Содержание статьи
Webtorrent.js
https://github.com/feross/webtorrent
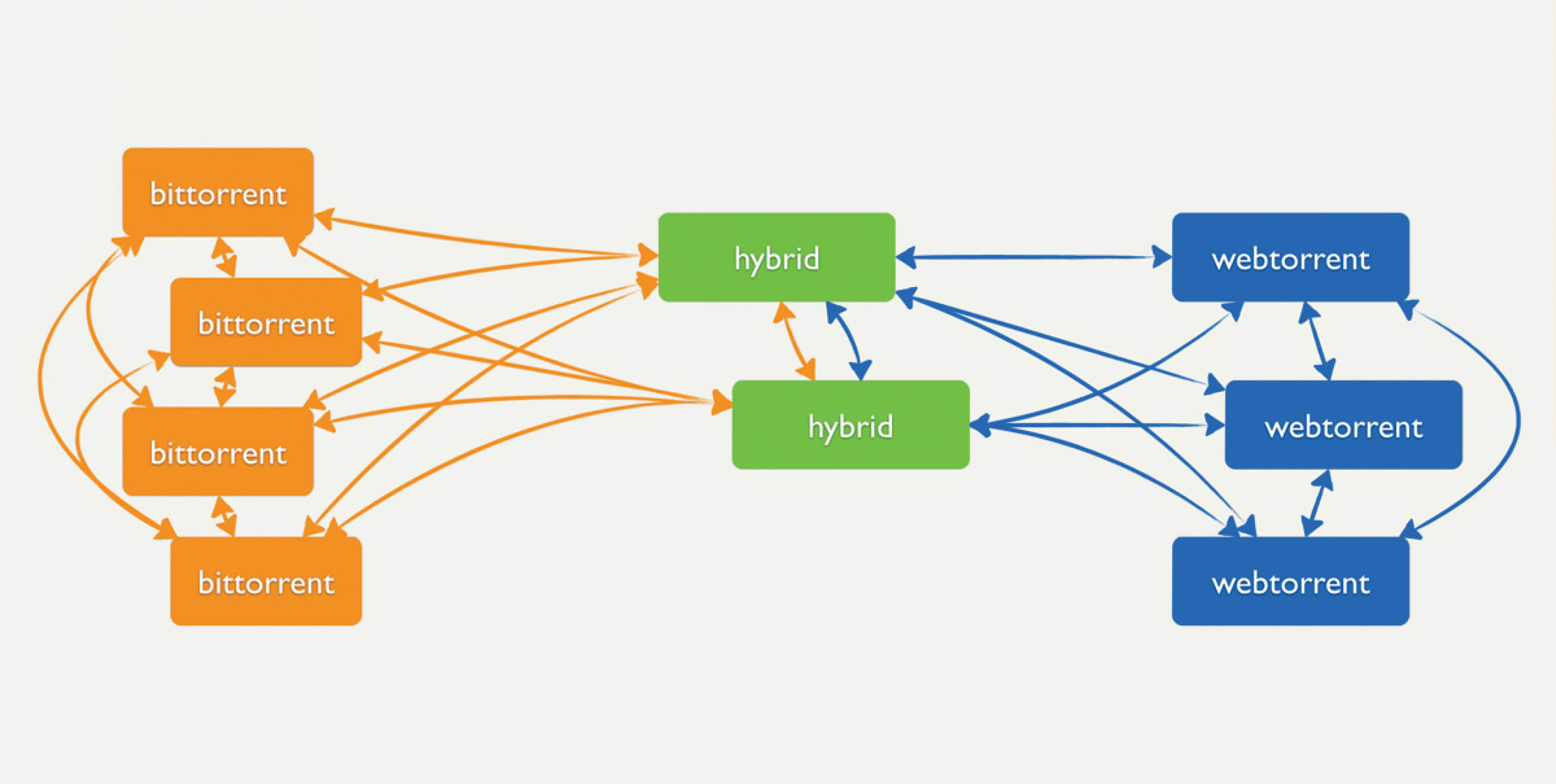
Шедевральный проект — торрент-клиент для Node.js и браузеров. Да, ты не ослышался, стриминг будет работать прямо в браузере благодаря технологии WebRTC (data channels) для P2P-транспортировки. И для этого не требуются какие-то дополнительные плагины или расширения. Как написали разработчики: «It’s Just JavaScript™».
Для того чтобы BitTorrent корректно работал с WebRTC, авторы проекта внесли некоторые изменения в протокол. Поэтому единственное ограничение при работе с Webtorrent — он умеет подключаться только к другим клиентам, поддерживающим WebTorrent (и WebRTC). Но в то же время ведется работа для поддержки uTorrent, Transmission, Vuze.
Если подытожить, то на данный момент проект предлагает следующее:
- торрент-клиент для Node.js и браузеров;
- загрузку нескольких торрентов одновременно;
- потоковую передачу данных;
- поддержку magnet uri, peer discovery и protocol extension api;
- всеобъемлющий набор тестов;
- стриминг видео в
<video>тег в формате WebM (vp8, vp9) или MP4 (h.264); - стриминг в AirPlay, Chromecast, VLC player.
Wavesurfer.js
https://github.com/katspaugh/wavesurfer.js
Замечательный скрипт, который с помощью Canvas отрисовывает звуковые волны. С Wavesurfer.js легко создать аудиоплеер наподобие того, что реализован в Spotify. Библиотека содержит целый ряд дополнительных опций и методов. Все безупречно работает во всех современных браузерах с поддержкой Web Audio API. А для старых браузеров написана обертка на Flash — wavesurfer.swf.
var wavesurfer = Object.create(WaveSurfer);
wavesurfer.init({
container: '#wave',
waveColor: 'violet',
progressColor: 'purple'
});JointJS
https://github.com/DavidDurman/joint
Убийца MS Office Visio на JavaScript. Я шучу, конечно, но Joint — великолепная библиотека для создания различных диаграмм с невероятно широким спектром возможностей. Joint позволяет работать с элементами любой формы, привязывать их друг к другу, зумировать результат, сериализировать/десериализировать данные, управлять всевозможными событиями. Важно отметить, что все адаптировано под тач-интерфейсы. А сама библиотека имеет грамотную MVC-архитектуру и гибкую плагинную систему.
FastDom
https://github.com/wilsonpage/fastdom
Удивительный килобайт JavaScript-кода, который устраняет передергивание верстки при загрузке страницы. FastDom работает как регулирующий слой между твоим приложением/библиотекой и DOM-деревом. А принцип работы заключается в дозировании доступа к DOM. FastDOM позволяет избегать излишней перекомпоновки документа, тем самым значительно ускоряя производительность:
fastdom.read(function() {
var width = element.clientWidth;
});
fastdom.write(function() {
element.style.width = width + 'px';
});
Primer
https://github.com/primer/primer
Еще один одновременно CSS-тулкит, сборщик и руководство по стилю, который определенно заслуживает внимания в данной подборке, потому что это детище от команды GitHub. Проект за пару недель собрал более 3 тысяч звезд на GitHub и может даже составить конкуренцию для Twitter Bootstrap.
NodeGit
https://github.com/nodegit/nodegit
Либа для нативной работы с Git из Node.js. Ценный инструмент для тех, кто пишет на серверном JavaScript и привык использовать хуки. Корректно работает на Windows, Linux и Mac, а также есть версия для новоиспеченного IO.js.
Пример эмуляции git log:
var open = require("nodegit").Repository.open;
// Open the repository directory.
open("tmp")
// Open the master branch.
.then(function(repo) {
return repo.getMasterCommit();
})
// Display information about commits on master.
.then(function(firstCommitOnMaster) {
// Create a new history event emitter.
var history = firstCommitOnMaster.history();
// Create a counter to only show up to 9 entries.
var count = 0;
// Listen for commit events from the history.
history.on("commit", function(commit) {
// Disregard commits past 9.
if (++count >= 9) {
return;
}
// Show the commit sha.
console.log("commit " + commit.sha());
// Store the author object.
var author = commit.author();
// Display author information.
console.log("Author:\t" + author.name() + " <", author.email() + ">");
// Show the commit date.
console.log("Date:\t" + commit.date());
// Give some space and show the message.
console.log("\n " + commit.message());
});
// Start emitting events.
history.start();
});Oridomi
https://github.com/dmotz/oriDomi
«The web is flat, but now you can fold it up». Очень эффектная библиотека. OriDomi умеет превращать любой элемент или изображение в лист бумаги, который можно складывать и по-разному отображать в перспективе со множеством различных вариаций.
var folded = new OriDomi('.paper', {
// Number of panels when folding left or right (vertically oriented)
vPanels: 5,
// Number of panels when folding top or bottom
hPanels: 3,
// Folding duration in ms
speed: 1200,
// Backwards ripple effect when animating
ripple: 2,
// Lessen the shading effect
shadingIntesity: .5,
// Smaller values exaggerate 3D distortion
perspective: 800,
// Keep the user’s folds within a range of –40 to 40 degrees
maxAngle: 40,
// Change the shading type
shading: 'soft'
});React Native
https://github.com/facebook/react-native
В прошлой подборке я писал про NativeScript — библиотеку для разработки мобильных приложений под iOS, Android и Windows Phone на стеке веб-технологий. Так вот, по своему назначению React Native — это практически то же самое, только релиз у них состоялся немного позже. Но проект курируется Фейсбуком и поэтому, возможно, имеет гораздо большие перспективы.
Gemini
Утилита для регрессионного тестирования верстки от Яндекса. Этот чудо-инструмент с очень продуманной реализацией diff-алгоритма позволяет тестировать верстку в разных браузерах, сравнивая различные фрагменты в различных состояниях, сохраняя скриншоты и наблюдая за JavaScript. Безусловно, он необходим только для разработки реально больших интерфейсов, а не для верстки типичного проекта. В основе лежат Selenium Server и Phantom.js
var gemini =require('gemini');
gemini.suite('button', function(suite) {
...
});
suite.setURL('/some/url');
suite.setCaprureElements('.button');Space.js
https://github.com/gopatrik/space.js
Space.js методом декларативного описания создает 3D-скроллинг для твоей страницы. Скрипт поддерживает более десяти видов различных анимаций и максимально прост в использовании. Для корректной работы требуется разделить всю верстку на блоки с классом .space-frame и в определенных дата-атрибутах указать параметры анимации.
<div class="space-frame" data-transition="rotate360" data-duration="1.4">
<section class="space-inner-frame">
[contents]
</section>
</div>