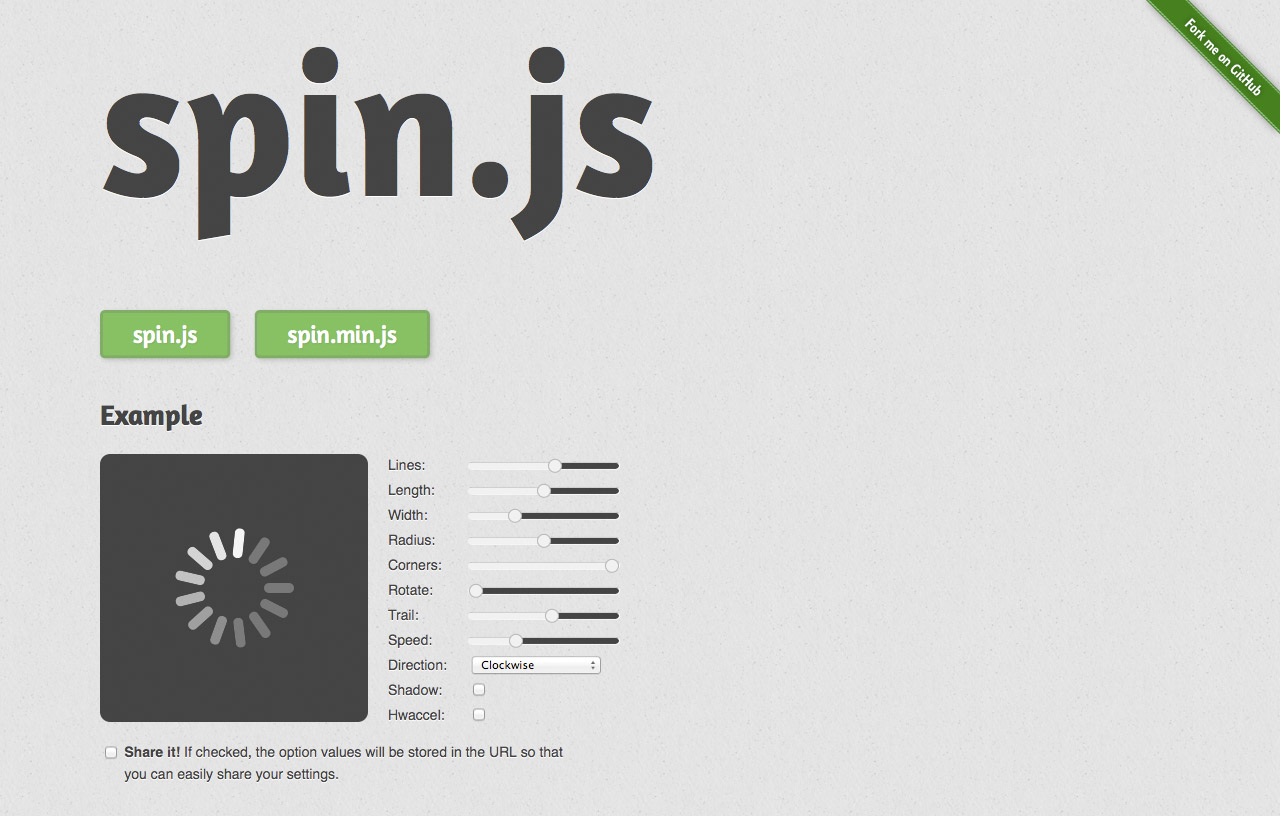
Spin.js
Небольшой скрипт, который позволяет создавать кастомные прелоудеры. Вариаций действительно может быть очень много, настраивается количество линий, их длина, ширина, радиус, цвет, скорость вращения и многое другое.
var opts = {
lines: 13, // The number of lines to draw
length: 20, // The length of each line
width: 10, // The line thickness
radius: 30, // The radius of the inner circle
corners: 1, // Corner roundness (0..1)
rotate: 0, // The rotation offset
direction: 1, // 1: clockwise, –1: counterclockwise
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // Rounds per second
trail: 60, // Afterglow percentage
shadow: false, // Whether to render a shadow
hwaccel: false, // Whether to use hardware acceleration
className: 'spinner', // The CSS class to assign to the spinner
zIndex: 2e9, // The z-index (defaults to 2000000000)
top: '50%', // Top position relative to parent
left: '50%' // Left position relative to parent
};
var target = document.getElementById('foo');
var spinner = new Spinner(opts).spin(target);
Web Starter Kit
Google всегда уделяла большое внимание разработчикам и стремилась подарить сообществу лучшие инструменты для разработки. Относительно недавно были анонсированы проекты Polymer для распространения веб-компонентов, PageSpeed Insights с лучшими советами по оптимизации проектов, Web Fundamentals, в котором сосредоточены лучшие методы и практики по созданию веб-приложений.
А недавно на свет появился Web Starter Kit — это огромный boilerplate или даже набор инструментов для веб-разработчиков. В нем есть множество шаблонов для кросс-платформенной верстки, стайл-гайды, live reloading, синхронизация между различными устройствами, инструменты для минификации, мультиплатформенного тестирования и многое другое.
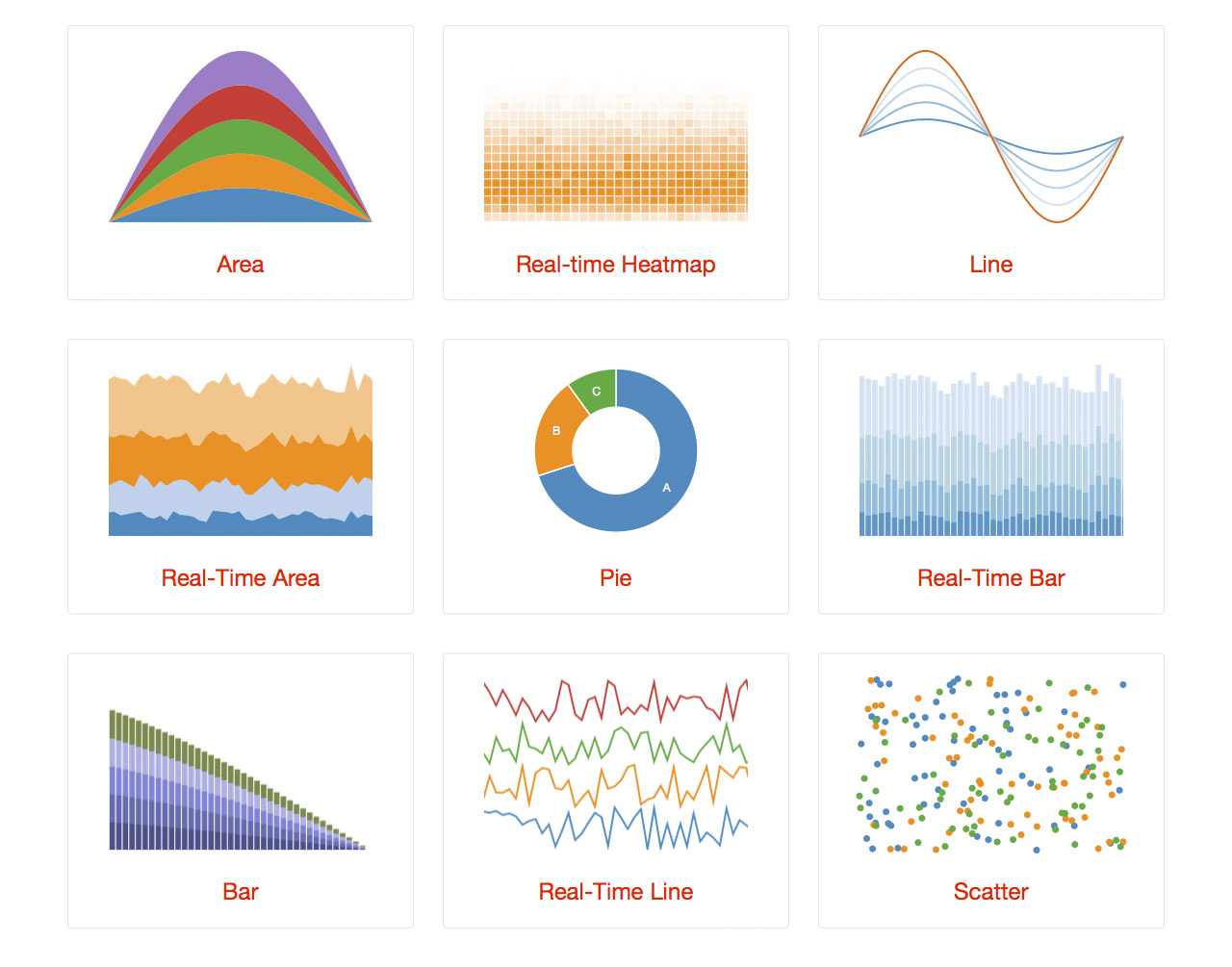
Epoch
Замечательная библиотека от разработчика Райана Сандора Ричардса (Ryan Sandor Richards) для построения всевозможных графиков и диаграмм. Epoch.js сфокусирован на два различных аспекта визуализации: основные чарты для представления определенного набора данных и визуализацию в режиме реального времени постоянно меняющейся информации. Создан на основе D3 и jQuery, множество типов графиков, свыше 3000 звезд на GitHub.
Ouibounce
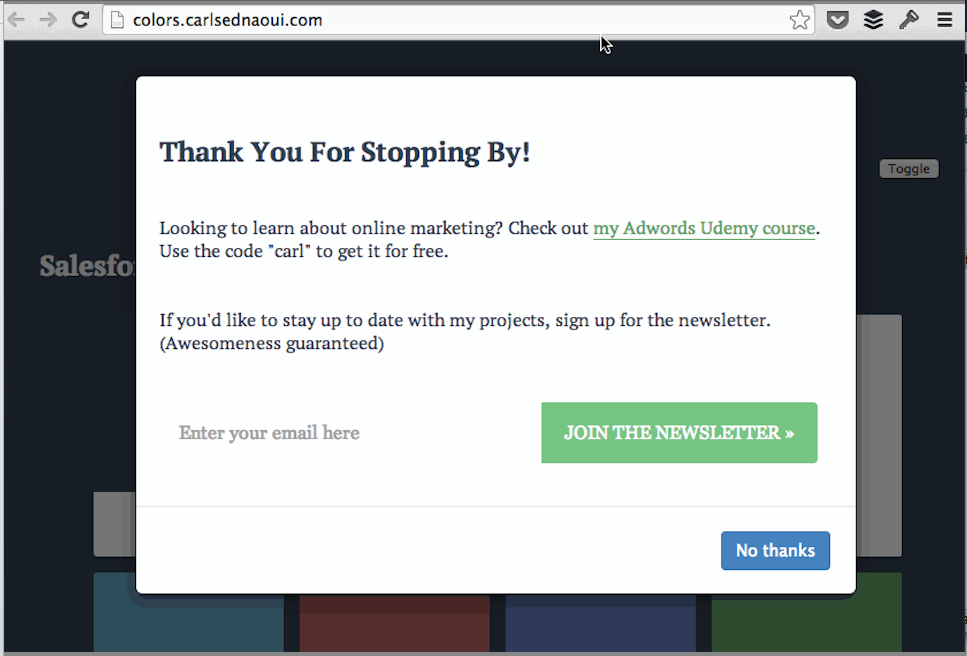
«Увеличь конверсию своей лэндинговой страницы». И этот проект действительно поможет решить эту задачу. Представь себе интернет-магазин, где пользователь несколько минут изучал конкретный товар, но в конечном итоге его курсор плавно движется наверх к закрытию вкладки. А что, если в этот момент предложить пользователю скидку? Вот именно этот сценарий с легкостью позволяет воспроизвести Ouibounce.
Ampersand.js
Высокоуровневый, слабосвязанный фреймворк для построений продвинутых веб-приложений. Основной фокус разработчиков — элементарные крошечные CommonJS-модули. Тесно интегрирован с npm, поддерживает все современные браузеры и нацелен на создание real-time приложений. Имеет подробную документацию и довольно обширную экосистему. Взгляни на классический Todo-пример, чтобы определиться, близок тебе Ampersand или нет :).
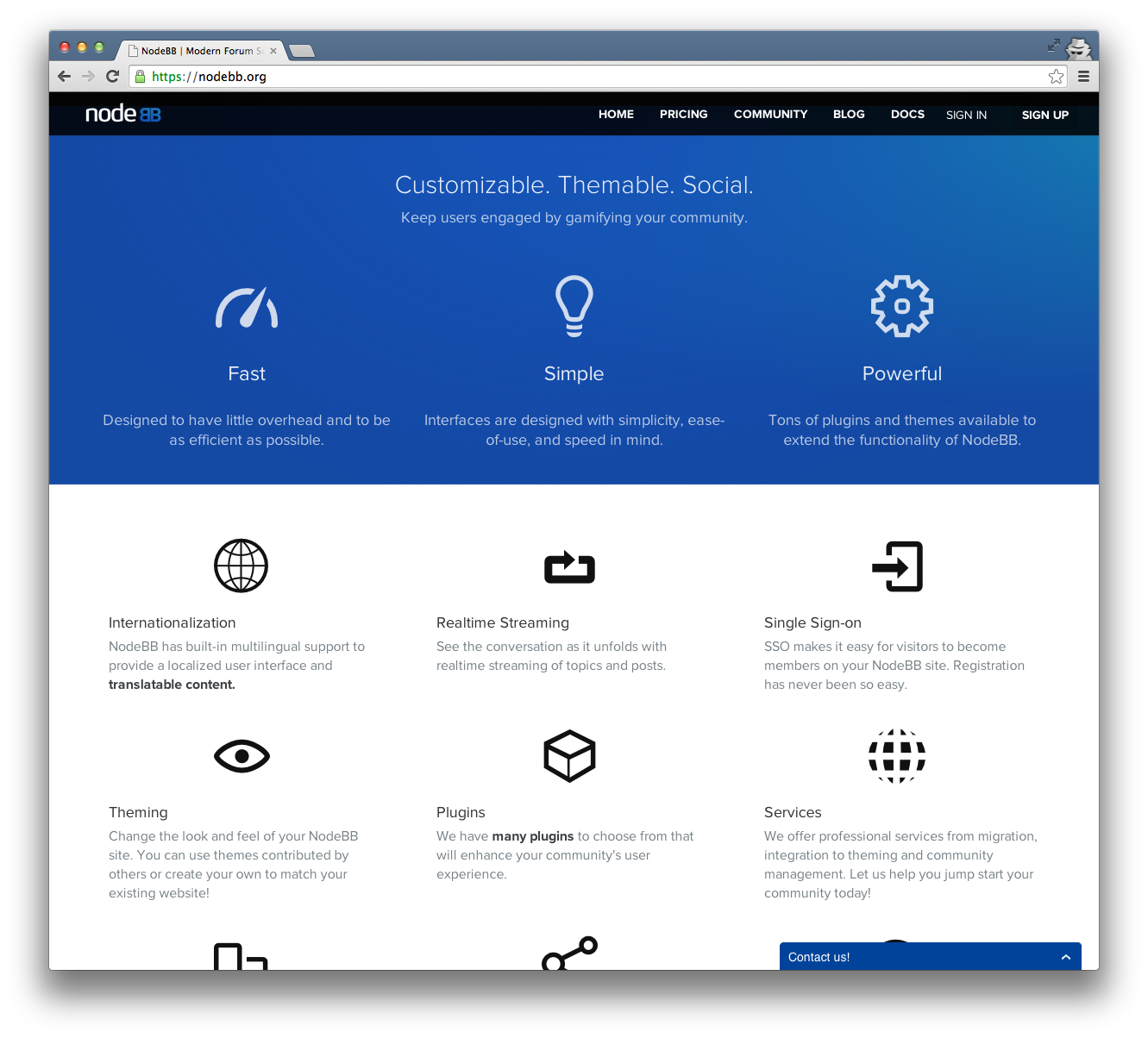
NodeBB
Какое-то время назад из готовых продакшн-ready решений на Node.js можно было встретить только чисто девелоперские штуки вроде реализаций EventEmitter’ов или библиотек для управления callback-hell’ами. Оно и понятно, Node.js не о том, как сделать интернет-магазин :). Первым серьезным маячком, свидетельствующим о том, что Node.js пошел в народ, стало появление Ghost (конечно, не беря в расчет попытки сделать CMS на ноде вроде полуживого Calip.so или далекого от реальности KeystoneJS). Еще одно подтверждение тому, что нода завоевывает мир, в заголовке этого блока.
NodeBB — это настоящий готовый для продакшна форумный движок на Node.js. Тут тебе и темы, и плагины, и интеграция с социалками в виде сторонних плагинов. Есть мощная админка, возможность хостить изображения на сторонних площадках, неплохой набор веб-хуков. И все это хорошо продокументировано, имеет большую базу контрибьюторов и постоянно обновляется.
Кстати, если тебе не нужно seft-hosted решение, разработчики предлагают несколько тарифных планов хостинга NodeBB у себя. Правда, цены, на наш взгляд, сильно завышены.
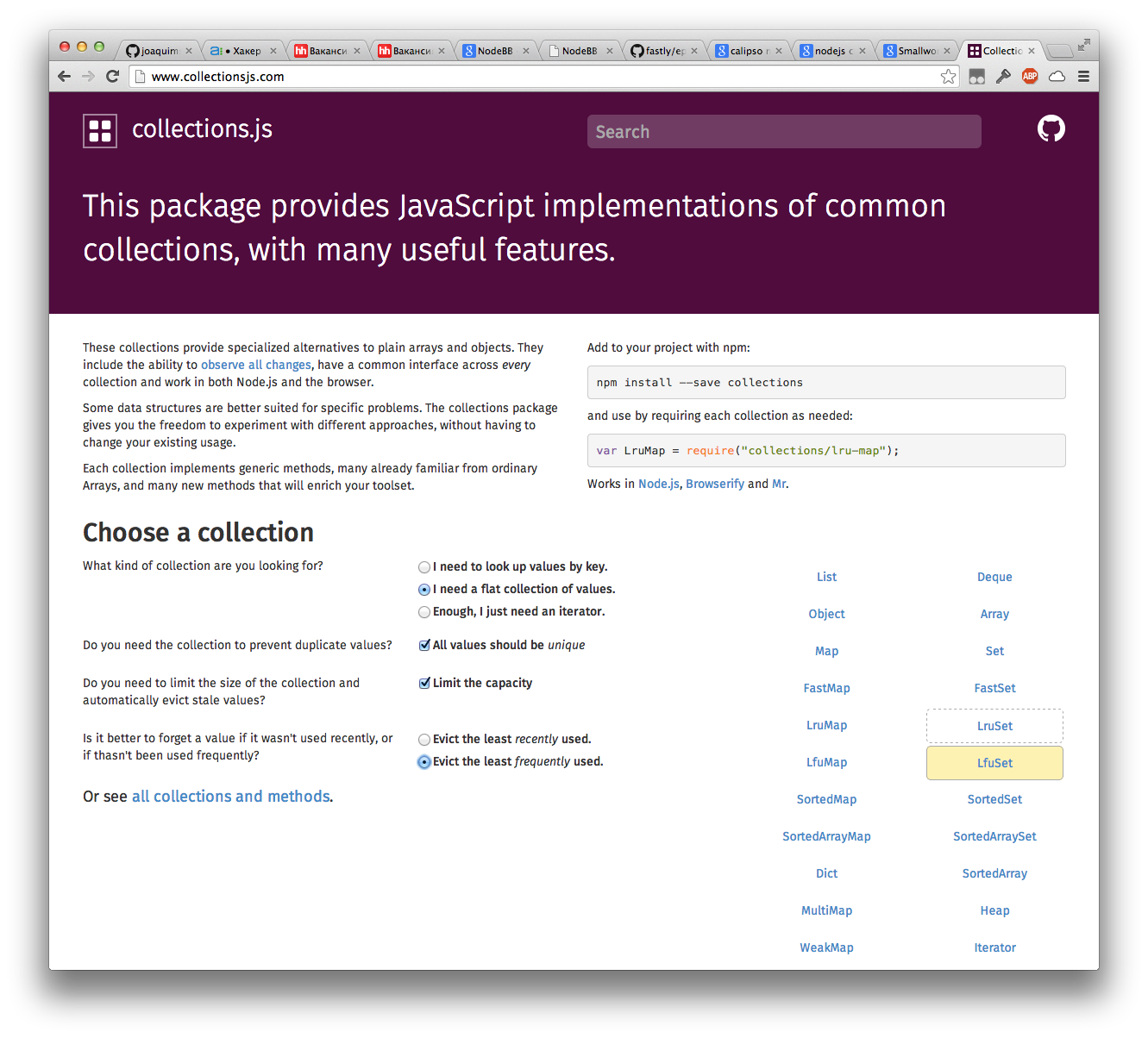
Collection.js
Мощный набор из двадцати двух JavaScript-модулей для работы с коллекциями объектов. Набор содержит модули как для работы с существующими коллекциями, так и для генерации новых массивов объектов. Collection.js по своей сути — это большой список различных методов, которые грамотно расфасованы по модулям List, Object, Map, Dict Deque Array Set и другим, что позволяет с легкостью подключить только необходимый функционал.
Кстати, на сайте есть довольной удобный интерактивный гуишный конструктор, выполненный в виде мастера: «Ты хочешь создать новую коллекцию или тебе нужно ходить по существующей?» -> «Тебе нужно работать с массивами строк, объектов или всем вместе?» -> «Тебе понадобятся модули X, Y и Z!». Интересный и, на наш взгляд, несколько недооцененный фреймворк. Однозначно стоит обратить внимание.
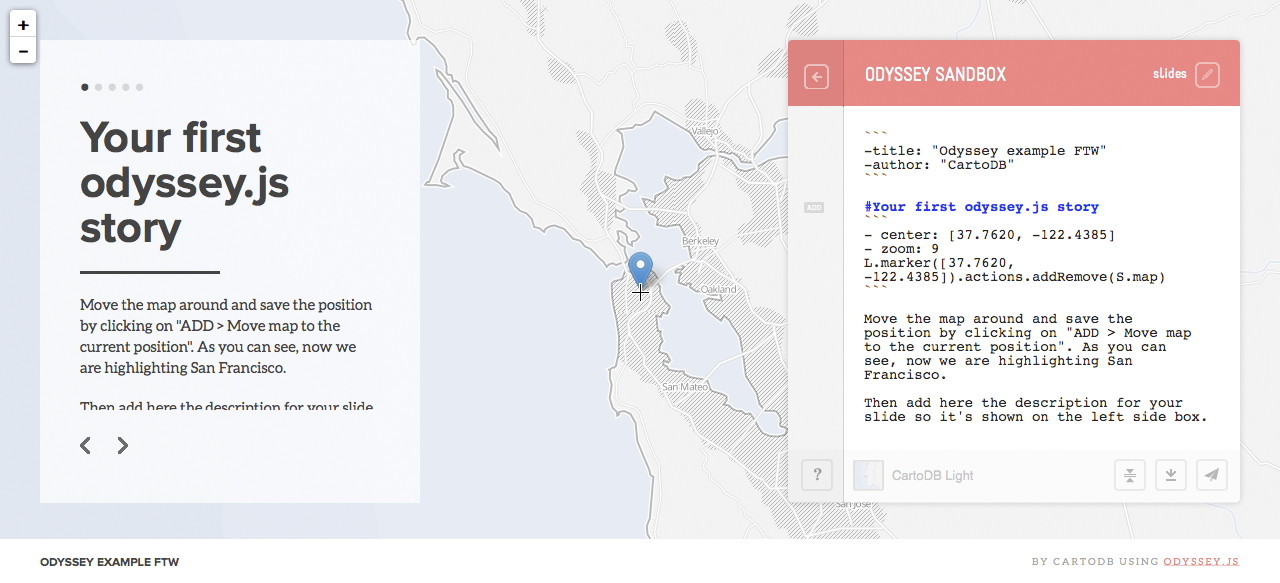
Odyssey.js
Очень интересный скрипт, который позволяет создавать увлекательные интерактивные истории с привязкой к геолокациям. Но для того, чтобы понять, о чем идет речь, нужно увидеть это вживую. Работает очень просто:
function ShowHideAction(el) {
return O.Action({
enter: function() {
el.show()
},
exit: function() {
el.hide()
}
});
}
story.addState(O.Keys().right(), ShowHideAction($('#element')));Outdated Browser
Сколько усилий тратят компании и разработчики на поддержку сайтов в устаревших браузерах для пользователей динозавров... Некоторые крупные игроки уже начали призывать людей обновлять свои обозреватели. Данный скрипт не только самый простой, но и самый красивый способ сообщить вашим посетителям о том, что их браузер устарел.
<div id="outdated">
<h6>Your browser is out-of-date!</h6>
<p>Update your browser to view this website correctly.
<a id="btnUpdateBrowser" href="http://outdatedbrowser.com/">Update my browser now </a>
</p>
<p class="last">
<a href="#" id="btnCloseUpdateBrowser" title="Close">×</a>
</p>
</div>
$( document ).ready(function() {
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform'
})
})

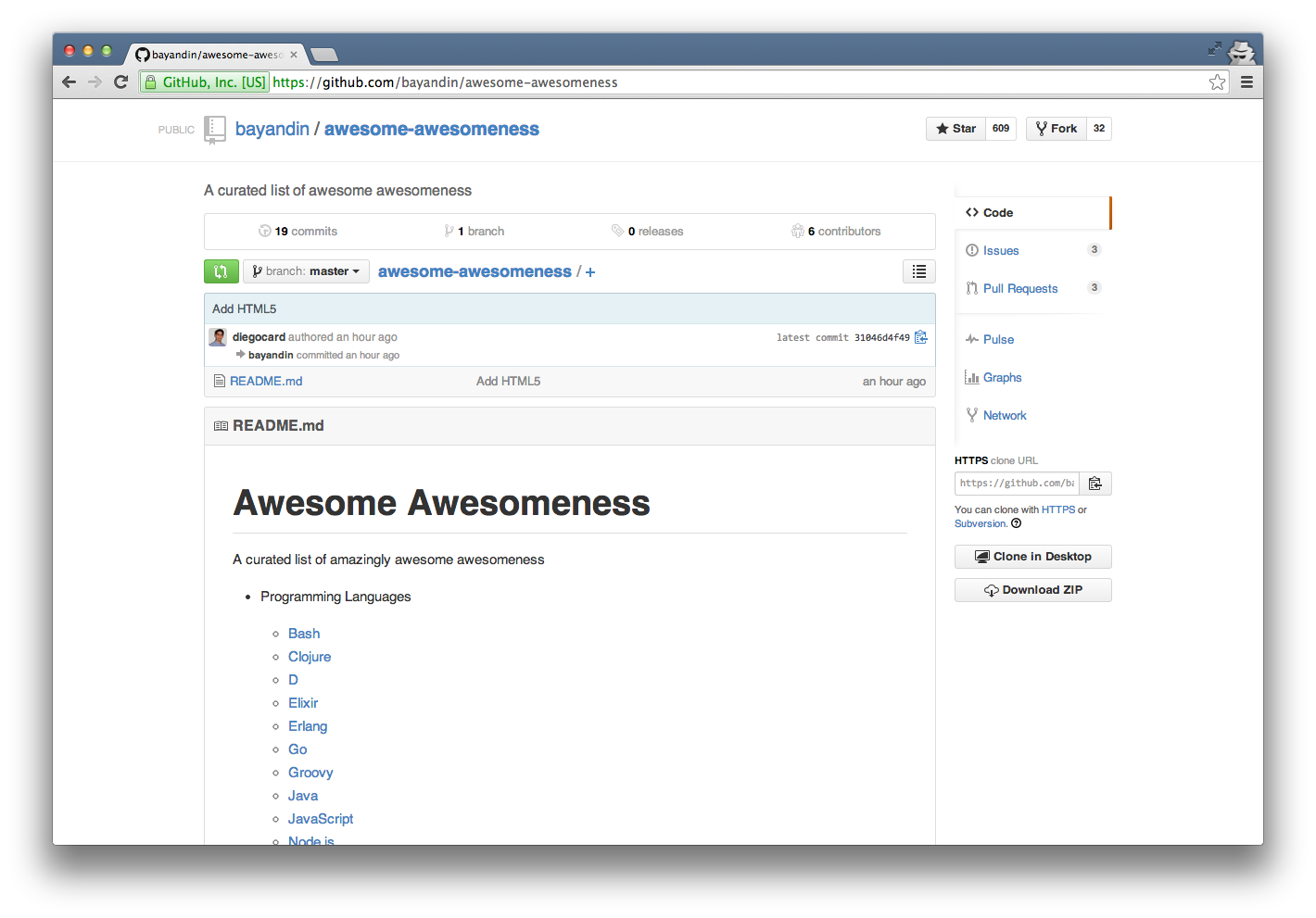
Awesome Awesomeness
Возможно, многим из нас уже попадались репозитории на GitHub, которые содержали в себе массу полезнейших ссылок на бесплатные книги, инструменты, сервисы по бэкенду или фронтенду. А за последний месяц набрал обороты целый тренд подобных списков по языкам программирования. Началось все с Awesome PHP, а сейчас уже есть соответствующие «живые перечни» для Ruby, Node.js, Python, Go, Java и других. Так вот, Awesome Awesomeness, как нетрудно догадаться по названию, — это репозиторий — агрегатор репозиториев-списков с перечнями интересных мануалов и книг для разработчиков. На текущий момент репа насчитывает более двадцати ссылок и постоянно пополняется.
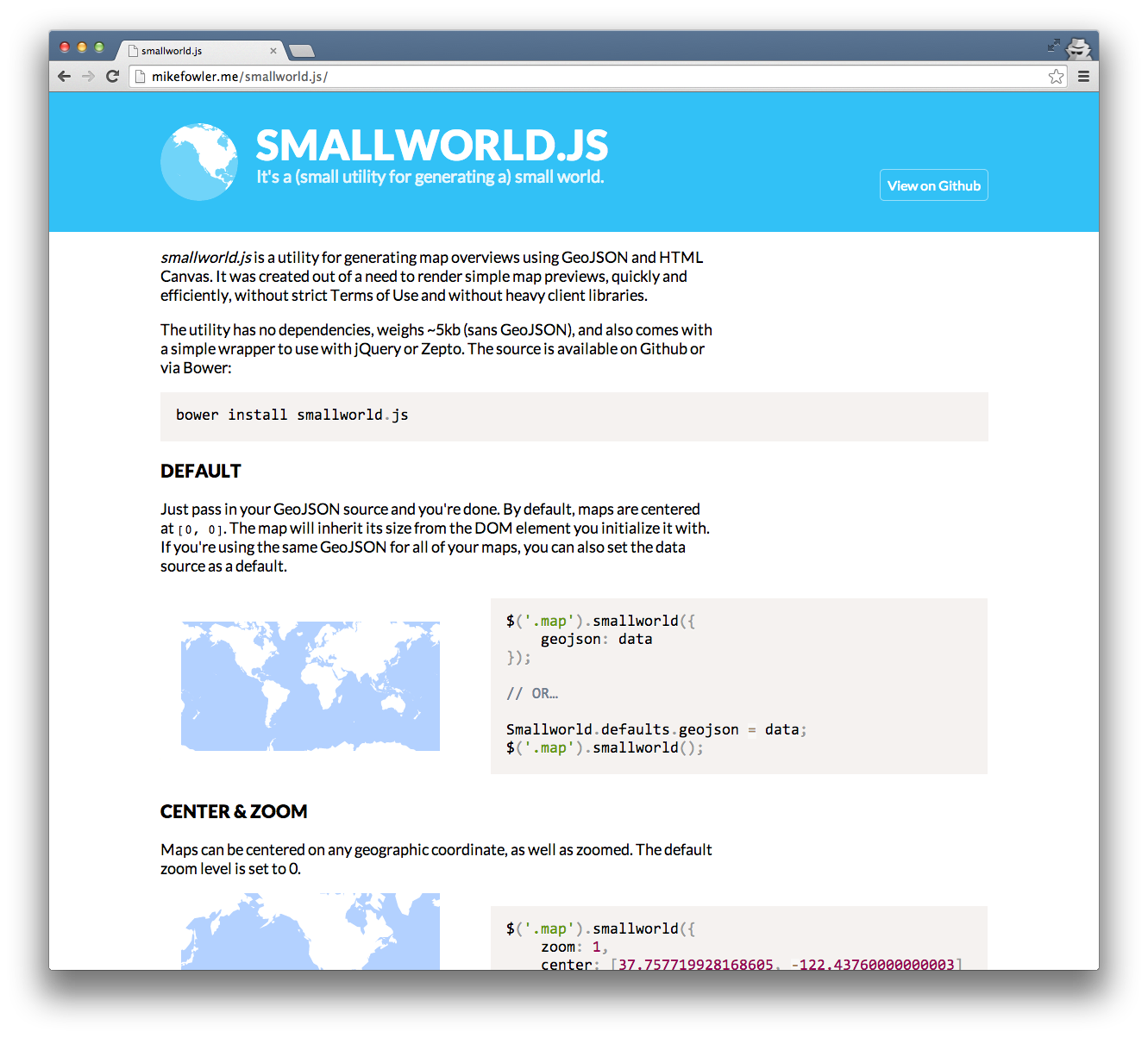
Smallworld.js
Маленький скрипт, всего в 5 Кб, позволяет генерировать фрагменты карты с помощью большого набора геолокационных данных GeoJSON и HTML5 Canvas. Существует также как плагин к jQuery и Zepto.
$('.map').smallworld({geojson: data});
// или…
$('.map').smallworld({
center: [45, -50],
markers: [
[37.757719928168605, -122.43760000000003],
[51.528868434293145, -0.10159864999991441],
[40.705960705452846, -73.9780035]
],
markerSize: 8
});