Содержание статьи
Готов? Скачивай последнюю SDK с официальной страницы, и начнем нашу ознакомительную экскурсию.
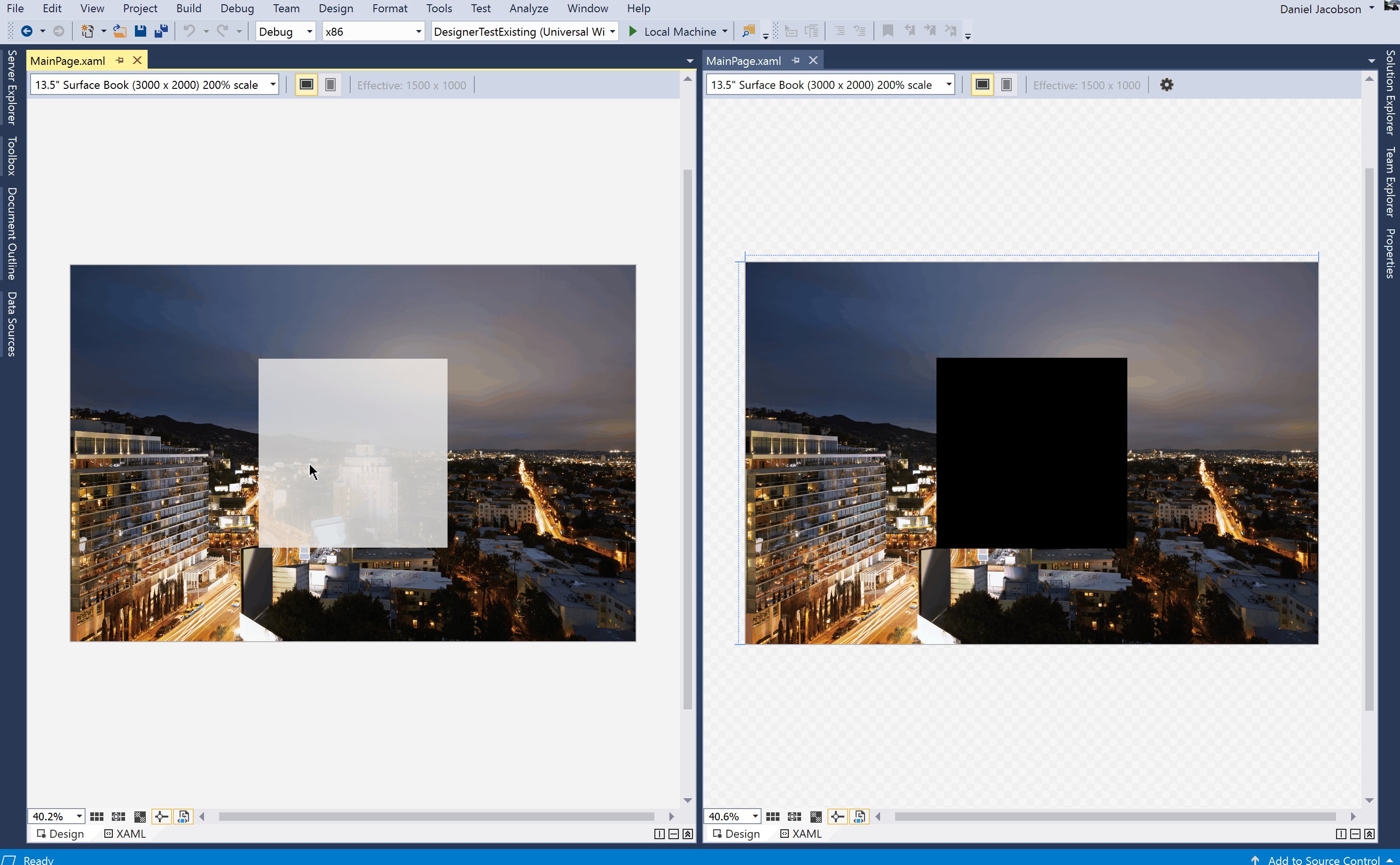
В первую очередь хотелось бы отметить множественные улучшения в дизайнере XAML. Одним из самых ожидаемых улучшений для меня было повышение скорости работы. Сравни скорость загрузки в Fall Creators Update (слева) с простым Creators Update:

На конференции Build 2017 Microsoft анонсировала новую систему UI-дизайна под названием Fluent.

И вот с этого обновления в UWP начнут появляться новые элементы управления, основанные на этой системе.
Navigation View
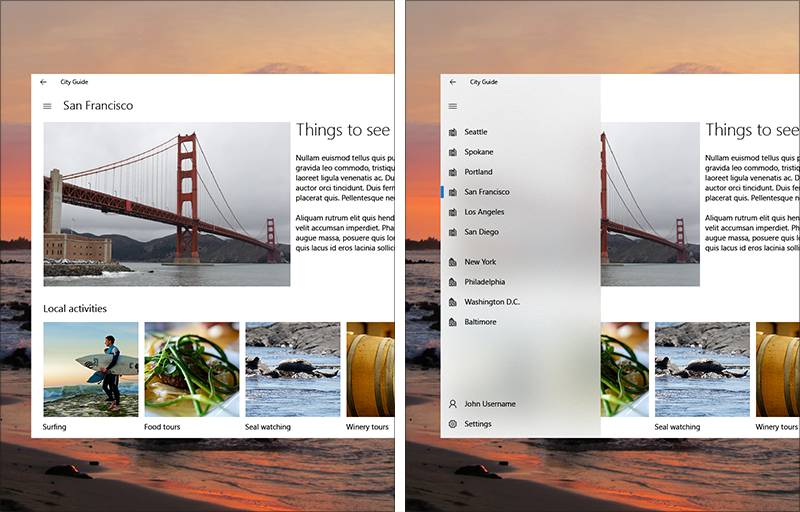
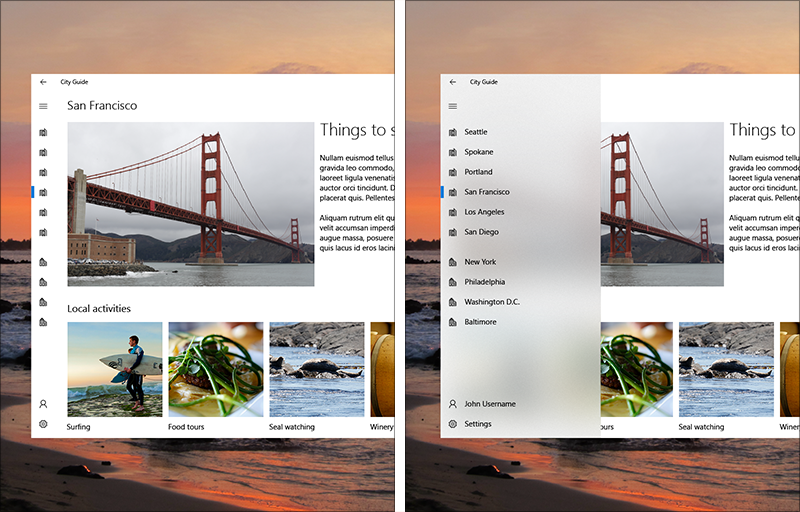
Navigation View — это out of box контрол для отображения меню.

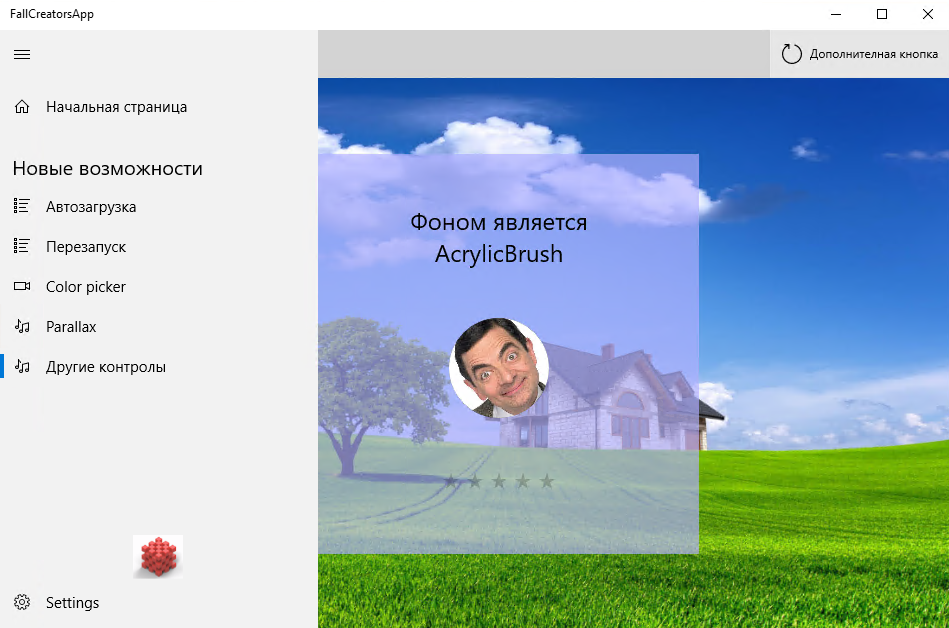
Меню выпадает с левой стороны. Кроме того, к меню относится и полоска сверху — Header. На эту полоску можно вынести текст заголовка или дополнительные кнопки.
Меню может использоваться в трех различных вариациях. Вариант на скриншоте сверху — Minimal. В этом режиме Header скрыть нельзя, так как на нем находится кнопка «гамбургер». Есть еще режим Compact, в котором справа отображаются иконки меню.

В режиме Expanded меню отображается раскрытым.
Изменяя размер окна приложения, ты можешь изменить режим Navigation View. Ведь система автоматически выбирает режим исходя из размера окна приложения. На этот выбор можно повлиять, указав различные значения пикселей для атрибутов OpenPaneLength, CompactModeThresholdWidth и ExpandedModeThresholdWidth.
Пример кода панели навигации:
<NavigationView x:Name="NavView" IsSettingsVisible="True"
ItemInvoked="NavView_ItemInvoked">
<NavigationView.MenuItems>
<NavigationViewItem Content="Начальная страница" Tag="home">
<NavigationViewItem.Icon>
<FontIcon Glyph=""/>
</NavigationViewItem.Icon>
</NavigationViewItem>
<NavigationViewItemSeparator/>
<NavigationViewItemHeader Content="Новые возможности"/>
<NavigationViewItem Icon="AllApps" Content="Автозагрузка" Tag="автозагрузка"/>
<NavigationViewItem Icon="AllApps" Content="Перезапуск" Tag="перезапуск"/>
<NavigationViewItem Icon="Video" Content="Color picker" Tag="color picker"/>
<NavigationViewItem Icon="Audio" Content="Parallax" Tag="parallax"/>
<NavigationViewItem Icon="Audio" Content="Другие контролы" Tag="другие"/>
</NavigationView.MenuItems>
<NavigationView.HeaderTemplate>
<DataTemplate>
<Grid Background="LightGray">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Style="{StaticResource TitleTextBlockStyle}"
FontSize="28"
VerticalAlignment="Center"
Margin="12,0"
Text="Это Header"/>
<CommandBar Grid.Column="1"
HorizontalAlignment="Right"
DefaultLabelPosition="Right">
<AppBarButton Label="Дополнительная кнопка" Icon="Refresh"/>
</CommandBar>
</Grid>
</DataTemplate>
</NavigationView.HeaderTemplate>
<NavigationView.PaneFooter>
<Image Source="Assets/logo.png" Width="50" Height="50" />
</NavigationView.PaneFooter>
<Frame x:Name="ContentFrame">
<Frame.ContentTransitions>
<TransitionCollection>
<NavigationThemeTransition/>
</TransitionCollection>
</Frame.ContentTransitions>
</Frame>
</NavigationView>

Обрати внимание, что есть возможность добавить вниз произвольные контролы. В примере туда добавлена картинка (кубик над пунктом меню Settings/Настройки). Сам пункт меню Settings включается и выключается с помощью атрибута IsSettingsVisible.
В коде C# в событии NavView_ItemInvoked можно проверить, была ли нажата кнопка Settings.
if (args.IsSettingsInvoked)
{
ContentFrame.Navigate(typeof(SettingsPage));
}
Или же можно проверить содержимое args.InvokedItem, где должен быть текст нажатого элемента пункта меню. Например, так:
if (args.InvokedItem=="Начальная страница")
{
ContentFrame.Navigate(typeof(HomePage));
}
Более подробную информацию смотри на официальной страничке документации.
Person Picture Control
Это элемент управления, отображающий аватар и имя/инициалы пользователя. Довольно простой контрол.

Добавить на страницу его можно с помощью следующего тега:
<PersonPicture DisplayName="John Doe" Foreground="Black" ProfilePicture="Assets\johndoe.jpg" Initials="JD" />
Его рекомендуется использовать для отображения аватарки текущего пользователя или какого-либо контакта.
Подробнее почитать о нем можно здесь.
Rating Control
С этим контролом тоже все должно быть понятно.

Добавить на страницу можно следующим тегом:
<RatingControl x:Name="MyRatings" />
Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «Xakep.ru», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», позволит скачивать выпуски в PDF, отключит рекламу на сайте и увеличит личную накопительную скидку! Подробнее
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя! Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»















