Содержание статьи
Мы живем в прекрасном мире, где программисты не стесняются выкладывать различные вкусности в паблик, — нужно лишь знать, где их искать. Достаточно побродить по GitHub и другим площадкам для размещения кода, и ты найдешь решение для любой проблемы. Даже для той, которой у тебя до этого момента и не было.
Myth
На текущий момент наиболее распространены три популярных препроцессора: LESS, SCSS/Sass и Stylus. Каждый из них содержит индивидуальный синтаксис и набор функций, не стандартизированный консорциумом W3C. Myth строго следует официальной спецификации и поддерживает самые последние новшества CSS: переменные (variables), математические функции (math), управление цветом (сolor manipulation). Преимущество данного препроцессора заключается в том, что ты уже сейчас можешь использовать весь потенциал каскадных стилей и в ближайшем будущем это будет корректно работать во всех браузерах.
:root {
var-purple: #847AD1;
var-large: 10px;
}
a {
color: var(purple);
}
pre {
margin: calc(var(large) * 2);
}
a:hover {
color: color(var(purple) tint(20%));
}
Imager.js
Пока большинство из нас с вами ожидает распространения поддержки браузерами тегов <picture> и <srcset>, в сети появилось множество удобных скриптов для создания отзывчивых изображений. Предлагаю твоему вниманию, пожалуй, самое элегантное решение от разработчиков BBC News:
<div style="width: 240px">
<div class="delayed-image-load" data-src="http://example.com/assets/{width}/imgr{pixel_ratio}.png" data-alt="alternative text"></div>
</div>
<script>
new Imager({ availableWidths: [200, 260, 320, 600] });
</script>
Videogular
Современные браузеры поддерживают стандарты, которые позволяют воспроизводить видео, не используя сторонние технологии, такие как Flash или Microsoft Silverlight. Videogular — это HTML5-видеоплеер, основанный на очень популярном MVC-фреймворке AngularJS. Плеер легко настраивается и содержит множество дополнительных опций. В нем есть API и расширяемая система плагинов. Стоит также сказать, что Videogular корректно отображается на мобильных устройствах.
Dynatable
Dynatable — это плагин для jQuery, удовлетворяющий самые нескромные фантазии при работе с таблицами и DOM в целом, при этом он очень прост для понимания и удобен в использовании. Позволяет работать с данными в формате JSON, производить поиск, фильтрацию и сортировку по элементам, создавать постраничную навигацию, с легкостью манипулировать значениями каждой ноды. Dynatable поддерживает десятки различных методов и функций.
Textillate.js
Наиболее функциональный скрипт для анимирования текста. Анимация происходит на CSS3. Для работы потребуется jQuery, animate.css от Дэниела Идена (Daniel Eden) и lettering.js от Дэйва Руперта (Dave Rupert). Более 30 различных видов анимации.
События
- start.tlt — старт textillate;
- inAnimationBegin.tlt — вызывается в начале выполнения анимации;
- inAnimationEnd.tlt — вызывается в конце выполнения анимации;
- outAnimationBegin.tlt — срабатывает при завершении начальной анимации;
- outAnimationEnd.tlt — срабатывает в начале завершающей анимации;
- end.tlt — конец textillate.
ieBetter
Практически для каждого веб-разработчика Internet Explorer — немалая головная боль. Я думаю, можно даже сказать, что предшествующие версии IE есть большая заноза в развитии веб-стандартов. Поэтому существуют библиотеки вроде PIE.js, которые добавляют в IE6–8 поддержку свойств CSS3. Но ieBetter добавляет поддержку некоторых функций и методов последних стандартов ECMA для работы с DOM-деревом, объектом Event, форматом данных JSON, JS-объектами, датой и массивами.
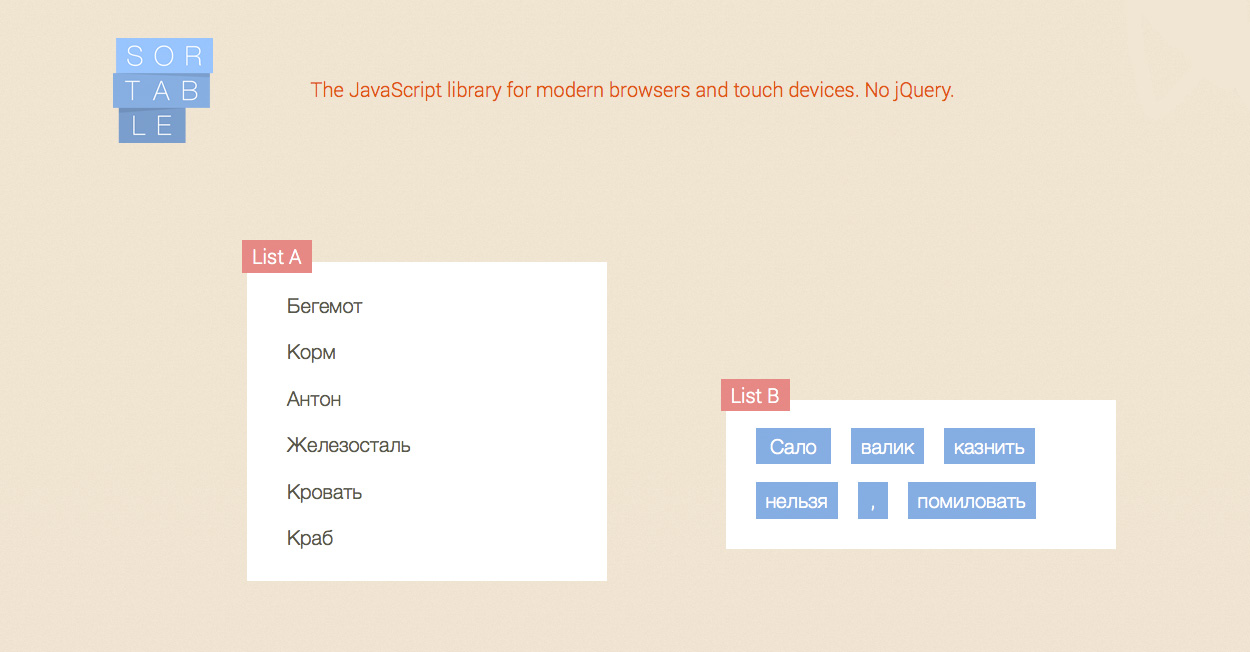
Sortable.js
Бывают случаи, когда возможность drag and drop необходима. Реализация одной этой возможности с помощью тяжелого jQuery и не менее тяжелого jQuery UI для большинства разработчиков стала нормой. А ведь существует замечательная «тяни & бросай» библиотека от разработчиков Mail.ru — Sortable.js (~5 Кб), которая построена с использованием современных стандартов HTML5. Sortable не зависит от сторонних скриптов и совместима с различными тач-устройствами.
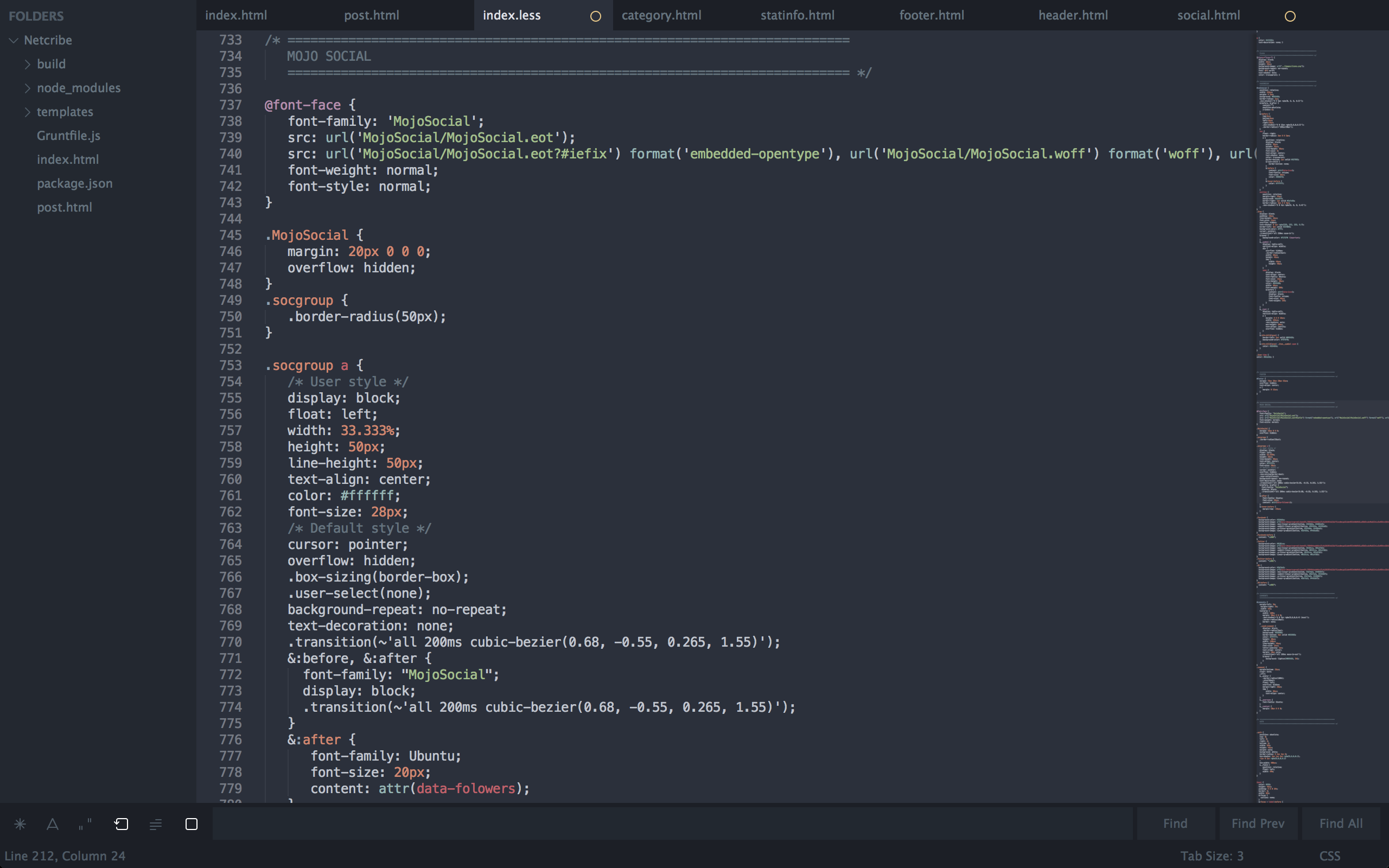
Spacegray
Sublime считается одним из лучших текстовых редакторов среди разработчиков. В первую очередь такая популярность программы связана с высоким уровнем кастомизации и огромным количеством плагинов. Ввиду того, что в 2013 году был задан целый вектор в направлении дизайна под названием Flat UI, мы публикуем замечательную плоскую тему Spacegray для Sublime. Качаем архив, переименовываем его в «Theme – Spacegray» и переносим в Packages, после чего добавляем конфиг:
{
"theme": "Spacegray.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme"
}
Passport
Passport — это middleware под Node.js, который поддерживает авторизацию по OpenID и OAuth для Facebook, Twitter, Яндекс, ВКонтакте, Mail.ru, Одноклассники и множества других. Всего более 140 различных сервисов. Passport основан на Express и обладает продуманной модульной системой, удобным и понятным API для работы со статусами (success/failure), постоянными сессиями и правами пользователей. Одно из лучших решений для аутентификации на серверном JavaScript.
Autoprefixer
Префиксы в каскадных таблицах стилей — измученная тема для каждого фронтенд-разработчика. Для решения проблемы префиксов были разработаны целые коллекции миксинов на препроцессорах (LESS, SCSS/Sass, Stylus), клиентские скрипты (Prefixfree). Но самым лучшим решением по праву считаетcя Autoprefixer, который расставляет префиксы, проверяя их надобность на caniuse, и доступен для использования в абсолютно любом виде: консоль, Ruby, Node,js, PHP, JS, Sublime, Prepros, Compass, Brackets и так далее.
Brunch
Первоклассный сборщик проектов на Node.js. С его помощью ты можешь на лету компилировать и дебажить шаблоны, LESS, SCSS/Sass, Stylus, CoffeeScript файлы, минифицировать стили и скрипты, объединять их в один запрос, генерировать source map, оптимизировать изображения. Плюс огромное множество плагинов для самых популярных инструментов: Boilerplate, Bootstrap, Skeleton, AngularJS, Backbone.js, Jade, PhoneGap и других. Принцип работы легко понятен после просмотра трехминутного видео на сайте проекта.