Марк, приходи
Марк Цукерберг, по духу истинный хакер (в самом хорошем смысле этого слова) мог бы стать отличным героем нашего интервью. Увы, уловить его хотя бы не полчасика для разговора не удалось — ничего, получится в следующий раз. Зато с Марком в Москву высадился целый десант сотрудников Facebook, включая самую интересную для нас категорию людей — разработчиков. Жизнерадостные парни, сияющие от причастности к разработке сервиса, который в буквальном смысле меняет мир, с упоением рассказывали много интересных вещей. Девелоперы мобильных приложений и приложений для социальных сетей наверняка почерпнули для себя, как увеличить свою аудитории, если использовать все возможности технологии Open Graph. К слову, в последней версии iOS Apple встроил интеграцию с Facebook из коробки. Но что было интереснее всего мне — так это доклад о том, как к разработке подходят внутри самого Facebook. Как создается самая большая социальная сеть? Я вынес для себя пять интересных моментов.
4 подхода к разработке
- Путь от момента завершения разработки фичи до ее развертывания для миллиарда пользователей занимает не более девяти дней! При этом код деплоится на боевые серверы непрерывно, каждый день. Самый большой коммит (применение изменений в коде) — по вторникам. Самый осторожный, чтобы не напортачить перед выходными, — в пятницу.
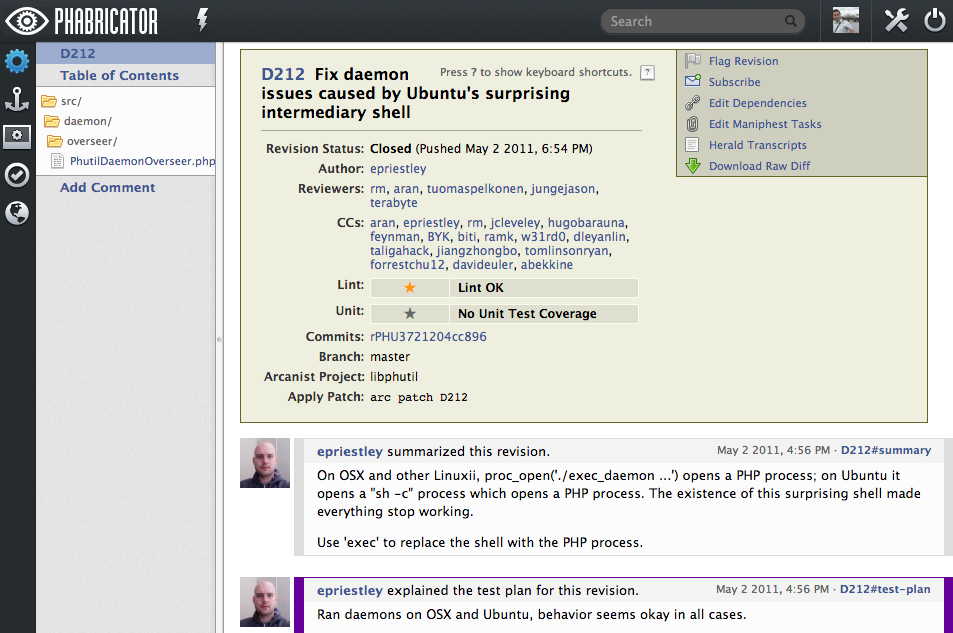
- Любые изменения — пусть даже самые микроскопические и незначительные — обязательно проходят процесс code review. Другим словами, любые изменения на разных этапах просматриваются кем-то еще на правильность и адекватность. Чтобы упростить процесс взаимодействия и упростить то же самое обсуждение изменений в коде, было разработано специальное решение — тулкит Phabricator. Он состоит из четырех частей. Самый главный модуль — Differential — предназначен как раз для организации процесса code review. Второй модуль — Maniphest — представляет собой продвинутый таск-менеджер. Модуль Heraldу отправляет уведомления об изменениях в коде. С его помощью можно, к примеру, сказать: «Если в этом куске кода что-то изменится, дайте знать» — и таким образом быть уверенным, что никто не напортачит в том коде, за который ты несешь ответственность. Наконец, модуль Diffusion представляет собой продвинутый code-браузер, который в наглядной форме покажет историю изменений. Тулкит по-настоящему полезен — это подтверждается тем, что на вооружение его берут все больше и больше сервисов, включая, например, Dropbox. К слову, Facebook открыл исходники тулкита (phabricator.org), как и для многих других своих внутренних разработок.
- В Facebook'е не признают понятия feature brunch — когда для разработки новой фичи создается отдельная, независимая ветка кода. Почему? Потому что это порождает проблемы во взаимодействии, пока фича не будет зарелизена. Какое решение нашли в Facebook'е? Программист пишет код, далее этот код попадает в так называемый GateKeeper — и уже с помощью этого инструмента можно легко выбирать среду, для которой будут применены изменения в коде. Можно применить их для себя — программист в этом случае оценит все свои правки на реальном продукте — Facebook'е, открытом на десктопе или мобильном телефоне. Или, к примеру, разрабатываемую фичу можно расшарить для команды, состоящей из группы программистов. Затем пойти дальше и сделать небольшой launch для части пользователем, причем с продвинутым таргетингом (например, для 10% юзеров из России).
- Большинство новых фич тестируются на сотрудниках (им всегда доступна самая последняя версия Facebook'а), которые становятся первыми тестерами. При этом в компании сделали все, чтобы каждый мог максимально просто и быстро отправить багрепорт. Прямо в интерфейсе социальной сети есть элементы, которые недоступны обычным смертным. Можно быстро отправить багрепот, назначить задание для инженеров (которое отобразится в том же самом Phabricator), приложить скриншот, увидеть список недавно отправленных багов и так далее. В результате от одних только сотрудников Facebook'у удается получить колоссальный фидбек — причем не только с описанием багов, но и с качественной оценкой новых фич.
Разумные подходы и правильные инструменты. Попробую использовать на практике.