Содержание статьи
Мы живем в прекрасном мире, где программисты не стесняются выкладывать различные вкусности в паблик — нужно лишь знать, где их искать. Достаточно побродить по GitHub и другим площадкам для размещения кода, и ты найдешь решение для любой проблемы. Даже для той, которой у тебя до этого момента и не было.
Gogs
https://github.com/gogits/gogs
Хочешь каждый год экономить 5 тысяч долларов на корпоративной версии GitHub? У тебя есть возможность поднять аналогичный Git-сервис на собственном сервере с приватными репозиториями за корпоративным файрволом. Gogs — это open source альтернатива Bitbucket и GitHub, а примечательно то, что проект написан на популярном и развивающемся языке Go.
Фичи:
- великолепный интерфейс;
- графики активности;
- поддержка SSH/HTTP(S);
- SMTP / LDAP / reverse proxy для аутентификации;
- управление персональным и командными аккаунтами;
- базовый функционал с репозиториями: create/mirror/delete/watch/rename/transfer public/private repository;
- Migrate и Migrate API — возможность перенести данные с удаленного репозитория на GitHub;
- Issue tracker;
- веб-хуки;
- поддержка MySQL, PostgreSQL и SQLite 3;
- интеграция с GitHub, Google, QQ, Weibo.
Многие из нас уже давно знакомы с основным конкурентом Gogs — GitLab, который реализует ту же идею, но на Ruby. В первую очень стоит сказать, что вокруг GitLab сформировалось более обширное комьюнити. На GitHub он собрал более 13 тысяч звезд и более 3 тысяч форков. Проектом пользуются мировые компании: Bell, AT&T, IBM, Qualcomm, NASDAQ OMX, Red Hat, Alibaba.com и другие. Интерфейс в GitLab полностью асинхронный, но с точки зрения юзабилити реализация на Go выглядит лучше.
Важным преимуществом GitLab является кросс-платформенность и наличие клиентов под iPhone, Android, Chrome и в вашем терминале. Оба проекта имеют массу конфигураций и подробную документацию. Но если говорить о процессе установки, то, на мой взгляд, разработчики Gogs уделили этому моменту больше внимания. Для Gogs есть не только исходники, которые нужно собирать, но и готовые бинарники.
Tracking.js
https://github.com/eduardolundgren/tracking.js
Миниатюрная библиотека (всего 7 Кб), которая с помощью последних стандартов реализует различные техники компьютерного зрения в вебе. Tracking.js позволяет отслеживать различные объекты, цвета, лица как на фотографиях, так и с помощью веб-камеры. На странице проекта есть ряд примеров, и среди них есть даже маленькая демка, где управление происходит с помощью камеры.
Пример определения лиц:
window.onload = function() { var img = document.getElementById('img'); var tracker = new tracking.ObjectTracker('face'); tracking.track(img, tracker); tracker.on('track', function(event) { event.data.forEach(function(rect) { plotRectangle(rect.x, rect.y, rect.width, rect.height); }); }); var friends = [ 'Thomas Middleditch', 'Martin Starr', 'Zach Woods' ]; var plotRectangle = function(x, y, w, h) { var rect = document.createElement('div'); var arrow = document.createElement('div'); var input = document.createElement('input'); input.value = friends.pop(); rect.onclick = function name() { input.select(); }; arrow.classList.add('arrow'); rect.classList.add('rect'); rect.appendChild(input); rect.appendChild(arrow); document.getElementById('photo').appendChild(rect); rect.style.width = w + 'px'; rect.style.height = h + 'px'; rect.style.left = (img.offsetLeft + x) + 'px'; rect.style.top = (img.offsetTop + y) + 'px'; };};Duo
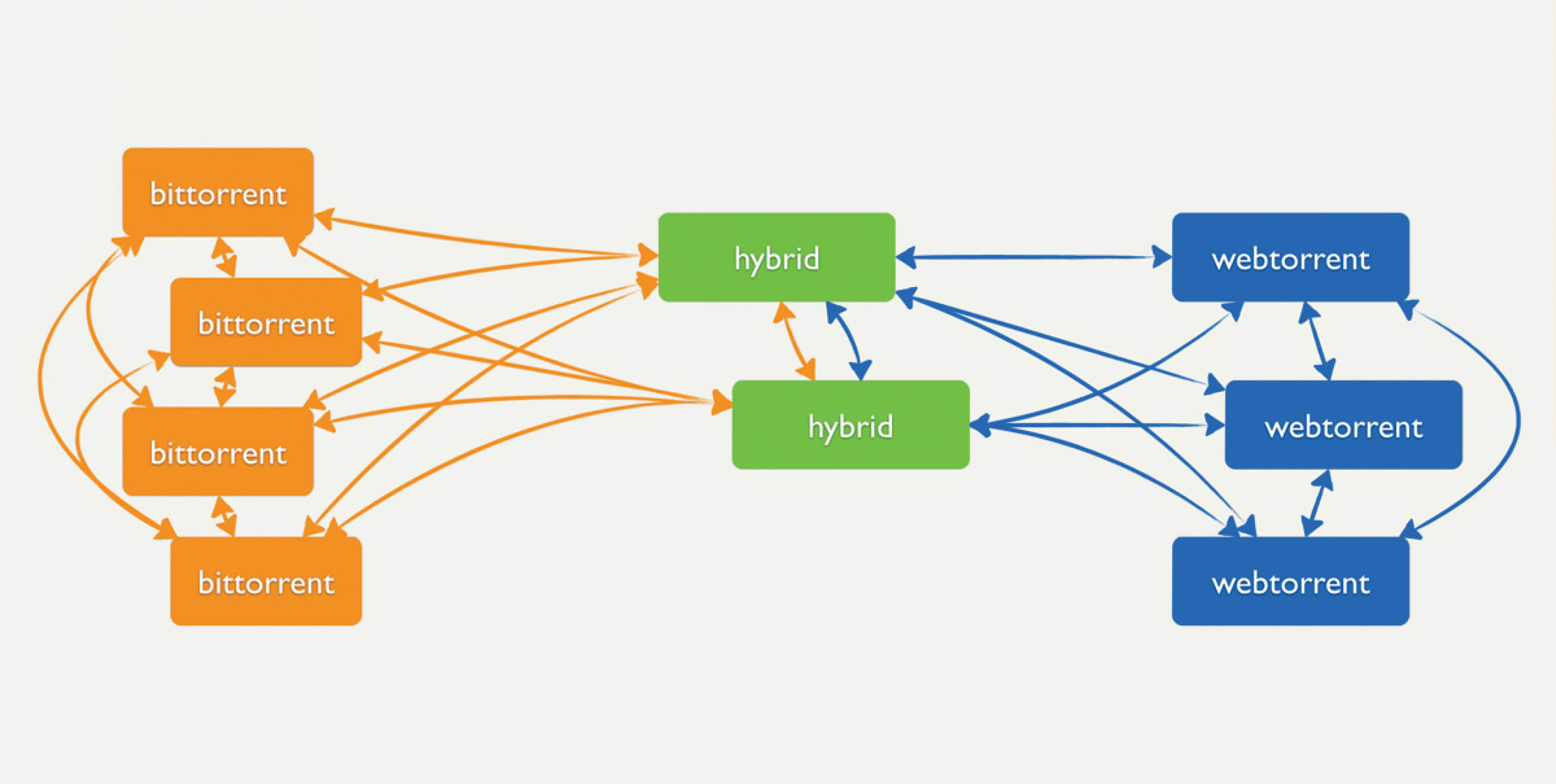
Сборщик следующего поколения, в который заложены лучшие идеи из Component, Browserify и Go. Круто то, что Duo умеет забирать файлы из приватного репозитория cо всеми версиями, совершая pull.
Если говорить о плагинах как таковых — конкретно под Duo их немного. Есть компиляторы препроцессоров и синтаксического сахара, линтеры, автопрефиксер и есть плагин duo-gulp, который заставляет работать все Gulp-плагины под Duo.
//index.jsvar uid = require('matthewmueller/uid');var fmt = require('yields/fmt');var msg = fmt('Your unique ID is %s!', uid());window.alert(msg);Собираем файл:
$ duo index.js > build.jsScraper
https://github.com/ruipgil/scraperjs
Scraper, что переводится как «скребок», — отличный парсер веб-страниц на JavaScript. В нем есть два режима: для работы со статическим и с динамическим контентом. С помощью функционального API, который содержит понятные события и роутинг, ты без проблем решишь любые соответствующие задачи. Небольшой пример, как забрать ленту с HackerNews:
var scraperjs = require('scraperjs');scraperjs.StaticScraper.create('https://news.ycombinator.com/') .scrape(function($) { return $(".title a").map(function() { return $(this).text(); }).get(); }, function(news) { console.log(news); })Heatmap.js
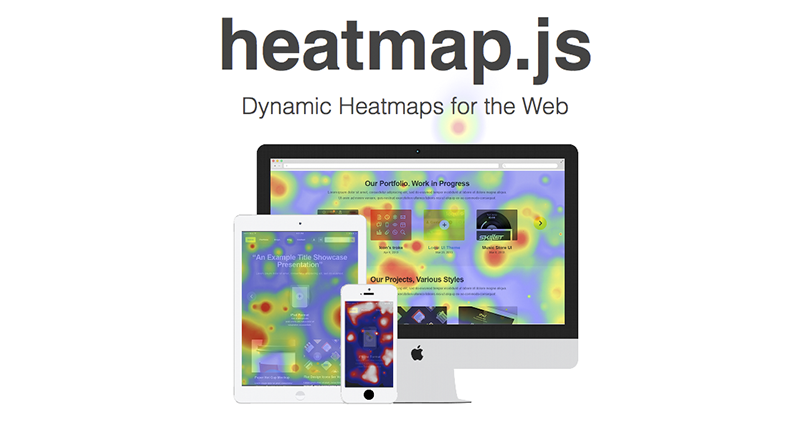
https://github.com/pa7/heatmap.js
Любая нормальная метрика для сайта не может существовать без тепловых карт. Это важнейший инструмент для UI/UX-дизайнеров и маркетологов для изучения поведения пользователей. Heatmap.js — это динамичные тепловые карты с предельно понятным API. Создаем объект, добавляем данные с дальнейшей возможностью их изменения и отрисовываем их по адресу указанного селектора. А еще есть три плагина под Gmaps, Leaflet и Openlayers.
var heatmap = h337.create({ container: domElement});heatmap.setData({ max: 5, data: [{ x: 10, y: 15, value: 5}, ...]});Timesheet.js
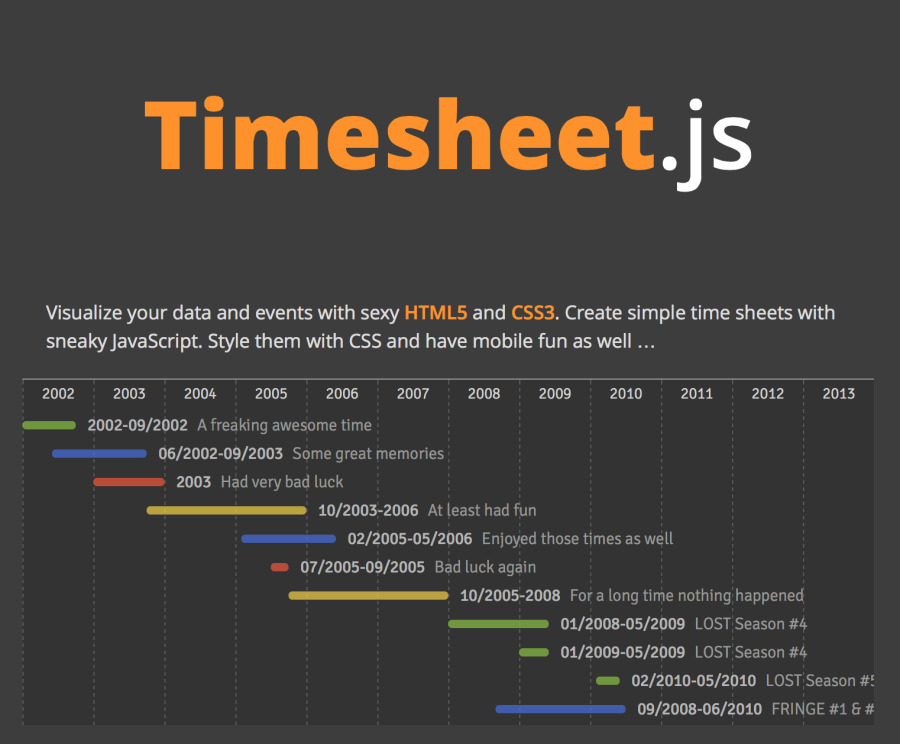
https://github.com/semu/timesheet.js
В информации чрезвычайно важен способ ее подачи, и порой лучшим решением будет изобразить ее на временной шкале. Timesheet.js — это самый простой способ сделать это. Для работы достаточно подключить dist/timesheet.js и dist/timesheet.css, а затем создать контейнер для таймлайна:
<div id="timesheet"></div><br>new Timesheet('timesheet', 2002, 2013, [ ['2002', '09/2002', 'A freaking awesome time', 'lorem'], ['06/2002', '09/2003', 'Some great memories', 'ipsum'], ['2003', 'Had very bad luck'], ['10/2003', '2006', 'At least had fun', 'dolor'], ['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'], ['07/2005', '09/2005', 'Bad luck again', 'default'], ['10/2005', '2008', 'For a long time nothing happened', 'dolor'], ['01/2008', '05/2009', 'LOST Season #4', 'lorem'], ['01/2009', '05/2009', 'LOST Season #4', 'lorem'], ['02/2010', '05/2010', 'LOST Season #5', 'lorem'], ['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum']]);The best of awesomeness and usefulness for web developers
https://github.com/Pestov/best-of-awesomeness-and-usefulness-for-webdev
Немного лирики: за год было пролито немало переменных, случилось множество потерь среди функций, классов и методов, но в конечном итоге коммиты побеждают баги, на свет появляются новые библиотеки и фреймворки, а веб становится с каждым днем лучше. Мне, как человеку, повернутому на таксономии, захотелось выделить самые важные события, сервисы и инструменты, которые появились или обрели популярность за это время. В итоге получилась большая подборка, которая лежит на гитхабе. Это не типичный список, куда пушится все подряд, это попытка собрать лучшее по фронту и бэкенду, лучшее с точки зрения функционала и удобства использования, лучшее, не требующее аналогов.
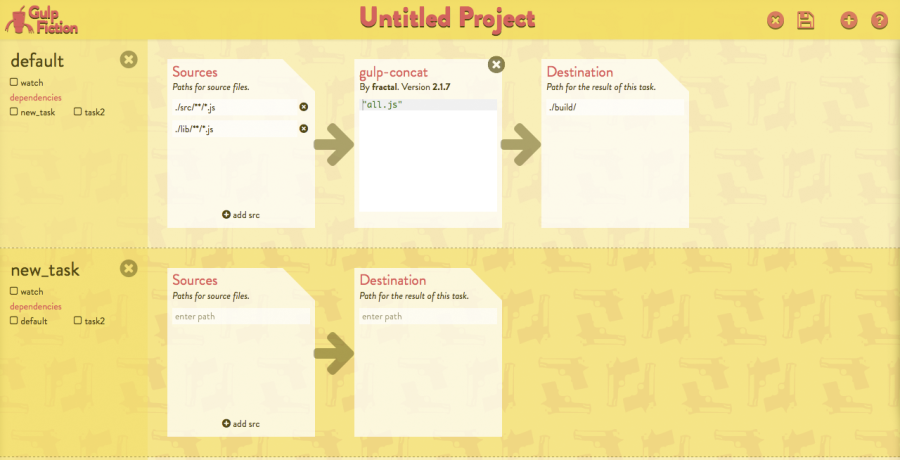
Gulp Fiction
gulpfiction.divshot.io
Удобный онлайн-сервис для составления Gulp-файла. Состоит из четырех частей: сам таск, директория исходных файлов, плагин, поиск которого осуществляется по каталогам npm в режиме реального времени, и директория для компилируемых файлов.
Accessible HTML5 Video Player
https://github.com/paypal/accessible-html5-video-player/
Великолепный видеоплеер от команды PayPal, построенный на последних стандартах, без дополнительных зависимостей и сторонних библиотек. Разработчики добавили полное клавиатурное управление и обеспечили поддержку субтитров, используя WebVTT. Скрипт весит всего 18 Кб, а стили — 5 Кб.