Содержание статьи
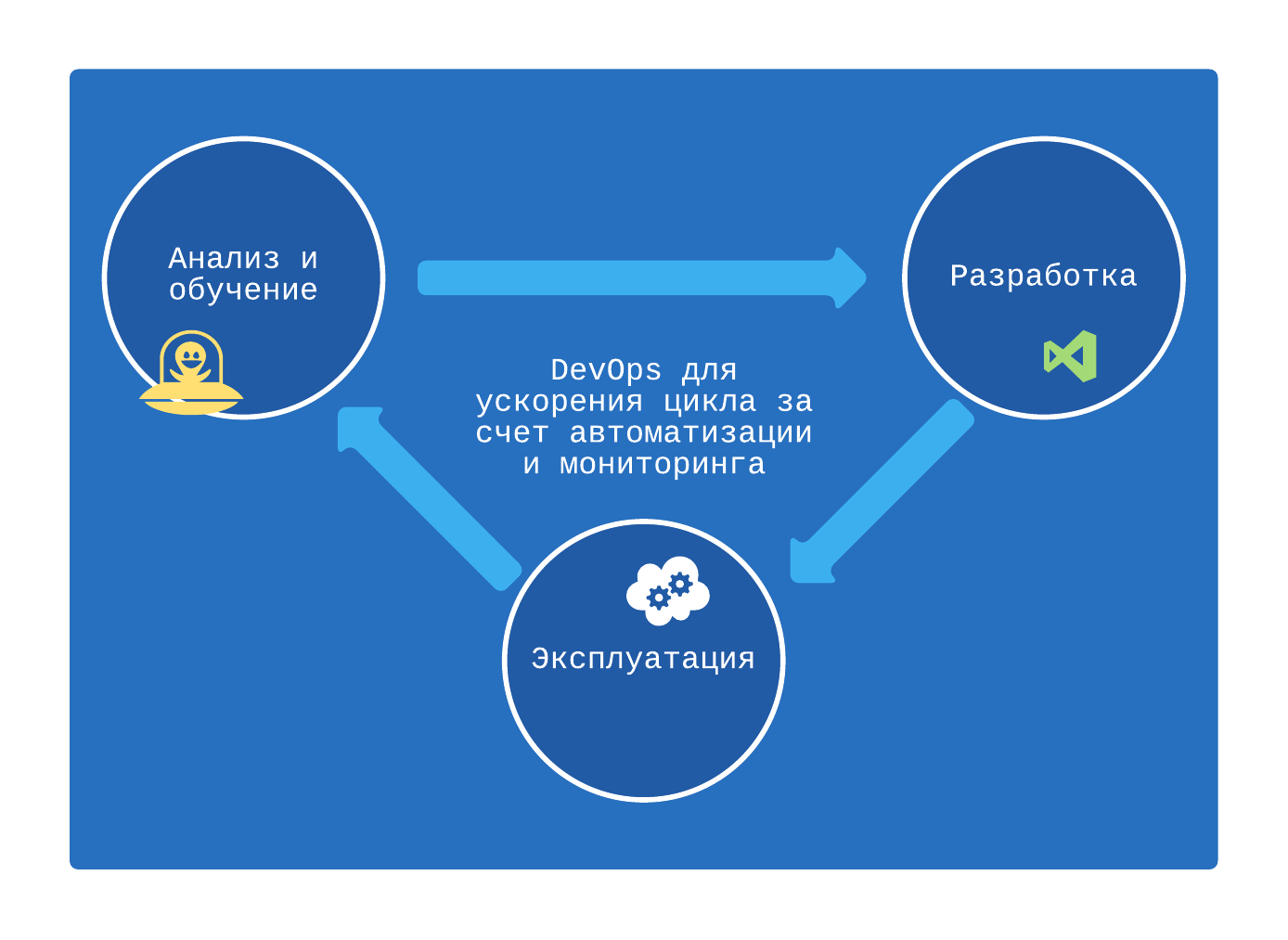
Глобально DevOps решает задачу максимальной автоматизации всего, что разумно автоматизировать. Цель простая — сократить время и расходы на выпуск или обновление продукта. Это своего рода очередной виток повышения производительности труда и организации, как иногда говорят, «непрерывной поставки ценности клиенту».

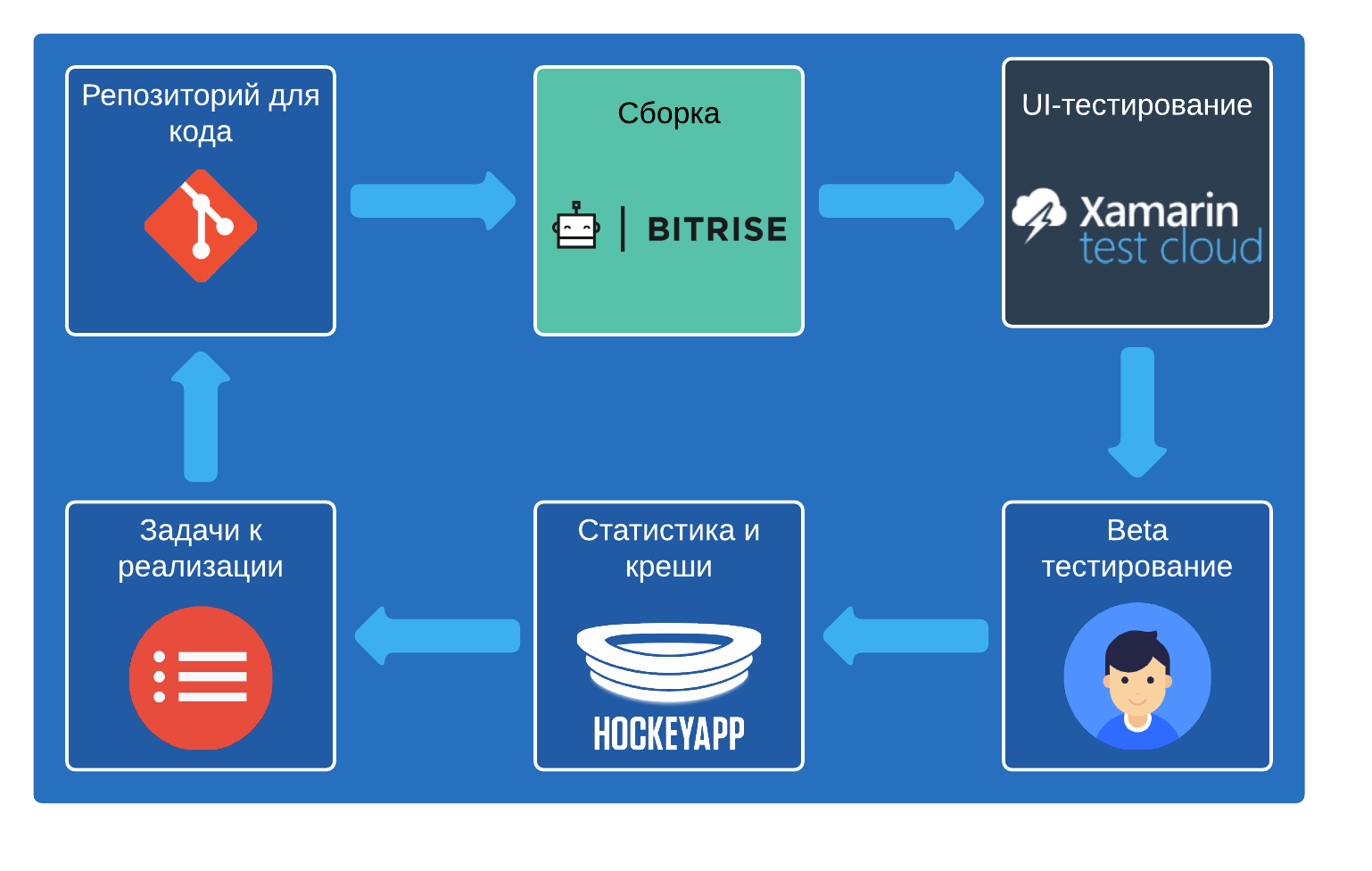
На текущий момент отлично автоматизируются сборка, дистрибуция и тестирование новых версий приложения. В нашей статье мы покажем процесс выстраивания универсального конвейера Mobile DevOps, состоящего из сервиса сборки Bitrise.io, облачной фермы устройств Xamarin Test Cloud и системы получения обратной связи HockeyApp. В качестве подопытного мы будем использовать приложение для Android из набора стандартных семплов на Java.

Замечательная черта современного мира онлайн-сервисов — это наличие открытых API, которые позволяют выстраивать очень удобные конвейеры для переработки твоего кода в качественный продукт.
Для того чтобы цепочка DevOps начала работать, ее необходимо настроить, чем мы и займемся далее. А сперва рассмотрим алгоритм работы конвейера в общих чертах:
- Какое-либо внешнее событие (таймер, коммит/pull-request/tag в репозитории, команда из Slack, кнопка на сайте или что-то еще) оживляют всю цепочку.
- Система сборки с учетом настроек загружает последний или указанный коммит/ветку из репозитория, запускает окружение для сборки и выдает скомпилированное/упакованное приложение. В Bitrise для этих целей разворачивается отдельная виртуальная машина с уже настроенным окружением, а перед каждой сборкой загружаются из Сети или из кеша необходимые зависимости (Gradle, CocoaPods, NuGet). Помимо базовой проверки кода при компиляции, также можно запустить Unit-тесты, что в mobile актуально для длительных и тяжелых проектов.
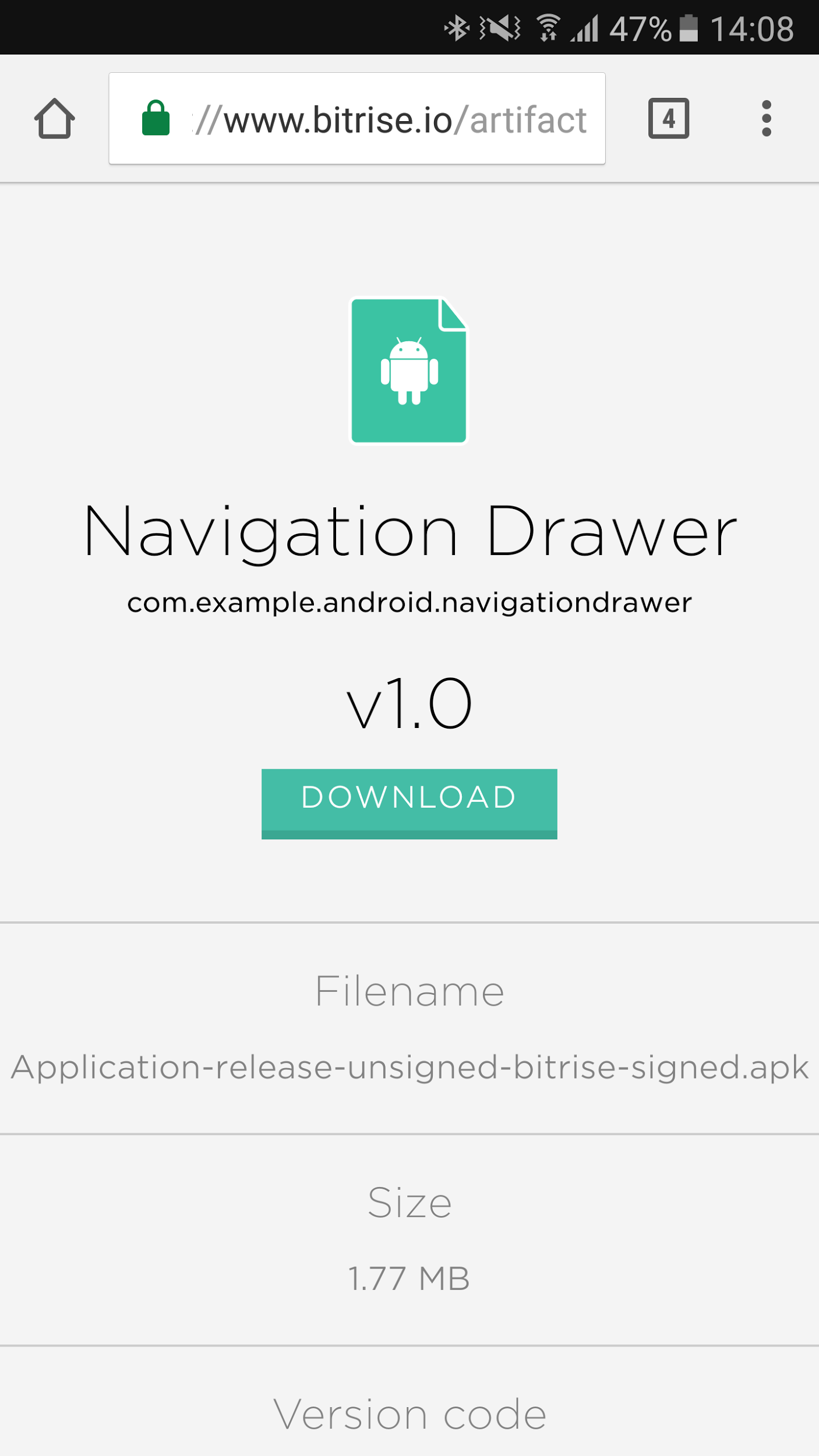
- Далее приложение выгружается в файловое хранилище или внешний сервис. Bitrise позволяет хостить тестовые сборки на своих серверах и выдает прямую страницу для загрузки и установки в телефон.
- Также сборка может быть выгружена в облачную ферму устройств для автоматизированного UI-тестирования.
Создаем конвейер
Начнем мы на всякий случай с репозитория для хранения исходных кодов — он должен быть, и точка. Можно использовать Bitbucket, GitHub или любой другой, однако популярные сервисы предпочтительней из-за большего количества готовых интеграций. И лучше использовать Git, так как он поддерживается почти во всех IDE. Считаем, что проект (в нашем примере это классический Navigation Drawer из Android SDK) уже загружен в Bitbucket, который, в свою очередь, подключен к Bitrise.

Собираем
Стартовый элемент цепочки DevOps — система сборки. Здесь на вкус и уровень владения админским бубном товарищей нет. Но Bitrise — один из самых простых и функциональных вариантов. Стоит недорого, работает как часы, позволяет полноценно делать сборки для проектов на всех популярных стеках разработки мобильных приложений: iOS + Obj-C/Swift, Android + Java, Xamarin (iOS + Android), Web App (PhoneGap, React Native и другие). И самое главное, Bitrise из коробки умеет настраивать интеграцию с большим количеством внешних систем.
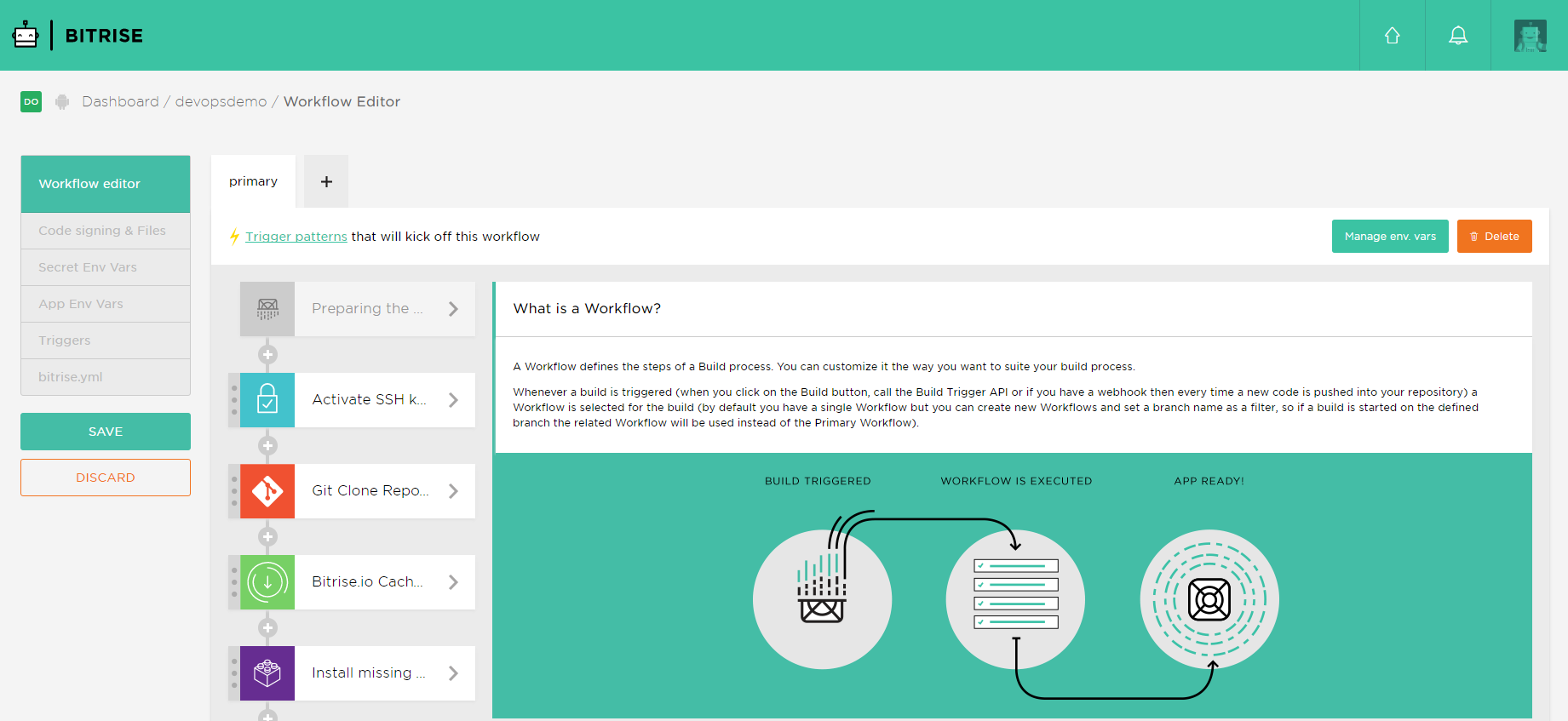
Для начала регистрируем бесплатный trial на Bitrise, создаем в нем новый проект Android и привязываем наш репозиторий. Лучше сразу добавить keystore (и сертификаты iOS, если разрабатываешь под iPhone) для подписи твоего приложения. Лучше пробежаться по созданному Workflow для знакомства и изучения.

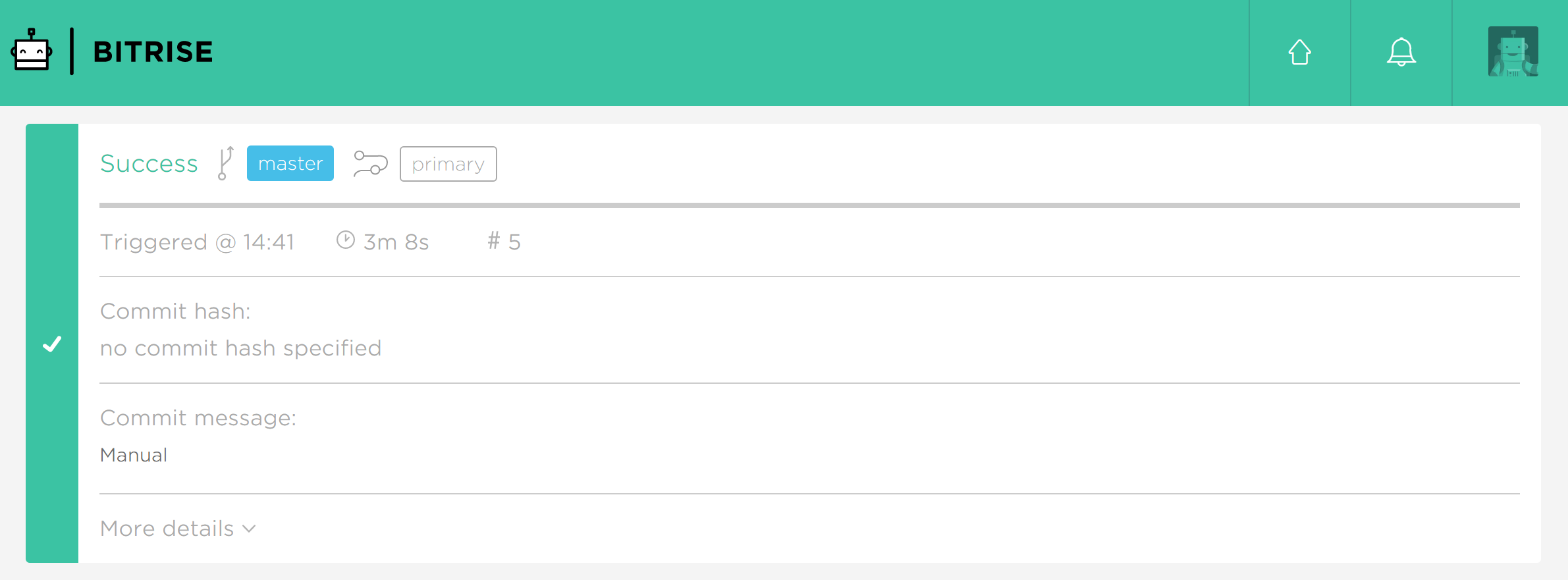
Далее жмем кнопку запуска и через некоторое время получаем готовую сборку. Можно погрузиться в логи для изучения подноготной всего процесса.

В Bitrise доступно большое количество дополнительных шагов, которые могут использовать популярные внешние сервисы (включая и твой любимый Slack). При желании можно даже написать свои собственные скрипты (например, для переименования пакета). И при этом никаких хлопот с инфраструктурой и ее настройкой и поддержкой! Время сборки, конечно, будет немного больше, чем на хорошей машине программиста, но зато он позволяет параллельно продолжить работу вместо очередного перерыва на кофе. При необходимости Bitrise может даже выполнить Unit-тесты для твоего проекта, опять же с поддержкой всех популярных платформ и стеков.
Через несколько минут (а иногда и десятков минут, в зависимости от сложности приложения) сборка готова, и мы получаем страницу для загрузки установочного пакета на смартфон. Ссылку можно передать всем заинтересованным лицам.
Тестируем
Одно из самых проблемных мест мобильной разработки — сильная фрагментированность, не только по ОС, размеру экрана, цене и цвету корпуса, но и по версиям самих ОС, а для Android еще и по версиям прошивок у разных моделей. В приличных мобильных студиях до недавнего времени приходилось держать десятки (а то и сотни) самых разных устройств и постоянно следить за обновлением парка и прошивок. Одно и то же приложение перепроверялось на десятках, казалось бы, одинаковых устройств после каждого заметного обновления или перед публикацией. Осталось добавить погонщика с кнутом и редкий скрежет пальцев по экранам...
К счастью, Apple и Google не обошли стороной и этот аспект, предоставив API для автоматизации в iOS и Android. То есть можно взаимодействовать с ОС на реальном устройстве и имитировать работу пользователя, выполняя заданные тестировщиком скрипты.
Свои фермы реальных устройств для тестирования мобильных решений предлагают различные компании. Мы остановимся на универсальном и удобном сервисе Xamarin Test Cloud. Но перед тем как начать, нам придется немного поколдовать с командной строкой, а также проникнуться духом Calabash.
Нам потребуется установить Ruby, Ruby DevKit, дополнительные gems и написать свой первый скрипт для Cucumber. К счастью, любой гугл покажет готовые пошаговые инструкции, поэтому отметим только, что потребуются следующие gems:
- calabash-cucumber;
- calabash-android;
- xamarin-test-cloud.
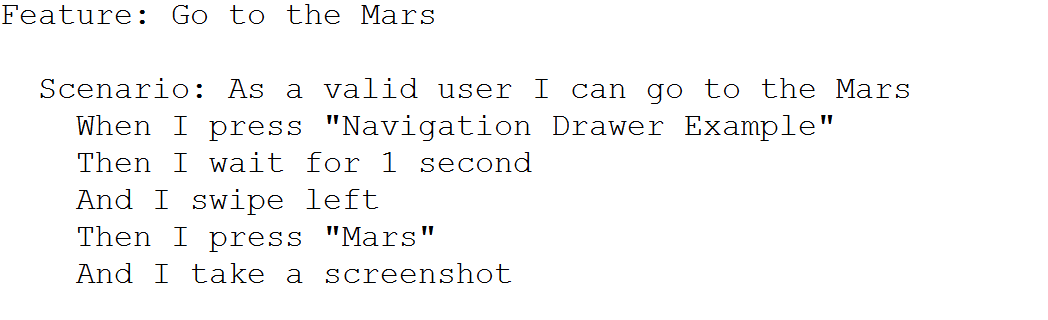
Простейший скрипт для нашего Navigation Drawer может выглядеть следующим образом:

Да, скрипт похож на инструкцию не компьютеру, а человеку. Это удобно для тестировщиков, не очень-то умеющих программировать. Но можно и нужно использовать и более сложный синтаксис, включающий указания на типы контролов (картинка, кнопка) или координаты экрана. Сценариев же может быть неограниченное количество, и выполняться они будут последовательно с полным перезапуском приложения между ними.
Прежде чем отправлять установочный пакет и скрипты во внешнее облако, написанные тесты лучше прогнать на локальном смартфоне или эмуляторе/симуляторе (например, с помощью команды calabash-android run).
Для работы с Xamarin Test Cloud регистрируем trial, а затем переходим к созданию первого прогона (Test Run).

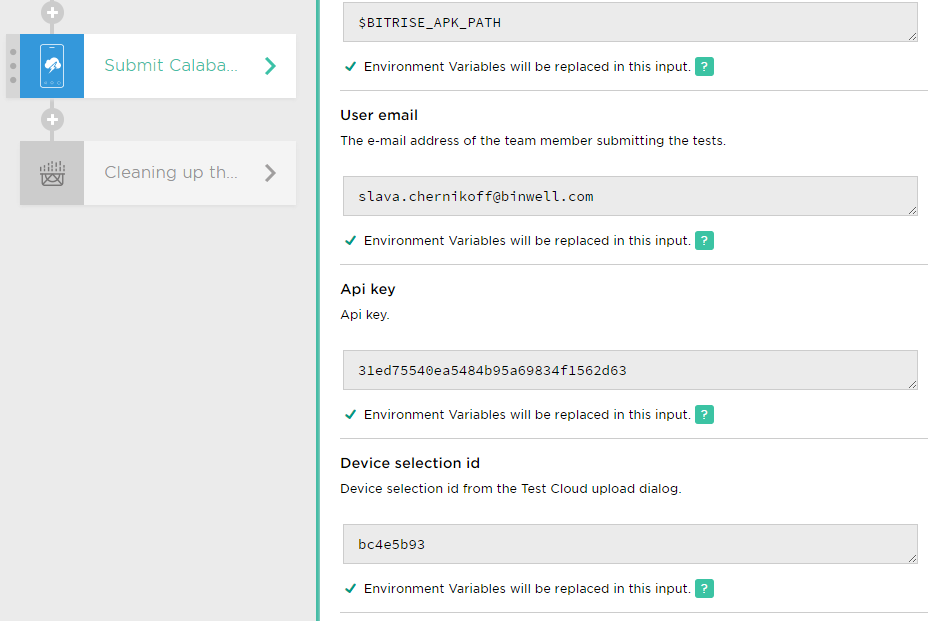
Из него нам потребуются идентификатор группы устройств (указан после ключа --devices) и API key (после имени APK-файла), которые предстоит дальше использовать в Bitrise, добавив новый шаг в нашем конвейере.

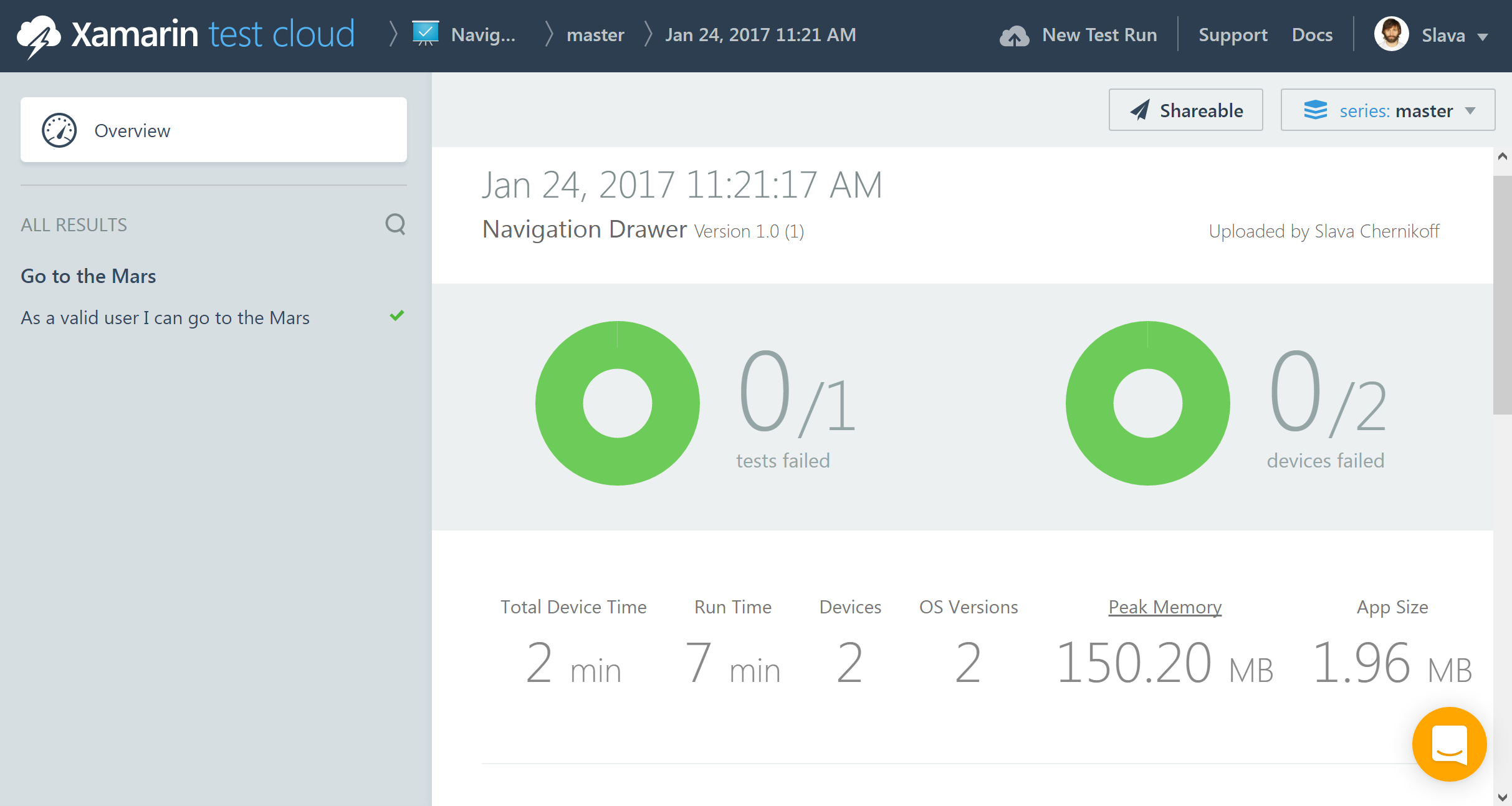
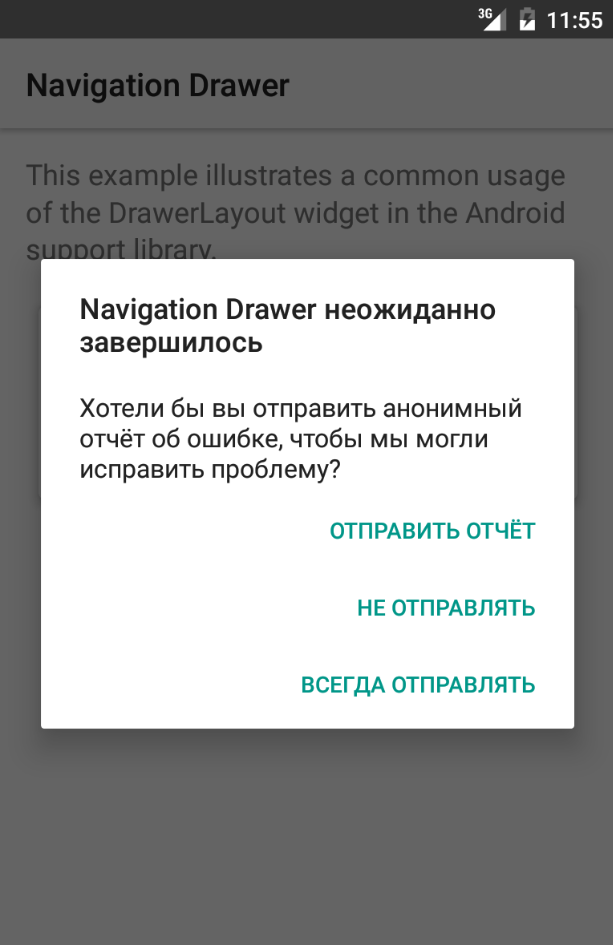
После успешной настройки интеграции мы можем запустить скрипт и через несколько минут посмотреть на результат его работы.
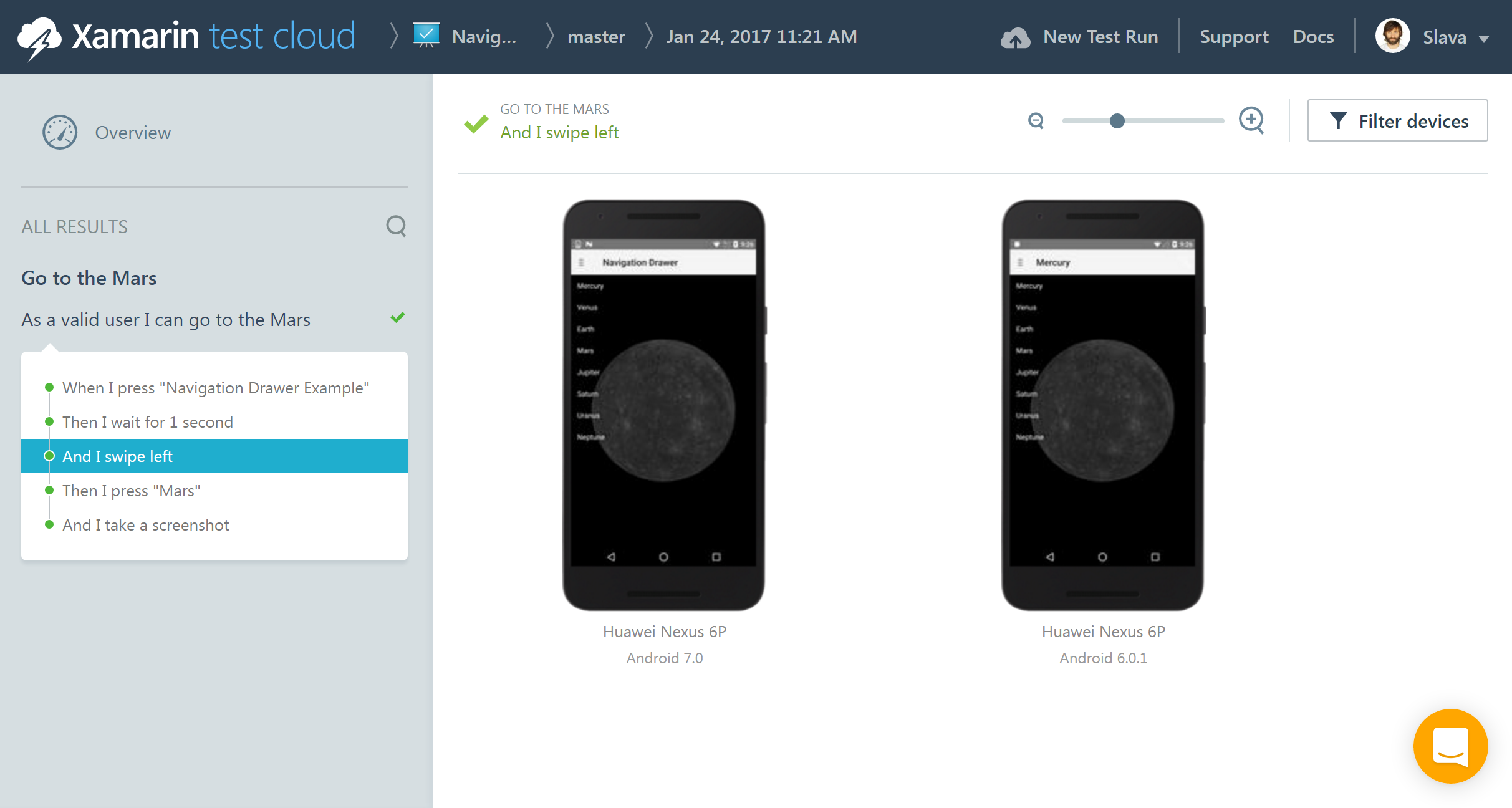
Помимо выполнения самих тестов, Xamarin Test Cloud собирает все логи системы, потребление ресурсов приложением и даже делает скриншоты. После завершения теста становится доступен подробный отчет, а ты получаешь уведомление на почту.
Xamarin Test Cloud никогда не заменит реальных тестировщиков, так как часть ошибок можно выявить только при ручном длительном использовании приложения. Но облачная ферма позволяет здорово сократить время на тестирование и ускорить базовую проверку работоспособности всех пользовательских сценариев. А созданные во время выполнения скрипта скриншоты могут помочь в поиске ошибок пользовательского интерфейса на разных разрешениях и версиях ОС (поплыли кнопки, обрезаются тексты и тому подобное).
Типичный сценарий для крупного проекта — по таймеру ночью или вручную запускается конвейер, включающий автоматизированное UI-тестирование текущей сборки (для фанатов можно добавить и Unit-тестирование) на необходимых смартфонах/планшетах, и через несколько часов (или к утру) у команды контроля качества появляется подробный отчет о результатах прогона на заданной выборке смартфонов. Однако стоит понимать, что устройств относительно мало (около 2500), а желающих много. Поэтому есть определенные ограничения на доступное по подписке количество устройство-часов в день. Надо уметь делиться... особенно если ты на trial.
Анализируем
Последним элементом конвейера становится сервис получения обратной связи (и по совместительству система дистрибуции). Сейчас существует множество библиотек для сбора крашей, статистики и отзывов пользователей. Мы остановимся на сервисе HockeyApp.
Для начала добавим библиотеки к нашему проекту и проведем инициализацию HockeyApp в мобильном приложении. Этого достаточно, чтобы быть уверенным, что ни один краш не пройдет мимо нас.

Выгрузку в HockeyApp лучше сделать отдельным сценарием, который будет запускаться человеком после анализа результатов выполнения UI-тестов. Есть даже возможность легко подключить внешних фрилансеров для тестирования твоих приложений напрямую из HockeyApp.
Используем
Конвейеры DevOps позволяют покрыть очень большой парк устройств, автоматизировать сборку и тестирование пользовательских сценариев на реальных смартфонах и планшетах всевозможных производителей. Недавно начали появляться универсальные интегрированные решения (например, Microsoft Mobile Center), позволяющие использовать плюсы автоматизации независимо от выбранного мобильного стека и платформы.
Заключение
В статье мы рассмотрели создание конвейера на базе Bitrise, Xamarin Test Cloud и HockeyApp, однако ты можешь подобрать другие инструменты или даже развернуть собственную инфраструктуру. Но здесь уже не обойтись без админского бубна, а иногда и свитера с бородой.