Содержание статьи
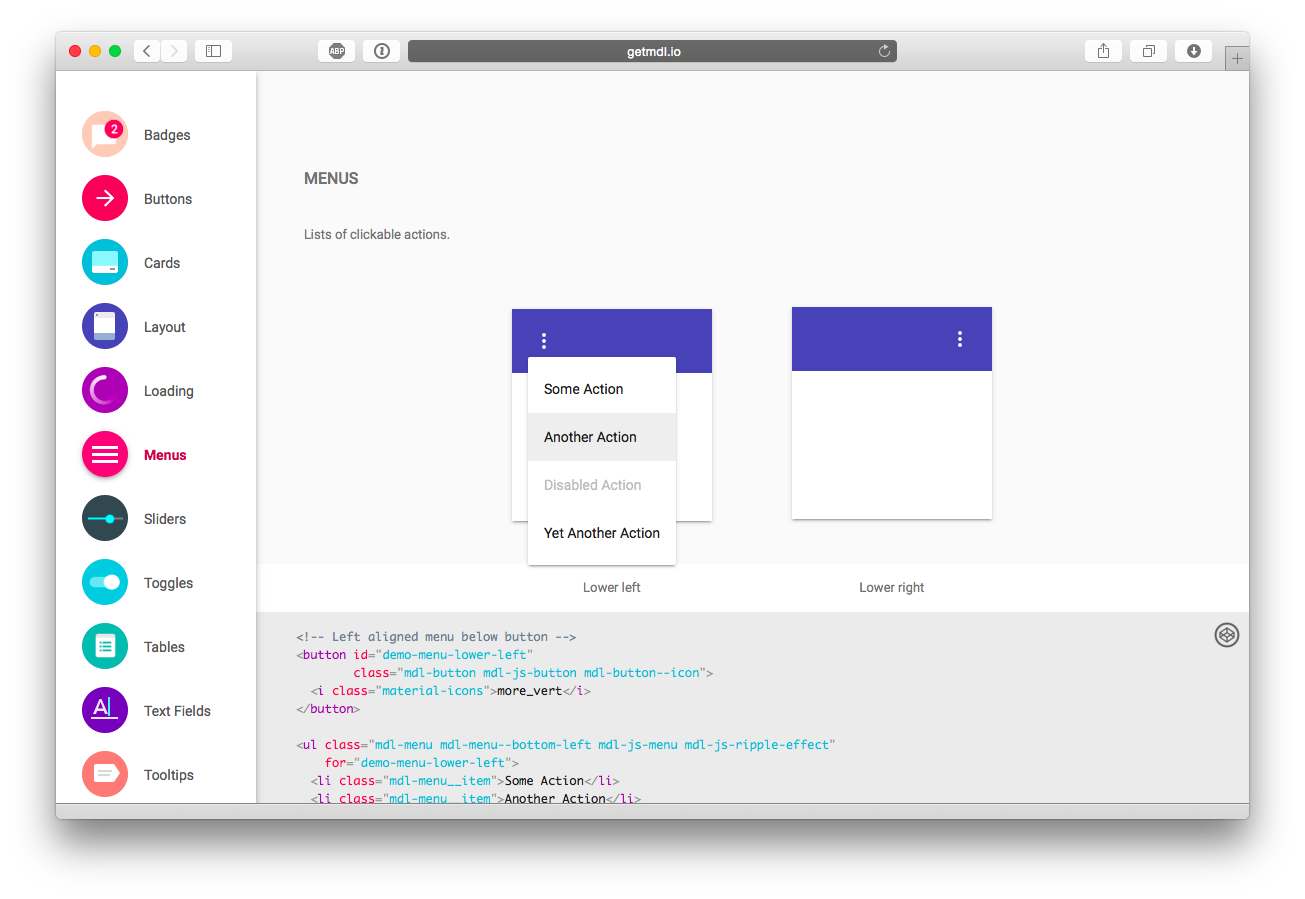
Material Design Lite
https://github.com/google/material-design-lite

Одна из самых полных и продуманных реализаций Material Design для веба. Что приятно — не просто очередная тема для Bootstrap, а самостоятельный UI-фреймворк, выполненный в популярной сегодня стилистике от Google. Полностью поддерживает все современные браузеры, в том числе и мобильные; IE — с десятой версии. Можно включить hosted-версию CSS и JS в свой проект, можно скачать билд, а можно поставить через Bower или npm.
После установки тебе станет доступна обширная библиотека из наиболее часто встречающихся элементов интерфейса: табы, навбары, кнопки, меню, тугглы, текстовые поля, формы — в общем, все что покрывают оригинальные гугловские гайдлайны по Material Design. Кстати, из коробки есть множество вариантов цветовых схем, можно выбрать наиболее подходящую для своего приложения. Естественно, все адаптивно и быстро работает.
Итог: нужен Material Design в своем приложении? Однозначно пробуй.
hack.chat
https://github.com/AndrewBelt/hack.chat

Изначально мне скинули эту ссылку с комментарием «хакерский чат, аналог Slack». Что сказать — чат, наверное, даже хакерский, но к Slack имеет довольно посредственное отношение. hack.chat — это простое и минималистичное веб-приложение для чата. Имеет «тематический консольный» интерфейс, позволяет создавать приватные группы. С технической точки зрения — ничего необычного: Node, сокеты, все стандартно.
Итог: наверное, представляет собой ценность в качестве стартового репозитория для разработки собственного (или просто дружеского) чата. Да, все работает (чему там не работать!) Да, это можно быстро и без заморочек поднять на сервере или даже NAS и общаться с друзьями. Однако почему классический «hello world для риалтаймовых библиотек» внезапно собрал сколько звездочек на «Гитхабе» — непонятно.
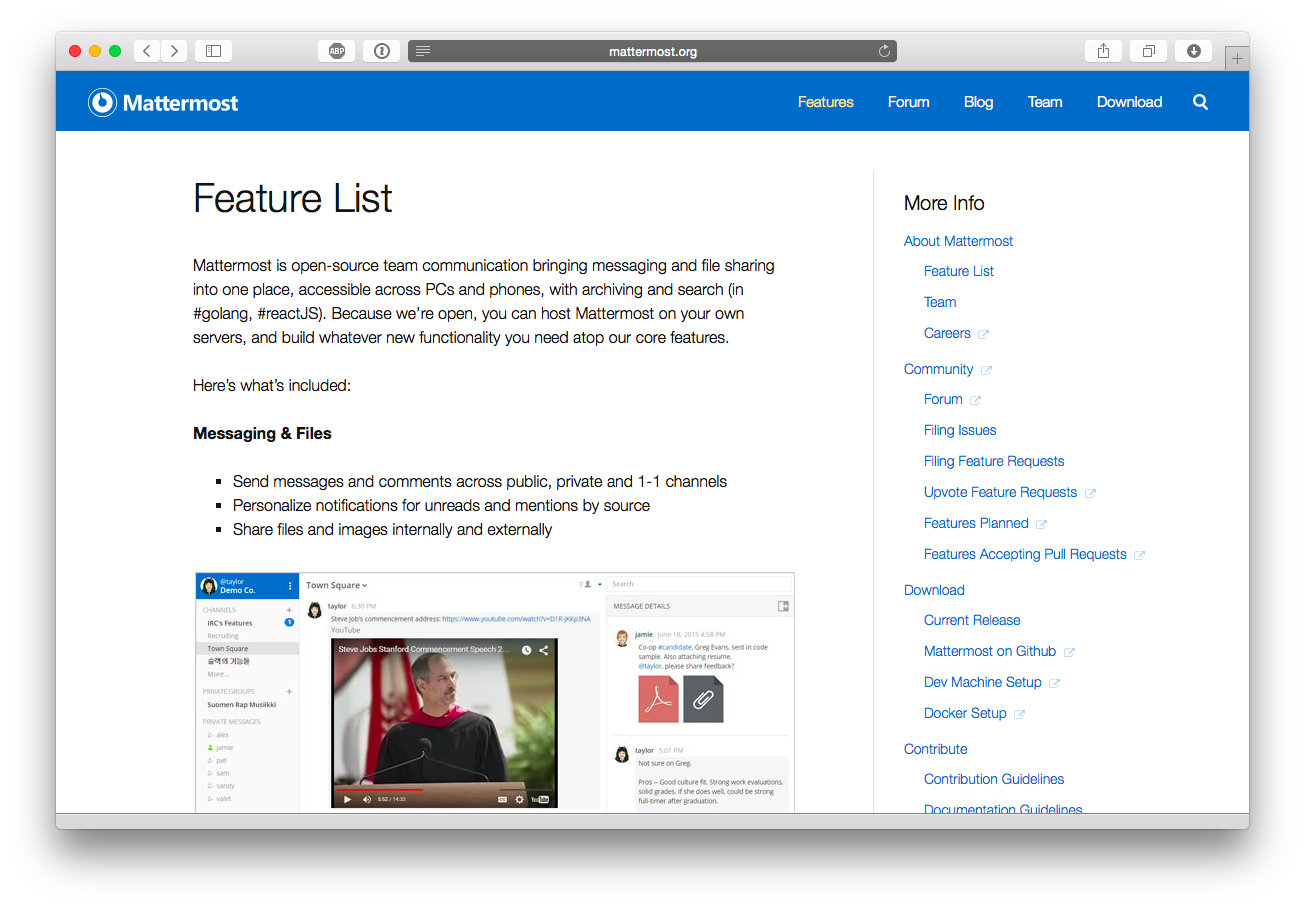
mattermost
https://github.com/mattermost/platform

Этот репозиторий, наоборот, получил недостаточно много звезд, особенно в сравнении с предыдущим. Mattermost — это почти полноценная self-hosted альтернатива популярному Slack. По словам создателей, сервис выделился в опенсорс из собственной разработки после более года использования внутри команды.
Mattermost поддерживает большинство фич, которые есть в Slack. Здесь те же приватные группы, личные сообщения, публичные каналы, файловые аттачи, комментарии — всё, что нужно для работы. Приложение работает на Go (фреймворк Gorilla), на клиенте React.
Итог: хорошая развивающаяся альтернатива Slack. Можно пробовать, писать фичи, отсылать пулл-реквесты. Если разработка продолжится, скоро mattermost может стать хорошей self-hosted заменой Slack.
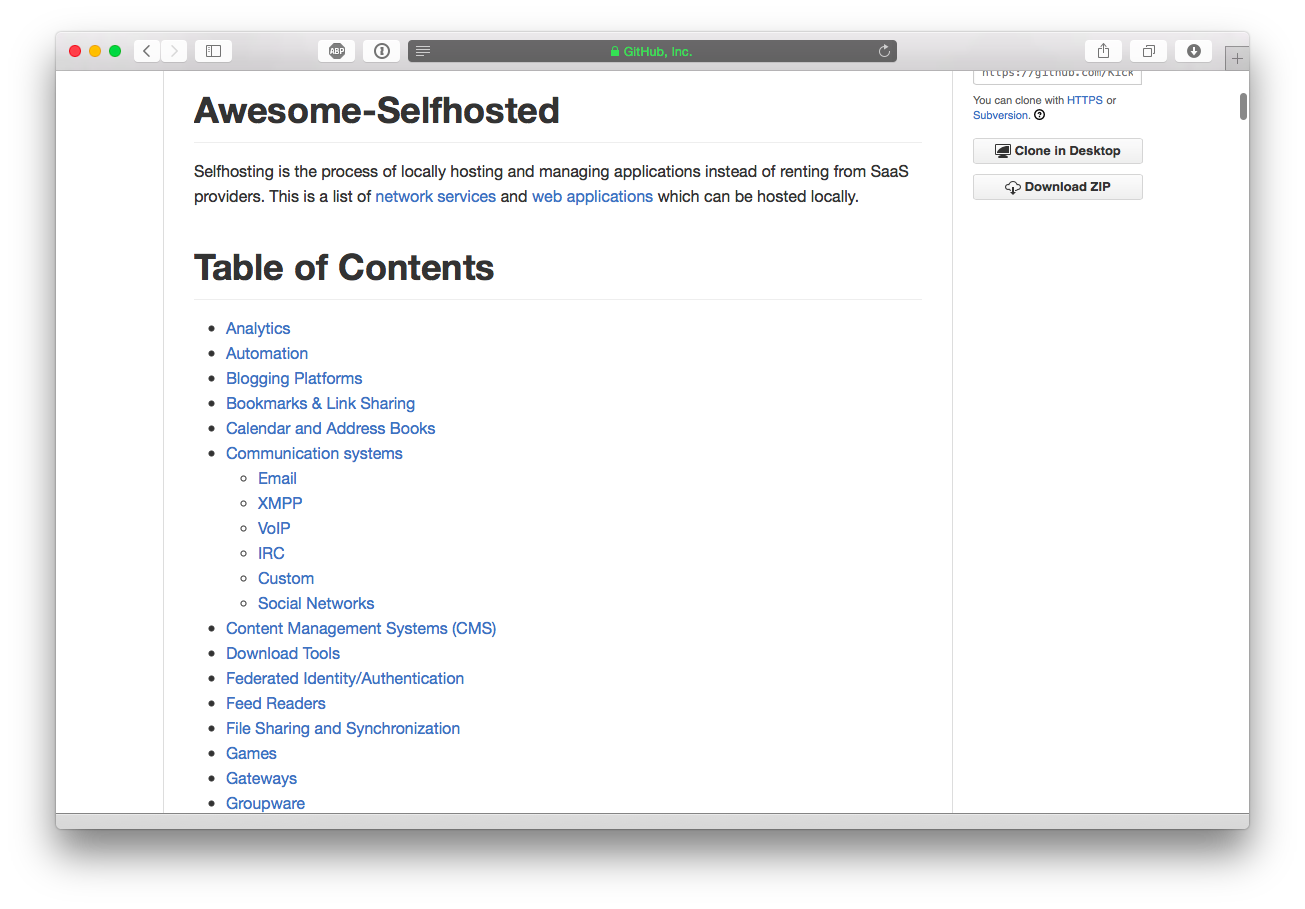
Awesome-Selfhosted
https://github.com/Kickball/awesome-selfhosted

Иметь свой собственный Github довольно удобно. Как и собственный Slack, систему планирования задач, фотохостинг, облако и даже личный стриминговый сервис. Причин для этого может быть много.
Иногда неразумно платить за необходимые функции у SAAS-провайдеров (например, приватные репозитории на «Гитхабе», когда их очень много). Иногда нельзя хранить данные на стороне (например, немногие компании согласятся хранить свою документацию где-то там в Dropbox). Иногда тебе нужно добавить небольшие, но специфичные фишки в ПО, которых нет у вендора. А иногда и просто хочется поиграть в стартап 🙂
Awesome-Selfhosted — это большая подборка проверенных опенсорсных self-hosted альтернатив для сервисов, которые мы используем каждый день. Почтовые сервера, IM, стриминговые сервисы, парольные менеджеры, вики, «гитхабы», собственные облака, фото- и видеогалереи, всего не перечислить. Здесь собраны как проверенные годами «взрослые» приложения, так и новые, но уже успевшие зарекомендовать себя у коммьюнити, разработки.
Итог: половину из этого стоит поставить просто, чтобы поиграться, второй можно вполне заменить очередной сервис, за который ты платишь $4,99 в месяц. Есть свободный вечер — создавай пару-тройку дроплетов в Digital Ocean и пробуй. Истинно гиковское развлечение!
Incremental DOM
https://github.com/google/incremental-dom

Появившись на GitHub всего три месяца назад, этот оптимизатор-шаблонизатор, созданный в Google, уже имеет 124 коммита и множество форков. Incremental DOM, как следует из его описания, является высокоуровневой заменой стандартной модели работы с деревом DOM — Virtual DOM, популяризованным ReactJS. В отличие от последнего, он не создает копию дерева, а модифицирует напрямую существующую структуру элементов. Инкрементарность, на которую указывает название, означает, что и перестроение дерева, и чистка мусора, и обработка замыканий производятся в нем пошагово, небольшими порциями, что позволяет грамотно распределять память и процессорные мощности.
Еще одна отличительная особенность Incremental DOM — хранение отдельно как открывающего, так и закрывающего тегов. Это дает значительно большую свободу работы с несбалансированными DOM-деревьями (читай: возможность управлять обработкой ошибок при парсинге незакрытых тегов), а также возможность прикрутить к API этой библиотечки твой любимый язык создания JS-шаблонов. Сейчас, для примера, поддерживаются Closure Templates и React JSX. Идет работа над поддержкой Mustache.
Итог: продукт Google, конкурирующий с продуктом Facebook. Если ты не джуниор, стоит быть в курсе событий.
Marklib
https://github.com/BowlingX/marklib

Тяжеловесная (4,5 Кбайт compressed) JS-библиотека, которая умеет… выделять текст. Да, просто выделять текст, зато она делает это очень хорошо. Выделение сохраняется в локальном хранилище браузера и не сбрасывается при перезагрузке страницы. Разумеется, реализованы события, с помощью которых можно выделять текст программно, а не только вручную. Это выглядит как хороший инструмент для ньюсмейкеров, редакторов, копирайтеров, блоггеров и других людей, которые часто работают с текстом в браузере.
Кстати, обрати внимание — библиотека поддерживает множественные перекрывающие друг друга выделения! Очень неожиданная и перспективная функция для такой небольшой либы, ведь ничем подобным не могут похвастаться многие известные и мощные текстовые редакторы.
Итог: выглядит полезным. Особенно если прицепить к inline-админке.
The Art of Command Line
https://github.com/jlevy/the-art-of-command-line

Отличный гайд по возможностям командной строки bash. Здесь описаны как наиболее частые юзкейсы, так и лучшие практики (в консоли всегда есть несколько способов сделать одно и то же, и лучший выбрать сложно). Очень хороши секции Everyday use и One liners: первая научит тебя, как правильно настроить свой шелл для наиболее эффективной работы, вторая покажет хитрые приемы оптимизации и чейнинга команд, которые способны ускорить работу в разы.
Итог: must read!
Infinite List
https://github.com/roeierez/infinite-list

Наверняка ты не раз замечал при просмотре веб-сайтов на своем планшете или смартфоне, что они подтормаживают, тем самым убивая все удовольствие от чтения. Это касается даже устройств с iOS. Создатель этой либы уверяет, что решил проблему, написав «суперскоростной бесконечный скролл, работающий на частоте 60 кадров в секунду». Он оптимизирует механизм отрисовки дерева DOM, механизм сборки мусора, динамически учитывает текущую загрузку процессора… В общем, работа проведена немалая.
Итог: попробуй. Возможно, эта библиотека станет «дешевым» способом обрадовать мобильных пользователей твоего сайта.
Gradify
https://github.com/fraser-hemp/gradify

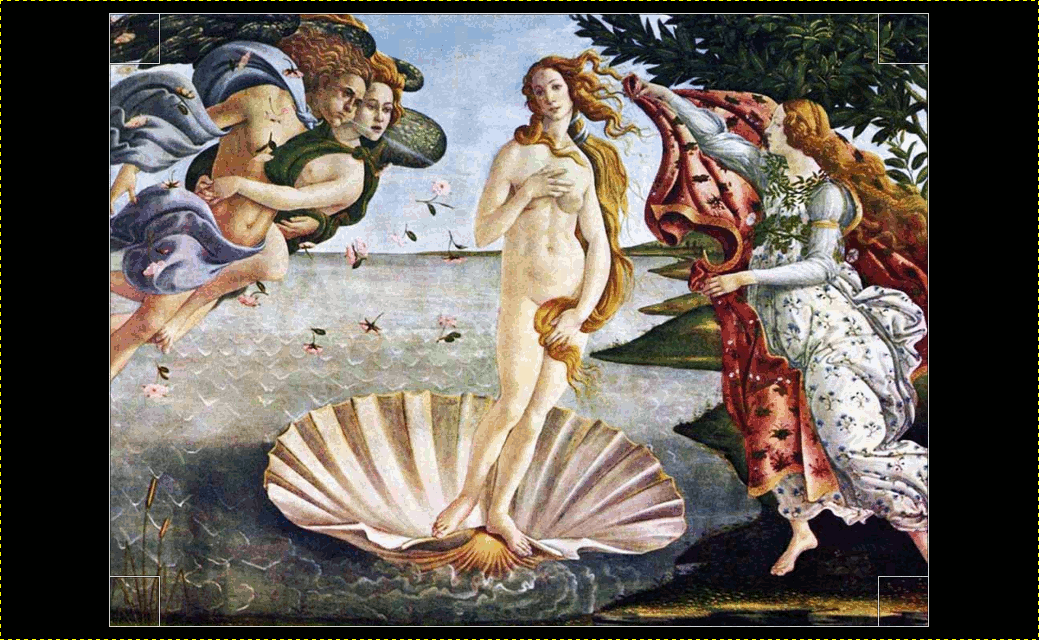
Полезнейшая JS-библиотека, ценность которой мгновенно поймет любой, кто хоть раз разрабатывал дизайн с применением фоновых изображений. Этот небольшой скрипт позволяет навсегда забыть о подборе background-color для тех случаев, когда страница уже выведена пользователю, а изображения еще не подгрузились: он автоматически высчитывает карту цветов изображения и кладет под еще не прогрузившуюся картинку подходящий по цвету градиент. Или просто фоновый цвет, если хочешь.
Итог: почему бы и нет?
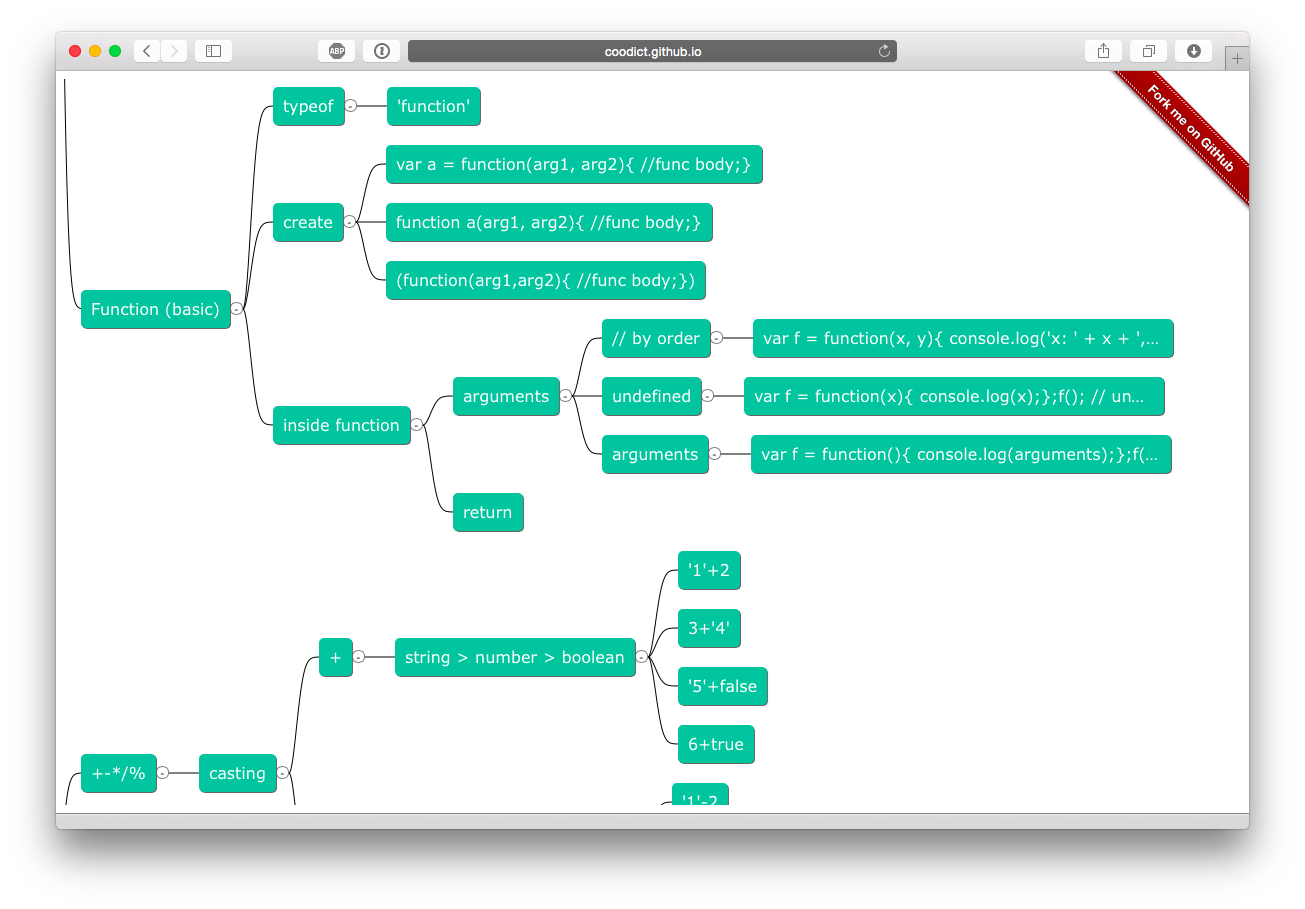
JS in one pic
https://github.com/coodict/javascript-in-one-pic

Шпаргалка по JavaScript, выполненная в виде mindmap. На самом деле, не очень удобна именно как читшит (быстрая справка по языковым конструкциям), но определенно пригодна для изучения внутренней структуры и логики построения самого языка. Просто открой ее на планшете и посвяти изучению хотя бы полчаса. Гарантирую, ты узнаешь о JS что-нибудь новое.
Правда, JS — язык сам по себе несложный. А действительно сложных проблем, вроде зацикливания вызовов или утечек памяти, эта шпаргалка не касается.
Итог: почитать, уложить свои знания о JS в аккуратные стопки, закрыть и забыть.