Содержание статьи
Не для каждой задачи и не каждого проекта требуется полноценная IDE, поэтому для многих основным инструментом по-прежнему остается любимый текстовый редактор. И кажется, что выбор прост: мощный, расширяемый, но простой Sublime Text, живая классика в лице emacs и vim, а также моноплатформенные фавориты — Notepad++ для Windows, TextMate для OS X и Geany для Linux. Но ведь новые редакторы появляются чуть ли не каждый день — есть ли тебе смысл менять привычки? Давай посмотрим, что происходит.
Atom
Еще в августе 2011 года один из основателей GitHub Крис «defunkt» Уонстрат поставил перед собой амбициозную цель: создать редактор, который был бы по-настоящему открытым и предлагал неограниченные возможности для хакинга, но при этом не превращался бы во второй Vim или Emacs (который, как известно, умеет почти все, но только если у тебя мозги как у Джеффа Дина). И вот спустя три года и более чем пятнадцать тысяч коммитов началось публичное бета-тестирование. В марте этого года Atom стал доступен для загрузки всем желающим. Чем же собирается перевернуть наш подход к кодингу знаменитая компания?
Первое, что бросается в глаза при запуске нового детища GitHub, — это невероятно похожий на Sublime Text интерфейс. Само по себе это не минус. Известный факт, что интерфейс Sublime был вдохновлен другим, некогда не менее популярным редактором кода для OS X TextMate. Нынешняя история с Atom и Sublime лишь подчеркивает удачные решения GUI последнего.
Вторая особенность Atom заключается в том, что это, по сути, веб-приложение в обертке Chromium. Нет, конечно, у редактора есть своя иконка в доке, нормальные системные меню и поддержка нативных хоткеев. Просто ядро Atom написано по большей части на CoffeeScript, работает оно на Node.js, а сам интерфейс редактора является HTML-страницей со вполне обычной разметкой. Убедиться в этом можно, если выбрать из меню View пункт Developer -> Toogle developer tools.

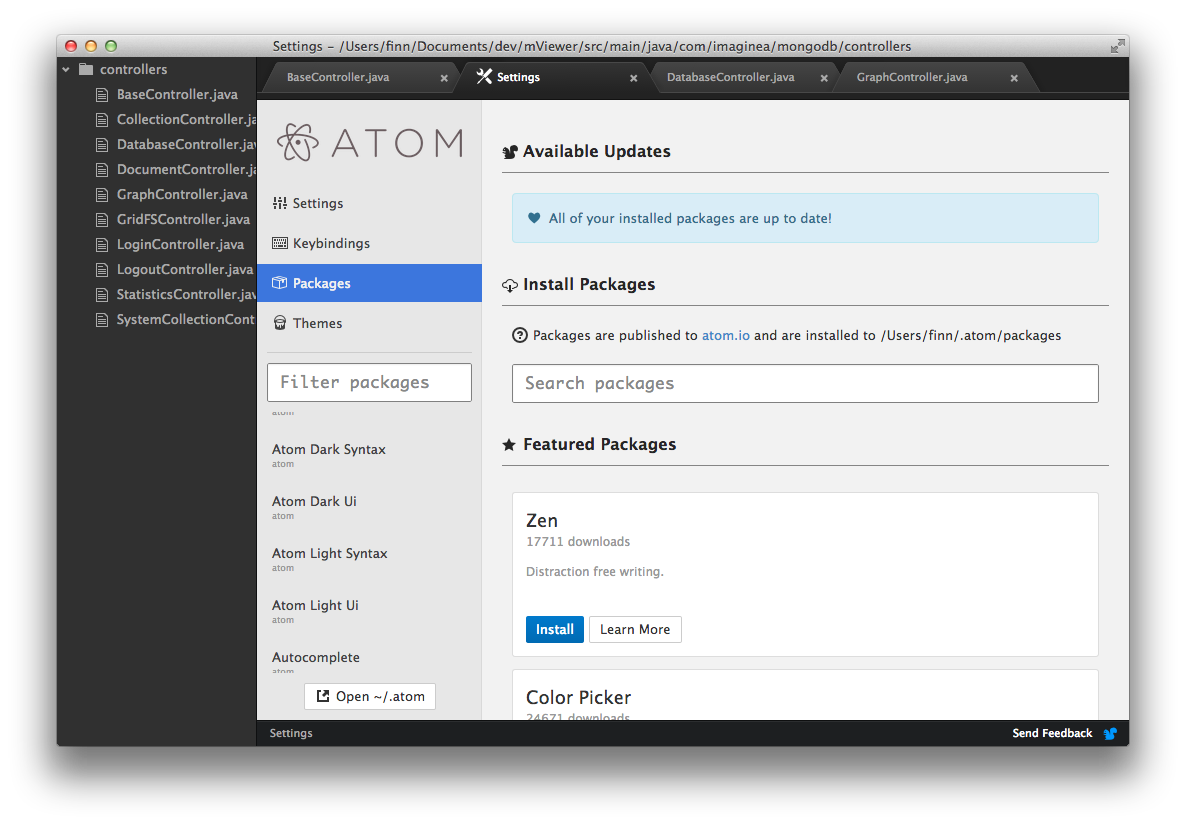
Третья интересная фишка Atom — его модульность. В лучших традициях экосистемы Node.js он написан с использованием максимального количества открытых модулей (больше пятидесяти). Это значит, что если тебе не нравится какой-то штатный функционал, то, по уверениям разработчиков, ты без труда сможешь подобрать ему замену из более чем 70 тысяч пакетов в npm registry или написать свой плагин. Учитывая, что JavaScript фактически уже давно стал самым популярным языком на GitHub, и у CoffeeScript лишь немного отстает от Perl, это вселяет уверенность в будущее Atom.

А что же с киллер-фичами? Вот тут все не так радужно. То ли дело в молодости проекта, то ли еще в чем-то, но Atom, кроме громкого имени создателей и больших надежд, из коробки не предоставляет ничего, что бы могло заставить часами играться с ним. То, что преподносится разработчиками как преимущества (например, автокомплит, вкладки, коллапс кода, снипеты), может вызвать лишь снисходительную улыбку на лицах адептов Sublime. Да, конечно, Atom уже имеет свой пакетный менеджер, но я не нашел в его репозиториях ничего такого, что было бы нельзя реализовать с помощью плагинов для Sublime.
Light Table
Разработка Light Table началась в 2011 году, когда американский программист Крис Грейнджер решил, что процесс работы с кодом в современных текстовых редакторах недостаточно хорошо вписывается в современный workflow. Если кратко, задача Light Table — сделать процесс разработки по-настоящему интерактивным и наглядным, давая разработчику моментальный фидбек на любое действие, тем самым помогая быстрее ориентироваться в большом коде. Именно с такой идеей Крис подался на Kickstarter и достаточно быстро собрал на разработку проекта 316 720 долларов при заявленной цели в 200 тысяч. Чем же конкретно идеи Криса так приглянулись бейкерам?
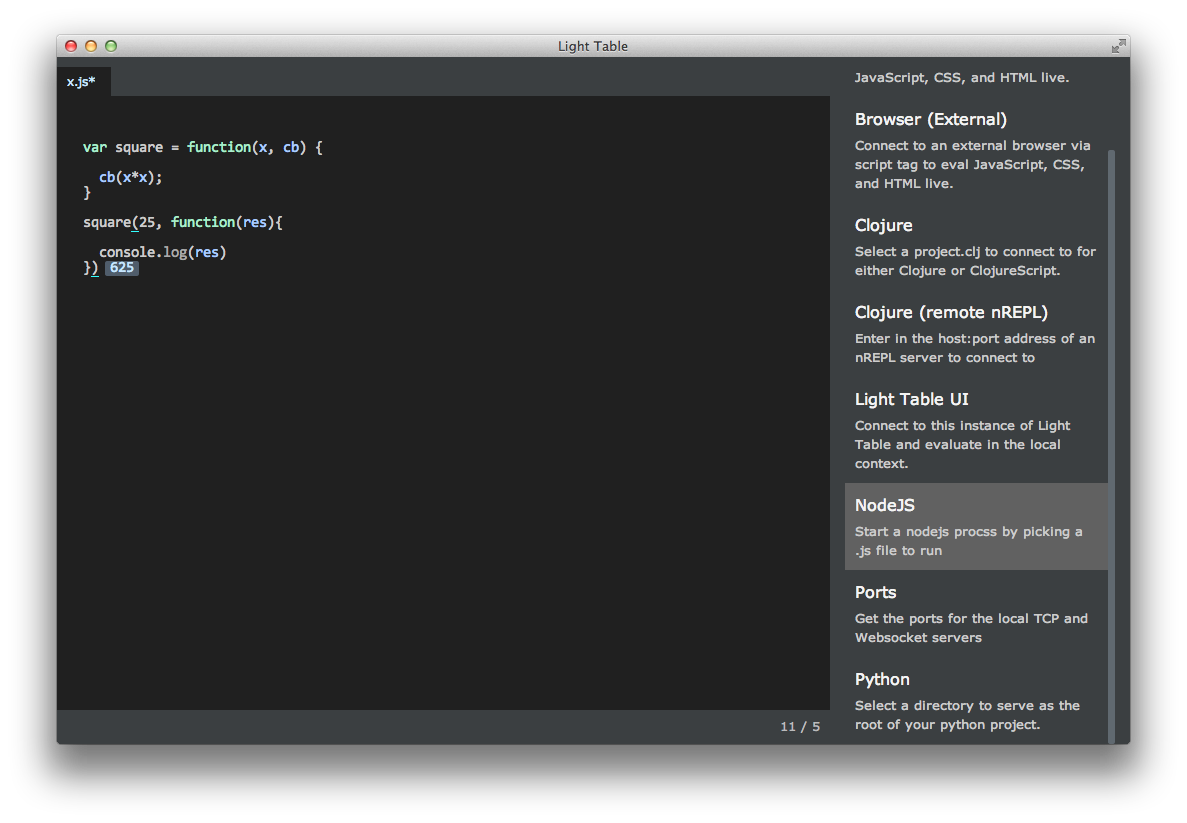
Одной из самых крутых особенностей Light Table является возможность работать с документацией по ходу написания кода. Чтобы увидеть описание функции, достаточно просто навести на нее курсор. Редактор моментально найдет и выведет документацию по запрошенной функции или параметру (в случае с build-in методами) или покажет prepend-описание функции, оставленное прямо в коде. Чем-то это напоминает автокомплит, который используется в среде разработки Visual Studio от Microsoft, но значительно более глубокий и мощный.
Второй киллер-фичей можно назвать мгновенное выполнение функций по ходу написания кода. Это позволяет в режиме отладки пробовать различные входные условия и видеть не только результат, но и как переменные проходят через весь код. Тоже достаточно полезная штука, особенно когда ты не уверен в результате выполнения какого-либо участка кода.

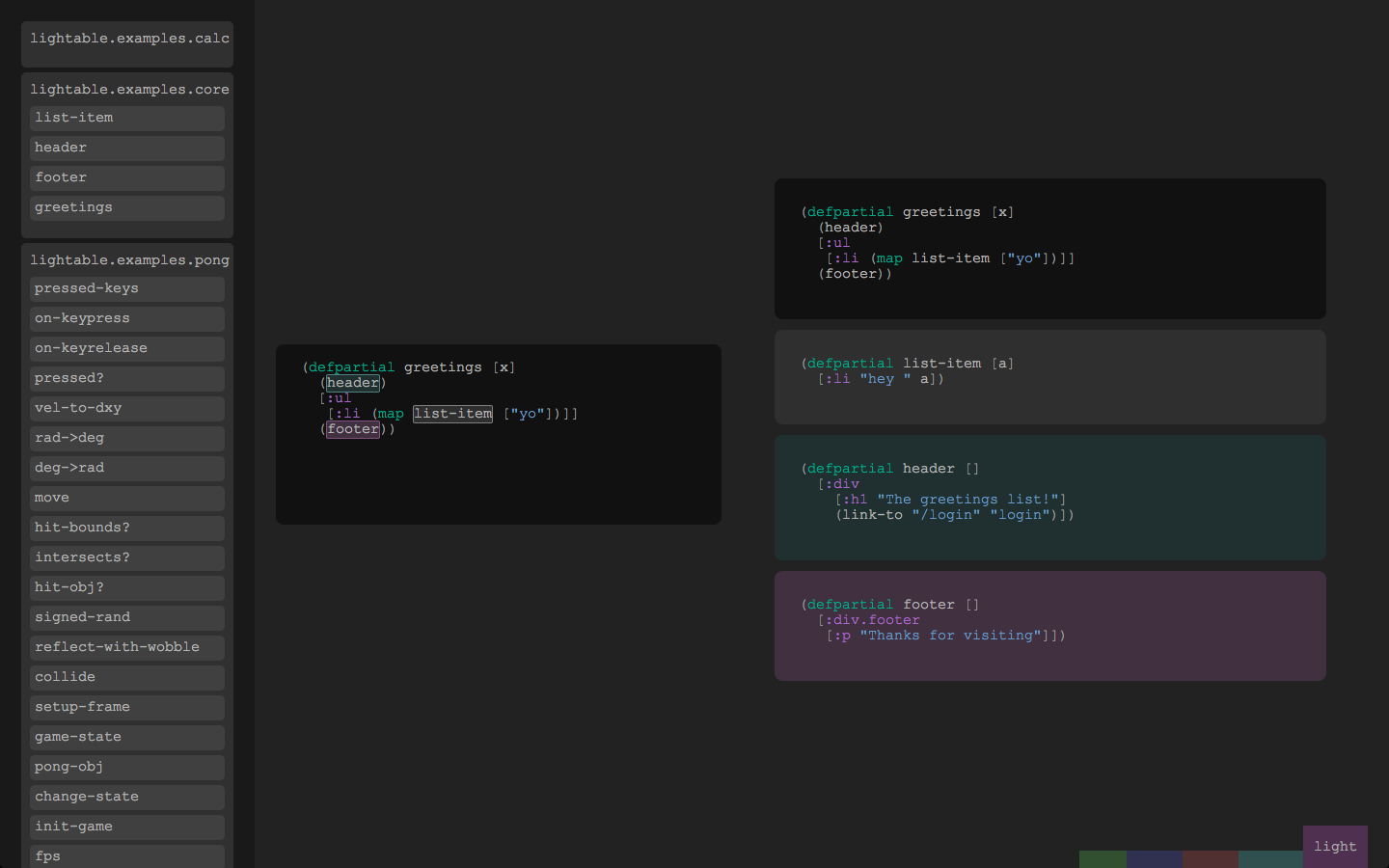
Третья фишка Light Table — уникальная возможность организации кода в так называемые таблицы. Они представляют собой логически завершенные блоки кода, через которые можно наглядно представить взаимодействие отдельных функций программы. С помощью этой фичи очень удобно разделить файл на несколько независимых блоков-функций и работать с ними, соорудив некое подобие настоящего дашборда из кода. Также приятной особенностью является интеллектуальная подсветка блоков — в этом случае шансы запутаться в и без того наглядном workflow стремятся к нулю.

Несмотря на довольно непривычную философию, Light Table — это, несомненно, редактор нового поколения. Его фишка не в том, что он написан на модных технологиях, а в изменении самого подхода к процессу разработки сложного ПО. Наверное, при работе с простенькими JS-скриптами реальная мощь Light Table не почувствуется, но для проектов чуть посложнее он станет незаменимым инструментом. Нужно только привыкнуть. Но вот это как раз-таки будет непросто.
Lime
Весь Lime можно описать одной-единственной, но известной фразой Бобука — блеск и нищета опенсорса. Проект, начатый в прошлом году Фредриком «quarnster» Энбомом (Fredrik Ehnbom), решает одну-единственную, но понятную задачу: создать опенсорный конструктор по образу и подобию Sublime Text. Причина такого желания понятна — автор, горячий поклонник Sublime, был недоволен вялым развитием проекта и отсутствием банального исправления багов прошлых версий. Идея оказалась близка нескольким десятками единомышленников, и вскоре свет увидела первая версия Lime.
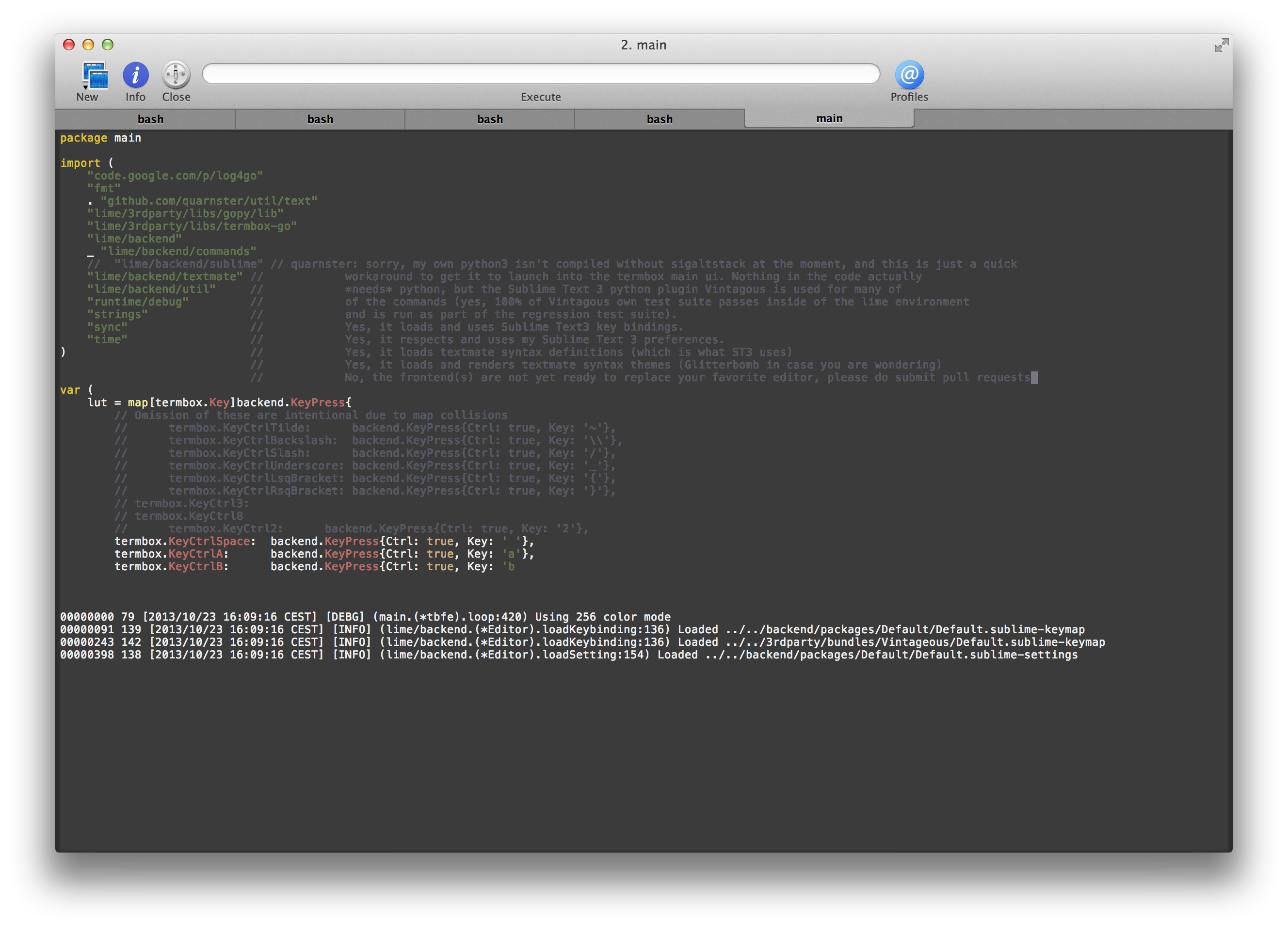
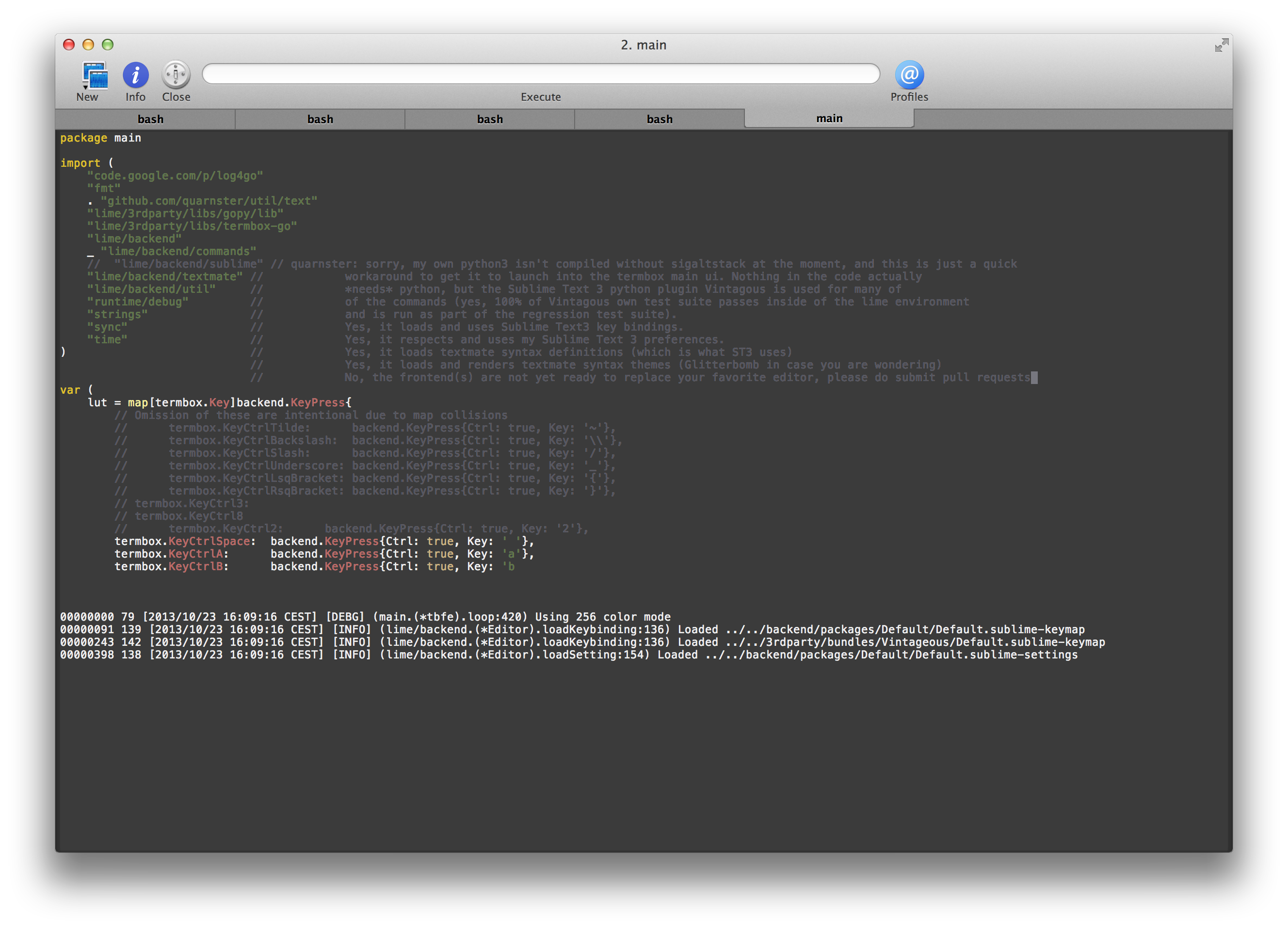
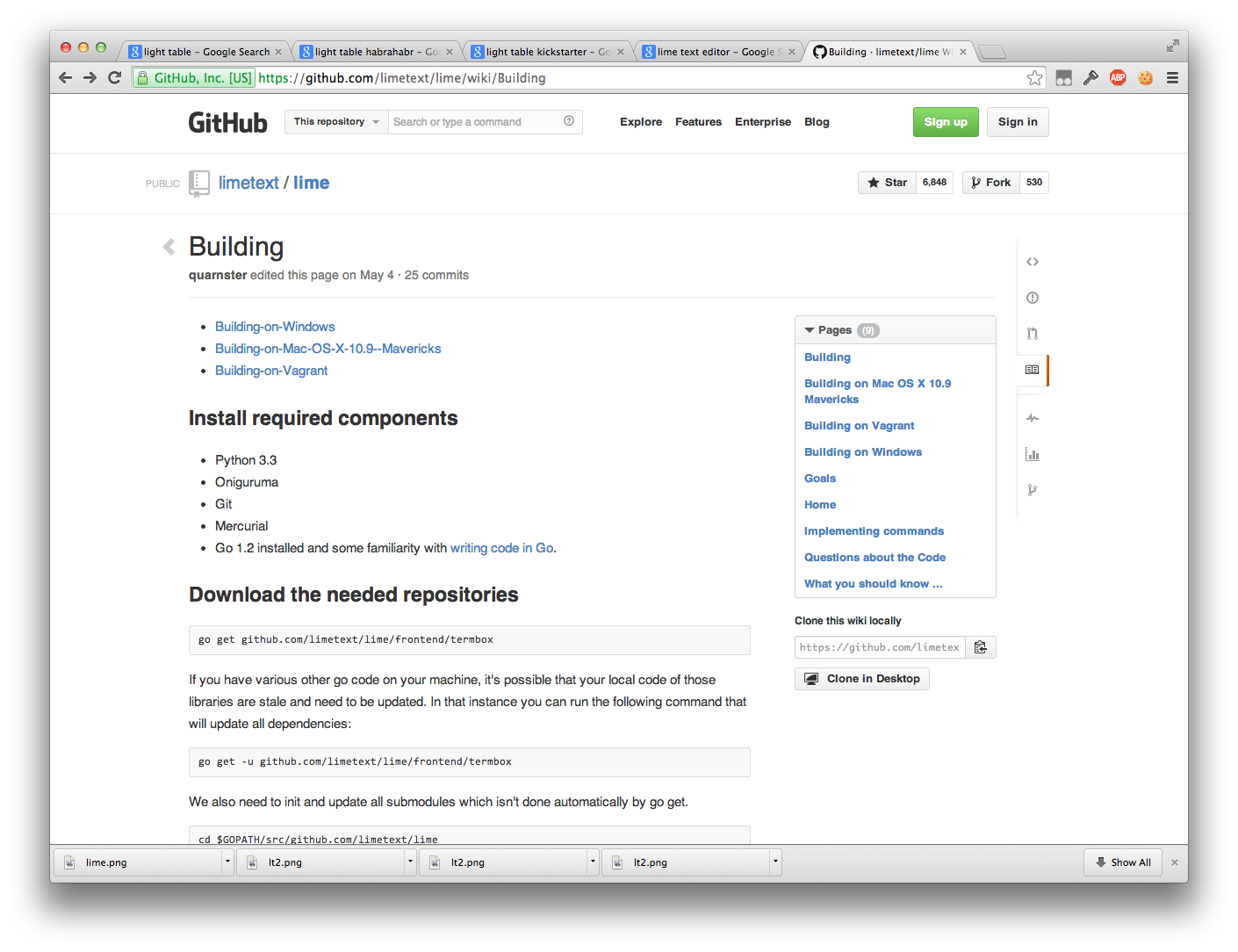
Первое, что отталкивает при знакомстве с этим редактором, — отсутствие хоть какого-нибудь подобия бинарных пакетов. В целом логика такого решения понятна: Lime — это и не цельное приложение, а набор из отдельного бэкенда на языке Go и пары фронтендов на выбор. Однако легче от этого не становится — попытка с наскока заставить Lime элементарно работать превращается в увлекательную возню с зависимостями Go, конфигами и прочими радостями жизни.

Что касается работы в этом редакторе, на данный момент она откровенно неудобна, и написать здесь о чем-то уникальном, по сути, нечего. Lime пока не может похвастаться даже теми функциями, которые в других текстовых редакторах воспринимаются как должное. Создается впечатление, что разработчики пока уделяют куда больше внимания архитектуре приложения и чистоте кода, чем функционалу. До некоторой степени ситуацию спасает частичная совместимость с API Sublime (ну и некоторых частей TextMate, соответственно), но, несмотря на это, с юзабилити у Lime остаются большие проблемы.

В целом на сегодняшний день Lime оставляет двоякое впечатление. Наверное, это здорово, когда твой рабочий инструмент полностью опенсорный и настолько гибкий. Но давай будем честны с собой: скольким из нас когда-либо придет в голову переписать фронтенд своего текстового редактора? Скольким из нас вообще придет в голову заниматься разработкой текстового редактора под себя из-за каких-то неудобств вместо того, чтобы использовать этот инструмент по прямому назначению — а именно писать в нем свои программы? Большинству разработчиков (особенно тем, кто не болен Столлманом головного мозга) за глаза хватит функционала Sublime Text и его системы плагинов для решения повседневных задач. Да и, если честно, за несколько лет ежедневной работы в Sublime я не встречал каких-то сверхкритичных багов, для которых бы не смог найти своего workaround’а. Так что на данном этапе по-настоящему Lime подойдет лишь упертым фанатам опенсорса с огромным количеством свободного времени и желанием сделать этот мир чуточку лучше.
Brackets от Adobe
Brackets — достаточно молодой (разработка ведется с 2011 года), но интересный проект от Adobe. Его цель незамысловата — создать минималистичную и комфортную среду разработки, которая бы требовала минимум усилий со стороны девелопера. На моей памяти было уже немалое количество проектов со схожими целями. Давай посмотрим, получилось ли у Adobe с помощью комьюнити сделать что-то интересное и на этом поприще.
На удивление, Brackets получился весьма неплохим. Все необходимое работает из коробки (после Lime даже это становится в некотором смысле плюсом). Проект действительно решает свою главную задачу — облегчает написание кода, хотя и делает это практически без каких-либо принципиально новых подходов. И кстати, в этом нет ничего плохого.
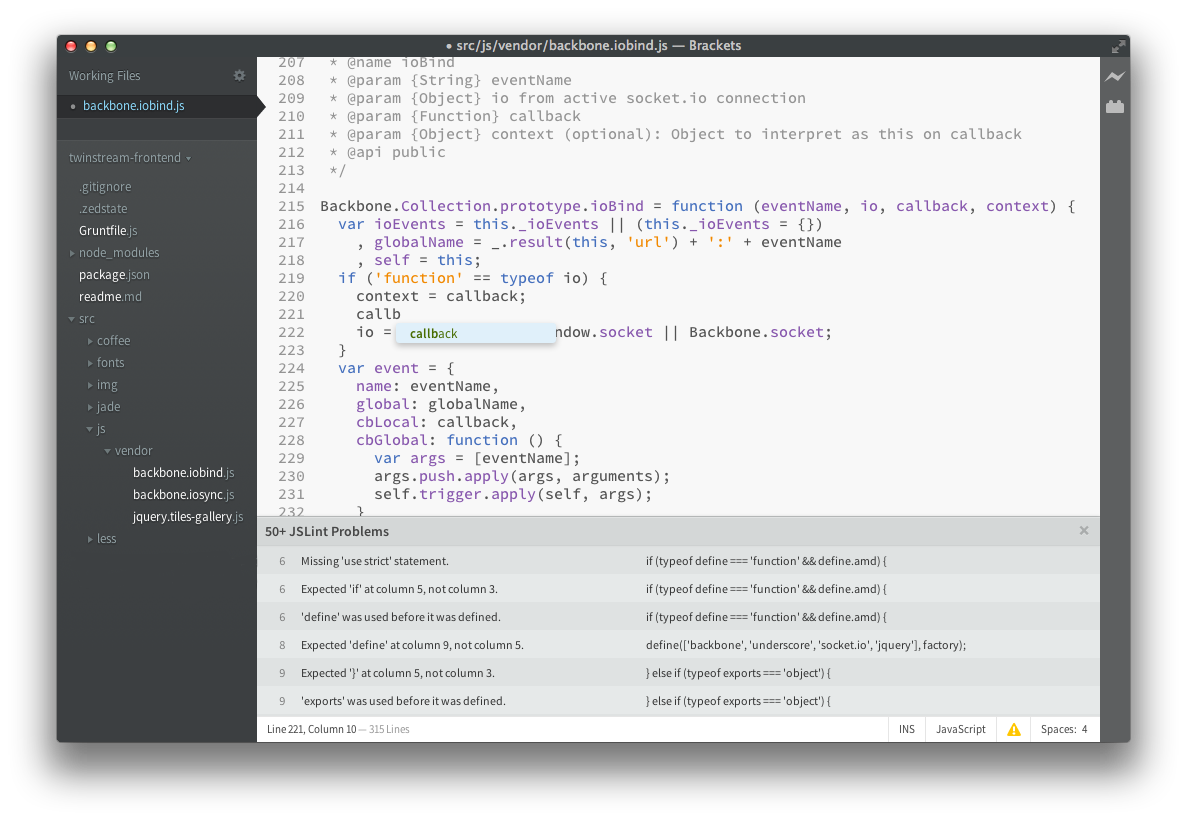
Brackets написан на HTML/JS (спасибо, что не Flash или Adobe AIR :)), тесно интегрирован с Node.js. Внешне из коробки производит весьма благоприятное впечатление (правда, не без налета некоторой игрушечности). Что меня подкупило с нажатия первой клавиши — так это потрясающий автокомплит для HTML/CSS/JS/jQuery. Он действительно умный и к тому же содержит множество приятных мелочей (например, встроенный color-picker или тулзу для гуишного подбора transition’ов в CSS).

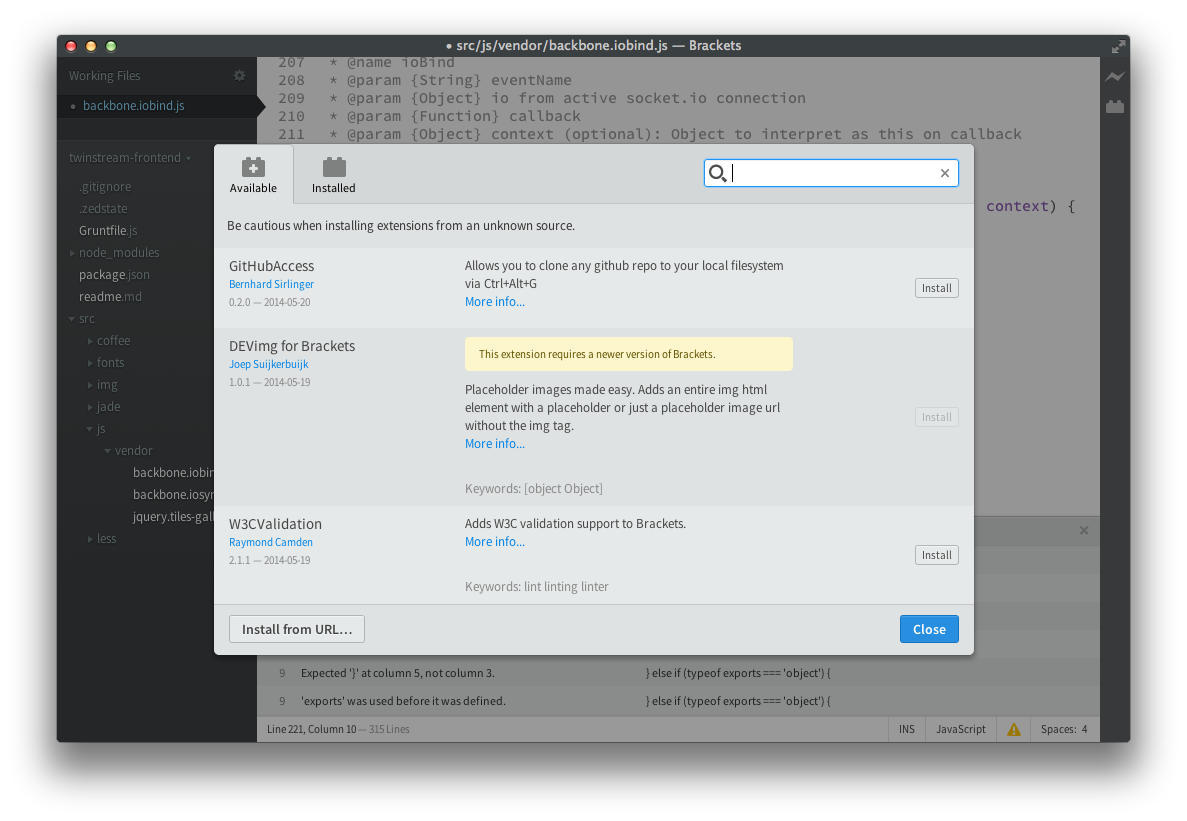
Но главной киллер-фичей для меня стало inline-редактирование связанных участков кода. Это возможность посмотреть и отредактировать, скажем, набор CSS-свойства по его классу или ID-шнику прямо из HTML-файла верстки в отдельной области. Brackets в реальном времени анализирует структуру твоего проекта, строит дерево зависимостей и позволяет писать взаимозависимые участки кода, практически не покидая основного контекста файла. Признаюсь, именно такой функционал я пилил пару лет назад в своем простеньком текстовом редакторе (уверен, не я один). Так что подобная фишка не может не радовать.Из остальных особенностей можно выделить быстрый доступ к документации (правда, не настолько детализированный, как у Light Table), JSLint из коробки и симпатичный менеджер плагинов. Хотя, конечно, таким обилием пакетов, как у Sublime, Brackets пока похвастаться не сможет.

В целом, несмотря на поддержку в некоторой степени, например, Ruby или Python, Brackets ориентирован в первую очередь на фронтенд разработчиков. Он отлично справится с нуждами верстальщиков, в чем-то оставляя позади даже специализированные IDE. Ничего революционно нового, кроме inline-редактирования кода, ты в нем не найдешь. Однако то, что есть, сделано на совесть и с душой. Если ты преимущественно верстаешь или пишешь клиентский код на не слишком замороченном стеке, вполне возможно, Brackets придется тебе по душе.
Zed
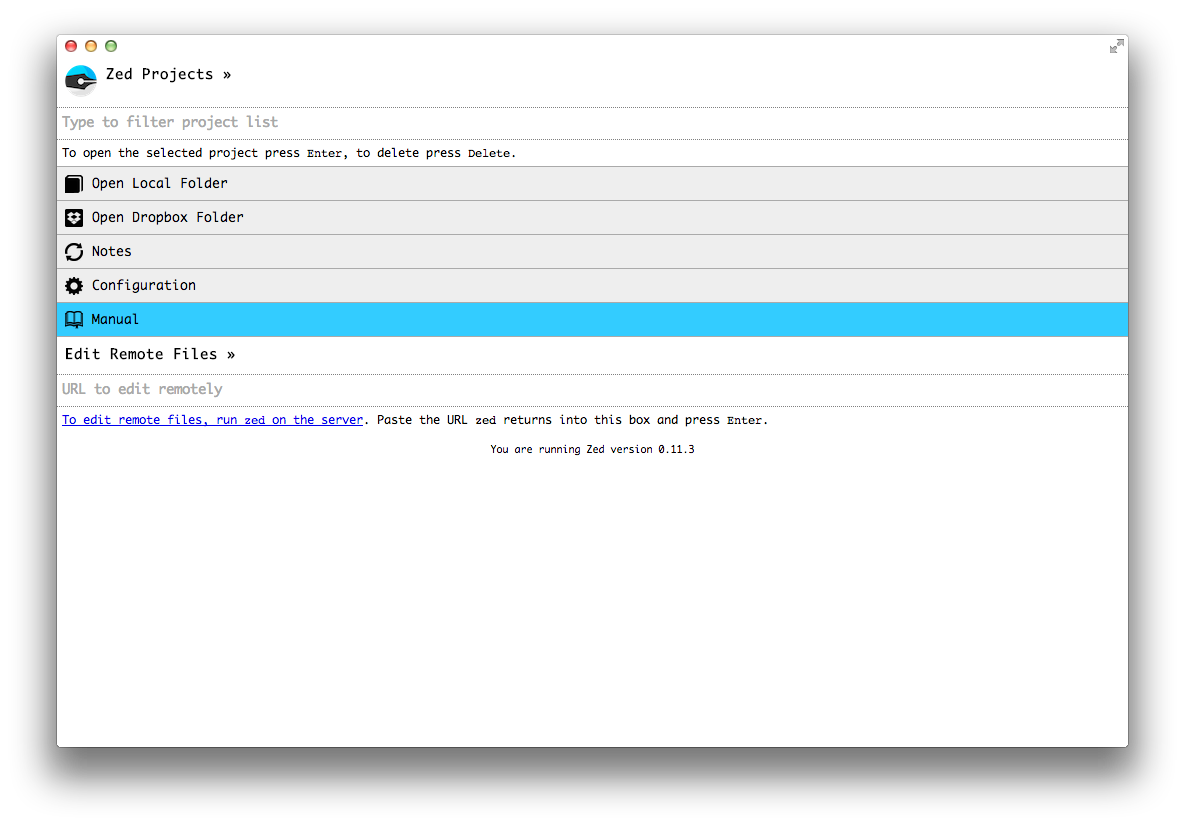
Zed — это довольно хипстерский текстовый редактор, который также пытается переосмыслить современный процесс разработки ПО. Если Light Table пытается изменить сам принцип разработки, то Zed в основном ограничивается экспериментами с интерфейсом. Разработка была начата в 2011 году, и на сегодняшний день на официальном сайте Zed доступен в виде бинарников под основные платформы, а также в качестве приложения для Chrome Web Store.
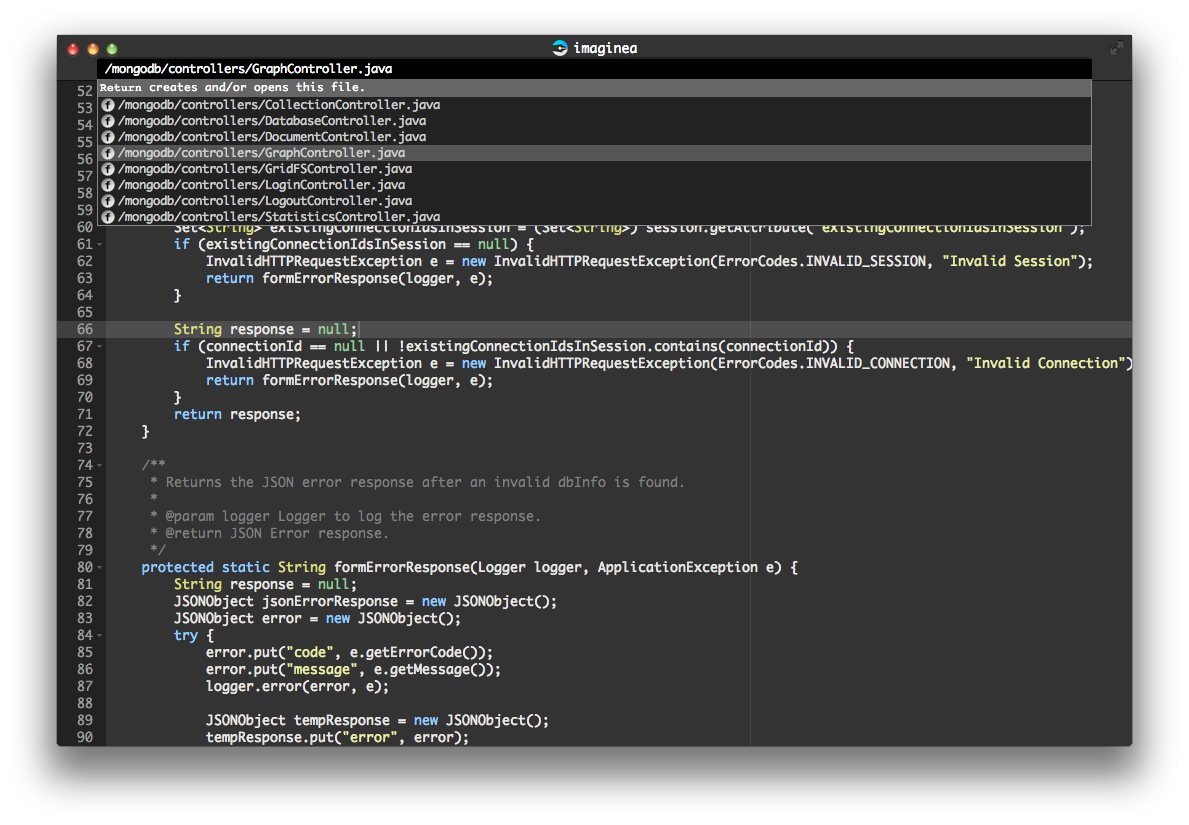
Первое, что бросается в глаза при знакомстве с Zed, — отсутствие привычных элементов интерфейса вроде дерева проекта или вкладок. Достаточно спорный шаг, весь зачастую при разработке значительно легче ориентироваться в структуре проекта именно по дереву. Но вот в отсутствии табов некое рациональное зерно есть: обычно при работе с большими проектами количество открытых вкладок разрастается экспоненциально, и уже через полчаса работы приходится постоянно ходить по ним, закрывая то, с чем ты не работаешь в данный момент. В Zed же навигация по проекту осуществляется или с помощью прыжка напрямую к нужному файлу в проекте по его названию (Ctr/Cmd + E) через небольшую консоль в верхней части приложения.
Второй запоминающейся особенностью Zed является упор на многоколоночный интерфейс. Редактор поддерживает несколько фиксированных вариантов сплита рабочего пространства — 50/50%, 25/75% и так далее. Стоит отметить, что вторая (или даже третья) колонка предназначена не только для одновременного редактирования нескольких файлов, но также и для моментального предпросмотра кода на языках, требующих пропроцессинга (таких как Markdown или CoffeeScript).
При работе с Zed очень чувствуется его ориентированность на удаленное редактирование. Так, из коробки он имеет шикарную поддержку редактирования файлов из Dropbox или напрямую на удаленном сервере и поддерживает сессии. Но вот именно как редактор Zed весьма беден. Его встроенное автодополнение базируется на словаре, он не имеет удобных средств работы с расширениями, не позволяет настроить UI так, как хотелось бы. Хотя, наверное, Zed просто не об этом.

Кстати, нельзя не отметить, что Zed весьма задумчив. Временами приложение достаточно надолго застывает и теряет всякую отзывчивость, что, конечно, не добавляет удобства к и так довольно необычному экспириенсу.

В общем, Zed странный, и он однозначно не для всех. Если ты не заморачиваешься с бесконечной настройкой пользовательского интерфейса, тебе важна переносимость, возможность стабильного редактирования файлов на удаленном сервере и ты готов попробовать что-то необычное, можешь поиграться. Но для повседневного написания кода Zed явно не подойдет.