AutoLayout.js
https://github.com/IjzerenHein/autolayout.js

Существует множество различных фреймворков или даже, правильнее сказать, тулкитов (ExtJS, Dojo, Webix), которые проповедуют свой синтаксис разметки веб-страничек, «искажая» классическое представление о верстке с HTML и CSS. Многие из них обрели свою аудиторию, но сегодня пойдет речь, вероятно, о самом популярном методе нестандартного позиционирования элементов, который пришел в веб из мира десктопной и мобильной разработки. Это — Auto Layout (система разметки на основе математических соотношений, ограничений) и VFL (Visual Format Language), которые используются корпорацией Apple в iOS и OSX.
Ну а AutoLayout.js, как ты уже догадался, интерпретирует данный синтаксис в твоем браузере. Проект написан на ES6, в его основе лежит библиотека Сassowary.js для построения гибких, адаптируемых макетов без необходимости писать кучу императивного кода. Также есть специальная песочница для опробования синтаксиса.
Синтаксис прост. |-[element1(element2)]-[element2]-| — каждый ряд обрамляется символами |, между ними в квадратных скобках через дефис описаны внутренние блоки (синтаксис визуально напоминает результат), а в круглых скобках — зависимость между ними. Для описания колонок применяется код следующего вида: V:|-[...]-|. Я описал лишь самые базовые принципы разметки. Вообще, VFL по своим возможностям нисколько не уступает связке HTML и CSS.
Важно упомянуть, что, судя по ToDo-листу, AutoLayout.js на данный момент обеспечивает не более половины этих возможностей. Тем не менее проект достаточно перспективен.
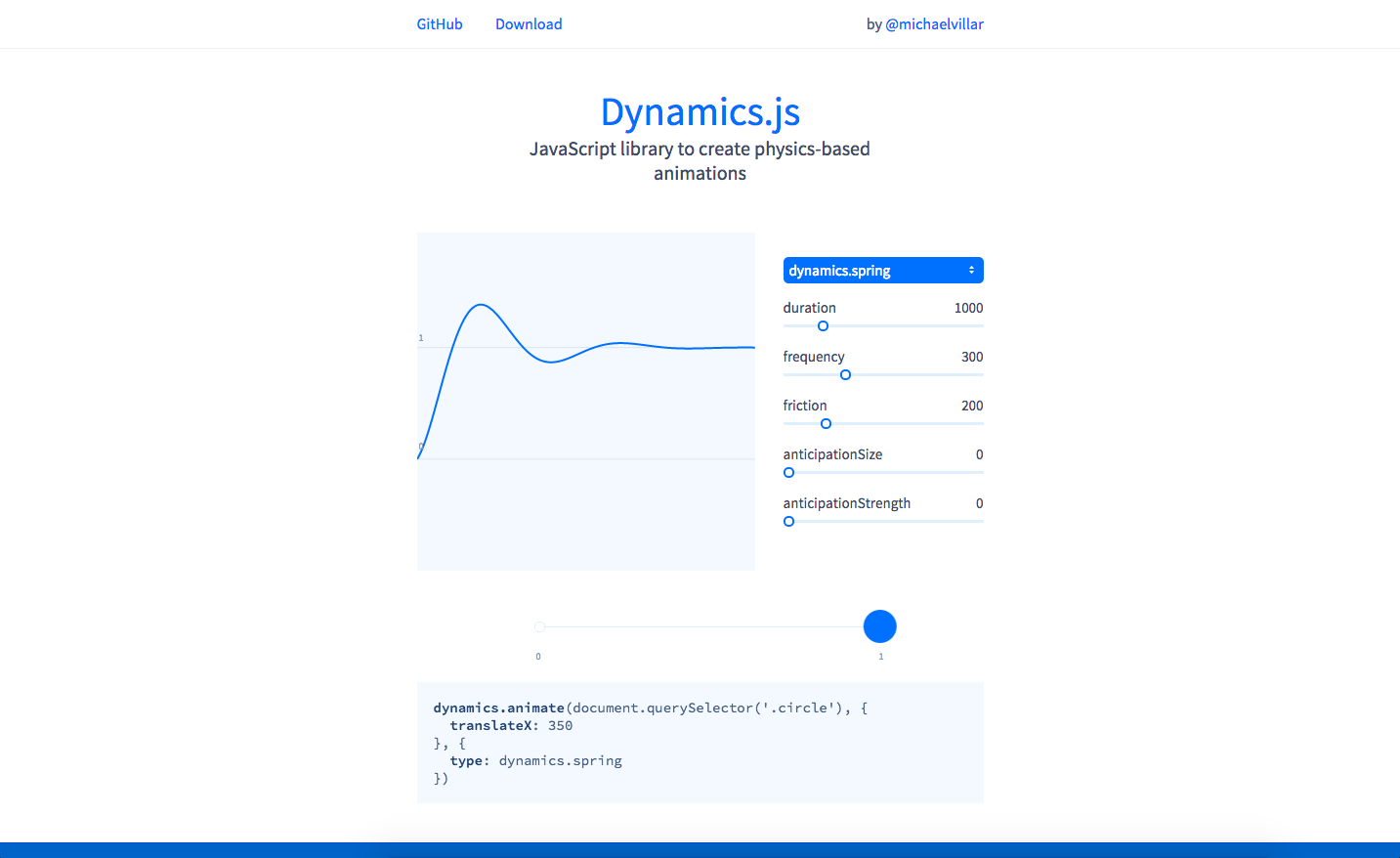
Dynamics.js
https://github.com/michaelvillar/dynamics.js

Еще одна библиотека для физически правильных анимаций, основанных на CSS. Dynamics.js взорвала трендинг-лист на GitHub и за неделю собрала более 3000 звезд. Анимации работают как для HTML-элементов, так и для SVG. А изюминка заключается в специальных опциях frequency, friction, anticipationSize, anticipationStrength — с их помощью у тебя всегда будет получаться уникальный и в то же время правильный для анимации график Безье.
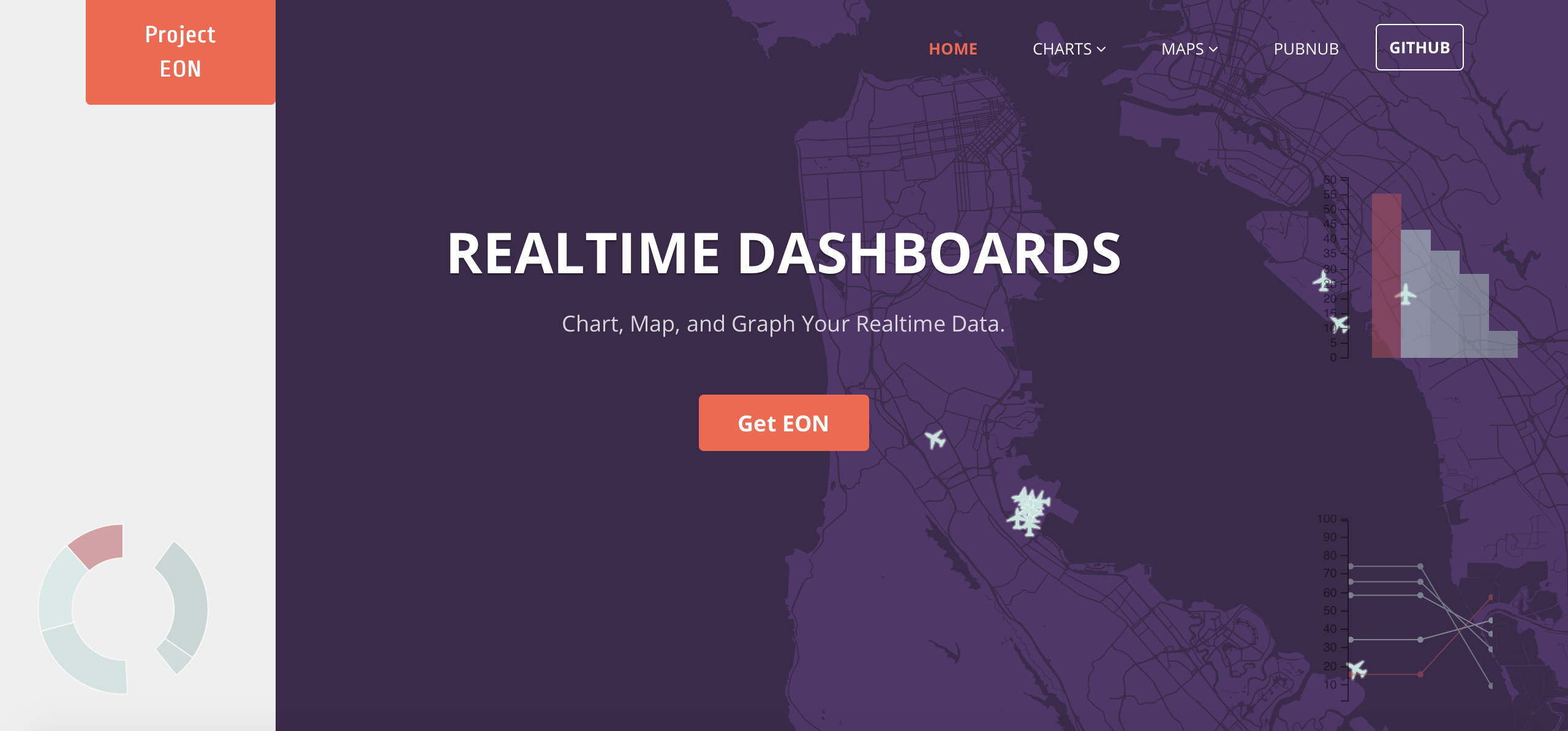
EON
Проект от компании Pubnub, которая занимается стримингом данных между любыми устройствами: вебом, мобильным и IoT. А EON представляет собой реалтаймовые дашборды eon-chart, основанные на D3.js (для графиков) и eon-map (для интерактивных карт).
var channel = "c3-donut" + Math.random();
eon.chart({
channel: channel,
generate: {
bindto: '#chart',
data: {
labels: true,
type: 'donut'
}
}
});
var pubnub = PUBNUB.init({
publish_key: 'demo',
subscribe_key: 'demo'
});
setInterval(function(){
pubnub.publish({
channel: channel,
message: {
columns: [
['Austin', Math.floor(Math.random() * 99)],
['New York', Math.floor(Math.random() * 99)],
['San Francisco', Math.floor(Math.random() * 99)],
['Portland', Math.floor(Math.random() * 99)]
]
}
});
}, 1000);Legit
https://github.com/kennethreitz/legit

«Git for Humans, Inspired by GitHub for Mac™». Удобный синтаксический сахар для Git.
- sync
[<branch>]— синхронизирует выбранную ветку. Соответствует Git-вызовам Stash, Fetch, Auto-Merge/Rebase, Push и Unstash. - branches — показывает список веток.
- switch
<branch>— переключает на выбранную ветку, а все изменения уходят в stash и применяются после переключения. - sprout
[<branch>] <new-branch>— создает новую ветку на основе выбранной или текущей по дефолту и переключает на нее. - graft
<branch> <into-branch>— вносит первый бранч во второй и удаляет первый. Работает только с локальными ветками. - publish
<branch>— публикует указанный бранч к удаленному. - unpublish
<branch>— удаляет указанный бранч.
ToProgress
https://github.com/djyde/ToProgress

Настало время, когда многие веб-проекты уже выглядят как полноценные десктопные или мобильные приложения. И важным UI-элементом в них является прогресс-бар. ToProgress — миниатюрная (два килобайта) и максимально простая библиотека для создания прогресс-баров. Обладает всего семью методами: .increase(), .decrease(), .reset(), .finish(), .show(), .hide(), .setProgress().
NotifyMe
https://github.com/shivkumarganesh/NotifyMe

Крошечный скрипт — обертка над HTML5 Notification API, который значительно упростит задачу реализации браузерных уведомлений.
(function(){
// To build the option Object with data
var options = {
icon: 'http://i.istockimg.com/file_thumbview_approve/46749378/3/stock-illustration-46749378-cute-piglet-icon-animal-icons-series. jpg',
body: 'This is a simple demo for the notification API',
oncli ck:function(){
c onsole.log("On Click Triggered");
},
on error:function(){
console.log("On Error Triggered");
},
on close:function(){
console.log("On Close Triggered");
}
};
// Actual Implementation of NotifyMe.js
NotifyMe.launch("Журнал Хакер",options);
})();Talkie.js
https://github.com/ahomu/Talkie

Простая и универсальная библиотека для создания презентаций. Talkie.js поддерживает синтаксис Markdown, подсветку кода, управление клавиатурой, «трогательные» (ну и словечко! — Прим. ред.) интерфейсы, полноэкранный режим, прогресс-бар, а в скором времени должны появиться ряд анимаций при переходе, превью и Layout attributes (WIP). Также предоставляет полноценный API для управления слайд-шоу и захвата всех событий.
Slide 1
# Slide 2
Sprint.js
https://github.com/bendc/sprint

Рекордсмен по производительности всевозможных манипуляций с DOM. На странице проекта на GitHub приведены примеры тестов по различным методам, где Sprint в разы, если не в десятки раз опережает по скорости jQuery и Zepto. Sprint, подобно конкурентам, обладает «цепочечным» синтаксисом. Важно подчеркнуть, что хоть Sprint и имеет полностью аналогичные названия функций, но это именно библиотека для работы с DOM, в которой нет того множества функций упомянутых библиотек.
Whoops
https://github.com/filp/whoops

Фреймворк для обработки ошибок в PHP. Прямо «из коробки» Whoops предоставляет удобный интерфейс с описанием ошибок для дебага твоего проекта. Простой API, возможность открывать ссылки на файлы в твоем редакторе или IDE, обработчики для различных форматов ответа (JSON, XML, SOAP), Silex Service Provider, Phalcon Service Provider, модули Zend Framework 2 и простая интеграция с другими подключаемыми библиотеками.
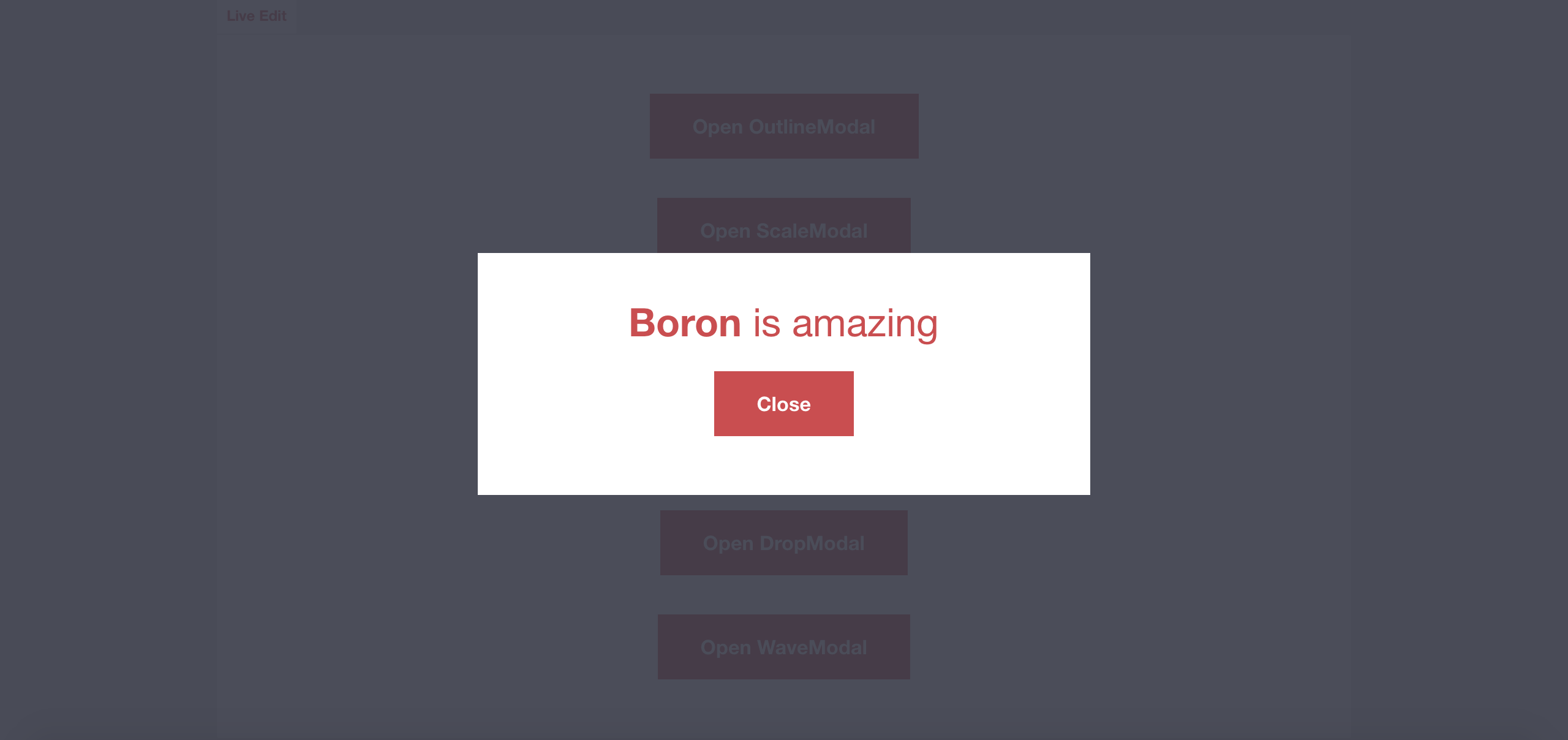
Boron.js
https://github.com/yuanyan/boron

На протяжении долгого времени наиболее популярными библиотеками для фронтенда были Backbone, Angular и Ember. Но в этом ряду уверенно занял место React — мощный инструмент для описания интерфейсов от FB, под который постоянно появляются различные модули и плагины. А Boron.js — это как раз и есть библиотека для создания модальных окон на основе React с шестью типами различных анимаций. Выглядит действительно здорово, лучше посмотреть, чем читать.