Мы живем в прекрасном мире, где программисты не стесняются выкладывать различные вкусности в паблик — нужно лишь знать, где их искать. Достаточно побродить по GitHub и другим площадкам для размещения кода, и ты найдешь решение для любой проблемы. Даже для той, которой у тебя до этого момента и не было.
Traceur Compiler
https://github.com/google/traceur-compiler
«Traceur is a JavaScript.next-to-JavaScript-of-today compiler». Собственно, в этой фразе из описания кроется вся суть. Современные возможности JavaScript, судя по последним спецификациям ECMAScript, впечатляют. Есть масса удобных методов: Arrow Functions, Generators, Iterators and For Of, Promises и другие. Но работают они далеко не во всех браузерах, и парни из Google подарили нам эту утилиту, которая переведет код, написанный по новым стандартам, в код, понятный и старым браузерам. Отныне весь потенциал современного JavaScript доступен всем и каждому.
WinJS
Веб-стандарты распространяются невообразимыми темпами. Среди всех программистов больше всего именно веб-разработчиков. Самый популярный язык программирования сейчас JavaScript. Средства разработки веб-проектов чрезвычайно востребованы, и эти стеки и языки приходят на замену «классическому» программированию. Тренд начался с разработки мобильных приложений под iOS и Android с помощью HTML, CSS и JS. Позже была анонсирована веб-ориентированная мобильная операционная система Firefox OS, которая основана на браузерном движке Gecko. И конечно же, релиз Windows 8 и инструментарий WinJS API для разработки Win-приложения с помощью все тех же HTML5 и JavaScript.
Сам WinJS существует достаточно давно. Но 2 апреля 2014 года в Microsoft представили этот фреймворк еще и как UI-ориентированную библиотеку для кросс-платформенной разработки без конкретной привязки к ОС. Это означает, что теперь каждый разработчик, делая сайт с WinJS, «автоматически» создает приложение для десктопных компьютеров, планшетов и телефонов.
JS
var itemArray = [
{ title: "Marvelous Mint", text: "Gelato", picture: "/images/fruits/60Mint.png" },
{ title: "Succulent Strawberry", text: "Sorbet", picture: "/images/fruits/60Strawberry.png" },
{ title: "Banana Blast", text: "Low-fat frozen yogurt", picture: "/images/fruits/60Banana.png" },
{ title: "Lavish Lemon Ice", text: "Sorbet", picture: "/images/fruits/60Lemon.png" },
{ title: "Creamy Orange", text: "Sorbet", picture: "/images/fruits/60Orange.png" },
{ title: "Very Vanilla", text: "Ice Cream", picture: "/images/fruits/60Vanilla.png" },
{ title: "Banana Blast", text: "Low-fat frozen yogurt", picture: "/images/fruits/60Banana.png" },
{ title: "Lavish Lemon Ice", text: "Sorbet", picture: "/images/fruits/60Lemon.png" }
];
var items = [];
// Generate 160 items
for (var i = 0; i < 20; i++) {
itemArray.forEach(function (item) {
items.push(item);
});
}
WinJS.Namespace.define("Sample.ListView", {
data: new WinJS.Binding.List(items)
});
WinJS.UI.processAll();
CSS
/* Template for the items in the ListViews in this sample */
.smallListIconTextItem
{
width: 100%;
height: 70px;
padding: 5px;
overflow: hidden;
}
.smallListIconTextItem img.smallListIconTextItem-Image
{
width: 60px;
height: 60px;
margin: 5px;
float:left;
margin-right:20px;
}
.smallListIconTextItem .smallListIconTextItem-Detail
{
margin: 5px;
}
.listLayoutTopHeaderTemplateRoot {
font-size: larger;
margin-left: 16px;
}
/* CSS applied to the ListViews in this sample */
#listView
{
height: 280px;
}
HTML
<!-- Simple template for the ListView instantiation -->
<div id="smallListIconTextTemplate" data-win-control="WinJS.Binding.Template" style="display: none">
<div class="smallListIconTextItem">
<img src="#" class="smallListIconTextItem-Image" data-win-bind="src: picture" />
<div class="smallListIconTextItem-Detail">
<h4 data-win-bind="textContent: title"></h4>
<h6 data-win-bind="textContent: text"></h6>
</div>
</div>
</div>
<!-- The declarative markup necesary for ListView instantiation -->
<!-- Call WinJS.UI.processAll() in your initialization code -->
<div id="listView"
class="win-selectionstylefilled"
data-win-control="WinJS.UI.ListView"
data-win-options="{
itemDataSource: Sample.ListView.data.dataSource,
itemTemplate: smallListIconTextTemplate,
selectionMode: 'none',
tapBehavior: 'none',
swipeBehavior: 'none',
layout: { type: WinJS.UI.ListLayout }
}">
</div>
Slick.js
https://github.com/kenwheeler/slick/
Единственный скрипт, который необходим для создания слайдера любой сложности. Правда, остальные не нужны. Во-первых, он очень простой, очень гибкий (Autoplay, dots, arrows, callbacks...) и очень функциональный (Add, remove, filter & unfilter slides...). Во-вторых, слайдеры получаются адаптивными, масштабируются в зависимости от разрешения экрана и реагируют на свайпы. В-третьих, он умный — когда можно, используется CSS3-анимация, когда нельзя, то анимация происходит на JavaScript.
$('.single-item').slick();
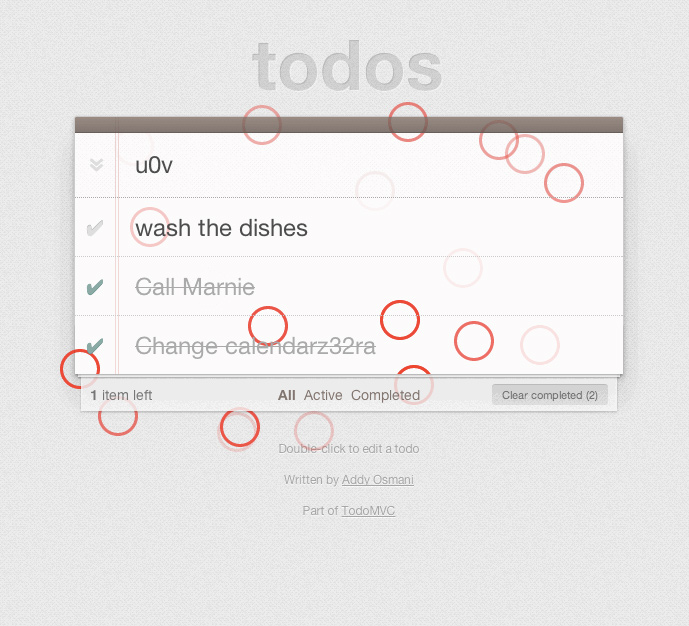
Gremlin.js
https://github.com/marmelab/gremlins.js
Предвидеть абсолютно все пользовательские сценарии невозможно. Так же как и обнаружить все ошибки или утечки памяти. Поэтому команда Marmalabs разработала очень нужный в этой ситуации gremlin.js. Скрип эмулирует действия пользователей. Иными словами, повсюду кликает, водит курсором, заполняет случайным образом формы с целью вызвать ошибку.
Создаем орду (horde) гремлинов:
var horde = gremlins.createHorde()
horde.unleash();
Наблюдаем за их действиями в консоли браузера:
gremlin formFiller input 5 in <input type="number" name="age">
gremlin formFiller input pzdoyzshh0k9@o8cpskdb73nmi.r7r in <input type="email" name="email">
gremlin clicker click at 1219 301
gremlin scroller scroll to 100 25
...
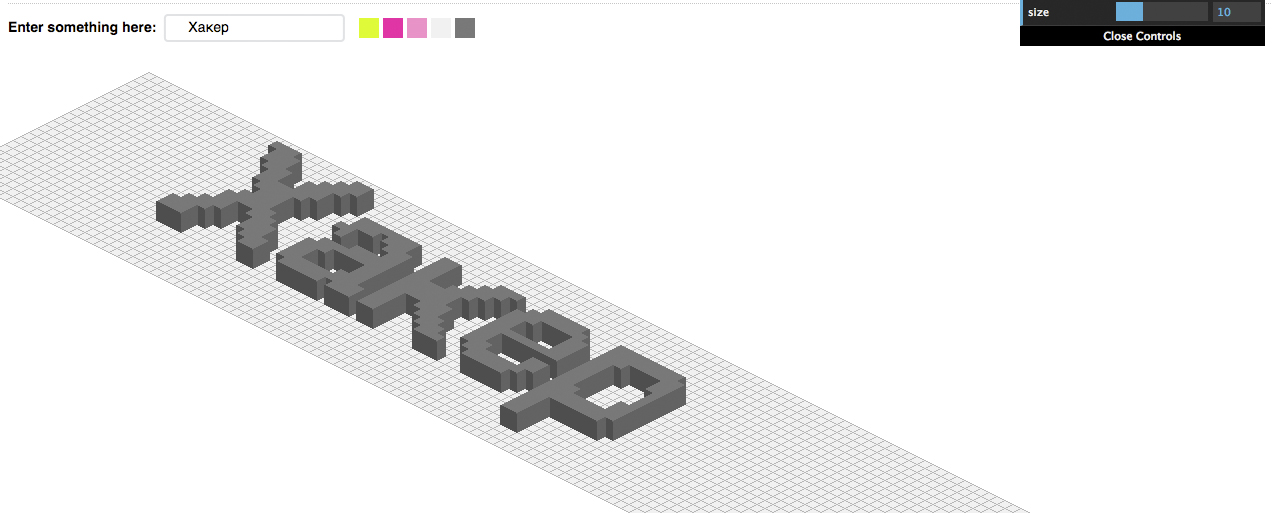
Obelisk.js
https://github.com/nosir/obelisk.js
Очень занимательная библиотека. Я думаю, многие замечали, что в Сети существует некий тренд на пиксельную графику — взять хотя бы тот же Flappy Bird. Но во времена «олдскула» настоящего 3D не было, были только 2D изометрические проекции, рисовать которые с помощью современных средств в вебе довольно муторно. Так вот, Obelisk — это JavaScript-движок, который как раз и облегчает построение изометрических объектов на HTML5 Canvas.
Создадим первый куб:
// Создаем canvas 2D point и контейнер pixelView
var point = new obelisk.Point(200, 200);
var pixelView = new obelisk.PixelView(canvas, point);
// Создаем экземпляр куба и закрашиваем его
var dimension = new obelisk.CubeDimension(80, 100, 120);
var gray = obelisk.ColorPattern.GRAY;
var color = new obelisk.CubeColor().getByHorizontalColor(gray);
// Build and render cube
var cube = new obelisk.Cube(dimension, color, true);
pixelView.renderObject(cube);
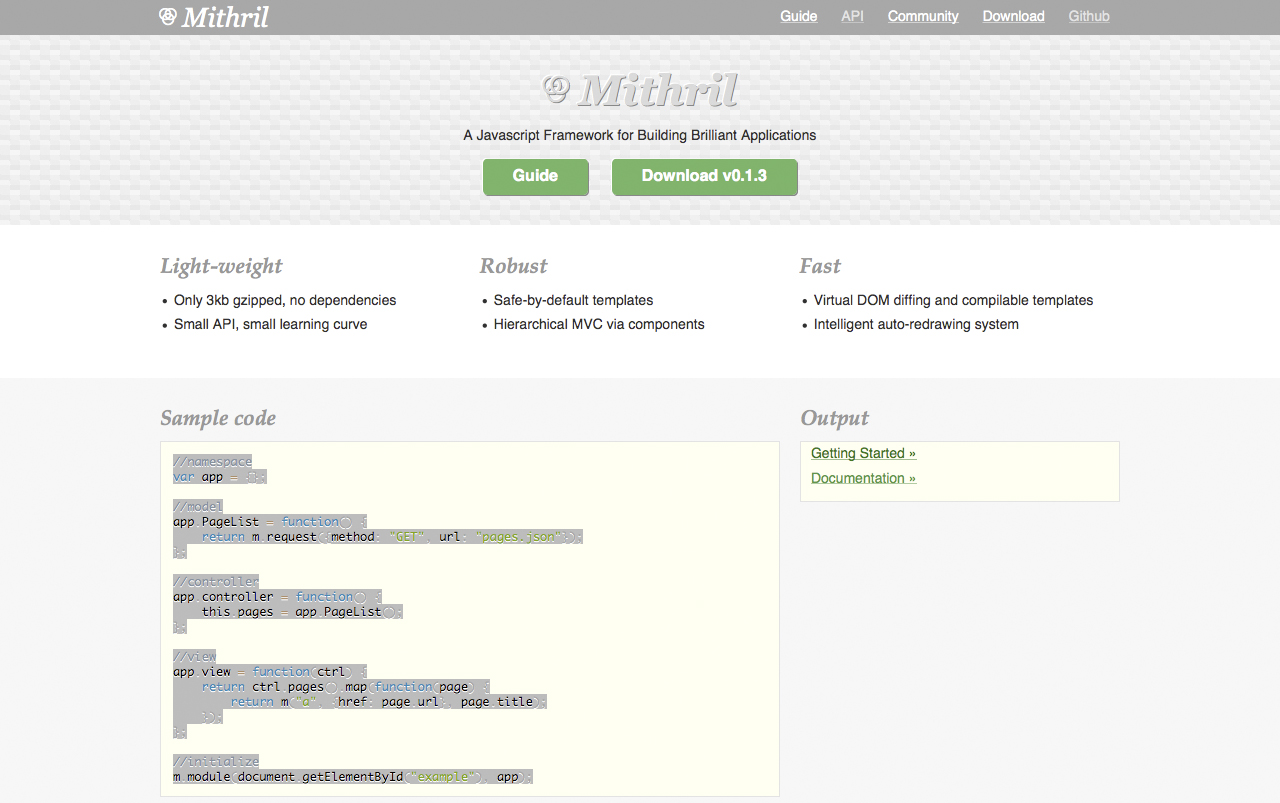
Mithril
https://github.com/lhorie/mithril.js
Миниатюрный MVC-фреймворк, спроектированный с упором на производительность. Всего 3 Кб в gzip, скорость загрузки в десятки раз, а скорость рендеринга в сотни раз выше, чем, например, у тяжеловесного Angular. Из коробки предоставляет достаточно обширный функционал для построения клиентской части веб-приложения: структуру, роутинг и базовые методы работы с DOM и данными.
// namespace
var app = {};
// model
app.PageList = function() {
return m.request({method: "GET", url: "pages.json"});
};
// controller
app.controller = function() {
this.pages = app.PageList();
};
// view
app.view = function(ctrl) {
return ctrl.pages().map(function(page) {
return m("a", {href: page.url}, page.title);
});
};
// initialize
m.module(document.getElementById("example"), app);
GitBook
Весьма привлекательный инструмент для создания документации. К ключевым преимуществам GitBook можно отнести то, что он очень простой в использовании, все происходит с помощью Markdown и на выходе получается грамотно оформленный результат.
// Структура документа
# Титульный лист
README.md
# Описание структуры
SUMMARY.md
intro/
# Введение к вступительной части
README.md
# Первая страница
first-page.md
# Вторая страница
second-page.md
...
// Сборка
$ gitbook build ./ --github=Pestov/Xakep --title="Заголовок"
// где Pestov и Xakep — логин и репозиторий на GitHub

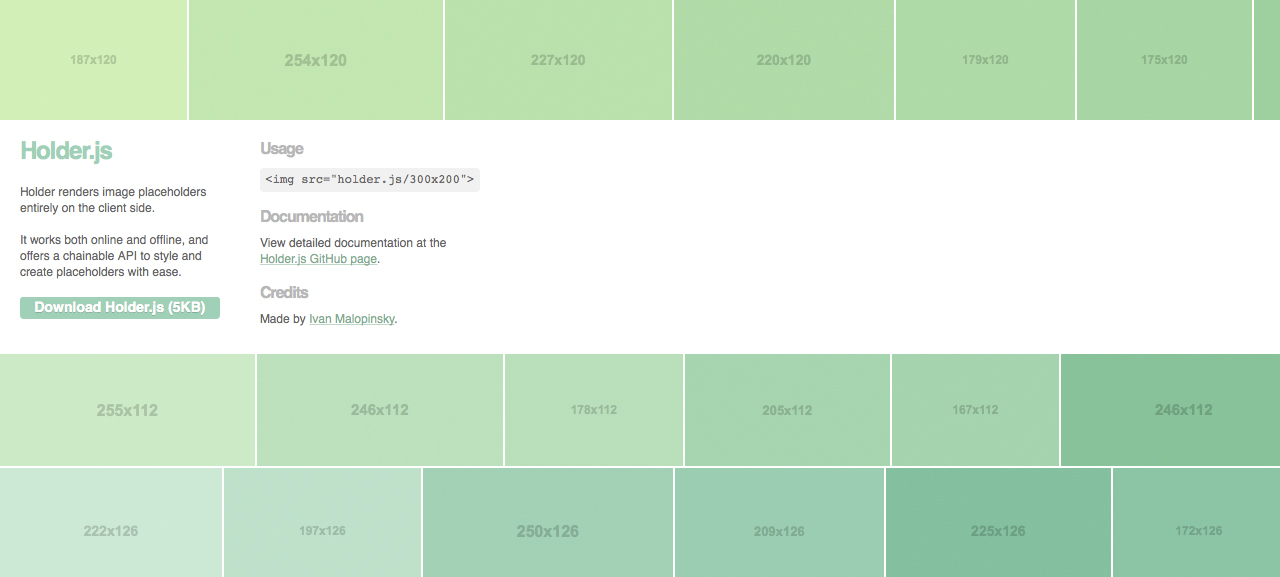
Holder.js
Достаточно часто появляется необходимость в шаблонном изображении, чтобы представить, как будет выглядеть блок в том или ином месте. Конечно, можно использовать реальные картинки-заглушки или отдельные <div>’ы-плейсхолдеры, но и тот и другой подход потребует лишних телодвижений. Первый — открывать графический редактор, а второй — писать дополнительный CSS, который потом все равно использоваться не будет. Наиболее удобным решением будет миниатюрная библиотека Holder, которая генерирует на клиенте изображение произвольного размера с помощью SVG и Canvas.
JS
<script src="holder.js"></script>
<script>
// Есть разные дефолтные темы (sky, vine, lava, gray, industrial) и возможность создавать свои
Holder.add_theme("bright", { background: "white", foreground: "gray", size: 12 })
</script>
HTML
<img src="holder.js/200x300/sky">
<img data-src="holder.js/200x200/text:hello world">