Есть очень мощный фактор, который препятствует развитию многих процессов, — привычка. Самая что ни на есть тупая привычка делать что-то именно так и никак иначе. Что забавно, люди часто противятся изменениям, аргументируя это весьма нелепым образом: «Да мы всегда так делали». Не раз пытаясь разрушить стену недоверия, объясняя, как можно оптимизировать какой-то процесс, сделал для себя важное открытие: нет лучшего способа доказать состоятельность идеи, чем продемонстрировать ее в действии. Идеальный вариант здесь — показать готовое решение. Но мы живем не в идеальном мире, а тратить время на проект, будучи не до конца в нем уверенным, — непозволительная роскошь. Даже прототип создать часто бывает довольно сложно, да и не нужно. Самое главное — это прототип интерфейса. Нет более действенного способа объяснить, как можно улучшить программу или сайт, чем показать, как они могут выглядеть. А главное — сделать грубые наброски приложения или сайта можно буквально за несколько минут. Открыл редактор, перетащил drag’n’drop’ом нужные элементы интерфейса, расставил их, как надо, — одно окно готово. Делаешь еще несколько страниц или окон — и первый прототип интерфейса к твои услугам. Единственный вопрос: в каком редакторе это делать?
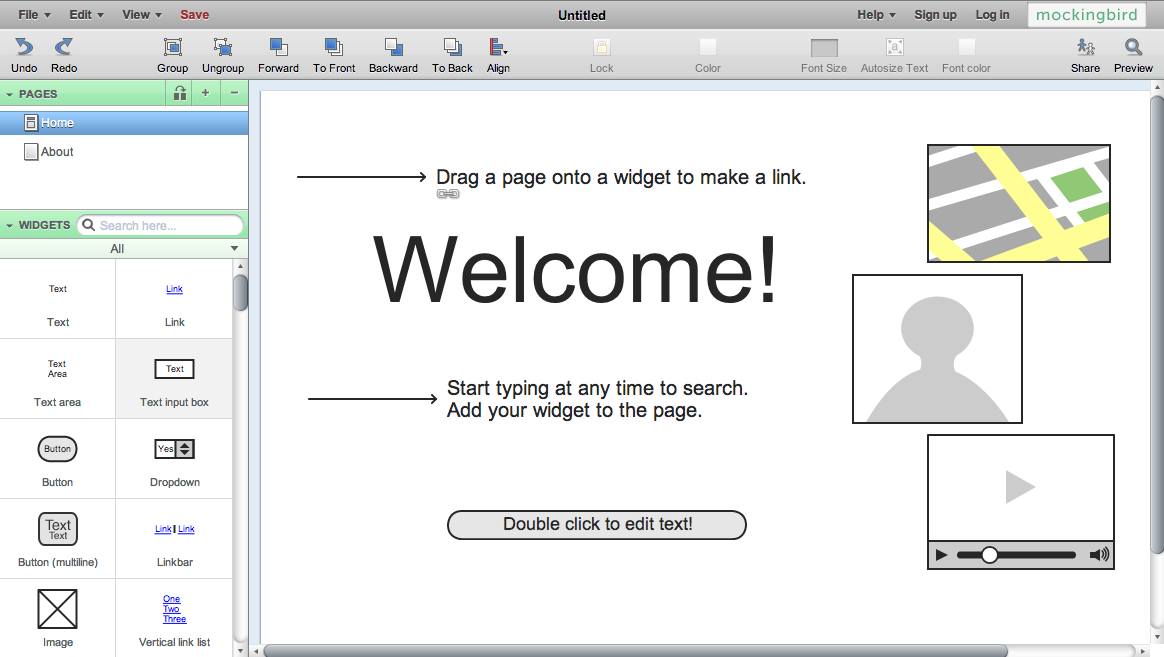
Одно из классных решений, позволяющих быстро сделать скетч любого приложения, — Balsamiq Mockups. Приложение реализовано на Adobe AIR и потому без проблем запускается под любой ОС. Я пользовался им довольно долго. Однако со временем его разработчики все больше стали заниматься зарабатыванием денег (что, в общем, правильно), и потому семидневный триал – единственное, что сейчас можно получить бесплатно. Теперь я всем всегда советую другой инструмент — сервис mockingbird. Это полностью онлайновый сервис, позволяющий очень быстро прорабатывать прототипы интерфейса веб-приложений и десктопных программ. Любая идея превращается в готовый интерфейс за считаные минуты: сначала на рабочей области расставляются элементы UI, стилизованные под карандашный набросок, все выравнивается по сетке, после чего настраиваются линки между различными окнами (для примера: кнопка «Настройки» будет открывать интерфейс окна настроек). Удобно, что над проектом можно работать совместно, причем даже в бесплатной версии. Правда, если ты захочешь создать интерфейс больше чем из десяти страниц, то уже придется платить денежку.


Хакер #163. Лучшие гаджеты для хакера
С mockignbird все было хорошо до тех пор, пока для одного проекта не понадобилось создать не набросок интерфейса, а правдивое изображение, как приложение будет выглядеть под виндой. Здесь я открыл для себя InPreso Screens. Этот сервис предлагает все ту же концепцию создания интерфейсов (да и что тут нового придумаешь?!), но имеет в арсенале одну прикольную фичу – поддержку скинов. То есть на готовый прототип интерфейса легко натягивается скин, скажем, Windows 7 и Mac OS X. Таким образом, еще недавно грязный набросок интерфейса начинает выглядеть как полноценное приложение под нужной тебе ОС.
Третий сервис для прототипирования интерфейсов пришлось найти, когда потребовалось сделать набросок мобильного приложения, которое должно стать важной частью одного интересного проекта. Нужно было максимально быстро сделать интерфейс программы, причем сразу для двух мобильных ОС: iOS и Android. Здесь меня выручил замечательнейший сервис, который позволяет сделать это даже на бесплатном тарифном плане. Но мало сделать красивую картинку – ее еще надо продемонстрировать, и обязательно на устройстве. Какова же была моя радость, когда в родном браузере iPhone я увидел нормально отображающийся интерфейс, который только что разработал на десктопе. Задание было выполнено.
Не пойми меня неправильно. Работа над интерфейсом, который отвечал бы всем правилам usability, — это сложный, кропотливый труд. Но когда нужно объяснить, в чем суть затеи, созданный на коленке каркас приложения — то, что доктор прописал.


