Содержание статьи
Решили мы в этот раз попробовать новый формат интервью — «программистам от программистов». Мы побеседуем с автором широко известной в узких антивирусных кругах UI-библиотеки, но разговаривать будем не про жизнь и не про бизнес, а строго про кодинг. Так, чтобы, если это интервью открыл человек, в нашу кухню не посвященный, его мозги бы вскипели и взорвались, после чего он бы сразу закрыл журнал и пошел гуглить котиков :).
Немного о Sciter
У современных программистов нет проблем с выбором либы для создания GUI своих приложений. К их услугам целый пул библиотек, начиная со старушки MFC и заканчивая монстром Qt. Но есть одна разработка, которая стоит особняком, — Sciter. Несмотря на то что она известна лишь в узких кругах, ее выбрали в качестве своей базы для пользовательских интерфейсов крупнейшие AV-компании. Sciter позволяет создавать графический интерфейс с помощью HTML и CSS. Дополнительным плюсом будет JS подобный язык программирования, который позволяет просто и быстро описать всю логику взаимодействия с пользовательским интерфейсом. Создатель этой маленькой, но очень полезной библиотеки — Андрей Федонюк, он же основатель и владелец компании Terra Informatica Software.


Xakep #198. Случайностей не бывает
Я: Здравствуйте, Андрей. Скажите, какие компании используют Sciter в своих продуктах?
АФ: Добрый день. Вот лишь некоторые:
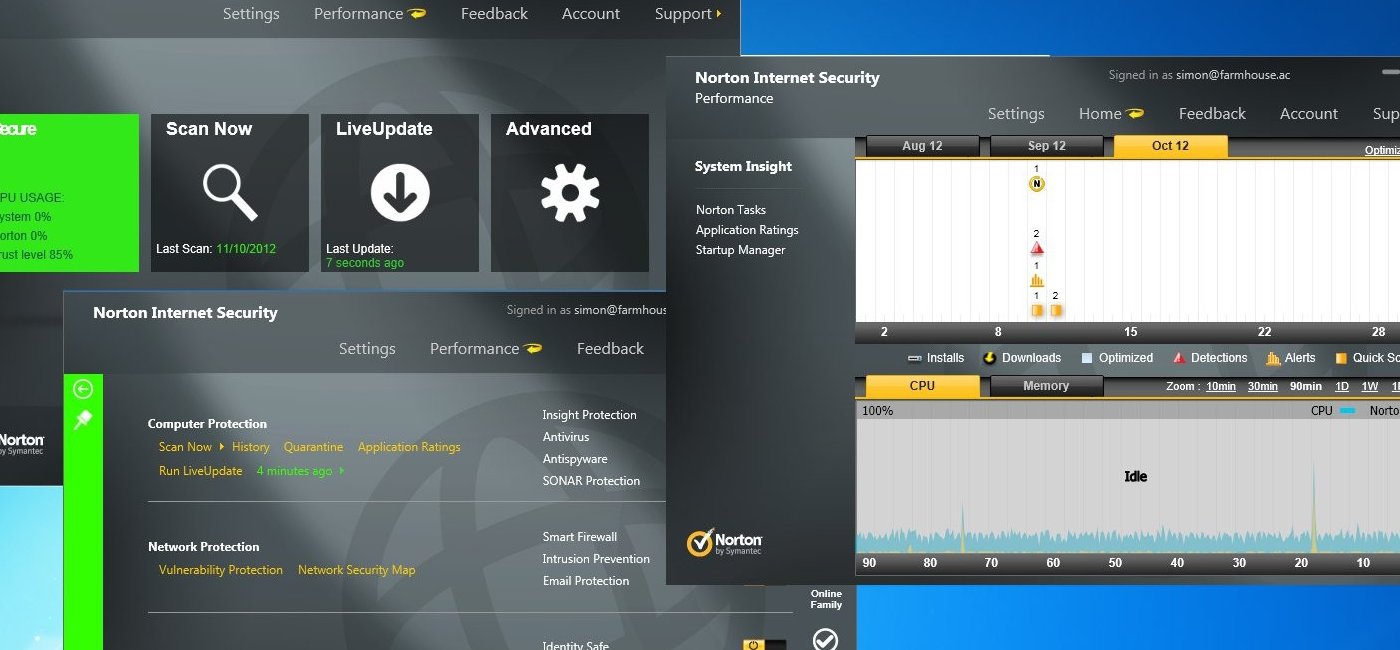
- Symantec (Norton AntiVirus, Norton Internet Security, Norton Identity Safe и другие);
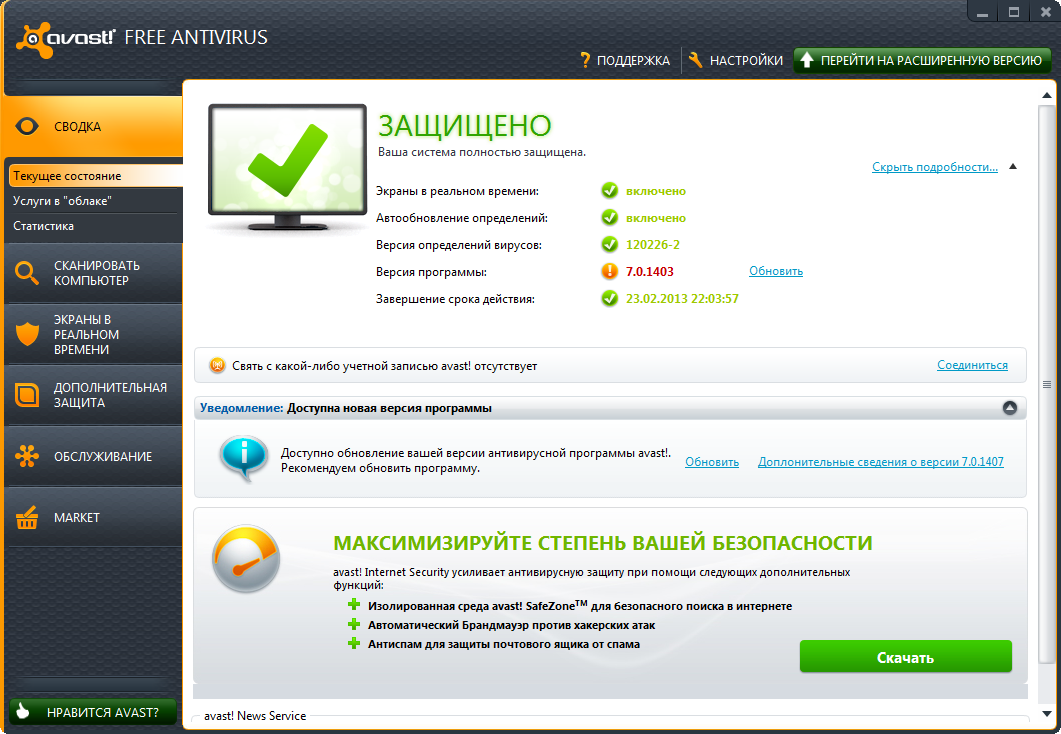
- Alwil (Avast! Antivirus);
- ESET (Nod32 Antivirus);
- Comodo (Comodo Antivirus, Comodo Internet Security Pro);
- Bitdefender (Bitdefender Antivirus, Bitdefender Total Security);
- Samsung;
- Mail.ru.
Я: А с чего же все началось? Как пришла в голову идея создания подобной библиотеки?
АФ: Началось все в году эдак 2002-м, когда моя жена попросила найти программу для «написания текста с фотографиями для веб-сайта». То есть требовался некий простейший WYSIWYG-редактор. В тот момент ничего толкового в стиле notepad.exe, но только для HTML мне найти не удалось. Поэтому я начал вечерами работать над тем, что через девять месяцев стало BlockNote — www.blocknote.net.
Редактирующий движок BlockNote и был первой версией так называемой h-smile core — HTML/CSS layout & rendering библиотеки, которая работает и в современном Sciter.
После запуска BlockNote на меня вышел Степан Пачиков, и мы начали делать то, что сейчас известно как EverNote. Там изначально использовался h-smile core editing engine в качестве редактора. Практика показала, что наличие и использование встроенного HTML-движка очень сильно упрощает жизнь в разработке fluid UI. Собственно так и родился HTMLayout (предшественник Sciter. — Прим. ред.).
Потом настало осознание того, что, кроме HTML/CSS, хорошо бы иметь не менее удобные средства обработки UI событий в стиле on-click-here-hide-element-there-and-show-this-info-other-where. В качестве кандидатов рассматривались Ruby, Python, Lua, JavaScript. Были эксперименты с Java, я даже написал свою встраиваемую J-SMILE JavaVM. В конце концов пришел к написанию «JavaScript with classes» — TIScript. HTMLayout + TIScript — и получилось то, что сейчас известно как Sciter (Smart Client, next ITERatrion).
Я: Что конкретно привлекает ваших клиентов в Sciter?
АФ: Мотивы использования Sciter у каждого свои, но основные, как мне кажется, следующие.
Во-первых, это «стилируемость». Стабильные продукты живут десятилетиями, но мода на UI меняется чаще. Поменять CSS и подправить скрипты значительно проще, чем переделывать весь «прибитый гвоздями» UI layer каждый раз.
Во-вторых, «Separation of concerns». Объекты UI имеют свой собственный lifecycle, радикально отличный от объектов в слое бизнес-логики. У этих слоев очень разные вычислительные модели: UI — это асинхронный reactive- код, тогда как логика приложения — это последовательные алгоритмы и функции. Garbage Collector в UI полезен и эффективен, но в логике он, как правило, избыточен, и более того — может сильно вредить, увеличивая время «залипания» приложений во время циклов сборки мусора. Sciter предоставляет естественный механизм MVC.
В-третьих, масштабируемость UI. Мы живем в эпоху перехода от старых мониторов с разрешением в 96 точек на дюйм к Retina-мониторам. Количество пикселей, которые CPU должно нарисовать в видеопамяти, увеличивается в квадратичной зависимости. UI rendering просто обязан использовать GPU-ускорение, а это означает, что пора прощаться с GDI в Windows, который есть в основном CPU drawing layer. Отказ от GDI влечет за собой отказ от child окон в UI. То есть Windowless UI сейчас «наше всё» — по этой и многим другим причинам. И потом мы еще долго будем жить с ситуацией, когда к одному и тому же компьютеру будут подключены мониторы с очень разным разрешением. Мы должны приучить себя проектировать UI, в котором размеры заданы не в GDI-пикселях, а в логических единицах — dip, миллиметрах и прочих. Так делает и Sciter.
В-четвертых, разделение труда. Команда, делающая бизнес-логику, и UI-команда должны обладать разными skillset, и это неизбежно. Да и географически они могут находиться на разных континентах: от дизайн-студии в предместье Парижа до технопарка в Бангалоре. Так уж получилось, что основные UI-дизайнеры сейчас трудятся в Web Design. Sciter как раз и позволяет использовать существующие Web stack решения и наработки в desktop UI.
Ну и в заключение — есть большой класс мультиплатформенных приложений, которые должны выглядеть одинаково или похоже на разных платформах. И в то же время каждая платформа имеет свои UI-стандарты, то есть требуется механизм, позволяющий учитывать специфику. Типа этих вот условных блоков в Sciter CSS:
@media Windows { ... }
@media OSX { ... }
@media GTK { ... }Архитектура

Я: Расскажите, пожалуйста, подробнее об архитектуре библиотеки.
АФ: Sciter изначально создавался как встраиваемый движок. Требование «встраиваемости» означает:
- расширяемость со стороны host приложения и то, что я называю practical API;
- минимизация размера (на диске);
- оптимизация потребления памяти;
- скорость исполнения.
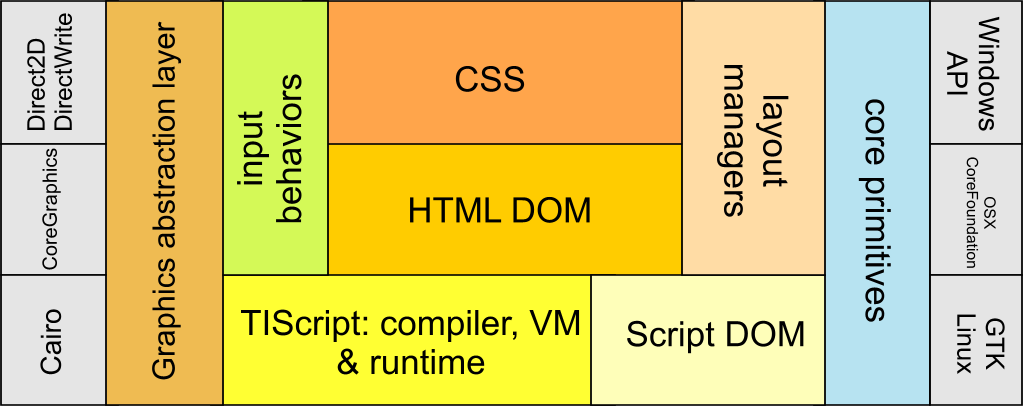
Минимизация размера binary достигается переиспользованием кода, например:
- HTML-, XML-, SVG-парсеры — это один и тот же код;
- HTML, CSS и Script используют одни и те же базовые примитивы и библиотеки (UNICODE-строки, коллекции и прочее).
Sciter по структуре кода близок к веб-браузеру, он содержит те же базовые компоненты. Ведь на самом деле типичный веб-браузер — это не один, а несколько продуктов в одной упаковке. Так, скажем, в Google Chrome WebKit (HTML/CSS) и V8 (JavaScript) — это отдельные продукты с разными core/runtime примитивами и библиотеками. Поэтому все вместе занимает значительно больше места.
Расширяемость со стороны host-приложения означает:
- host-приложение контролирует все «входы и выходы» UI, загрузка всех без исключения ресурсов, например, проходит через извещения (callbacks) в код host-приложения;
- host-приложение может определить свой специальный набор типов элементов;
- host-приложение может определить набор native-функций, которые будут доступны в скрипте;
- UI и скрипт могут послать события в host-приложение об изменении состояния UI.
Я: Я работал со Sciter, и его производительность и нетребовательность к ресурсам произвели на меня впечатление. Поделитесь секретом?
АФ: Задача оптимизации потребления памяти и скорости исполнения решалась аккуратным программированием и анализом практических потребностей. Например, я мог бы потратить время на суровую оптимизацию tiscript VM, сделать JIT... но анализ UI-кода показал, что скрипт в UI — это по большому счету средство соединения выхода одной native-функции со входом другой. То есть вместо JIT я добавил встроенную имплементацию практически всех примитивов jQuery core, что позволило поднять скорость обработки UI-событий и предоставить «из коробки» все необходимые средства.
Соответственно, получился механизм, аналогичный AngularJS, скриптовая библиотека +plus, обеспечивающая duplex data binding в скрипте, уложилась в 480 строк. Если же кому-то нужен ray-tracing в приложении (один из тестов JavaScript virtual machines), то гораздо эффективнее его имплементировать в native code или вообще использовать готовую библиотеку. И быстрее, и проще.

Особенности API
Я: Как обстоят дела с конкурентами? Qt сейчас предлагает QSS, WebKit все чаще используется для GUI в native-приложениях. Нет опасений, что они вытеснят Sciter в итоге?
АФ: У Sciter нет прямых конкурентов. Во всяком случае, другие встраиваемые движки, предлагающие HTML/SVG/CSS/scripting «в одном флаконе», мне неизвестны.
Но конечно же, есть другие среды и библиотеки, которые позволяют делать UI с той или иной степенью декларативности, например тот же Microsoft WPF, но в .NET. Есть Qt со своим собственным QSS, где реализованы style sheets, которые потеряли слово cascading, что, скажем так, вдвое сократило полезность стилей как механизма. Ну и отсутствие layout managers, задаваемых в стилях, еще больше ограничивает применимость QSS.
А вообще, сравнение Sciter engine и библиотек типа Qt не совсем корректное. Sciter API «выставляет наружу» всего три базовые сущности: элемент DOM, его стили (CSS) и их интерфейсы в скрипте и native API. Весь UI строится из одинаковых DOM-элементов, которые уже стилируются и размещаются, как требуется. Все встроенные input-элементы, например достаточно сложный <input type="date">, — это коллекция тех самых атомарных DOM-элементов, которым приложение может задавать требуемые стили.
Следствие всего трех базовых сущностей — компактность API: реально это около 30 функций, которыми оперирует приложение и программист при встраивании. Ну и соответственно, размер самого движка — 4 Мб на Windows.
Естественно, Sciter не накладывает никаких ограничений на технологию самого приложения. Оно может быть написано на C++, .NET, Objective-C или вообще на Delphi.
По поводу WebKit, IE и других browser engines, которые иногда пытаются использовать для HTML/CSS UI в desktop приложениях... Одна из основных задач браузера — это обеспечение safe browsing experience, что накладывает просто драконовские ограничения и резко ограничивает применимость в desktop UI.
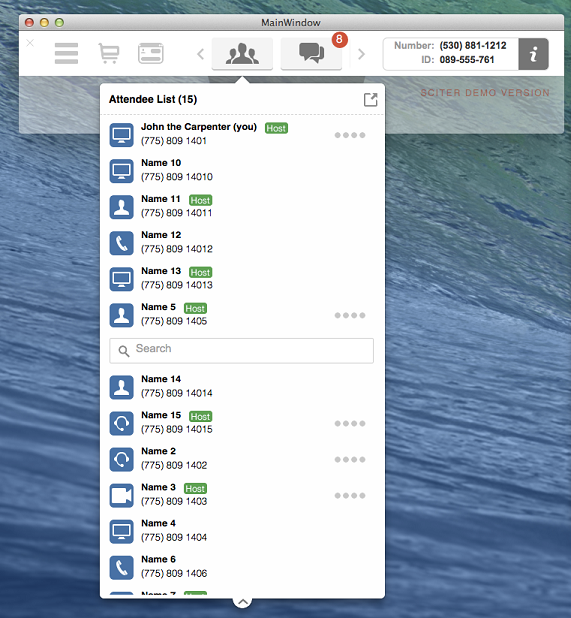
В качестве примера: в Sciter есть возможность объявить DOM-элемент как detached — живущим в отдельном popup-окне. В browser такого сделать нельзя в принципе — все окна или обязаны иметь URL документа, нарисованный где-то, или быть внутри document canvas. Можно посмотреть на пример приложения, использующего Sciter UI (рис. 3), там как раз такой popup DOM-элемент с достаточно сложным markup и стилями. С WebKit или IE такого не сделать в принципе.
Ну и опять же существующие браузерные движки не гарантируют свой API и вообще работу в embedded-режиме. Так, последние версии IE и WebKit загружают свое содержимое не просто в отдельном окне, а вообще в отдельном sandbox-процессе. Проблемы embedding таких конструкций, я думаю, объяснять не надо.
Я: Какие дальнейшие планы по развитию Sciter? Есть ли куда расти?
АФ: Sciter активно развивается по двум направлениям: функциональность, на очереди, например, добавление в скрипт вкусностей из ES6, multi-column и multi-page layout managers, и платформы, OpenGL backend для mobile и desktop версий. А дальше «бой покажет»: Sciter — это customer driven development.