В сегодняшнем обзоре — необычные JS- и jQuery-библиотечки для развлечения, повышения функциональности и облегчения интерфейса как твоего веб-проекта, так и твоего собственного ПК. Некоторые даже полезные!
Smartcrop.js
https://github.com/jwagner/smartcrop.js
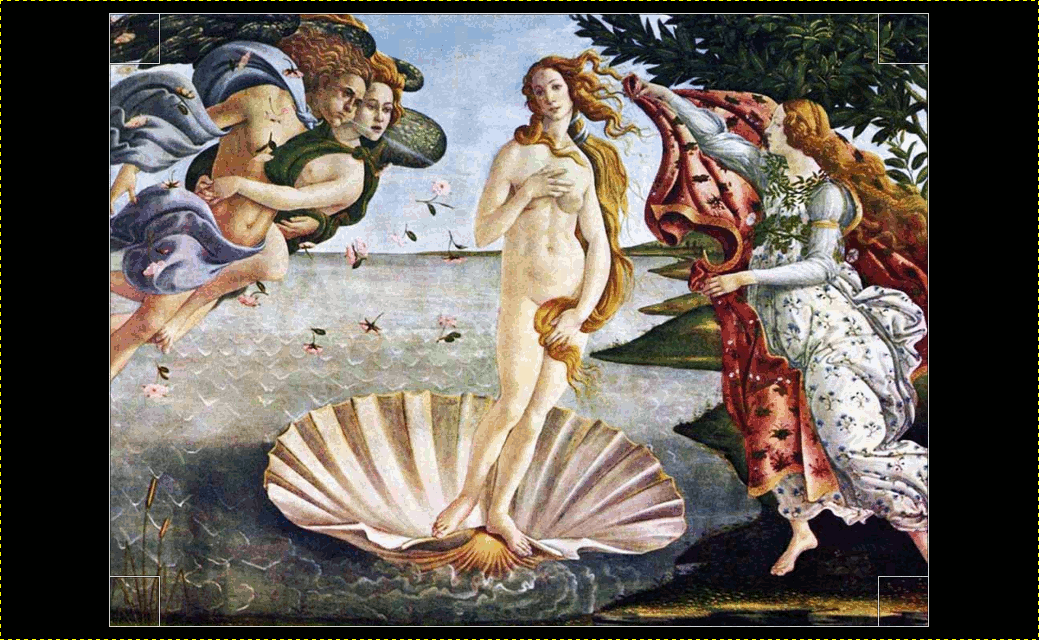
Зачастую изображения на сайте по-разному ориентированы (вертикально или горизонтально) и необходимо их правильно обрезать в нужном размере. Smartcrop.js содержит в себе продвинутые алгоритмы умного способа обрезки изображений. Результаты на самом деле впечатляют. Отличная библиотека, которая собрала более 8000 звезд на GitHub. Обязательно попробуй.
Booking.js
https://github.com/timekit-io/booking-js
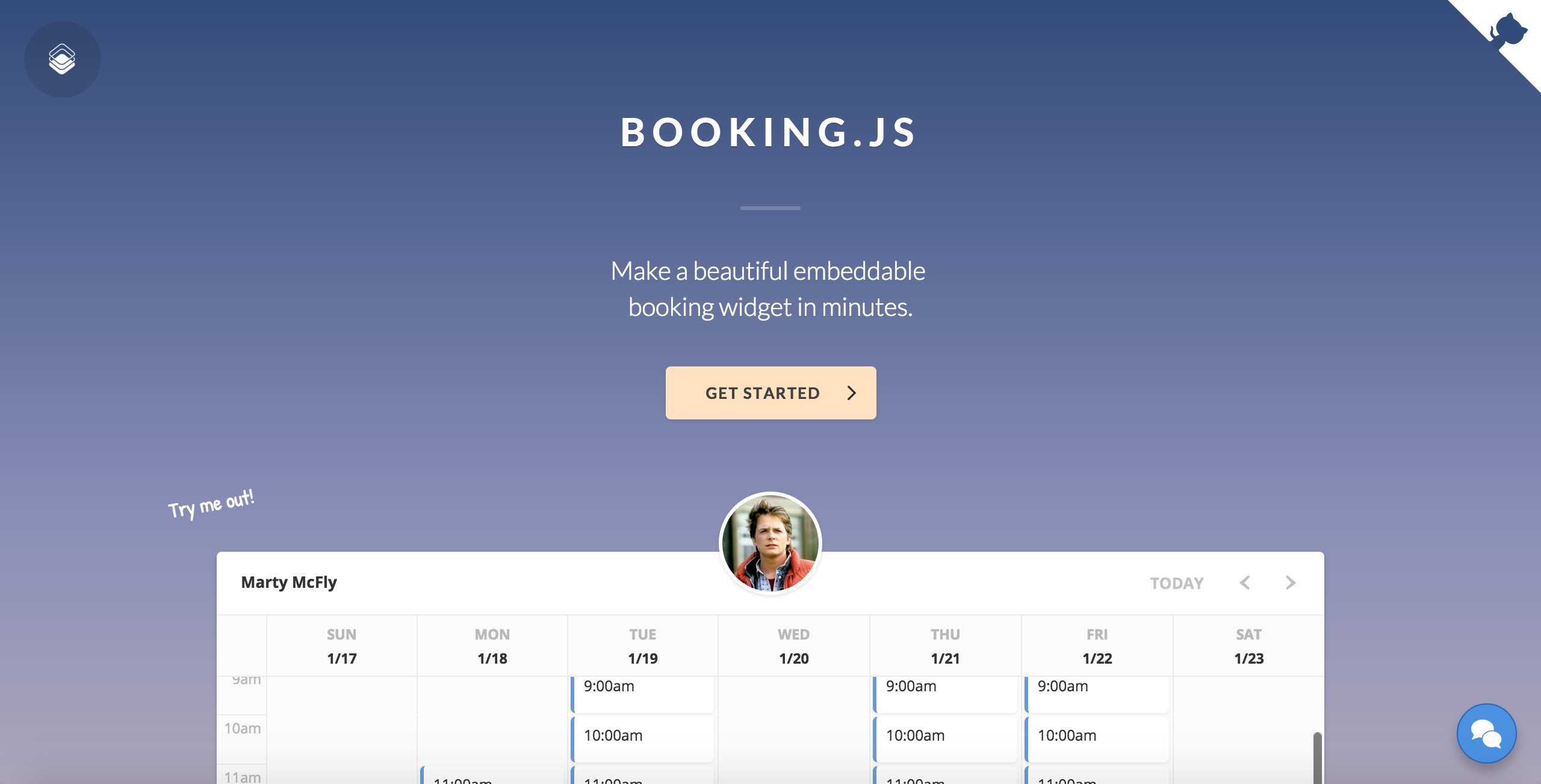
Простой скрипт для встраивания специального виджета для планирования встреч, задач, звонков и всего остального. Сам виджет обладает приятным дизайном, прост в кастомизации и синхронизируется с Google-календарем. Booking.js написан на основе библиотеки Timekit.io, которая служит оболочкой для работы с календарями, датами, списками бронирования, уведомлениями и так далее.
DreamJS
https://github.com/adleroliveira/dreamjs
Удобная тулза для генерации JSON-данных с соблюдением всех типов полей: String, Number, Date, Boolean, Array. Также благодаря интеграции с Chance.js у библиотеки есть более 60 пользовательских типов: имя, возраст, адрес, слово, фраза, параграф, пол, RGB цвет и так далее. Удобно для генерации seed-данных по существующей модели в БД.
// Определяем схему
dream.schema('User', {
name: String
});
var data1 = dream
.useSchema('User')
.generate(3)
.output();
var data2 = dream
.useSchema('User')
.generateRnd(3)
.output();Результатом будет:
// data1
[ { name: '' }, { name: '' }, { name: '' } ]
// data2
[ { name: 'Jlxokrs' }, { name: 'oHiklkss' }, { name: 'mNeiOlsaa' } ]Piety
https://github.com/benpickles/peity
Piety — это jQuery-плагин, который позволяет генерировать масштабируемые <svg>-графики (круговые, линейные, колонки) из содержимого HTML-элементов. Библиотека включает ряд определенных опций, но для использования достаточно применить метод .peity():
3/5
5,2,3
3,5,1,6,2
$(".pie").peity("pie");
$(".donut").peity("donut");
$(".line").peity("line");
$(".bar").peity("bar");atvImg
https://github.com/drewwilson/atvImg
Крошечная библиотека (всего два килобайта), которая создает потрясающий эффект анимации иконок из меню Apple TV для десктопов и touch-устройств. Если указать несколько слоев в родительском элементе, иконка станет параллаксным 3D-объектом. Это действительно лучше один раз увидеть на примере.

TLDR Pages
https://github.com/tldr-pages/tldr/
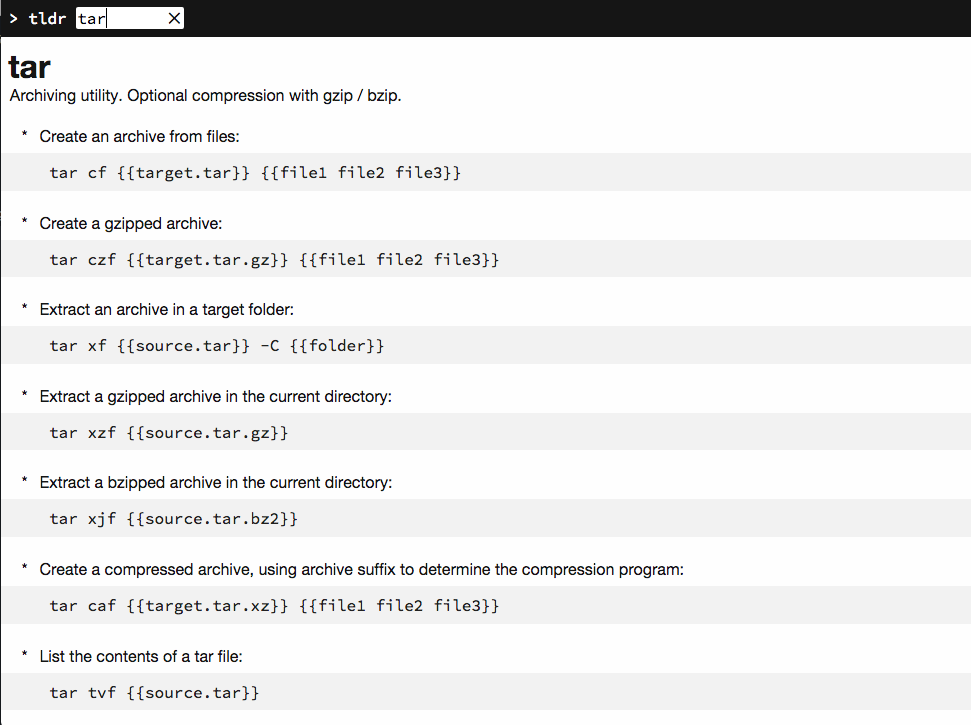
Аббревиатура TL;DR достаточно часто встречается в письмах и означает «Too long; didn’t read». TLDR Pages — это репозиторий, у которого уже почти 7000 старов, 200 контрибьюторов, и его предназначение — собрать самую полезную информацию по man-командам. Например, достаточно ввести tar, и можно получить шесть строк с примерами работы с tar вместо огромной главы с экскурсами в историю UNIX :).
Помимо веб- и Android-версий, существуют клиенты для:
- Node.js —
npm install -g tldr; - Ruby —
gem install tldrb; - Python —
pip install tldr.py; - C++ —
brew install tldr-pages/tldr/tldr.
Trix
https://github.com/basecamp/trix
Текстовый редактор для современных браузеров, который обрел большую популярность. И немудрено, потому что это проект от команды Basecamp и создателей Ruby on Rails.
Большинство существующих WYSIWYG-редакторов являются обертками над contenteditable и execCommand API со множеством костылей. Трикс пошел другим путем: он использует contenteditable как средство ввода-вывода контента. Сами же изменения текста записываются в собственную модель документа, а по ее изменению происходит ререндеринг.
Balalaika
https://github.com/finom/balalaika
Пожалуй, самая крошечная JavaScript-библиотека (986 байт или 603 в Gzip) для различных манипуляций с DOM. «Балалайка» написана нашим соотечественником и автором достаточно популярного MVC-фреймворка «Матрешка». При своих размерах «Балалайка» содержит 18 методов: concat, join, pop, push, reverse, shift, sort, indeOf, map, some и другие.
// Задаем обработчик события
$('.my-selector').on('click.namespace', function() {
alert('I need my balalaika');
});
// DOM ready
$(function() {
// ...
});
// Ряд функций, привычных по jQuery, по дефолту не
// включены в «Балалайку», но их легко добавить
$.fn.hasClass = function( className ) {
return !!this[ 0 ] && this[ 0 ].classList.contains( className );
};deSVG
https://github.com/benhowdle89/deSVG
Среди фронтендеров было много споров на тему, что лучше — иконочный шрифт или SVG-иконки. Большинство экспертов в данной области признают преимущество SVG, поскольку он увеличивает возможности кастомизации и немного повышает кросс-браузерность по сравнению со шрифтами. deSVG, в свою очередь, находит все элементы <img/>, содержащие в src SVG-изображения, после чего асинхронно подгружает их в svg-элементы, что позволяет кастомизировать path отдельно с помощью CSS.
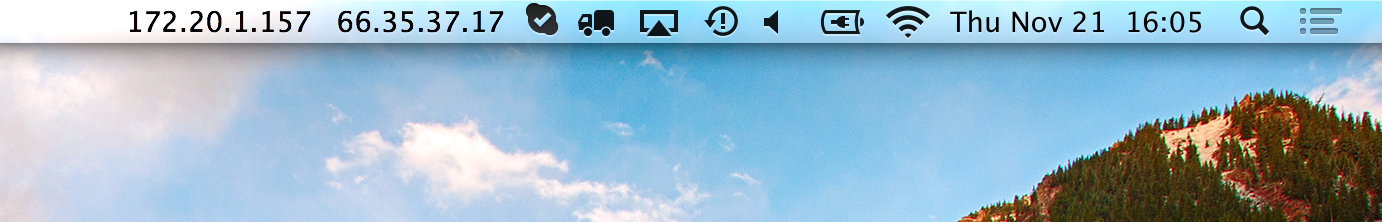
BitBar
https://github.com/matryer/bitbar
BitBar — это удобная утилита для OS X, которая позволяет вывести данные программ и скриптов в системную панель меню. Это удобно, если нужно постоянно держать перед глазами обновляющиеся значения: температуру процессора, скорость вращения вентиляторов, свободную память, курсы валют или текущий внешний IP. Можно задать любой период обновлений для данных. Для BitBar уже написано множество плагинов, которые позволяют в пару кликов вывести в меню данные с множества источников. Если нужного сервиса или интеграции нет, то несложно написать свой плагин. Маководам — однозначно рекомендуем.