Содержание статьи
Технологиям для звонков из браузера уже много лет: Java, ActiveX, Adobe Flash... В последние несколько лет стало ясно, что плагины и левые виртуальные машины не блещут удобством (зачем мне вообще что-то устанавливать?) и, самое главное, безопасностью. Что же делать? Выход есть!
До последнего времени в IP-сетях использовалось несколько протоколов для IP-телефонии или видео: SIP, наиболее распространенный протокол, сходящие со сцены H.323 и MGCP, Jabber/Jingle (используемый в Gtalk), полуоткрытые Adobe RTMP* и, конечно, закрытый Skype. Проект WebRTC, инициированный Google, пытается перевернуть положение дел в мире IP- и веб-телефонии, сделав ненужными все программные телефоны, включая Skype. WebRTC не просто реализует все коммуникационные возможности непосредственно внутри браузера, установленного сейчас практически на каждом устройстве, но пытается одновременно решить более общую задачу коммуникаций между пользователями браузеров (обмен различными данными, трансляция экранов, совместная работа с документами и многое другое).
WebRTC со стороны веб-разработчика
С точки зрения веб-разработчика WebRTC состоит из двух основных частей:
- управление медиапотоками от локальных ресурсов (камеры, микрофона или экрана локального компьютера) реализуется методом navigator.getUserMedia, возвращающим объект MediaStream;
- peer-to-peer коммуникации между устройствами, генерирующими медиапотоки, включая определение способов связи и непосредственно их передачу — объекты RTCPeerConnection (для отправки и получения аудио- и видеопотоков) и RTCDataChannel (для отправки и получения данных из браузера).
Что будем делать?
Мы разберемся, как организовать простейший многопользовательский видеочат между браузерами на основе WebRTC с использованием веб-сокетов. Экспериментировать начнем в Chrome/Chromium, как наиболее продвинутых в плане WebRTC браузерах, хотя вышедший 24 июня Firefox 22 почти их догнал. Нужно сказать, что стандарт еще не принят, и от версии к версии API может меняться. Все примеры проверялись в Chromium 28. Для простоты не будем следить за чистотой кода и кросс-браузерностью.
MediaStream
Первый и самый простой компонент WebRTC — MediaStream. Он предоставляет браузеру доступ к медиапотокам с камеры и микрофона локального компьютера. В Chrome для этого необходимо вызвать функцию navigator.webkitGetUserMedia() (так как стандарт еще не завершен, все функции идут с префиксом, и в Firefox эта же функция называется navigator.mozGetUserMedia()). При ее вызове пользователю будет выведен запрос о разрешении доступа к камере и микрофону. Продолжить звонок можно будет только после того, как пользователь даст свое согласие. В качестве параметров этой функции передаются параметры требуемого медиапотока и две callback-функции: первая будет вызвана в случае успешного получения доступа к камере/микрофону, вторая — в случае ошибки. Для начала создадим HTML-файл rtctest1.html с кнопкой и элементом <video> :
<!DOCTYPE html>
<html>
<head><title>WebRTC - первое знакомство</title>
<style>
video { height: 240px; width: 320px; border: 1px solid grey; }
</style>
</head>
<body>
<button id="btn_getUserMedia" onclick="getUserMedia_click()">getUserMedia</button>
<br>
<video id="localVideo1" autoplay="true"></video>
<script>
</script>
</body>
</html>
Microsoft CU-RTC-Web
Microsoft не была бы Microsoft, если бы в ответ на инициативу Google не выпустила немедленно свой собственный несовместимый нестандартный вариант под названием CU-RTC-Web (html5labs.interoperabilitybridges.com/cu-rtc-web/cu-rtc-web.htm). Хотя доля IE, и так небольшая, продолжает сокращаться, количество пользователей Skype дает Microsoft надежду потеснить Google, и можно предположить, что именно этот стандарт будет использоваться в браузерной версии Skype. Стандарт Google ориентирован в первую очередь на коммуникации между браузерами; в то же время основная часть голосового трафика по-прежнему остается в обычной телефонной сети, и шлюзы между ней и IP-сетями необходимы не только для удобства использования или более быстрого распространения, но и в качестве средства монетизации, которое позволит большему числу игроков их развивать. Появление еще одного стандарта может не только привести к неприятной необходимости разработчикам поддерживать сразу две несовместимых технологии, но и в перспективе дать пользователю более широкий выбор возможного функционала и доступных технических решений. Поживем — увидим.
Включение локального потока
Внутри тегов <script> </script> нашего HTML-файла объявим глобальную переменную для медиапотока:
var localStream = null;
Первым параметром методу getUserMedia необходимо указать параметры запрашиваемого медиапотока — например просто включить аудио или видео:
var streamConstraints = { "audio": true, "video": true }; // Запрашиваем доступ и к аудио, и к видео
Либо указать дополнительные параметры:
var streamConstraints = {
"audio": true,
"video": {
"mandatory": { "maxWidth": "320", "maxHeight": "240", "maxFrameRate": "5" },
"optional": []
}
};
Вторым параметром методу getUserMedia необходимо передать callback-функцию, которая будет вызвана в случае его успешного выполнения:
function getUserMedia_success(stream) {
console.log("getUserMedia_success():", stream);
localVideo1.src = URL.createObjectURL(stream); // Подключаем медиапоток к HTML-элементу <video>
localStream = stream; // и сохраняем в глобальной переменной для дальнейшего использования
}
Третий параметр — callback-функция обработчик ошибки, который будет вызван в случае ошибки
function getUserMedia_error(error) {
console.log("getUserMedia_error():", error);
}
Собственно вызов метода getUserMedia — запрос доступа к микрофону и камере при нажатии на первую кнопку
function getUserMedia_click() {
console.log("getUserMedia_click()");
navigator.webkitGetUserMedia(
streamConstraints,
getUserMedia_success,
getUserMedia_error
);
}
Получить доступ к медиапотоку из файла, открытого локально, невозможно. Если попытаться так сделать, получим ошибку:
NavigatorUserMediaError {code: 1, PERMISSION_DENIED: 1}"
Выложим получившийся файл на сервер, откроем в браузере и в ответ на появившийся запрос разрешим доступ к камере и микрофону.


Хакер #176. Анонимность в интернете
Выбрать устройства, к которым получит доступ Chrome, можно в Settings («Настройки»), линк Show advanced settings («Показать дополнительные настройки»), раздел Privacy («Личные данные»), кнопка Content («Настройки контента»). В браузерах Firefox и Opera выбор устройств осуществляется из выпадающего списка непосредственно при разрешении доступа.
При использовании протокола HTTP разрешение будет запрашиваться каждый раз при получении доступа к медиапотоку после загрузки страницы. Переход на HTTPS позволит выводить запрос однократно, только при самом первом доступе к медиапотоку.
Обрати внимание на пульсирующий кружок в иконке на закладке и значок камеры в правой части адресной строки:
RTCMediaConnection
RTCMediaConnection — объект, предназначенный для установления и передачи медиапотоков по сети между участниками. Кроме того, этот объект отвечает за формирование описания медиасессии (SDP), получение информации об ICE-кандидатах для прохождения через NAT или сетевые экраны (локальные и с помощью STUN) и взаимодействие с TURN-сервером. У каждого участника должно быть по одному RTCMediaConnection на каждое соединение. Медиапотоки передаются по шифрованному протоколу SRTP.
TURN-серверы
ICE-кандидаты бывают трех типов: host, srflx и relay. Host содержат информацию, полученную локально, srflx — то, как узел выглядит для внешнего сервера (STUN), и relay — информация для проксирования трафика через TURN-сервер. Если наш узел находится за NAT’ом, то host-кандидаты будут содержать локальные адреса и будут бесполезны, кандидаты srflx помогут только при определенных видах NAT и relay будут последней надеждой пропустить трафик через промежуточный сервер.
Пример ICE-кандидата типа host, с адресом 192.168.1.37 и портом udp/34022:
a=candidate:337499441 2 udp 2113937151 192.168.1.37 34022 typ host generation 0
Общий формат для задания STUN/TURN-серверов:
var servers = { "iceServers": [
{ "url": "stun:stun.stunprotocol.org:3478" },
{ "url": "turn:user@host:port", "credential": "password" }
]};
Публичных STUN-серверов в интернете много. Большой список, например, есть здесь. К сожалению, решают они слишком малую часть проблем. Публичных же TURN-серверов, в отличие от STUN, практически нет. Связано это с тем, что TURN-сервер пропускает через себя медиапотоки, которые могут значительно загружать и сетевой канал, и сам сервер. Поэтому самый простой способ подключиться к TURN-серверам — установить его самому (понятно, что потребуется публичный IP). Из всех серверов, на мой взгляд, наилучший rfc5766-turn-server. Под него есть даже готовый образ для Amazon EC2.
С TURN пока не все так хорошо, как хотелось бы, но идет активная разработка, и хочется надеяться, через какое-то время WebRTC если не сравняется со Skype по качеству прохождения через трансляцию адресов (NAT) и сетевые экраны, то по крайней мере заметно приблизится.
Для RTCMediaConnection необходим дополнительный механизм обмена управляющей информацией для установления соединения — хотя он и формирует эти данные, но не передает их, и передачу другим участниками необходимо реализовывать отдельно.

Выбор способа передачи возлагается на разработчика — хоть вручную. Как только обмен необходимыми данными пройдет, RTCMediaConnection установит медиапотоки автоматически (если получится, конечно).
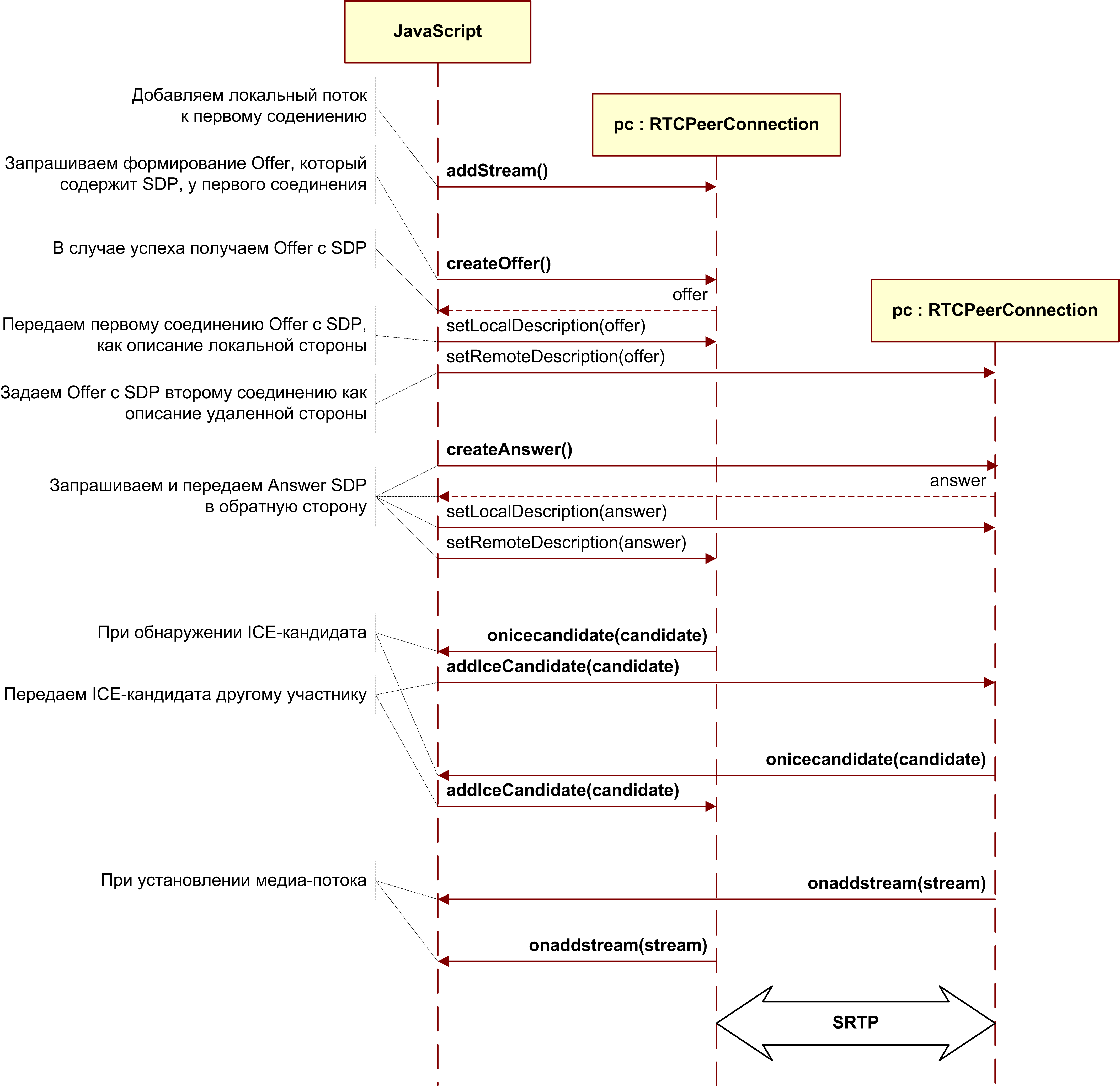
Модель offer-answer
Для установления и изменения медиапотоков используется модель offer/answer (предложение/ответ; описана в RFC3264) и протокол SDP (Session Description Protocol). Они же используются и протоколом SIP. В этой модели выделяется два агента: Offerer — тот, кто генерирует SDP-описание сессии для создания новой или модификации существующей (Offer SDP), и Answerer — тот, кто получает SDP-описание сессии от другого агента и отвечает ему собственным описанием сессии (Answer SDP). При этом в спецификации требуется наличие протокола более высокого уровня (например, SIP или собственного поверх веб-сокетов, как в нашем случае), отвечающего за передачу SDP между агентами.
Какие данные необходимо передать между двумя RTCMediaConnection, чтобы они смогли успешно установить медиапотоки:
- Первый участник, инициирующий соединение, формирует Offer, в котором передает структуру данных SDP (этот же протокол для той же цели используется в SIP), описывающую возможные характеристики медиапотока, который он собирается начать передавать. Этот блок данных необходимо передать второму участнику. Второй участник формирует Answer, со своим SDP и пересылает его первому.
- И первый и второй участники выполняют процедуру определения возможных ICE-кандидатов, с помощью которых к ним сможет передать медиапоток второй участник. По мере определения кандидатов информация о них должна передаваться другому участнику.

Формирование Offer
Для формирования Offer нам понадобятся две функции. Первая будет вызываться в случае его успешного формирования. Второй параметр метода createOffer() — callback-функция, вызываемая в случае ошибки при его выполнении (при условии, что локальный поток уже доступен).
Дополнительно понадобятся два обработчика событий: onicecandidate при определении нового ICE-кандидата и onaddstream при подключении медиапотока от дальней стороны. Вернемся к нашему файлу. Добавим в HTML после строк с элементами <button> еще одну:
<button id="btn_createOffer" onclick="createOffer_click()">createOffer</button>
И после строки с элементом <video> (на будущее):
<br>
<video id="remoteVideo1" autoplay=true></video>
Также в начале JavaScript-кода объявим глобальную переменную для RTCPeerConnection:
var pc1;
При вызове конструктора RTCPeerConnection необходимо указать STUN/TURN-серверы. Подробнее о них см. врезку; пока все участники находятся в одной сети, они не требуются.
var servers = null;
Параметры для подготовки Offer SDP
var offerConstraints = {};
Первый параметр метода createOffer() — callback-функция, вызываемая при успешном формировании Offer
function pc1_createOffer_success(desc) {
console.log("pc1_createOffer_success(): \ndesc.sdp:\n"+desc.sdp+"desc:", desc);
pc1.setLocalDescription(desc); // Зададим RTCPeerConnection, сформированный Offer SDP методом setLocalDescription.
// Когда дальняя сторона пришлет свой Answer SDP, его нужно будет задать методом setRemoteDescription
// Пока вторая сторона не реализована, ничего не делаем
// pc2_receivedOffer(desc);
}
Второй параметр — callback-функция, которая будет вызвана в случае ошибки
function pc1_createOffer_error(error){
console.log("pc1_createOffer_success_error(): error:", error);
}
И объявим callback-функцию, которой будут передаваться ICE-кандидаты по мере их определения:
function pc1_onicecandidate(event){
if (event.candidate) {
console.log("pc1_onicecandidate():\n"+ event.candidate.candidate.replace("\r\n", ""), event.candidate);
// Пока вторая сторона не реализована, ничего не делаем
// pc2.addIceCandidate(new RTCIceCandidate(event.candidate));
}
}
А также callback-функцию для добавления медиапотока от дальней стороны (на будущее, так как пока у нас только один RTCPeerConnection):
function pc1_onaddstream(event) {
console.log("pc_onaddstream()");
remoteVideo1.src = URL.createObjectURL(event.stream);
}
При нажатии на кнопку «createOffer» создадим RTCPeerConnection, зададим методы onicecandidate и onaddstream и запросим формирование Offer SDP, вызвав метод createOffer():
function createOffer_click() {
console.log("createOffer_click()");
pc1 = new webkitRTCPeerConnection(servers); // Создаем RTCPeerConnection
pc1.onicecandidate = pc1_onicecandidate; // Callback-функция для обработки ICE-кандидатов
pc1.onaddstream = pc1_onaddstream; // Callback-функция, вызываемая при появлении медиапотока от дальней стороны. Пока что его нет
pc1.addStream(localStream); // Передадим локальный медиапоток (предполагаем, что он уже получен)
pc1.createOffer( // И собственно запрашиваем формирование Offer
pc1_createOffer_success,
pc1_createOffer_error,
offerConstraints
);
}
Сохраним файл как rtctest2.html, выложим его на сервер, откроем в браузере и посмотрим в консоли, какие данные формируются во время его работы. Второе видео пока не появится, так как участник всего один. Напомним, SDP — описание параметров медиасессии, доступные кодеки, медиапотоки, а ICE-кандидаты — возможные варианты подключения к данному участнику.
Формирование Answer SDP и обмен ICE-кандидатами
И Offer SDP, и каждого из ICE-кандидатов необходимо передать другой стороне и там после их получения у RTCPeerConnection вызвать методы setRemoteDescription для Offer SDP и addIceCandidate для каждого ICE-кандидата, полученного от дальней стороны; аналогично в обратную сторону для Answer SDP и удаленных ICE-кандидатов. Сам Answer SDP формируется аналогично Offer; разница в том, что вызывается не метод createOffer, а метод createAnswer и перед этим RTCPeerConnection методом setRemoteDescription передается Offer SDP, полученный от вызывающей стороны.
Добавим еще один видеоэлемент в HTML:
<video id="remoteVideo2" autoplay=true></video>
И глобальную переменную для второго RTCPeerConnection под объявлением первой:
var pc2;
Обработка Offer и Answer SDP
Формирование Answer SDP очень похоже на Offer. В callback-функции, вызываемой при успешном формировании Answer, аналогично Offer, отдадим локальное описание и передадим полученный Answer SDP первому участнику:
function pc2_createAnswer_success(desc) {
pc2.setLocalDescription(desc);
console.log("pc2_createAnswer_success()", desc.sdp);
pc1.setRemoteDescription(desc);
}
Callback-функция, вызываемая в случае ошибки при формировании Answer, полностью аналогична Offer:
function pc2_createAnswer_error(error) {
console.log('pc2_createAnswer_error():', error);
}
Параметры для формирования Answer SDP:
var answerConstraints = {
'mandatory': { 'OfferToReceiveAudio':true, 'OfferToReceiveVideo':true }
};
При получении Offer вторым участником создадим RTCPeerConnection и сформируем Answer аналогично Offer:
function pc2_receivedOffer(desc) {
console.log("pc2_receiveOffer()", desc);
// Создаем объект RTCPeerConnection для второго участника аналогично первому
pc2 = new webkitRTCPeerConnection(servers);
pc2.onicecandidate = pc2_onicecandidate; // Задаем обработчик события при появлении ICE-кандидата
pc2.onaddstream = pc_onaddstream; // При появлении потока подключим его к HTML <video>
pc2.addStream(localStream); // Передадим локальный медиапоток (в нашем примере у второго участника он тот же, что и у первого)
// Теперь, когда второй RTCPeerConnection готов, передадим ему полученный Offer SDP (первому мы передавали локальный поток)
pc2.setRemoteDescription( new RTCSessionDescription(desc) );
// Запросим у второго соединения формирование данных для сообщения Answer
pc2.createAnswer(
pc2_createAnswer_success,
pc2_createAnswer_error,
answerConstraints
);
}
Для того чтобы в рамках нашего примера передать Offer SDP от первого участника ко второму, раскомментируем в функции pc1createOffersuccess() строку вызова:
pc2_receivedOffer(desc);
Чтобы реализовать обработку ICE-кандидатов, раскомментируем в обработчике события готовности ICE-кандидатов первого участника pc1_onicecandidate() его передачу второму:
pc2.addIceCandidate(new RTCIceCandidate(event.candidate));
Обработчик события готовности ICE-кандидатов второго участника зеркально подобен первому:
function pc2_onicecandidate(event) {
if (event.candidate) {
console.log("pc2_onicecandidate():", event.candidate.candidate);
pc1.addIceCandidate(new RTCIceCandidate(event.candidate));
}
}
Сallback-функцию для добавления медиапотока от первого участника:
function pc2_onaddstream(event) {
console.log("pc_onaddstream()");
remoteVideo2.src = URL.createObjectURL(event.stream);
}
Завершение соединения
Добавим еще одну кнопку в HTML
<button id="btnHangup" onclick="btnHangupClick()">Hang Up</button>
И функцию для завершения соединения
function btnHangupClick() {
// Отключаем локальное видео от HTML-элементов <video>, останавливаем локальный медиапоток, устанавливаем = null
localVideo1.src = ""; localStream.stop(); localStream = null;
// Для каждого из участников отключаем видео от HTML-элементов <video>, закрываем соединение, устанавливаем указатель = null
remoteVideo1.src = ""; pc1.close(); pc1 = null;
remoteVideo2.src = ""; pc2.close(); pc2 = null;
}
Сохраним как rtctest3.html, выложим на сервер и откроем в браузере. В этом примере реализована двусторонняя передача медиапотоков между двумя RTCPeerConnection в рамках одной закладки браузера. Чтобы организовать через сеть обмен Offer и Answer SDP, ICE-кандидатами между участниками и другой информацией, потребуется вместо прямого вызова процедур реализовать обмен между участниками с помощью какого-либо транспорта, в нашем случае — веб-сокетов.
Трансляция экрана
Функцией getUserMedia можно также захватить экран и транслировать как MediaStream, указав следующие параметры:
var mediaStreamConstraints = {
audio: false,
video: {
mandatory: { chromeMediaSource: 'screen' },
optional: []
}
};
Для успешного доступа к экрану должно выполняться несколько условий:
- включить флаг снимка экрана в getUserMedia() в chrome://flags/,chrome://flags/;
- исходный файл должен быть загружен по HTTPS (SSL origin);
- аудиопоток не должен запрашиваться;
- не должно выполняться несколько запросов в одной закладке браузера.
Библиотеки для WebRTC
Хотя WebRTC еще и не закончен, уже появилось несколько базирующихся на нем библиотек. JsSIP предназначена для создания браузерных софтфонов, работающих с SIP-коммутаторами, такими как Asterisk и Camalio. PeerJS упростит создание P2P-сетей для обмена данными, а Holla сократит объем разработки, необходимый для P2P-связи из браузеров.
Node.js и socket.io
Для того чтобы организовать обмен SDP и ICE-кандидатами между двумя RTCPeerConnection через сеть, используем Node.js с модулем socket.io.
Установка последней стабильной версии Node.js (для Debian/Ubuntu) описана здесь
$ sudo apt-get install python-software-properties python g++ make
$ sudo add-apt-repository ppa:chris-lea/node.js
$ sudo apt-get update
$ sudo apt-get install nodejs
Установка под другие операционные системы описана здесь
Проверим:
$ echo "sys=require('util'); sys.puts('Test message');" > nodetest1.js $ nodejs nodetest1.jsС помощью npm (Node Package Manager) установим socket.io и дополнительный модуль express:
$ npm install socket.io express
Проверим, создав файл nodetest2.js для серверной части:
$ nano nodetest2.js
var app = require('express')()
, server = require('http').createServer(app)
, io = require('socket.io').listen(server);
server.listen(80); // Если порт 80 свободен
app.get('/', function (req, res) { // При обращении к корневой странице
res.sendfile(__dirname + '/nodetest2.html'); // отдадим HTML-файл
});
io.sockets.on('connection', function (socket) { // При подключении
socket.emit('server event', { hello: 'world' }); // отправим сообщение
socket.on('client event', function (data) { // и объявим обработчик события при поступлении сообщения от клиента
console.log(data);
});
});
И nodetest2.html для клиентской части:
$ nano nodetest2.html
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('/'); // URL сервера веб-сокетов (корневая страница сервера, с которого была загружена страница)
socket.on('server event', function (data) {
console.log(data);
socket.emit('client event', { 'name': 'value' });
});
</script>
Запустим сервер:
$ sudo nodejs nodetest2.js
и откроем страницу http://localhost:80 (если запущен локально на 80-м порту) в браузере. Если все успешно, в консоли JavaScript браузера мы увидим обмен событиями между браузером и сервером при подключении.
Обмен информацией между RTCPeerConnection через веб-сокеты
Клиентская часть
Сохраним наш основной пример (rtcdemo3.html) под новым именем rtcdemo4.html. Подключим в элементе библиотеку socket.io:
<script src="/socket.io/socket.io.js"></script>
И в начале сценария JavaScript — подключение к веб-сокетам:
var socket = io.connect('http://localhost');
Заменим прямой вызов функций другого участника отправкой ему сообщения через веб-сокеты:
function createOffer_success(desc) {
...
// pc2_receivedOffer(desc);
socket.emit('offer', desc);
...
}
function pc2_createAnswer_success(desc) {
...
// pc1.setRemoteDescription(desc);
socket.emit('answer', desc );
}
function pc1_onicecandidate(event) {
...
// pc2.addIceCandidate(new RTCIceCandidate(event.candidate));
socket.emit('ice1', event.candidate);
...
}
function pc2_onicecandidate(event) {
...
// pc1.addIceCandidate(new RTCIceCandidate(event.candidate));
socket.emit('ice2', event.candidate);
...
}
В функции hangup() вместо прямого вызова функций второго участника передадим сообщение через веб-сокеты:
function btnHangupClick() {
...
// remoteVideo2.src = ""; pc2.close(); pc2 = null;
socket.emit('hangup', {});
}
И добавим обработчики получения сообщения:
socket.on('offer', function (data) {
console.log("socket.on('offer'):", data);
pc2_receivedOffer(data);
});
socket.on('answer', function (data) {е
console.log("socket.on('answer'):", data);
pc1.setRemoteDescription( new RTCSessionDescription(data) );
});
socket.on('ice1', function (data) {
console.log("socket.on('ice1'):", data);
pc2.addIceCandidate(new RTCIceCandidate(data));
});
socket.on('ice2', function (data) {
console.log("socket.on('ice2'):", data);
pc1.addIceCandidate(new RTCIceCandidate(data));
});
socket.on('hangup', function (data) {
console.log("socket.on('hangup'):", data);
remoteVideo2.src = ""; pc2.close(); pc2 = null;
});
Серверная часть
На серверной стороне сохраним файл nodetest2 под новым именем rtctest4.js и внутри функции io.sockets.on('connection', function (socket) { ... } добавим прием и отправку сообщений клиентов:
socket.on('offer', function (data) { // При получении сообщения 'offer',
// так как клиентское соединение в данном примере всего одно,
// отправим сообщение обратно через тот же сокет
socket.emit('offer', data);
// Если бы было необходимо переслать сообщение по всем соединениям,
// кроме отправителя:
// soket.broadcast.emit('offer', data);
});
socket.on('answer', function (data) {
socket.emit('answer', data);
});
socket.on('ice1', function (data) {
socket.emit('ice1', data);
});
socket.on('ice2', function (data) {
socket.emit('ice2', data);
});
socket.on('hangup', function (data) {
socket.emit('hangup', data);
});
Кроме этого, изменим имя HTML-файла:
// res.sendfile(__dirname + '/nodetest2.html'); // Отдадим HTML-файл
res.sendfile(__dirname + '/rtctest4.html');
Запуск сервера:
$ sudo nodejs nodetest2.js
Несмотря на то что код обоих клиентов выполняется в пределах одной и той же закладки браузера, все взаимодействие между участниками в нашем примере полностью осуществляется через сеть и «разнести» участников уже не требует особых сложностей. Впрочем, то, что мы делали, тоже было очень простым — эти технологии и хороши своей простотой в использовании. Пусть иногда и обманчивой. В частности, не будем забывать, что без STUN/TURN-серверов наш пример не сможет работать в присутствии трансляции адресов и сетевых экранов.
Заключение
Получившийся пример очень условен, но если немного универсализировать обработчики событий, чтобы они не различались у вызывающей и вызываемой стороны, вместо двух объектов pc1 и pc2 сделать массив RTCPeerConnection и реализовать динамическое создание и удаление элементов <video> ,то получится вполне пригодный для использования видеочат. В этом уже нет особой специфики, связанной с WebRTC, и пример простейшего видеочата на несколько участников (как и тексты всех примеров статьи) есть на диске, идущем с журналом. Впрочем, и в интернете можно найти уже немало хороших примеров. В частности, при подготовке статьи использовались: simpl.info getUserMedia, simpl.info RTCPeerConnection,WebRTC Reference App.
Можно предположить, что совсем скоро благодаря WebRTC произойдет переворот не только в нашем представлении о голосовой и видеосвязи, но и в том, как мы воспринимаем интернет в целом. WebRTC позиционируется не только как технология для звонков из браузера в браузер, но и как технология коммуникаций реального времени. Видеосвязь, которую мы разобрали, лишь небольшая часть возможных вариантов его использования. Уже есть примеры трансляции экрана (скриншаринга), и совместной работы, и даже P2P-сеть доставки контента на основе браузеров с помощью RTCDataChannel.