Начался новый семестр. В качестве курсовой работы в институте решил замутить такой вот девайс для вывода графики на дисплей от NOKIA.
Ты конечно понимаешь, мой друг, как можно использовать этот девайс в своих хакерских (и не только) целях. Если выбрать все детальки SMD-шные, то можно получить реально небольшое устройство для вывода на экран с портом RS232. Дисплей использовал: Nokia 6100/6610/7200/7250/3100 в рамке с коннектором.
Такой экран несложно найти в Интернет-магазинах, например www.siruist.ru, www.sparkfun.com или в палатках, где продают запчасти для мобильных телефонов (стоит он 150-200 руб). Либо просто выдрать дисплей из старого телефона. Но если такой не нашёл - не беда. Изучив эту статью и исходные коды и поразмыслив головой, ты можешь завести дисплеи от Nokia N95 или Sony PSP.
Почему я выбрал такой дисплей – он удобен в пайке. Смотри на скриншоте распиновку.
Как видно, существует коннектор на дисплее к которому тяжело подпаяться (шаг 0.5мм). Поэтому лучше ищите дисплеи с такой распиновкой как здесь.
Распиновка дисплея:
-
VCC-Digital (3.3V)
-
RESET
-
SDATA
-
SCK
-
CS
-
VCC-Display (3.3V)
-
N/C
-
GND
-
LED GND
-
LED V+ (6-7V)
На рисунке вы можете видеть 3 дисплея:
На крайнем левом отсутствуют контакты для удобной пайки (только коннектор). На остальных контакты и коннектор присутствуют. Также важно, что встроенный контроллер у каждого экрана разный. Для этого дисплея существует 2 вида контроллеров:
-
PCF8833;
-
Epson S1D15G10.
У каждого контроллера своя система команд и, соответственно, софт для одного из них не будет работать для другого. Народ научился различать эти контроллеры по цвету коннектора: коричневый - Epson S1D15G10, зелёный - PCF8833.
Но это не факт. Я советую прошить микроконтроллер для 2 видов дисплеев и посмотреть результат. К примеру на скриншоте все дисплеи с контроллером PCF8833. Я писал исходный код микроконтроллера для PCF8833, но совершенно не сложно изменить его и для Epson`a!
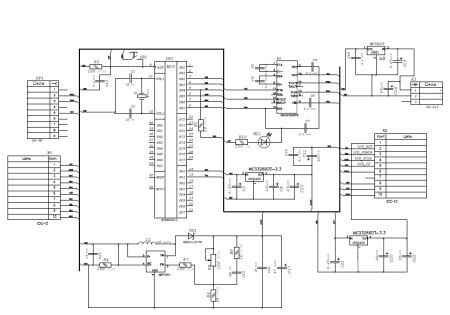
Ну вроде с трудностями закончили, переходим к нашей схемке:
|
Контроллер |
Atmega32 , др. с объёмом памяти Flash > 16кб. |
|
Преобразователь(CMOS/TTL) |
MAX232A или аналог. |
|
Преобразователь из 5В в 3.3В |
MC33269DT-3.3 или аналог. |
|
Преобразователь из 5В в 6.5В |
MP1541 |
А остальное всё есть на схеме.
6.5В нам нужно на подсветку (от 6В до 7В = max). Регулируется подстроечным R8. Также ВАЖНО – разделить землю у дисплея (т.е. землю (выводы 8,9 коннектора) напрямую присоединить к входу 2 разъёма источника питания) – это нужно для защиты от помех. Желательно поставить 2 различных преобразователя из 5В в 3.3В – один для питания контроллера и периферии дисплея, второй – для непосредственно дисплея (выходы 1,6 – соответственно коннектора дисплея).
После разбора с железкой и пайкой приступаем к программированию для Atmega.
Открываем WinAVR, создаём проект, будем писать на С. Я отказался от assembler`a потому что код стал реально громоздким.
#include <avr/io.h> для задержки
#include <util/delay.h> //
#include "lcd.h" //определения для PFC8833
#include "font.h" //определение шрифта
void sendCMD(byte cmd); //послать команду на PFC8833
void sendData(byte cmd); //послать байт данных
void InitLCD(void); //инициализация дисплея
void shiftBits(byte b); //перестановкой выводов портов эмулируем SPI
void setPixel(byte r,byte g,byte b);
//пишет в видеопамять дисплея 3 байта (r,g,b) с заданным цветом
…..
void PointXY(int x,int y,byte r,byte g,byte b)
// рисует точку на экране с координатами x,y и цветом r,g,b
{
sendCMD(CASET); //column set (po x)
sendData(x);
//команда CASET – задаёт область рисования по x, от byte1 до byte2
sendData(x); //у нас byte1=byte2 , так как рисуем точку
sendCMD(PASET); //page set (po y)
sendData(y); //аналогично для y
sendData(y);
sendCMD(RAMWR);
setPixel(r,g,b); //пишем в память
}
…
Я привёл только часть кода. Все исходники можно найти в архиве. У данного дисплея – 4096 цветов, следовательно 12 бит на пиксел RRRRGGGGBBBB.
Так же я написал консольную прожку для компа для рисования (исходники также есть в архиве).
В итоге наш девайс способен выводить:
-
точку;
-
окружность;
-
линию;
-
прямоугольник (закрашенный/нет);
-
символ (первой половины ASCII (0x00<c<0x80));
-
текст;
-
изображение (до (132 на 132)).
С символами нет проблем, ты можешь запросто добавить любой шрифт. Давайте взглянем на результаты:
Выводы
Ну вот в итоге и завели дисплей. Какие перспективы? Вот они:
-
добавить поддержку системных шрифтов и поместить их не в память микроконтроллера, а посылать символы по байтам по RS232;
-
воспроизвести анимацию;
-
попробовать завести дисплеи покруче – от Iphone, N95, PSP.
Что посмотреть:
-
http://www.sparkfun.com/commerce/product_info.php?products_id=569
обзор дисплея, исходники. -
http://thomaspfeifer.net/nokia_6100_display.htm
видео, картинки, простейшие исходники (от них я отталкивался) -
http://www.sparkfun.com/tutorial/Nokia 6100 LCD Display Driver.pdf
Tutorial для Nokia6100 c использованием микроконтроллеров ARM -
http://www.semiconductors.philips.com/pip/PCF8833U.html
Datasheet Philips PFC8833. -
http://www.sparkfun.com/datasheets/LCD/S1D15G10D08BE_TM_MF1493_03.pdf
Datasheet Epson s1d15g10 -
http://www.e-dsp.com/downloads/lcd.zip
исходники для Epson s1d15g10