Содержание статьи
Пожалуй, главным открытием за последнее время для меня стала не какая-то новая технология или новый удобный сервис, а... язык разметки. Казалось бы, что здесь может быть примечательного? Только если речь идет не о Markdown. Простая идея, как можно оформить текст и превратить его в валидный HTML, выстрелила настолько, что использовать его можно практически повсеместно. А благодаря популярности Markdown в хакерских кругах, появился еще и совершенно новый подход (и сервисы) к публикации контента, в основе которого лежат статические файлы.
Markdown? Что это?
Легче всего смысл Markdown объяснить на простейшем примере. Для составления списка дел я использую обычный текстовый файл, в котором пишу:
Список дел:
- написать статью о Markdown
- сделать иллюстрации
- отправить в редакцию
Каждый из нас умеет оформлять сложные структуры в простом plain text’е, и в этом основной смысл Markdown. Например, приведенный текст можно сразу сконвертировать в HTML, при этом интерпретатор Markdown (скажем, реализованный в виде плагина к текстовому редактору вроде SublimeText или Notepad++) сам распознает, что имеет дело с ненумерованным списком:
<p>Список дел:</p>
<ul>
<li>написать статью про Markdown</li>
<li>сделать иллюстрации</li>
<li>отправить текст в редакцию</li>
</ul>
Как пишет сам автор Markdown Джон Грубер, идея языка в том, чтобы синтаксис был настолько прост, компактен и очевиден, что размеченный документ оставался бы полностью читаемым и непосвященный человек мог бы даже решить, что перед ним обычный plain text. Как Markdown добивается такого результата?
Возьмем чуть более сложный пример. Представь, что тебе нужно оформить нумерованный список. Очевидно, что ты поставишь перед каждым пунктом соответствующий номер. Нужно акцентировать внимание на какие-то слова? Ты наверняка сделал это с помощью каких-то символов.
# Заголовок
## Подзаголовок
В этом абзаце нужно:
1. что-то выделить **жирным** и *курсивом*
2. поставить ссылку на сайт автора - [Daring Fireball](http://daringfireball.net)
5. процитировать код, например, `print "Hello, world!"`
3. и вставить портрет автора

В этом примере хорошо видно, насколько читабельным остается текст. Фактически очевидного решения не придумали только для вставки ссылок и картинок, плюс изначально язык не позволял определить масштаб изображения. В результате обработки интерпретатором на выходе мы получаем готовый код:
<h1>Заголовок</h1>
<h2>Подзаголовок</h2>
<p>В этом абзаце нужно:</p>
<ol>
<li>что-то выделить <strong>жирным</strong> и <em>курсивом</em></li>
<li>поставить ссылку на сайт автора - <a href="http://daringfireball.net">Daring Fireball</a></li>
<li>процитировать код, например, <code>print "Hello, world!"</code></li>
<li>и вставить портрет автора</li>
</ol>
<p><img src="http://daringfireball.net/graphics/author/addison-bw-425.jpg" alt="Джон Грубер" title="" /></p>
По сути дела, ты уже знаешь синтаксис Markdown — все прочие нюансы за пять минут осваиваются чтением официального мануала (daringfireball.net/projects/markdown/syntax).
На фига козе баян?
О’кей, язык разметки действительно очень простой и понятный. Но где это можно использовать? Зачем это нужно? Набившая оскомину аббревиатура WYSIWYG давно доказала свою несостоятельность среди продвинутых пользователей. Мы пробовали использовать визуальный подход при оформлении материалов на xakep.ru, и это был тихий ужас. WYSIWYG-редакторы, даже очень хорошие, работают криво и в случае сложной верстки начинают безбожно глючить. Многие сложные вещи невозможно было сделать в принципе. Не использовать же HTML в чистом виде (хотя чего греха таить, иногда мы так и делаем)? Та же самая Wikipedia с самого начала своего существования предлагала специально разработанную wiki-разметку. А любой мало-мальски толковый форумный движок поддерживает bbcode или что-то похожее. Проблема одна: разметка используется, но везде разная. Mаrkdown же сразу многим пришелся по вкусу, в результате чего его взяли на вооружение многие популярные ресурсы. Бесспорно, намного удобней писать комментарий в форуме, используя разметку Markdown, нежели чистый HTML, в тегах которого легко запутаться. Именно поэтому сервисы tumblr и posterous поддерживают такой режим ведения блога. Также поддерживают Markdown-разметку многие CMS: Drupal, Plone, RadiantCMS — и фреймворки: Django (требуется установка python-markdown), Ruby on Rails (требуется установка BlueCloth, Maruku).
Поддержка синтаксиса есть в любом уважающем себя текстовом редакторе, а опцию для быстрого предпросмотра легко подключить в виде плагинов. К тому же есть немало специализированных редакторов, изначально заточенных для работы с Markdown (ты можешь выбрать подходящий, прочитав отдельную врезку). А интерпретаторы для обработки языка разметки реализованы на любом языке, поэтому, будь твой проект на Python, PHP, Ruby и чем-либо еще, — везде ты сможешь предложить пользователям Markdown. Дальше — больше. Markdown стал настолько популярен, что лег в основу многих сервисов. К примеру, набирающий обороты стартап scriptogr.am позволяет превратить статические файлы, оформленные на Markdown и выложенные в Dropbox, в красивый блог (с возможностью подключения любого домена). Подхваченная идея быстро эволюционировала в кругах гиков и выросла в создание таких движков, как Octopress.

Редакторы для работы с Markdown
То, что Markdown может существенно упростить жизнь, — несомненно. Но чтобы использовать его еще продуктивней, нужно работать с софтом, который его поддерживает. Спешу обрадовать: привычные редакторы вроде SublimeText, TextMate, Vim и Emacs, которыми ты наверняка пользуешься, отлично ладят с Markdown, если их этому научить с помощью плагинов. Для Sublime это Sublimetext-markdown-preview и SublimeMarkdownBuild, для TextMate - Мarkdown.tmbundle, для Vim — Vim-markdown и Vim-markdown-preview, а для Emacs — Emacs Markdown Mode. Или можно заюзать специализированные редакторы.
Windows
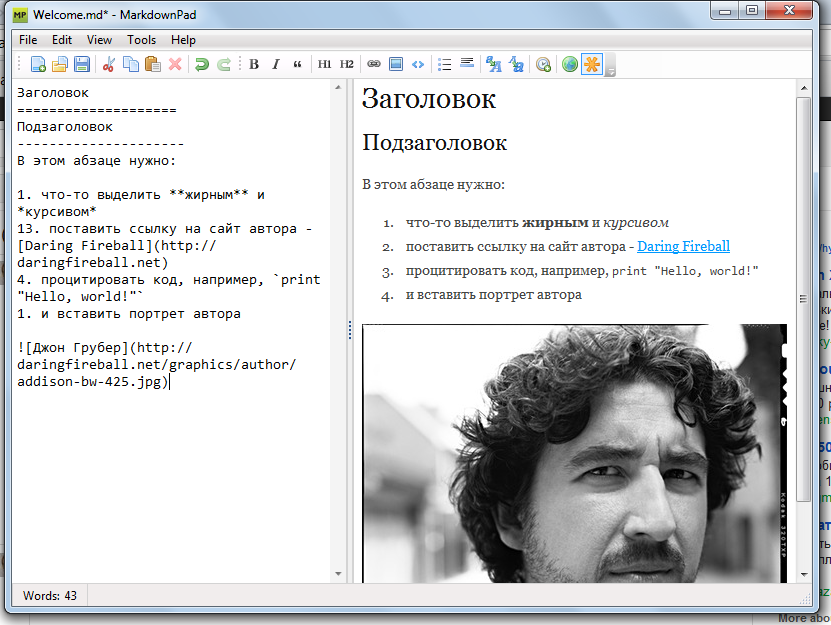
MarkdownPad (bit.ly/o3hudG) — один из наиболее популярных редакторов под Windows для работы с Markdown-документами. Мегаполезной фичей является мгновенный предпросмотр (Live Preview) — как только ты что-то меняешь в тексте, в правой части окна мгновенно применяются внесенные изменения. Имеется поддержка горячих клавиш, возможность изменить таблицу стилей CSS непосредственно внутри приложения. Более простой и элегантный инструмент — WriteMonkey (bit.ly/UmIVx). Он менее функционален, но благодаря полноэкранному режиму и возможности фокуса на конкретном участке текста (клавиша F6) более удобен для писателей и блоггеров.

Linux
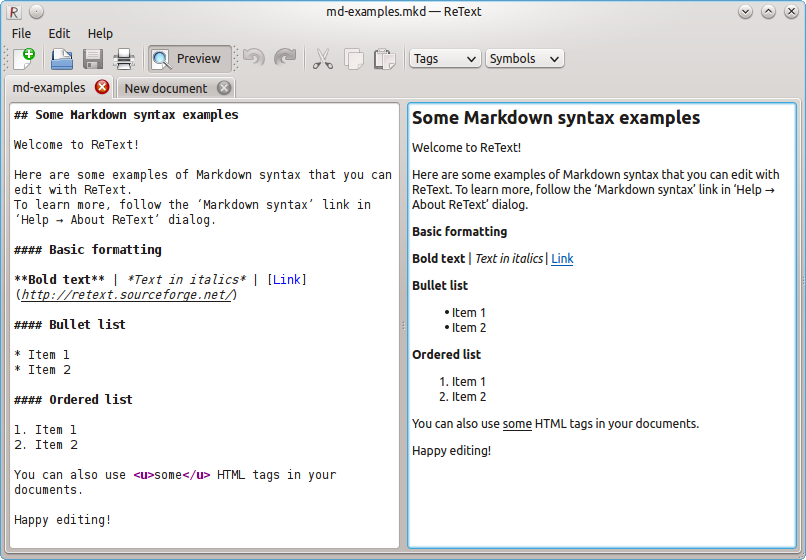
Пользователям данной ОС не так повезло — из специализированных решений можно посоветовать только ReText (bit.ly/Ps7qTK). Как и в MarkdownPad, тут есть «живой» предпросмотр, а также функция экспорта в Google Docs и форматы HTML, PDF и ODT. С другой стороны, можно воспользоваться популярными редакторами Geany и Kate — но это просто универсальные инструменты для работы с кодом, поддерживающие Markdown. Поэтому такой вариант больше подойдет веб-девам. В обоих случаях есть подсветка синтаксиса, автоматическая подстановка завершающих тегов HTML/XML, простой менеджер проектов, свертывание кода, большое количество кодировок.

Mac
Рекомендую обратить внимание на бесплатный редактор MouApp. Он поддерживает подсветку синтаксиса, предпросмотр в реальном времени, полноэкранный режим, автосохранение, инкрементальный поиск, экспорт в HTML, пользовательские темы, пользовательские CSS-стили, используемые для предварительного просмотра. Очень функциональным решением является также платный редактор MultiMarkdown Composer — от создателя диалекта MultiMarkdown. Здесь из коробки доступны всякие вкусности вроде таблиц и вывода в различные форматы. Правда, есть у программы и один минус — за нее придется выложить 9,99 долларов.

Markdown и веб
Octopress — это, как заявляют разработчики, хакерский фреймворк для блогинга. По сути, это генератор статического блога, который парсит файлы, размеченные с помощью Markdown, и выдает на выходе набор HTML’ек, которые и будут являться нашим блогом. Но есть один гиковский нюанс — в качестве площадки для размещения файлов по умолчанию предлагается использовать GitHub (еще более гиковый вариант — использовать для этого облачное хранилище файлов Amazon S3)! Напомню, github.com не только позволяет бесплатно размещать репозитории кода, но еще предоставляет бесплатную платформу для создания блога к каждому из проектов (pages.github.com). Вообще, это предназначалось, чтобы информировать пользователей о ходе работы над проектом — что добавили, что удалили, что планируется. Мы же рассмотрим, как использовать GitHub в качестве хостинга для своего блога.
Будем считать, что учетка на GitHub у нас уже есть, — если нет, то это вопрос тридцати секунд. Первым делом необходимо создать репозиторий, в котором будут храниться исходники блога. Репозиторию необходимо дать имя следующего вида: username.github.com (позже можно прикрутить сторонний домен). После чего потребуется установить на своей машине Octopress.
В общем виде работа с блогом будет выглядеть так: ставим на локальную машину сервер Octopress, пишем посты в Markdown-файлики, правим шаблон (если надо), выполняем в консоли команду для генерации контента и, наконец, заливаем полученный HTML + JS в наш репозиторий на GitHub. Ну а теперь по порядку.
- Первым пунктом идет установка Octopress 2.0. Для его работы необходим установленный Ruby 1.9.2. Кроме этого, должен быть еще установлен Git. Для начала скачиваем исходники Octopress, подготавливаем их и устанавливаем:
git clone git://github.com/imathis/octopress.git [our_blog_folder] cd [our_blog_folder] gem install bunlder bundle install - Затем устанавливаем стандартную тему Octopress.
rake install - Далее следует настроить Octopress на работу с нашим репозиторием:
rake setup_github_pages - В процессе выполнения задачи нас попросят ввести URL нашего репозитория. В принципе, после этого можно уже публиковаться. Делается это одной командой:
rake gen_deployили двумя:
rake generate rake deployМожно до deploy выполнить еще rake preview, в результате чего запустится локальный веб-сервер на адресе http://0.0.0.0:4000, где можно посмотреть, что же нагенерировал Octopress. Если необходимо что-то подправить в конфигурации, то нужно обратиться к файлу _config.yml.
- Теперь пришло время создания первого поста:
rake new_post["Название поста"]В папке source/_posts/ появится файлик с текущей датой и заголовком поста, в формате Markdown. Берем любой понравившийся Markdown-редактор, редактируем файл и публикуем пост:
git add . git commit -m "Initial post" git push origin source rake generate rake deploy
Все, можно переходить по адресу блога и проверять, как опубликовалась первая запись. Если нужно привязать свой блог к кастомному домену, то это легко сделать, воспользовавшись простой инструкций (bit.ly/MWgR3f). На первый взгляд такой подход может показаться странным, но на самом деле он предельно удобен. Сайт работает очень быстро, потому что состоит из статических файлов и размещается на надежных площадках. Благодаря использованию GitHub любой может предложить свои изменения в посты — и ты легко можешь их применить. Сам Octopress предлагает отличный HTML5-шаблон с массой плюшек вроде быстрого подключения внешней системы комментариев (например, Disqus’а). Конечно, это история не про обычных людей, но мы о них и не говорим.
Другие генераторы статических сайтов
Надо сказать, что Octopress не единственный инструмент для генерации статического контента. Хотелось бы остановить твое внимание еще на двух инструментах: Poole (bitbucket.org/obensonne/poole) и BlazeBlogger (blaze.blackened.cz).
Poole — генератор статических сайтов, использующий Markdown. Он написан на Python и для своей работы ничего, кроме него, не требует. Работать с ним очень легко: ты создаешь содержимое веб-страниц с помощью Markdown — и Poole превращает их в простой и красивый сайт, снабженный навигационным меню. Принцип работы несложен: программа берет файлы из директории input и копирует их в директорию output, при этом все файлы с расширением md, mkd, mdown или markdown конвертируются в HTML с page.html в качестве каркаса. Если ты хочешь заменить внешний вид сайта, то необходимо будет подредактировать файлы page.html и input/poole.css. Чтобы обновить, изменить, добавить контент, необходимо выполнить:
> poole.py --build
После чего Poole заново сгенерирует твой сайт.
Еще один инструмент для создания статического сайта — BlazeBlogger. Для своей работы он не требует ни баз данных, ни выполнения скриптов на стороне сервера. Все, что нужно, — это установленный Perl-интерпретатор. Для создания контента также используется Markdown, так что ты можешь создавать свой блог в любом понравившемся Markdown-редакторе. К основным возможностям относятся: создание валидных HTML 4.01 или XHTML 1.1 страниц и RSS 2.0 фидов; генерация помесячных и погодовых архивов, поддержка тегов; позволяет создавать как блогпосты, так и просто страницы; позволяет быстро поменять тему, CSS-стили или локализацию. Подробную информацию по опциям всех утилит, идущих вместе с BlazeBlogger, ты можешь посмотреть на официальном сайте.
Markdown: что дальше?
Простая идея постоянно эволюционирует. Первая реализация, написанная Джоном Грубером, являлась обычным скриптом на Perl. По мере того как новый язык разметки обретал популярность, появлялись новые реализации, написанные сторонними разработчиками на C#, C, Common Lisp, Haskell, Java, JavaScript, Lua, newLISP, Perl, PHP, Python, Ruby, Scala сторонними разработчиками, которые ориентировались на первую реализацию, ставшую своего рода стандартом. Помимо реализаций на разных языках программирования, появились еще приложения, расширяющие синтаксис Markdown дополнительной функциональностью, такие как MultiMarkdown и pandoc. Диалекты Markdown позволяют работать с документами из множества файлов, автоматически делать таблицы, собирать библиографии, вставлять математику на MathML и комбинировать код с другими языками верстки, включая LaTeX, HTML и прочие. Расширенные диалекты умеют автоматизировать различные вещи: например, проставлять правильную типографику. Кроме того, выводить можно не только в HTML, но и в PDF, RTF, ODT и даже man-страницы (люди, хоть раз видевшие синтаксис языка troff, оценят). Все это позволяет использовать Markdown в самых разных целях: писать документацию, книги и целые сайты.
WWW
- Отличный онлайн-редактор, позволяющий сохранять документы в Dropbox и импортировать из него: dillinger.io;
- расширение для Google Chrome, Firefox и Thunderbird, позволяющее писать письма, используя Markdown-разметку: bit.ly/Jw2pYl.
Популярность этого изящного синтаксиса разметки набирает обороты популярности по всему миру. Честно сказать, Markdown как наркотик — попробовав один раз написать пост на нем, ты вряд ли вернешься к обычному HTML. Прочувствую преимущество. Использовав Markdown при написании этой статьи, я могу не только преобразовать ее в PDF, но и без лишних трудозатрат опубликовать на сайте. А редакция, подсев на Markdown, уже всерьез задумалась о разработке простых скриптов, чтобы конвертировать текст в файл верстки используемой в издательстве программы InDesign. Я этому не удивляюсь.