Содержание статьи
Китайские интернет-магазины предлагают стики на любой вкус, цвет и конфигурацию за небольшие деньги (правда, в корзину также стоит добавить беспроводную клавиатуру/мышь или универсальный пульт). Омрачает всеобщую радость лишь то, что Android на экране телевизора смотрится отлично, а вот управлять им совершенно неудобно (чего стоит перемещение курсора крестовиной на пульте). Одна небезызвестная корпорация добра (Google, если что ;)) решила пойти своим путем и выпустила гаджет со схожей функциональностью, но более дружелюбный для пользователя — Chromecast. Сегодня мы рассмотрим это устройство с точки зрения программиста и даже напишем код под него.
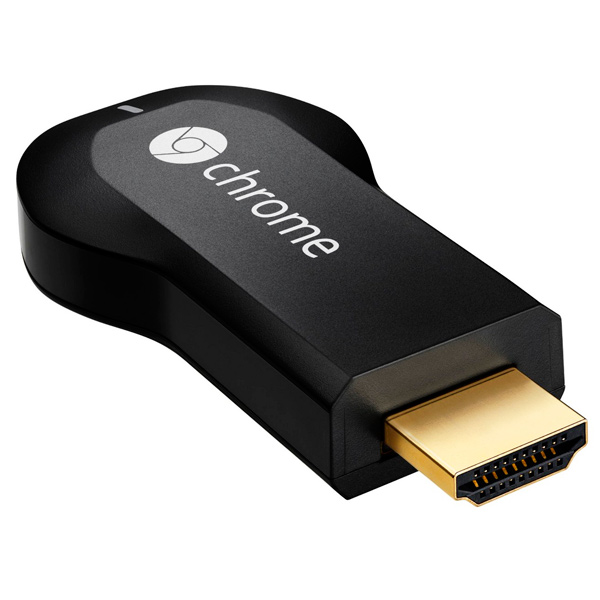
Chromecast
По словам Википедии, Chromecast — цифровой медиаплеер, предназначенный для воспроизведения потокового видео- или аудиоконтента с помощью Wi-Fi из интернета либо из локальной сети. При этом никаких органов управления он не имеет, то есть, в отличие от TV-Stick’ов, требует внешнего управляющего устройства, такого как компьютер или смартфон.

По определению, основным источником видеоконтента для Chromecast из интернета служит YouTube. Если браузер или официальное мобильное приложение обнаружат в сети работающий Chromecast, в интерфейс будет добавлена соответствующая кнопка, запускающая трансляцию на большой экран. Помимо YouTube, донгл от Google поддерживают такие сервисы, как Twitch, Amediateka, Deezer, и многие другие.

Что касается локальных файлов, то самый простой способ воспроизвести что-либо медийное через Chromecast — это перетащить видео- или аудиофайл в окошко браузера Chrome с установленным плагином Google Cast и нажать все ту же заветную кнопочку. И никаких плясок с бубном вокруг DLNA-устройств!

У этой простоты, правда, есть и неприятная сторона — Chromecast поддерживает далеко не все кодеки сжатия. Например, видео в контейнерах MKV и MP4 воспроизводится уверенно, тогда как AVI устройство не переваривает. В этом случае потребуется установить транскодер (например, BubbleUPnP Server), конвертирующий видео на лету, или использовать специализированный сервис (например, Videostream). Вообще, «Хакер» уже касался этой темы, разбирая все мыслимые и немыслимые лайфхаки Chromecast, — повторяться не будем, а перейдем непосредственно к нашей теме.
INFO
Если ты не в курсе, Chromecast дешев по сравнению с аналогами: цены на версию 2013 года начинаются с 2000 ₽, а версию 2015 года можно найти за 3000 ₽. На «Авито» цены еще ниже — посмотри, если не боишься связываться с б/у.
Постановка задачи
Итак, допустим, у нас есть внушительная коллекция фильмов (разумеется, не торренты и не мелодрамы с отважными немецкими сантехниками ;), а, скажем, лицензионные... мультики), которую мы хотим через Chromecast посмотреть на большом экране.
Так как Chromecast работает с потоковым видео, нам потребуется поднять локальный сервер на компьютере (подойдет даже такой легковесный, как HTTP File Server). В моем случае ничего настраивать вообще не пришлось: весь видеоконтент хранится на домашнем сетевом диске (NAS) с уже работающим сервером на базе Apache. Будем считать, что этот этап мы успешно прошли и новоиспеченный сервер отдает видео по ссылкам вида:
http://192.168.1.2/01 - What’s the Score, Pooh.mkv
http://192.168.1.2/02 - Boo to You Too! Winnie the Pooh.mkv
http://192.168.1.2/03 - Pooh Day Afternoon.mkvи так далее (кстати, вместо IP можно использовать сетевое имя).
Cast SDK vs. Cast Companion Library
Для работы с Chromecast существует официальный инструмент — Cast SDK, анонсированный Google сразу же после выхода донгла на рынок. SDK включает объемную документацию и изобилует множеством примеров на все случаи тележизни. С другой стороны, инструментарий страдает некоторой «низкоуровневостью» и предполагает написание (копи-пасты, чего уж там) объемного кода взаимодействия с устройством — обнаружение в сети, регистрация, настройка, колбэки и прочее, что несколько выходит за рамки простого воспроизведения медиаконтента на экране телевизора.
К счастью, Google не была бы Google, если бы и здесь не решила облегчить жизнь Android-разработчикам, выпустив вполне удобную обертку в виде библиотеки Cast Companion Library. Говоря избитой фразой, теперь разработчики могут сосредоточиться на написании функциональности приложения, а не обвязки.
Нам Cast Companion Library подходит как нельзя лучше, так что не забудь скачать pdf-мануал и скорее запускай Android Studio.
Sender и Receiver Applications
Приложения для Chromecast бывают двух видов: Sender (передатчики) и Receiver (приемники).
Те, которые работают непосредственно на девайсе, относятся ко второму типу. Обычно они пишутся на связке HTML5/JavaScript и отвечают за графический интерфейс программы на экране ТВ, а также всячески взаимодействуют с передатчиками — обрабатывают управляющие сообщения, обеспечивают обратную связь (характерно для приложений и игр).
Передатчики (Sender Application) настраивают контент для воспроизведения на ТВ посредством ссылок или потокового видео (аудио), формируют очередь, контролируют работу Chromecast. Официально поддерживаются мобильными ОС Android и iOS (Windows Mobile опять «где-то рядом») и платформой Chrome.
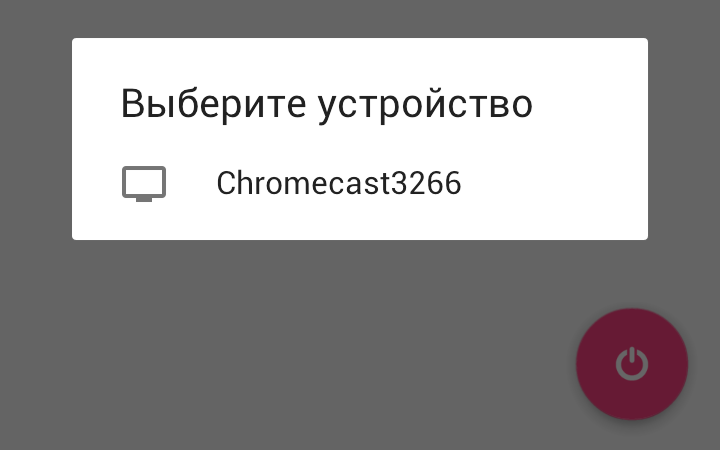
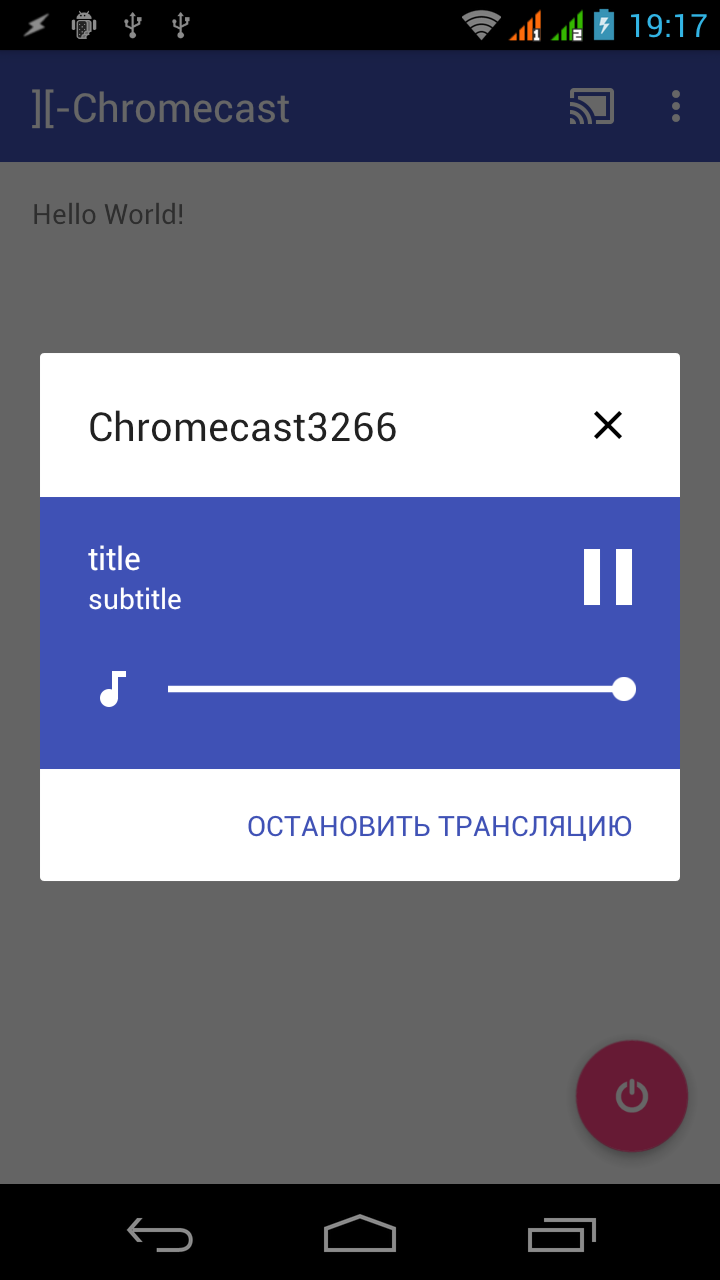
В статье рассматривается создание Sender Application.