HumHub
https://github.com/humhub/humhub
Великолепный движок для корпоративных социальных сетей, написанный на основе Yii. В каком-то смысле это даже не социальная сеть, а инструмент для построения совместной работы. В HumHub существует целый ряд плагинов: заметки, таск-менеджер, календарь, голосование, рассылки и другие. Разработчики написали даже маркетплейс. Забыл упомянуть, что весь функционал упакован в очень красивый и современный интерфейс, со всплывающими подсказками и прочими асинхронными деталями.
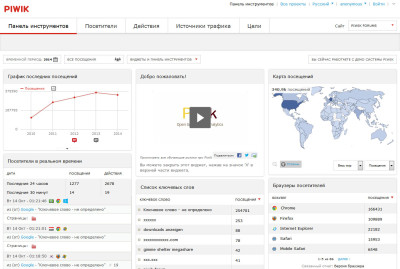
Piwik
https://github.com/piwik/piwik
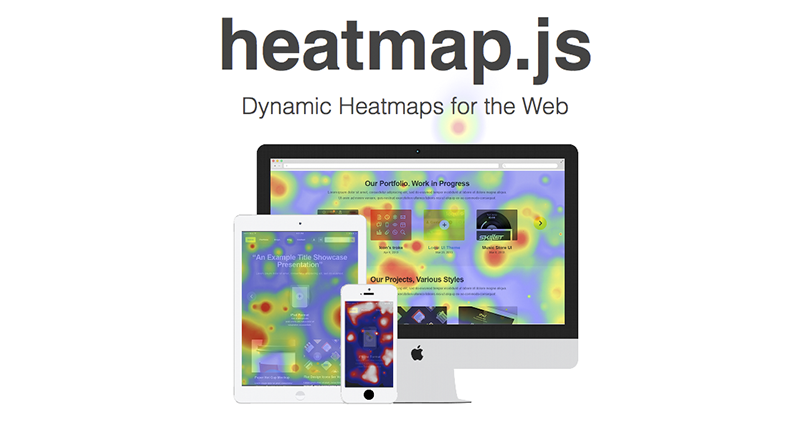
Мощный инструмент для веб-аналитики, задача которого — стать полноценной open source альтернативой для Google Analytics. Сервис предоставляет информацию по множествам метрик: посетители, действия, источники трафика, цели. Pikwik был скачан почти два миллиона раз, набрал более 2500 звезд на GitHub и используется такими организациями, как Wikimedia, Forbes, Sharp, T-mobile. Вокруг проекта сформировалось мощное комьюнити, написаны плагины практически под все популярные CMS, а также существуют мобильные версии под iOS и Android.
Ideal Image Slider
https://github.com/gilbitron/Ideal-Image-Slider
И правда, это идеальный слайдер. Он максимально прост в установке. Семантика полностью соответствует спецификации HTML5 и оптимизирована под поисковые движки. Сам слайдер адаптивный, с клавиатурным управлением, а также поддержкой стандартов Touch Events и ARIA.
<div id="slider">
<img src="img/1.jpg" alt="">
<img data-src="img/2.jpg" src="" alt="">
<img data-src="img/3.jpg" src="" alt="">
</div>
<!-- Include slider JS file -->
<script src="ideal-image-slider.js"></script>
<!-- Create your slider -->
<script>
new IdealImageSlider.Slider('#slider');
</script>
Hello.js
https://github.com/MrSwitch/hello.js
Hello.js — это RESTFUL API для аутентификации с различными сервисами (Google+ API, Facebook Graph, Windows Live Connect и другие) по протоколам OAuth2/OAuth1. Библиотека без труда позволяет обрабатывать профили пользователей, друзей/контакты, альбомы, фотографии.
hello.on('auth.login', function(auth){
// call user information, for the given network
hello( auth.network ).api( '/me' ).then( function(r){
// Inject it into the container
var label = document.getElementById( "profile_"+ auth.network );
if(!label){
label = document.createElement('div');
label.id = "profile_"+auth.network;
document.getElementById('profile').appendChild(label);
}
label.innerHTML = '<img src="'+ r.thumbnail +'" /> Hey '+r.name;
});
});

Impulse
https://github.com/luster-io/impulse
С помощью Impulse ты сможешь создавать реалистичные анимации с очень продуманной физикой. Библиотека ориентирована в первую очередь на мобильные устройства, не имеет зависимостей и весит всего 9 Кб в минифицированном виде. На странице проекта есть несколько впечатляющих демок, которые являются реализациями популярных UX-техник на мобильных ОС.
var menu = Impulse($('.myMenu'));
impulse.style({
translate: function(x, y, index){return x + 'px, ' + y + 'px'},
opacity: function(x) { return x / 1000 },
})

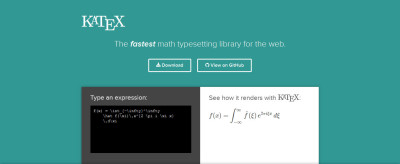
KaTeX
Самым популярным решением для работы с математическими формулами в вебе на текущий момент является библиотека MathJax. Но недавно разработчики из Khan Academy выложили в открытый доступ JavaScript-альтернативу. Основное ее преимущество в том, что KaTeX быстрее своего главного конкурента в десятки раз. Текущая версия значительно уступает по функционалу, но проект собрал уже 3000 старов. Работает во всех последних браузерах Chrome, Safari, Firefox, Opera и IE 8–11.
katex.render("c = \\pm\\sqrt{a^2 + b^2}", element);

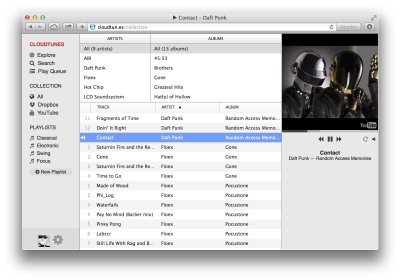
Cloudtunes
https://github.com/jakubroztocil/cloudtunes
Потрясающий веб-аудиоплеер, это почти iTunes, только в облаке. Cloudtunes синхронизирует музыку между Dropbox, YouTube и Last.fm, тем самым создавая унифицированный интерфейс для твоих медиафайлов. Backend и frontend представляют собой целый «джентельменский набор»: Python (Tornado, Celery, MongoDB, MongoEngine, Redis) и CoffeeScript (Backbone.js, Socket.IO, Handlebars, Compass, SoundManager) соответственно.
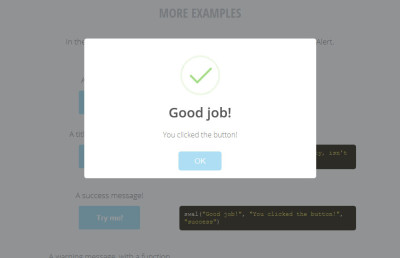
SweetAlert
https://github.com/t4t5/sweetalert
Название говорит само за себя. Эта небольшая библиотека позволяет с легкостью создавать простые и в то же время очень симпатичные диалоговые окна, в отличие от нативных браузерных.
//A basic message
swal("Here's a message!")
//A warning message, with a function attached to the "Confirm"-button
swal({
title: "Are you sure?",
text: "Your will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false
},
function(){
swal("Deleted!", "Your imaginary file has been deleted.", "success);
});

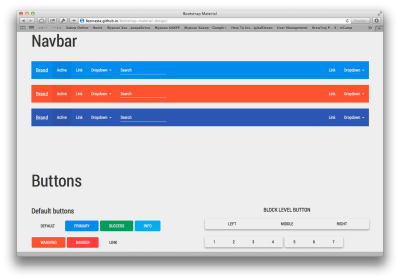
Bootstrap Material Design
https://github.com/FezVrasta/bootstrap-material-design
За последнее время три крупнейшие ИТ-корпорации в мире: Apple, Microsoft и Google — обзавелись четкими стилистическими руководствами для их программных продуктов. Каждый из стилей — Flat, Metro Modern UI и Material — обрел массу поклонников. А для самого нового направления Google Material Design недавно появилась тема для Bootstrap.
Jsfmt
Небольшая, но полезная утилита от команды Rdio, позволяющая искать, форматировать JS-файлы и производить массовые изменения в них.
npm install -g jsfmt
# Заменим reduce из underscore.js на родной в `source.js`.
jsfmt --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js
# Проделаем это снова, но с сохранением на диске.
jsfmt --write=true --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js
# Заменим выражение в 'source.js' и других файлах в директории node.
jsfmt --rewrite="x % y -> ((x % y) + y) % y" source.js | node