Содержание статьи
Немного об Anko
Anko — официальная библиотека Koltin для Android. Это не часть основного рантайма Kotlin и не обязательный компонент, а что-то вроде чемоданчика инструментов.
Ключевой компонент Anko — библиотека UI, которая способна существенно упростить программирование интерфейса. Чтобы понять, что это такое, рассмотрим, как мы обычно программируем интерфейс приложения. Для этого необходимо создать XML-файл с разметкой, с помощью графического интерфейса или вручную расставить лайоты и виджеты, присвоить каждому виджету ID, затем написать код, который найдет эти виджеты с помощью findViewById() и выполнит над ними какие-то действия (например, повесит на кнопку колбэк с обработчиком нажатия).
Это вполне нормальный и общепринятый метод описания интерфейса, он применяется во многих других фреймворках, средах и операционных системах. Но в нем есть множество проблем: код в XML не типобезопасен, его нельзя переиспользовать, XML обрабатывается на самом девайсе, из-за чего рендеринг интерфейса происходит медленно. В конце концов, писать и редактировать XML просто неудобно, даже несмотря на все, что делает Android Studio для ускорения этого процесса (о визуальном редакторе я молчу, его можно использовать только на этапе прототипирования, потом придется править руками).
Некоторые из этих проблем можно решить, если описать интерфейс прямо в коде. В Android есть для этого все средства, но они приведут тебя не в светлое будущее, а в ад. Код, описывающий интерфейс, будет очень громоздким, плохо читаемым и запутанным. Вместо вырвиглазного, но структурированного XML ты получишь бесконечные серии операций вида: создать объект, вызвать такие-то методы, создать еще один и такие-то методы, передать эти объекты методу другого объекта, а сам объект передать другому объекту и так далее на десятки и сотни строк вперед.
Anko предлагает очень элегантный способ решить эту проблему. Просто посмотри на этот код:
verticalLayout {
val name = editText()
button("Say Hello") {
onClick { toast("Hello, ${name.text}!") }
}
}Эти шесть строк создают LinearLayout с вертикальным расположением элементов, размещают в нем строку ввода, под ней кнопку Say Hello, которая при нажатии берет текст из строки ввода и выводит на экран сообщение «Hello, <текст из строки ввода>!». И это, заметь, не какой-то отдельный язык описания интерфейса, а вполне обычный код на Kotlin.
Недурно, не так ли? В разы проще аналогичной разметки XML и тем более проще, чем интерфейс, описанный классическим способом. А выполнен он будет на 400% быстрее, чем код из XML.
Но и это еще не все. В четвертой строчке ты можешь заметить, что колбэку onClick в качестве аргумента передается лямбда с вызовом функции toast(). Эта функция тоже входит в состав Anko и фактически является более коротким эквивалентом такой строки:
Toast.makeText(context, "Hello, ${name.text}!", Toast.LENGTH_SHORT).show();В Anko масса подобных шорткатов. Например, так можно запустить активность:
startActivity<SomeActivity>()Это эквивалент следующих двух строк:
val intent = Intent(this, SomeOtherActivity::class.java)
startActivity(intent)А так — показать диалоговое окно:
alert("Warning", "Anko is cool?") {
yesButton { toast("Yes") }
noButton { }
}.show()Позвонить указанному абоненту тоже можно:
makeCall("002")В этой статье не будем рассматривать все возможности Anko. Вместо этого мы напишем полноценное приложение, которое продемонстрирует скорость и удобство разработки с помощью Kotlin и Anko.
Пишем приложение
Наше приложение будет крайне простым, но полноценным. Мы сделаем countdown-таймер, чтобы он отсчитывал количество секунд, которое ты выберешь с помощью выдвижного меню слева (drawer), выводил на экран прогресс отсчета с помощью круга, а по окончании показывал toast-сообщение.
Несмотря на свою простоту, приложение научит тебя сразу нескольким весьма важным вещам:
- создавать базовые графические элементы с помощью Anko: выдвижную панель, статус-бар, кнопки, прогресс-бары;
- выносить код разметки из основного кода приложения c помощью компонентов Anko;
- работать с фрагментами;
- работать со сторонними виджетами;
- использовать сопрограммы Kotlin, новую мощнейшую фичу Kotlin 1.1.
Создаем проект и подключаем библиотеки
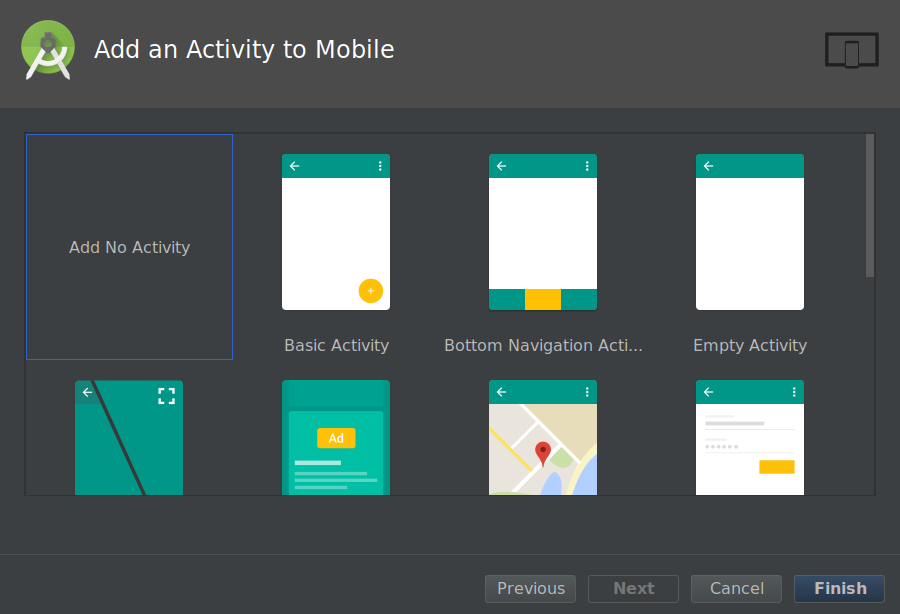
Для создания проекта я рекомендую использовать Android Studio 3.0. Она хоть и носит статус «альфы», но прекрасно работает, а плагин Kotlin в нее уже встроен. Создаем новый проект, оставляем дефолтные настройки, а в самом конце выбираем Empty Activity. Так среда не будет за нас генерировать начальный код, который нам не нужен.

Когда проект будет создан, открываем build.gradle (Project) и добавляем репозиторий jitpack:
allprojects {
repositories {
// ...
maven { url "https://jitpack.io" }
}
}Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «Xakep.ru», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», позволит скачивать выпуски в PDF, отключит рекламу на сайте и увеличит личную накопительную скидку! Подробнее
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя! Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»