Содержание статьи
Фреймворк Multi-OS Engine — технология Intel, предназначенная для разработки кросс-платформенных мобильных приложений для iOS и Android из-под Windows или OS X. Работая с Multi-OS Engine, ты можешь использовать весь свой опыт разработки на Java для создания iOS-приложений (Android подразумевается по умолчанию). По сути, Multi-OS Engine представляет собой плагин для среды разработки Android Studio. При этом для каждой из платформ на выходе получаются нативные приложения, которые выглядят и взаимодействуют специфическим для определенной операционной системы образом.
Intro
В зачаточном виде Multi-OS Engine была представлена летом прошлого года. Почти за год эта технология развилась во вполне сформировавшуюся программную систему и достигла пререлизной версии. Пока она полностью бесплатная, поэтому имеет смысл обратить на нее свое внимание :). Multi-OS Engine входит в пакет инструментов INDE (Integrated Native Developer Experience), который состоит из всевозможных компиляторов, отладчиков, средств профилирования, пакетов разработчика, библиотек и других тулз, помогающих в разработке высокопроизводительных нативных приложений для любой поддерживаемой платформы, где установлен процессор от Intel.
Команда разработки этого фреймворка размещается преимущественно в Москве и Нижнем Новгороде.
Ближайший конкурент Multi-OS Engine — Xamarin, теперь встроенный в Visual Studio для Windows и по-прежнему тусующийся в системе программирования Xamarin Studio в OS X. В конце марта, когда случился Build 2016, Xamarin объявила, что снимает все ограничения со своих бесплатных инструментов на построения приложений, в том числе на их размер. Это также касается интегрированных в Visual Studio (любых версий) инструментов. Совпадение? Не думаю. Несмотря на то что Xamarin также создает нативные приложения для iOS и Android, использует он при этом C#. Ни о каких сравнительных тестах мне пока не известно, поэтому на данный момент все ограничивается субъективным выбором любимого языка и среды разработки.
Multi-OS Engine полностью избавляет от использования Obj-C при разработке приложений для iOS. Это достигается путем генерации связующего Java-кода на основе заголовков Obj-C и C. Кроме того, Multi-OS Engine поддерживает использование Java-аннотаций, а связь Java-кода с нативным посредством библиотеки NatJ избавляет от необходимости вызовов JNI. Вдобавок фреймворк содержит подготовленные jar-файлы для взаимодействия с iOS API. Тем самым он полностью покрывает последний.
Подготавливаем среду разработки
Поскольку в Windows нет iOS-симулятора, я буду проводить сегодняшние эксперименты в среде OS X. Однако даже если у тебя нет макинтоша, действия в ОС Windows будут такими же. Кроме того, чтобы построить приложение для iOS из Windows, можно воспользоваться облачным сервисом — смотри об этом на врезке, а я пока перейду к обзору инструментов.
В первую очередь тебе понадобится Android Studio. Плагин Multi-OS Engine поддерживается версиями начиная с 1.2, но мы воспользуемся последней имеющейся в наличии. На момент написания статьи это была 2.1.1. Итак, переходим на сайт Android Studio и качаем последнюю версию пакета. Прежде чем приступить к установке, проверь версию Java SDK, установленную на твоем маке (javac -version в терминале), и, если она ниже 1.8, обнови. Далее двойным щелчком по пакету dmg запусти установку. В появившемся окне перетащи Android Studio в папку Application.
После запуска Android Studio тебе будет предложено провести стандартную настройку студии: скачивание и установка инструментов SDK, Android-платформ и инструментов построения. В общем, все обычно.
Перейдем к установке непосредственно плагина. Его можно скачать со страницы. На ней нажми кнопку Get Multi-OS Engine, заполни форму, указав валидный email, имя, фамилию — по желанию, нажми Submit, на следующей странице выбери свою целевую операционную систему и жми Download Now. В моем случае операционная система OS X, следовательно, установочный пакет для нее я и качаю. В установке плагина также нет ничего сверхъестественного: двойным кликом по файлу m_multi_os_engine-1.0.648 открываем установочный диск, откуда выбираем Multi-OS Engine Installer 1.0.648. Запустится инсталлятор, на первой странице которого надо ввести пароль администратора, потом будет окно приветствия, окно для задания путей к инструментам: JDK, Android SDK, Android Studio, затем подтверждение и, наконец, установка. После этого можно запускать студию и пользоваться средствами плагина.
В случае открытия внешних проектов может понадобиться установить дополнительные SDK. Android Studio проведет установку автоматом. Также Android Studio предложит обновить инструменты Gradle.
Разработка простого кросс-платформенного приложения
Android-версия
Соберем минимальное кросс-платформенное приложение, чтобы почувствовать принципы работы с Multi-OS Engine. По сути, кросс-платформенное приложение для iOS и Android состоит из платформозависимых модулей для конкретной операционной системы и общего кода, часть которого может составлять 60%. Остальные 40% приходятся на пользовательский интерфейс, который по определению специфичен для каждой операционной системы.
Пусть наше минимальное приложение имеет общий модуль на Java, который используется в двух смежных проектах Multi-OS Engine на Android и на iOS. Создай новый Android-проект в Android Studio. В мастере на втором шаге выбери подходящую версию SDK. Для тестирования на реальном девайсе я возьму API 19: Android 4.4 (KitKat), поскольку Android-эмуляторы на OS X работают крайне медленно. А на странице выбора добавляемой активности укажи Empty Activity.
Теперь перейдем к созданию модуля общей функциональности. С помощью контекстного меню (на iOS-модуле) New → Module открой окно Create New Module, там выбери пиктограмму Java Library. На следующем шаге задай имя библиотеки и Java-класса, в моем случае это сommon и commonLogic. После создания дополнительного модуля позволь системе Gradle синхронизироваться. Сейчас надо написать функциональность, которая будет одинаково служить обоим приложениям, то есть общую функциональность. Для примера пусть возвращает строку. Открой файл с кодом (в моем случае: common → java → com.example → commonLogic). Там имеется класс commonLogic, вставь в него следующий код:
private String line;
public commonLogic(){
line = "Xakep";
}
public String getLine(){
return line;
}Все очень просто, объявляем переменную, в конструкторе инициализируем ее, в методе getLine возвращаем ее значение.
Теперь в Android-приложение просто добавим кнопку, в результате клика по которой обратимся к модулю общего кода и выведем его на экран девайса. Открой activity_main.xml в режиме дизайнера. В визуальном редакторе добавь кнопку, перейди в редактор кода (MainActivity.java), в раздел импортирования добавь
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.commonLogic;Обрати внимание: в последней строчке подключается модуль общего кода. Затем в начале класса MainActivity объяви следующие объекты:
commonLogic cl = new commonLogic();
Button button;
TextView tv;В конце метода onCreate добавь инициализацию переменных визуальными объектами и обработчик события нажатия на кнопке:
button = (Button) findViewById(R.id.button);
tv = (TextView) findViewById(R.id.textView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv.setText(cl.getLine());
}
});Внутри него в созданную по умолчанию строковую метку выводится строка, полученная из общего модуля кода.
iOS-версия
После создания Android-проекта надо добавить Multi-OS Engine модуль для построения iOS-приложения. Для этого из контекстного меню панели Project выбери New → Multi-OS Engine Module. В открывшемся мастере New Module в левой панели выбери (тип проекта) Multi-OS Engine, а справа (заготовка iOS-приложения) Single View Application with Storyboard. На следующей странице заполни поля для Xcode-проекта. Для редактирования его пользовательского интерфейса можно воспользоваться Xcode. После этого останется пара шагов для ввода имени модуля и задания пути, в результате будет создан iOS-проект.

Следующим действием надо подключить модуль общего кода для обоих проектов. В контекстном меню выбираем пункт Open Module Settings, в открывшемся окне надо последовательно выбрать в списке слева оба проекта-модуля (app — Android-проект и iOS, соответственно, iOS-проект). Для каждого, переключившись на вкладку Dependencies, нажать иконку с плюсом, находящуюся под списком, в результате появится ниспадающий список, в котором нам нужен пункт Module dependency. Откроется новое окно для выбора модуля. В обоих случаях надо выбрать строчку common. Кроме того, для модуля common надо указать, какой версией Java-компилятора он будет компилиться. Для этого открой его Gradle-скрипт (Gradle Scripts > build.gradle (Module: common)) и добавь в него (сразу после блока dependencies) следующие строки:
compileJava {
targetCompatibility = 1.7
sourceCompatibility = 1.7
}Gradle потребует синхронизации.
Сейчас можешь протестировать Android-приложение; делает оно пока немного, зато демонстрирует использование кода из общего модуля.
А вот теперь нас поджидают траблы :). То, что написано в документации, не согласуется с реальным положением дел. Что ж, это вполне понятно, версия плагина не финальная. Например, у нас на данный момент нет возможности применить UI Builder (встроенный в Android Studio конструктор) для построения пользовательского интерфейса. И хотя в подпапке iOS → build → Xcode создается файл iOS.xcodeproj, который можно открыть с помощью Xcode, пользы от этого мало. Между тем у нас есть возможность смоделировать интерфейс — разместить нужные элементы, однако плагин не создает ни заголовочных файлов, ни файлов реализации контроллера вида.
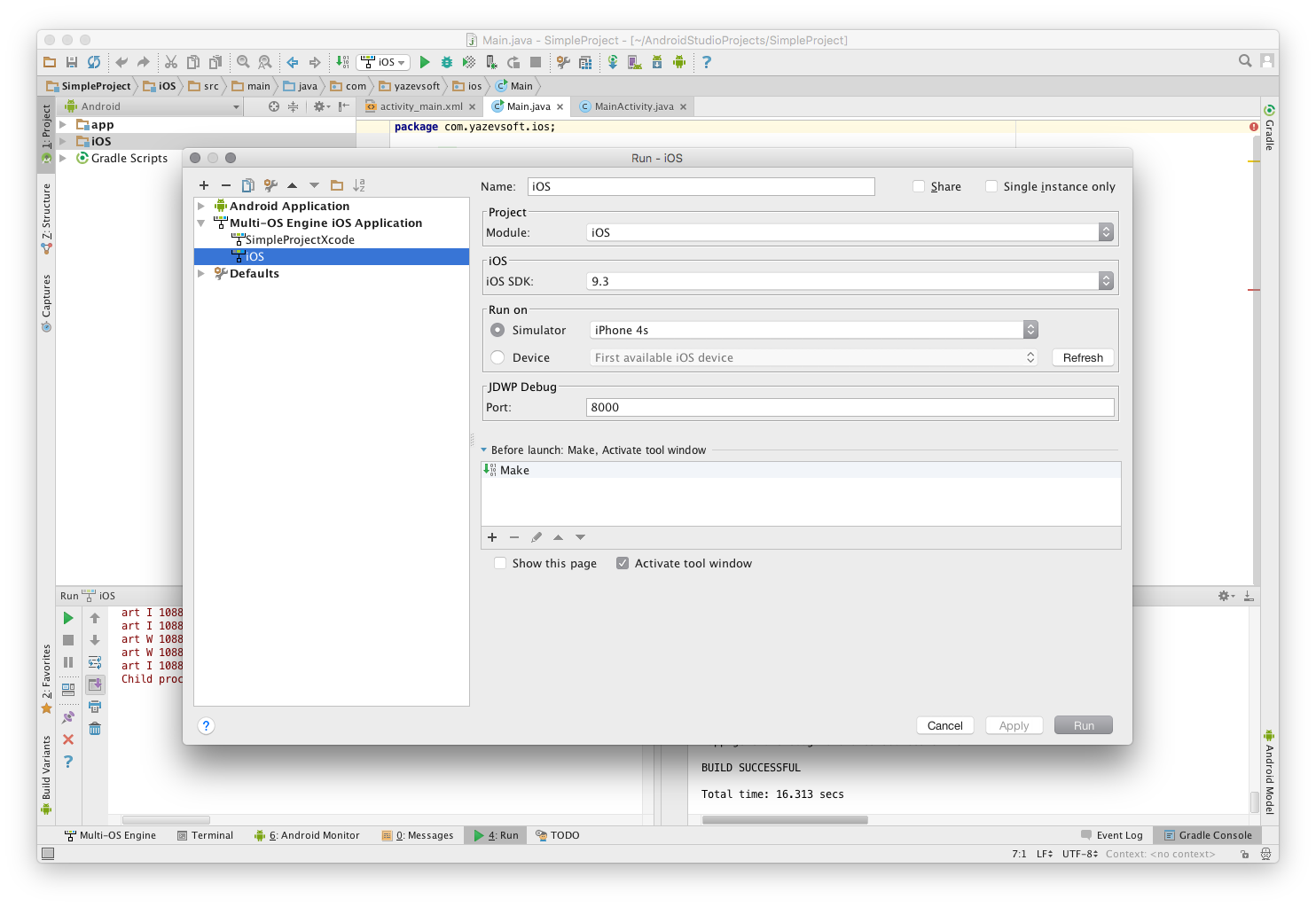
Зато у нас возможность протестировать iOS-приложения прямо из Android Studio. В выпадающем списке на панели задач можно выбрать тестируемое приложение. Кроме того, можно настроить конфигурацию устройства/эмулятора: выбрать версию ОС, порт и прочее. Однако, запуская iOS-эмулятор из Android Studio, будь готов ждать несколько минут, пока он загрузится: он работает реально медленнее, чем из-под Xcode.
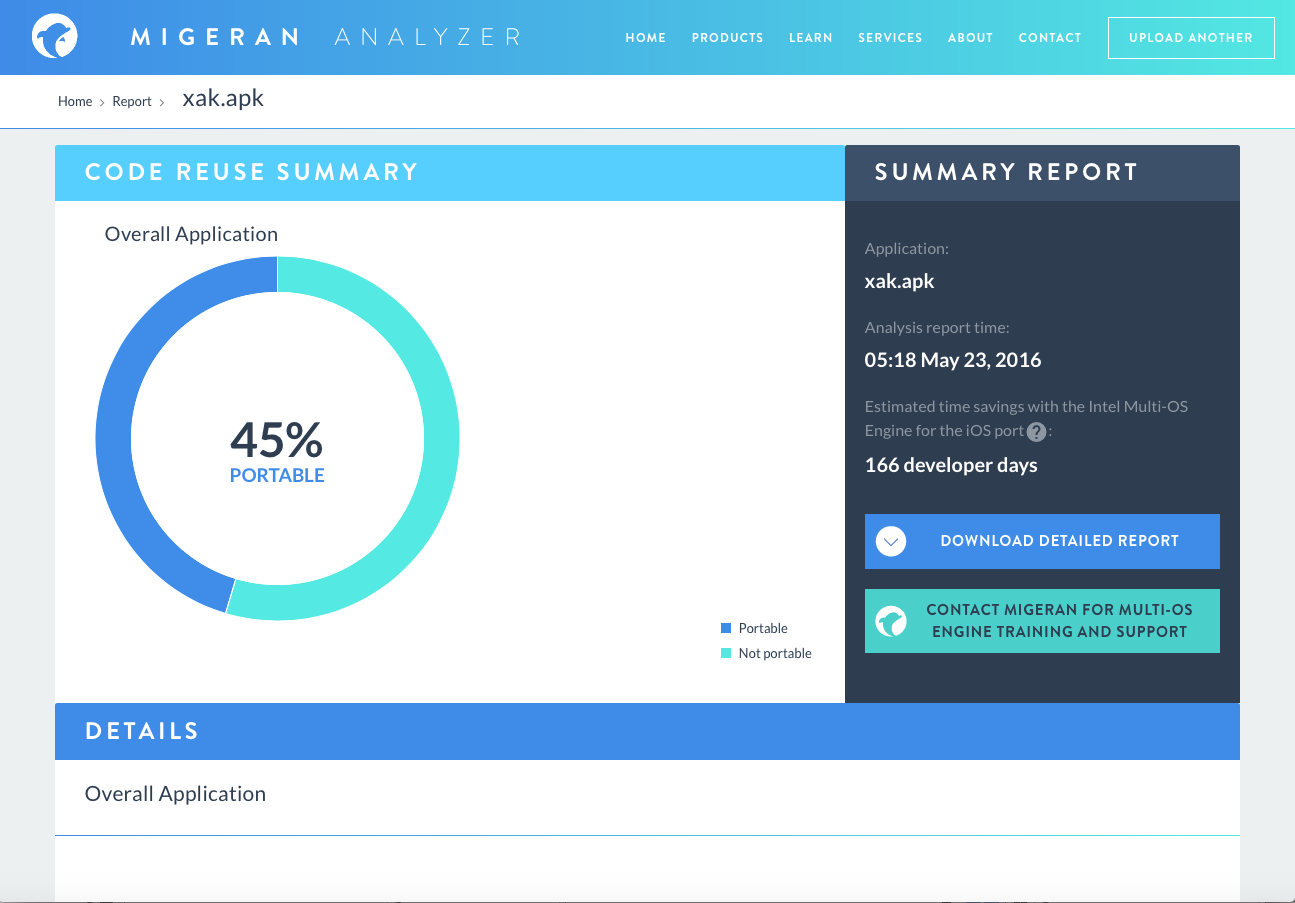
Migeran Analyzer
Чтобы узнать, насколько твое Android-приложение портируемо на iOS, рекомендую воспользоваться сервисом Migeran Analyzer. Он бесплатный, только надо будет зарегистрироваться, в том числе указать твой email, и с помощью формы залить анализируемый APK-файл. Через непродолжительное время тебе на ящик придет письмо со ссылкой на страницу, где в процентном соотношении указана портируемая часть и часть, которую придется подготовить заново, обычно это UI.
Хранение данных
Сделаем оговорку: обозреваем только те дополнительные возможности, которые реально работают :). На Android и iOS это, во-первых, общий код для сохранения и загрузки данных в локальное хранилище. Кроме того, как на Android, так и на iOS прекрасно работает встроенная база данных SQLite, при этом для доступа к ней применяется один и тот же код на Java, который в обоих случаях на нижнем уровне использует драйвер из Java SDK. Между тем для построения пользовательского интерфейса применяется платформозависимый код, как мы это видели выше.
Графика OpenGL
Скажем и несколько слов о визуализации. Сначала рассмотрим платформозависимую часть. Для использования OpenGL в iOS-приложениях используется фреймворк от Apple GLKit. Он упрощает создание основанных на шейдерах графических приложений. Рассмотрим небольшой список классов и предоставляемую ими функциональность.
GLKViewController реализует функциональность отображения, этот класс работает в паре с GLKView для отображения покадровой анимации. Сам же класс GLKView предназначен для рисования в заднем буфере. GLKViewDelegate предоставляет делегат для объекта класса GLKView, делегат, в свою очередь, позволяет рисовать в GLKView без создания его субкласса. Чтобы загрузить текстуру, достаточно воспользоваться классом GLKTextureLoader. С его помощью можно загрузить двумерную или кубическую текстуру. После использования текстуру надо удалить функцией glDeleteTextures(), подобно стандартному OpenGL.
Для разработки графического приложения под Android у программиста есть два базовых класса для работы с графикой под OpenGL ES: GLSurfaceView и GLSurfaceView.Renderer. Первый предназначен для реализации отображения, подобно GLKViewController. Чтобы воспользоваться функциональностью данного класса, надо создать его экземпляр и подключить Renderer. Между тем, чтобы добавить возможность отвечать на события прикосновения, надо реализовать прослушиватели нажатий (onTouchEvent). Интерфейс GLSurfaceView.Renderer определяет методы, необходимые для рисования графики, следовательно, программист должен реализовать их в отдельном классе, который прикрепить к экземпляру GLSurfaceView. Для загрузки текстуры в Android-приложение надо написать кастомный код, для этого используются стандартные функции OpenGL, такие как glGenTextures, glBindTexture, glTexParameterf.
Платформонезависимый, или общий, код состоит из функциональности реализации шейдеров — абстрактного класса ShaderProgramBase. В нем описываются методы glAttachShader, glLinkProgram, glLoadShader, glDeleteShader и другие.

Построение в облаке
Виндолюбы могут билдить приложения для iOS через облачный сервис, предоставляемый Intel. Для этого в Android Studio открой Run → Edit Configuration. В открывшемся окне из ниспадающего списка, появляющегося после нажатия на плюсе, находящемся в левом верхнем углу, выбери Multi-OS Engine Cloud Build. Новый элемент будет добавлен в список. Среди его свойств есть кнопки Register и Login. При нажатии на первую ты будешь переведен на страницу сайта Intel для создания учетной записи — ID разработчика. Когда закончишь, в окне настройки облачного построения Android Studio нажми Login и (на web-странице) введи регистрационные данные. В результате в окне настройки отобразится email, для которого создан идентификатор.
Ниже надо указать путь к Provisioning Profile. Его можно создать с помощью утилиты «Связка ключей» или на сайте Apple. Если у тебя есть сертификат для тестирования на реальном девайсе, укажи путь к нему ниже: в блоке параметров поле «Run on» указывает устройство или эмулятор для тестирования.
Для тестирования на устройстве ipa-файл можно экспортировать прямо из Android Studio (Build → Export IPA for Application).
Заключение
Multi-OS Engine обещает быть мощной технологией. Даже сейчас, если опустить имеющиеся косяки и недоработки, вырисовывается яркая картина — фреймворк, на котором можно разрабатывать кросс-платформенные мобильные приложения. В нем имеются большие упущения, связанные с разработкой пользовательского интерфейса, но будем надеяться, что в финальной версии разработчики их поправят.
Можно быть уверенным, что Multi-OS Engine станет конкурентом для Xamarin, поскольку обладает неоспоримыми преимуществами: накопленный опыт использования языка Java, знакомая среда разработки Android Studio, широкий спектр поддерживаемых библиотек и фреймворков, а главное, нативное выполнение как Android-, так и iOS-приложений.