Содержание статьи
Leap Motion Controller вошел в десятку лучших устройств года по версии журнала Time. Данный девайс относится к славной семейке беспроводных контроллеров нового поколения, таких как Wii Remote, PlayStation Move, однако ближайшим его родственником является Xbox Kinect. В отличие от последнего, Leap Motion реагирует на движения исключительно рук, он в 200 раз точнее определяет даже самые быстрые движения кистей и пальцев. Это устройство еще плотнее приближает нас к настоящей виртуальной реальности — к созданию естественного интерфейса между человеком и машиной. Ура, товарищи!
Leap Motion Controller
После выхода сенсора Kinect на волне его успеха стали появляться другие устройства бесконтактного управления. Kinect послужил основой для роста и развития рынка подобных устройств: инвесторы увидели перспективу и поняли смысл вложения средств в устройства жестового управления. Однако наиболее значимым и успешным стал контроллер Leap Motion Controller. Как и прародитель, последний основан на технологии захвата движения. Это устройство подключается к порту USB и по размеру не превышает пары сложенных флешек. С технической стороны для захвата проекции пользовательских рук в пространстве устройство Leap использует два оптических сенсора (камеры) и инфракрасный источник света (разработчики не исключают, что в будущих версиях устройства количество камер может быть изменено). Девайс размещается рабочей поверхностью кверху рядом с экраном, чтобы создать ощущение, будто объектами на экране управляют с помощью рук. После подключения устройства над ним образуется виртуальная перевернутая пирамида с центральной вершиной в устройстве. Наиболее эффективный диапазон распространяется от 25 до 600 мм над контроллером с областью видимости 150 градусов. В области этой пирамиды Leap Motion «видит» все движения и пересылает их софту, который преобразует данные и сигналы в координаты и сообщения. Софт способен распознать как простые жесты (виртуальные прикосновения, нажатия), так и сложные продолжительные движения: масштабирование, перемещение, вращение, рисование различных геометрических фигур. Таким образом, само устройство не выполняет никаких вычислений и преобразований, отдавая все на откуп софту хоста, который, удаляя шумы изображения, строит модели рук и пальцев — указателей. Имея начало координат в центре устройства, Leap Device интерпретирует оси координат следующим образом: отрицательная X расположена слева от устройства, соответственно, положительная — справа. Координата Y растет вверх и не имеет отрицательных значений, так как Leap «видит» объекты, начиная с 25 мм выше себя. Положительная Z располагается в направлении к пользователю, тогда как отрицательная — к экрану.
Leap Motion SDK
Leap Motion SDK развивается удивительно бурно, а новые версии выходят с завидной регулярностью: за сравнительно недолгую историю своего существования уже появилась полноценная вторая версия тулз, а также ее модификации. Точнее, моды находятся еще в стадии беты, и мы будем использовать самую последнюю на момент написания статьи версию SDK, поскольку каждая новая версия предоставляет видимые улучшения — дополнительные возможности слежения за скелетом («костями» рук). Как и следовало ожидать, Leap Motion SDK работает на всех распространенных платформах: Windows NT, OS X, Linux. Так как в последнее время мне больше приходится работать на Маке (а я вот редактирую эту статью на EEE PC с Win XP, и мне норм. — Прим. ред.), то в дальнейшем мое повествование (с некоторыми оговорками) будет касаться именно этой операционной системы. Если ты с ней не дружишь, не отчаивайся, ведь Leap Motion SDK кросс-платформенный, и ты без труда сможешь адаптировать полученные из этой статьи сведения для любой поддерживаемой операционной системы.
Готов вкалывать!
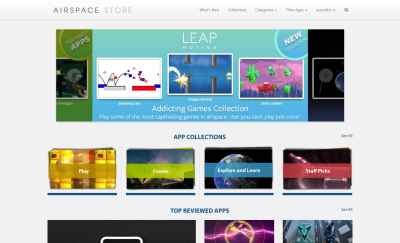
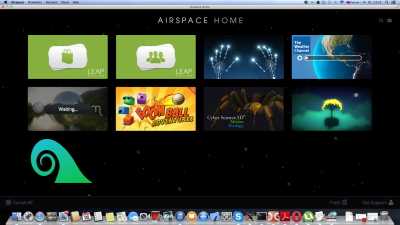
Для начала работы с контроллером Leap Motion, предварительно зарегистрировавшись на сайте производителя устройства, из раздела Downloads скачай архив LeapDeveloperKit_2.1.1+21671_mac.tar. Распаковав его, ты обнаружишь папку, внутри которой будет бандл Leap_Motion_Installer_skeleton-release_public_mac_x64_2.1.1+21671_ah1704.dmg (образ диска для OS X), содержащий драйверы для работы устройства, а также демоаппликации. Рядом с бандлом будет находиться директория LeapSDK, включающая все необходимые библиотеки и API для разработки приложений, работающих с устройством Leap Motion. Вдобавок в этой папке находится документация и сэмплы. Кроме демоприложений, бандл содержит Airspace Home, своего рода клиент для магазина приложений Leap Motion — в него можно загружать свои приложения и продавать их, как на других площадках цифровой дистрибуции. Основное отличие второй версии SDK от первой — это новая система слежения за «скелетом» верхних конечностей. В нее включена обработка дополнительной информации о костях рук и пальцев, возможность предсказания расположения невидимых для устройства костей и построение моделей рук в тех условиях, когда полностью конечности не видны.
Сначала установи содержимое бандла (уверен, под Windows он имеет такое же название, только с расширением exe). Сама установочная программа, находящаяся внутри образа, называется Leap Motion.pkg, она запускает процесс инсталляции всего перечисленного выше.

После завершения установки софта для Leap Motion автоматически запустится драйвер, который в виде демона «поселится» в строке меню (справа сверху). В «Программах» появятся три новых приложения: сам драйвер, демопрограмма Leap Motion Orientation (рекомендую начать с нее) и Airspace. Если ранее контроллер не был подключен, самое время сделать это. Значок (в строке меню) подсветится зеленым цветом. В результате щелчка на нем откроется меню, содержащее пять пунктов. Первый пункт Launch Airspace запускает одноименный оконный клиент. По умолчанию в нем присутствуют семь демоприложений и две ссылки, ведущие в Airspace Store и комьюнити разработчиков. Каждая из демонстраций раскрывает возможности Leap Motion.
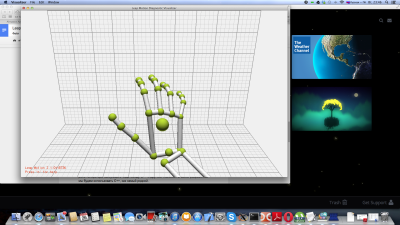
Следующий пункт меню — Settings открывает окно для настройки устройства. Это окно включает четыре вкладки. На странице Generals производятся основные настройки: разрешить или запретить устройству взаимодействовать с веб-приложениями, которые поддерживают Leap Motion (забегая вперед, отмечу, что такая возможность присутствует, и для этого используется HTML5 + JavaScript), включить или выключить возможность получать сигналы от устройства приложениям, работающим в фоне, автоматически передавать статистику устройства, включить (при необходимости) переход в энергосберегающий режим; настроить наименьшую высоту над устройством, при которой оно «видит» руки и пальцы (указатели); согласиться на автоматическое обновление. На странице Tracking присутствуют два параметра, относящиеся к настройке возможности «слежения» устройством. Следующая вкладка посвящена диагностированию и устранению неполадок, здесь присутствуют функции просмотра лога ПО, диагностический визуализатор, повторная калибровка устройства и возврат к настройкам по умолчанию. Последняя же вкладка просто сообщает инфу об устройстве и обслуживающем его софте. Щелчком по пункту Visualiser открывается демонстратор, в нем можно посмотреть, как устройство «видит» конечности. То есть, если переместить руки над активной областью устройства, приложение отобразит их в виртуальном пространстве. Кнопка Pause Tracking приостанавливает слежение, Quite — вырубает демон.

Когда ПО для Leap Motion будет установлено, можно ставить инструменты разработчика. При этом я полагаю, что у тебя установлены самые новые версии операционной системы и тулз для разработки (Xcode). Как я говорил выше, после распаковки архива папка с SDK находится рядом с бандлом установки. Эта папка содержит документацию, примеры, заголовочные и объектные файлы для всех официально поддерживаемых языков. Изначально Leap Motion SDK написан на C++, но, благодаря SWIG, имеет поддержку многих распространенных компилируемых и интерпретируемых языков, среди которых C# (вместе с фреймворками .NET и Mono плюс движком Unity 3D), Objective-C, Java, Python, JavaScript. SWIG, являясь свободным инструментом с открытым исходным кодом, играет роль генератора связующего кода между C++ и другими языками. Для своих разработок мы возьмем C++, как самый родной. Клиентский компьютер и контроллер взаимодействуют по TCP-соединению, при котором открываются порты 6437, 6438, 6439 — для корректной работы устройства необходимо проследить, чтобы они не блокировались файрволом. Leap Motion SDK позволяет разрабатывать приложения двух видов: поддерживающие нативный интерфейс (клиентские приложения) и интерфейс WebSockets (веб-приложения, работающие в среде браузера). Первые для работы (получения данных от контроллера) используют динамическую библиотеку — конкретную для определенной операционной системы, она подключается к устройству и предоставляет сервис верхнему уровню. Тогда как вторые получают данные через сервер WebSockets локального хоста в виде сообщений формата JSON. В этом случае используется JavaScript + open source надстройка LeapJS, и для управления устройством приложение может передавать конфигурационные сообщения через сервер WebSockets обратно девайсу.
Кодинг для Leap Motion
Сегодня мы сконцентрируемся на нативных приложениях для OS X, но благодаря кросс-платформенности инструментов ты легко сможешь переделать наши проги для другой поддерживаемой операционной системы. Мы не будем разрабатывать консольное приложение, которое показывает координаты, передаваемые контроллером, это скучно. Мы сразу же окунем голову в серьезный код и напишем приложение, выводящее графическое представление.
Визуализация
Leap Motion SDK предоставляет чудесные средства для получения данных от контроллера, но в нем совсем ничего нет для вывода графики. Поэтому наш путь лежит через использование дополнительных тулз. Чтобы вывести графику из нативного приложения под OS X, надо воспользоваться OpenGL. От этой идеи веет грустью: слишком низкий уровень, никакой статьи не хватит, и вообще уснуть можно. Поэтому мы воспользуемся настройкой над OpenGL. Из всего широчайшего ряда подобных библиотек я выбрал Cinder. Cinder представляет собой набор библиотек с открытым исходным кодом для обработки изображений, работы с графикой, звуком, вычислительной геометрией. Как я уже сказал выше, Cinder кросс-платформенна, и один и тот же код будет работать не только на десктопных платформах, но также на смартфонах и планшетах от Apple. В будущем разработчики собираются расширить круг поддерживаемых аппаратных и программных платформ. Вдобавок для генерации заготовки нового проекта в поставку Cinder входит утилита TinderBox, с ее помощью можно создать проект с поддержкой OpenGL, DirectX, CocoaView (OpenGL), каждая из этих заготовок может содержать в себе поддержку физического движка Box 2D, библиотеку рендеринга Cairo, аудиобиблиотеку FMOD, библиотеку компьютерного зрения OpenCV. Для Apple-устройств можно сгенерировать заготовку, где будут использоваться менеджеры геолокации и движения, при помощи стандартных фреймворков (Core Location, Core Motion). Все это с легкостью можно включить в проект на этапе его создания с помощью GUI-интерфейса. Кроме того, проект можно сгенерировать под определенную среду программирования и операционное окружение: Xcode (Mac), Xcode (iOS), VC 12/13 (WinRT). Следствие: мы имеем более, чем библиотеку API, все это напоминает кросс-платформенный игровой движок! Также можно сразу создать локальный Git-репозиторий. По моему скромному мнению, Cinder скоро станет наилучшим кросс-платформенным решением, даже в сравнении с Qt. Так как в Cinder активно используется boost, его неплохо обновить до последней версии. Открываем любимую консоль и сначала поставим систему управления устаревшими (на суровый взгляд Apple) пакетами Homebrew:
ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
После чего из этой системы установим boost 1.55: brew install boost. Для работы непосредственно с Cinder ее достаточно скачать и распаковать, а для генерации проекта — использовать размещенную в подпапке tools утилиту TinderBox.
Руки, пальцы, управление пространством
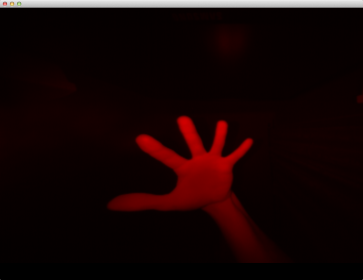
Итак, для разминки создадим приложение, которое выводит в окно то, что видит сенсор. Если ты читал мои статьи про Kinect, то можешь помнить, что там мы начинали так же, будем считать это традицией. Заготовка из TinderBox для OpenGL нам прекрасно подойдет, надо только добавить в нее поддержку Leap Motion. Для этого из подкаталога include ранее распакованной папки LeapSDK (об этом см. выше) в дерево каталогов проекта среды Xcode перетащи два файла: Leap.h и LeapMath.h. Когда перенос будет завершен, появится диалоговое окно, где надо указать способ вставки / связывания файлов с проектом; поставь флажок Destination -> Copy items into destination group’s folder (if needed), отметь галкой Folders -> Create groups for any added folders и ниже отметь проект, к которому происходит добавление файлов. Кроме того, еще нужна динамическая библиотека. Так как компилятор языка C++ (LLVM), входящий в Xcode, следует стандарту C++11, то необходимо использовать библиотеку, скомпилированную с его вмешательством. Такая либа есть, она называется (версия для OS X) libLeap.dylib и находится в подкаталоге libc++ подпапки lib каталога LeapSDK. Либу тоже надо переместить в систему Xcode, с таким же последующим прохождением диалога. Теперь надо указать среде Xcode использовать добавленную в проект либу. В дереве файлов/каталогов проекта щелкни на имени проекта (верхний пункт), откроется меню конфигурирования проекта. Перейди на вкладку Build Phases. В левом верхнем углу вкладки, щелкнув на знаке «плюс», из появившегося контекстного меню выбери пункт New cope files build phase. В нижней части вкладки появится свернутая панель Copy Files. Развернув ее, из ниспадающего списка Destination выбери Executables, а в пустой список файлов (ниже) из дерева проекта перетащи динамическую либу, при этом флажок Copy only when installing должен быть снят. Теперь она подключена к проекту. Следующее действие нужно, чтобы сенсор передавал «сырые» данные изображения того, что он видит; в настройках Leap Motion (пункт Settings контекстного меню значка девайса в строке меню) на закладке General надо отметить флажок Allow Images. Сгенерированная TinderBox’ом заготовка включает несколько папок, файлов и необходимых фреймворков. Поскольку я назвал проект RawImagesApp, я добавил заголовочный файл RawImages.h. В него я поместил подключение заголовочных файлов Cinder’а и Leap’а, включение пространства имен Leap и объявление объекта контроллера Leap Motion, собственно, он является центральным предметом дискуссии. Вдобавок TinderBox сгенерировал исходный код для нашего проекта, он послужит хорошей отправной точкой для развития. В cpp-файле содержится основной класс (в моем случае RawImagesApp) приложения, соответствующий имени проекта и унаследованный от базового класса Cindera — AppNative. Окно создается с помощью макроса CINDER_APP_NATIVE. В классе RawImagesApp объявлены и реализованы виртуальные функции базового класса. Функция setup вызывается при старте приложения, сюда помещается код для его инициализации: для вывода «сырых» графических данных в этом методе необходимо установить особый флаг политик сенсора, для чего надо вызвать метод setPolicyFlag, в который передать значение POLICY_IMAGES контроллера. Функция update вызывается в каждом кадре для обновления; draw вызывается для перерисовки контента; mouseDown — при нажатии клавиши мыши. По умолчанию включены не все возможные функции, можно, например, добавить prepareSettings — функцию, которая вызывается до создания окна и позволяет передать ему параметры. Добавим эту функцию, чтобы при создании окно было большего размера, также установим для него частоту обновления. Объявление внутри класса RawImagesApp выглядит так:
void prepareSettings( ci::app::AppBasic::Settings* settings );
а реализация так:
void RawImagesApp::prepareSettings( Settings* settings )
{
settings->setWindowSize( 1024, 768 );
settings->setFrameRate( 60.0f );
}
Уверен, комментарии здесь излишни. Добавим в основной класс приложения текстуру OpenGL: gl::Texture tex; Она пригодится нам для вывода. В функции update мы по кадрам будем получать изображения от сенсора, затем их обрабатывать и отображать на текстуре (см. исходник). На каждом кадре мы получаем кадр контроллера: Frame frame = controller.frame();. Объект класса Frame содержит в себе все остальные объекты, информацию о которых генерирует контроллер. Нам надо просто извлечь их из него. К слову, получение кадра таким способом — самостоятельно его брать у контроллера (последовательный опрос устройства) — наиболее просто и используется чаще всего. Любые промежуточные моменты предрешены: если при следующем опросе новый кадр еще не готов, то возвращается старый; если при последующем опросе готовы уже несколько кадров, то они помещаются в историю. Есть еще один способ получения кадров, но пока он нам не нужен, и мы перенесем его рассмотрение на следующий раздел. Получив кадр, мы извлекаем из него снятые сенсором изображения: ImageList images = frame.images();. Всего их два, поскольку в сенсоре две камеры, поэтому в каждый момент два изображения. Далее мы последовательно обрабатываем оба. Сначала в строке: const unsigned char * image_buffer = image.data (); получаем данные картинки; в определенный момент времени от контроллера мы можем получить разные изображения — не только по содержимому, но и по размеру. В следующей строке создается объект графической поверхности (Surface), входящий в Cinder API. Его конструктору передаются четыре параметра: ширина и высота поверхности, использование альфа-канала, последовательность цветовых каналов (константа SurfaceChannelOrder::RGBA соответствует стандарту: красный, зеленый, синий, альфа, однако имеется ряд других, например, в GDI или Quartz используются другие цветовые последовательности). Затем с помощью итератора обходятся все пиксели (пока пустой) поверхности. Внутри этого цикла устанавливается цвет пикселей. Я решил придать выводимому изображению красноватый оттенок (как в DOOM :)). Поэтому для красного канала каждого пикселя устанавливается значение, соответствующее значению из данных изображения. Остальные каналы обнуляются. После обхода всего изображения мы конструируем объект — текстуру с помощью метода gl::Texture на основе переданной в параметре поверхности. Если сейчас вывести текстуру на экран, она будет слишком маленькая. Поэтому предварительно отмасштабируем ее: glScalef(2.0, 3.0, 0.0);. Теперь отобразим: gl::draw(tex);.

Кости
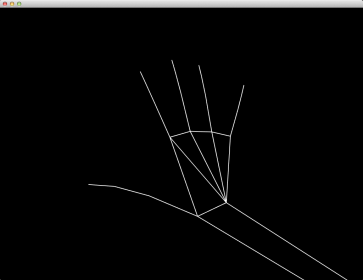
В следующем примере мы отобразим наши руки в машинном контексте, то есть нарисуем их в соответствующих координатах. Эта задача будет сложнее, чем предыдущая, а LeapSDK все-таки предоставляет довольно низкоуровневый интерфейс, поэтому для упрощения нашей задачи мы воспользуемся готовыми наработками. Американский программист Стивен Шейберл (Stephen Schieberl), под ником Ban the Rewind, разработал пару классов (Listener наследуется от Leap::Listener и Device), выполняющих всю типичную работу, связанную с обработкой и возвращением состояний устройства. Вдобавок Стивен поместил в файл функции, которые выполняют подсчеты координат и матриц, что позволит нам сконцентрироваться на более высокоуровневой работе. В первую очередь эти вычисления связаны с тем, что в отличие от координат рабочего стола операционной системы, где ось Y растет сверху вниз, начало координат для Leap Motion (0, 0, 0) начинается в левом нижнем углу (Y растет снизу вверх), следовательно, при использовании значений координаты Y их надо инвертировать. Дополнительные вычисления проводятся над векторами и матрицами, как указано выше. Итак, создадим новый проект таким же образом, как прошлый. Дополнительно добавь в него файлы Cinder-LeapMotion.h и Cinder-LeapMotion.cpp (см. материалы к статье). В главном классе приложения количество переменных-членов пополнилось, были добавлены: mDevice — ссылка на устройство — объект самописного класса, mFrame — класса Frame (мы уже рассматривали этот класс в прошлом разделе), mCamera — объект класса CameraPersp либы Cindera, также был добавлен метод onFrame (функция обратного вызова класса-предка), который, принимая объект класса Frame, делает его текущим — присваивает его переменной-члену mFrame. В методе Setup включаются режимы рисования, сглаживания линий и полигонов; инициализация камеры: задание области видимости (в параметрах конструктора), установка точки обзора (в методе lookAt); затем создается объект самописного класса Device, включающий три необходимых объекта классов: Controller, Device (из пространства имен Leap) и Listener, кроме того, без мьютекса не обойтись. Вот мы и подошли ко второму способу получения кадров от устройства — прослушиванию. Наш класс устройства унаследован от класса Listener, который позволяет реализовать эту возможность, то есть мы получаем кадры от контроллера с периодичностью, соответствующей его работе. Когда контроллер готов передать кадр, класс Listener вызывает переопределенный нами метод onFrame и передает ему кадр (в параметре), выше мы упоминали этот метод. Кстати, зачем нам понадобился мьютекс? Дело в том, что при использовании прослушивания — функции обратного вызова — onFrame вызывается в многопоточном режиме. То есть каждый ее вызов осуществляется в независимом потоке. Поэтому нам необходимо позаботиться о потоко-безопасности в момент получения кадра от девайса, чему служит мьютекс. При прослушивании также можно игнорировать приход нового кадра (например, если прошедший кадр еще не обработан) и добавить его в историю (для последующей обработки). Возвратимся к нашему коду, к месту создания объекта нашего класса Device. После его создания для него устанавливается функция обратного вызова.
Перерисовка
Но самое интересное происходит в методе перерисовки. Сначала выполняются подготовительные действия: очищение экрана, установка текущих матриц для камеры, включение альфа-смешивания, возможности чтения и записи в буфер глубины, установка цвета для рисования. Затем начинается непосредственное рисование: мы получаем от устройства трехмерные вектора положения локтя и запястья и методом gl::drawLine рисуем между этими точками линию. Далее получаем количество пальцев и в цикле с помощью итератора пробегаем по контейнеру, их содержащему. В Leap Motion каждый палец состоит из четырех частей (фаланг): периферической, промежуточной, проксимальной и пястной. Хотя на большом пальце настоящей человеческой руки последняя фаланга отсутствует, здесь она есть, но имеет нулевое значение. Во вложенном цикле, обходя все фаланги, получаем координаты различных их частей: начало, центр, конец, направление. Координаты представлены в виде векторов (Vec3f). Также внутри этого подцикла осуществляется рисование фаланг с помощью метода drawLine, которому передаются найденные координаты. Дополнительно из первых фаланг формируется контейнер суставов (knuckles). Когда происходит выход из внешнего цикла, рисуются линии, соединяющие пальцы и образующие кисти рук. На этом веселье перерисовки заканчивается. Откомпиль и запусти прогу, задержи руки над сенсором, и в окне отобразятся очертания твоих конечностей.

Итоги
Leap Motion — революционный контроллер, он не только заменил сенсорный экран, но и подарил нам управление пространством, сделав еще более прозрачной границу между реальным миром и виртуальной реальностью. На уровне разработчика ПО мы получаем удобный программный интерфейс, позволяющий управлять всеми возможностями сенсора. Кросс-платформенные инструменты разработчика дают последнему доступ к устройству на множестве языков программирования, как компилируемых, так и интерпретируемых (пока среди последних только два — Python и JavaScript). Кроме того, API имеет стройную и понятную структуру: в каждый момент времени контроллер снимает изображение, формирует на основе его кадр и посылает на верхний уровень — в прикладную программу, где программист, распарсив кадр, работает с такими сущностями, как руки, пальцы, указатели (инструменты) и другое. Из-за наличия в устройстве двух камер оно часто монтируется на очки виртуальной реальности для создания эффекта дополненной реальности, что достигается благодаря наличию в изображениях, снимаемых камерами, измеренных значений яркости инфракрасного излучателя, а также калибровочных данных, необходимых для коррекции сложного объектива. В сегодняшней статье мы затронули тему создания прикладных решений, взаимодействующих с устройством посредством API. Тема эта очень обширна, и рассмотреть удалось далеко не все — за бортом остались жестикуляция, специальные движения, эмуляция прикосновения и много чего еще. Все это, а также многое другое, например использование контроллера в Windows и Web, интеграция с игровыми/графическими движками, может стать темой для разговора в ближайших статьях. Все зависит от тебя — пиши нам, требуй продолжения :). А пока — удачи во всех делах и до встречи на страницах «Хакера»!