Содержание статьи
ExpandJS

Если ты еще не в курсе того, что такое веб-компоненты, то рекомендую срочно загуглить. Благо уже и русскоязычных статей по этому поводу написано немало. Если вкратце, это стандарт, который позволяет создавать собственные изоморфные HTML-элементы, со своей логикой работы.
Вернемся к ExpandJS. Это большой проект, который содержит в себе более 80 подобных элементов и свыше 350 JavaScript-функций для работы с ними. Плюс ко всему все они оформлены в стиле популярного Material Design, хотя также существуют как абстрактные объекты.
Пример разметки в соответствии с типом устройства:
<!-- Import elements -->
<link rel="import" href="../xp-device/xp-device.html">
<!-- Detecting the device -->
<xp-device type="{{type}}" mobile="{{mobile}}"></xp-device>
<!-- Output -->
<div>Form factor: {{type}}</div>
<div>Mobile device: {{mobile ? 'yes' : 'no'}}</div>Пример разметки страницы с выпадающим сайдбаром:
<!-- Import elements -->
<link rel="import" href="../mat-content.html">
<link rel="import" href="../mat-drawer.html">
<link rel="import" href="../mat-header-panel.html">
<link rel="import" href="../mat-shell.html">
<!-- Application scaffold -->
<mat-shell theme="...">
<mat-drawer>...</mat-drawer>
<mat-header-panel>
<mat-header>...</mat-header>
<mat-content>...</mat-content>
</mat-header-panel>
<mat-drawer right>...</mat-drawer>
</mat-shell>Electron

В прошлых выпусках мы писали про NativeScript и React Native для разработки аппов для мобильных операционных систем средствами на веб-технологиях. Сегодня речь пойдет об Electron, который позволяет писать кросс-платформенные десктопные приложения также с помощью HTML, CSS и JavaScript. Electron, ранее известный как Atom Shell, разработан командой GitHub. Проект автоматически обновляется, сообщает об ошибках, обеспечивает набор инструментов для дебаггинга и профилирования, предоставляет доступ к нативным меню операционных систем и центру уведомлений. В его основе лежит io.js и движок Chromium. Помимо того, что на нем написан гитхабовский редактор Atom, проект активно используется такими компаниями, как Docker, Slack, Facebook, Microsoft. Кстати, о последней: для Electron есть и Windows-инсталлер.
Globalize
https://github.com/jquery/globalize

Функциональная библиотека, предназначенная для интернационализации и локализации проектов для Node.js и браузеров. Globalize удобным способом позволяет форматировать и парсить дату, валюты и непосредственно сам контент. Все данные предоставляются в формате Unicode CLDR JSON, а код содержится отдельно от i18n.
Ramjet
https://github.com/rich-harris/ramjet

Потрясающий скрипт, который производит плавную трансформацию элементов из одного состояния в другое. Причем это не только для SVG, но еще изображения и DOM-узлы со всеми дочерними элементами. Ramjet содержит коллекцию easing-функций и максимально прост в использовании:
<div id='a' style='background-color: red; font-size: 4em; padding: 1em;'>a</div>
<div id='b' style='background-color: blue; font-size: 4em; padding: 1em;'>b</div>
<script src='ramjet.js'></script>
<script>
// to repeat, run this from the console!
ramjet.transform( a, b );
</script>Vault
https://github.com/hashicorp/vault

Секьюрное хранилище твоих данных, написанное на Go. Vault защищает и хранит токены, пароли, сертификаты, API и другие секреты и управляет всем этим. Проект предоставляет унифицированный API для доступа к серверной части: HSMs, AWS IAM, SQL и другие. Хочу обратить твое внимание на то, что, помимо подробнейшей документации, разработчики создали краткий интерактивный курс, обучающий работе с Vault.
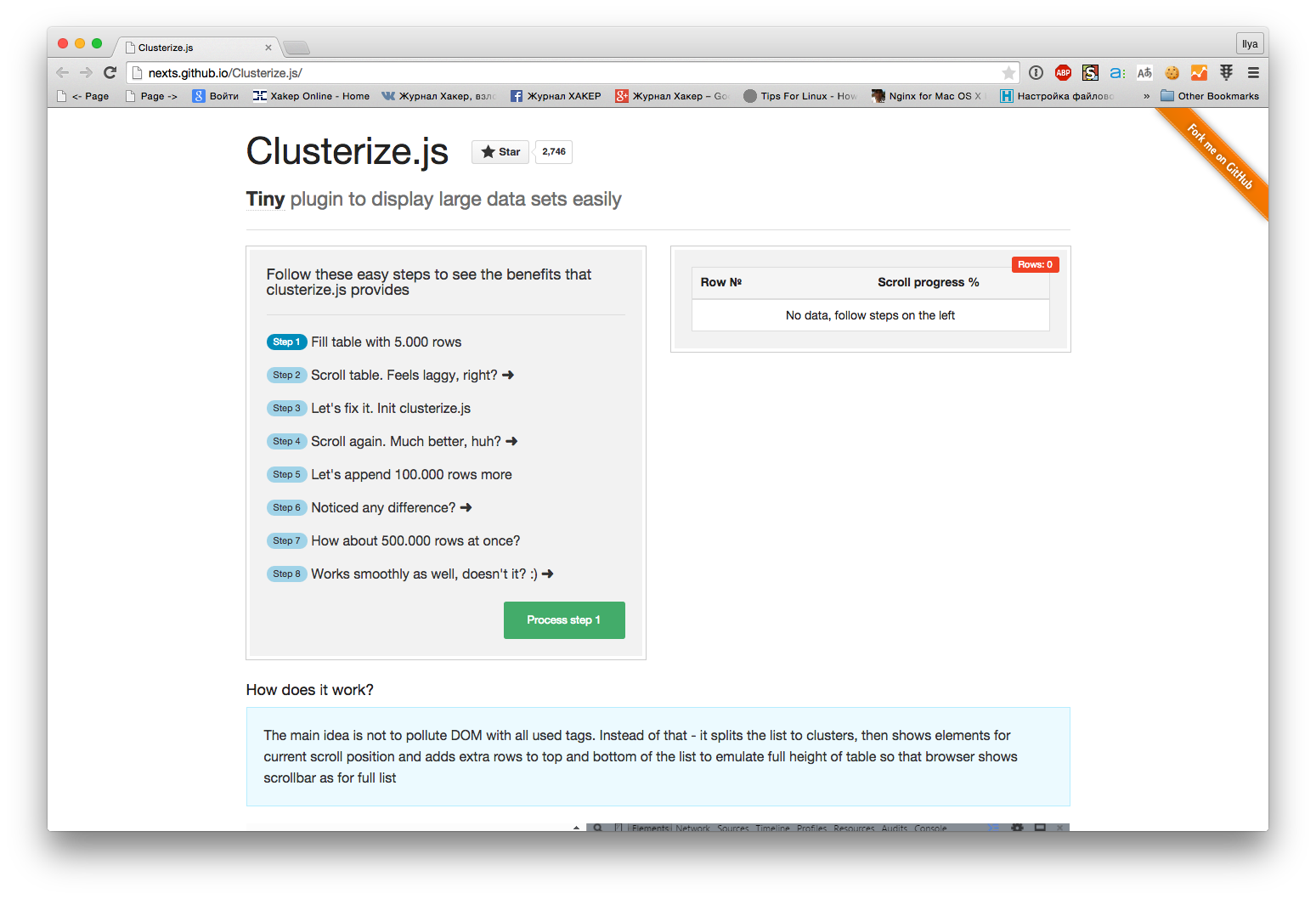
Clusterize.js
https://github.com/NeXTs/Clusterize.js
Миниатюрный скрипт для быстрой отрисовки огромного количества данных. Представь таблицу с 500 тысячами строчек и подвисания браузера при ее рендеринге. С Clusterize не будет никаких лагов. А достигается это все за счет разбиения элементов на кластеры, которые показываются на определенной позиции скроллинга, и создания искусственных отступов сверху и снизу. Ограничения:
- WebKit/Blink 134 217 726 px;
- Gecko 10 737 418 px;
- Trident 17 895 697 px.
// JavaScript
var data = ['<tr>…</tr>', '<tr>…</tr>', …];
var clusterize = new Clusterize({
rows: data,
scrollId: 'scrollArea',
contentId: 'contentArea'
});Playcanvas

Весьма интересный проект. Во-первых, Playcanvas — это игровой движок для JavaScript c качественным WebGL 3D рендерингом, светотенями, грамотной физикой и поддержкой моделей из Maya, 3ds Max, Blender. Во-вторых, это еще целая игровая платформа для игроков и разработчиков. Гейм-девелоперы могут форкать, старить понравившиеся наработки по аналогии с GitHub.
<script>
// Create a PlayCanvas application
var canvas = document.getElementById("application-canvas");
var app = new pc.Application(canvas, {});
app.start();
// Fill the available space at full resolution
app.setCanvasFillMode(pc.FILLMODE_FILL_WINDOW);
app.setCanvasResolution(pc.RESOLUTION_AUTO);
// Create box entity
var cube = new pc.Entity();
cube.addComponent("model", {
type: "box"
});
// Create camera entity
var camera = new pc.Entity();
camera.addComponent("camera", {
clearColor: new pc.Color(0.1, 0.1, 0.1)
});
// Create directional light entity
var light = new pc.Entity();
light.addComponent("light");
// Add to hierarchy
app.root.addChild(cube);
app.root.addChild(camera);
app.root.addChild(light);
// Set up initial positions and orientations
camera.setPosition(0, 0, 3);
light.setEulerAngles(45, 0, 0);
// Register an update event
app.on("update", function (deltaTime) {
cube.rotate(10 * deltaTime, 20 * deltaTime, 30 * deltaTime);
});
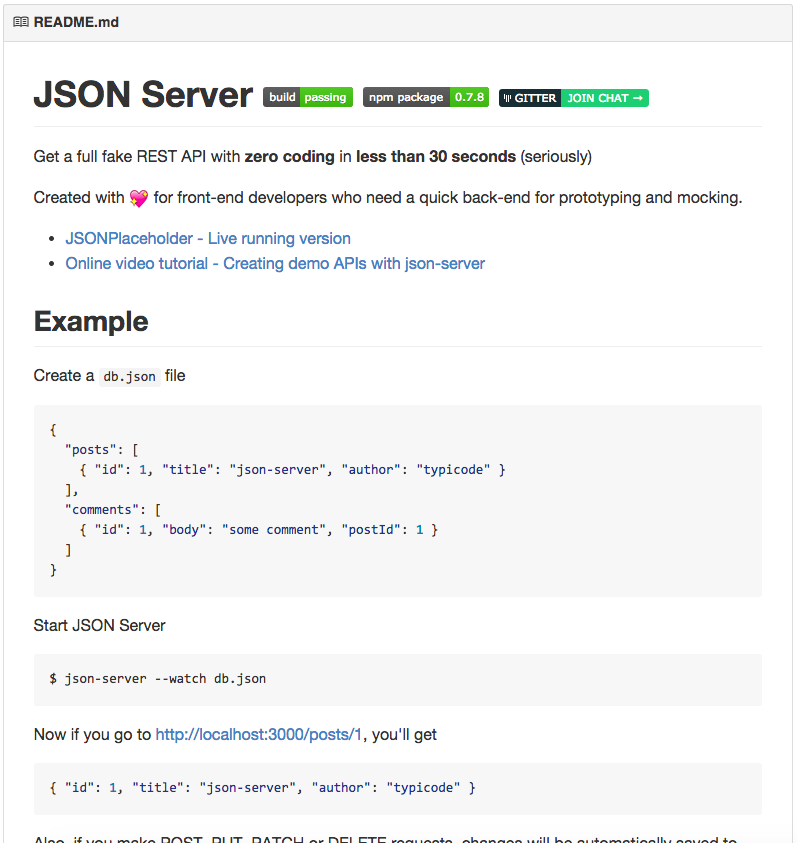
</script>JSON Server
https://github.com/typicode/json-server

Превосходная разработка в помощь фронтендерам, которые нуждаются в быстром прототипе серверной части для получения ответов в формате JSON. Проект позволяет создать полноценный REST API без кода буквально за полминуты.
Создаем файл db.json:
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
]
}Запускаем JSON-сервер:
$ json-server --watch db.jsonИ теперь если мы перейдем на localhost:3000/posts/1, то получим:
{ "id": 1, "title": "json-server", "author": "typicode" }Egg.js
http://thatmikeflynn.com/egg.js

Пасхальные яйца — это различные приколы от разработчиков, встраиваемые в игры, программы и сайты. UX-эксперты достаточно часто описывают пасхалки в положительном ключе. В общем, Egg.js — это миниатюрная библиотека для создания пасхалок, которая следит за различными клавиатурными событиями.
var egg = new Egg();
egg
.addCode("up,up,down,down,left,right,left,right,b,a", function() {
jQuery('#egggif').fadeIn(500, function() {
window.setTimeout(function() { jQuery('#egggif').hide(); }, 5000);
}, "konami-code");
})
.addHook(function(){
console.log("Hook called for: " + this.activeEgg.keys);
console.log(this.activeEgg.metadata);
})
.listen();jQuery.my
https://github.com/ermouth/jQuery.my

jQuery.my — плагин для дата-биндинга форм в режиме реального времени. Скрипт преобразовывает объект, переданный как источник данных, отражая взаимодействие пользователя с интерфейсом. jQuery.my прекрасно работает и не конфликтует с Query UI, Select2, CodeMirror, Ace, Redactor, CLeditor, jQuery Mobile и многими другими библиотеками.
<div id="form">
<input type="text" id="name" />
<input type="range" id="age" />
</div>
var data = {
name: "Luke Skywalker",
age: 46
};
$("#form").my({ui:{
"#name": "name",
"#age": "age"
}}, data);