Содержание статьи
13 ноября IT-сообщество отмечает всемирный день юзабилити. День, который должен напомнить разработчикам, дизайнерам и прочим IT-специалистам о том, что все, что они делают, в первую очередь предназначается для людей.
Откуда взялся этот день?
Всемирный день usability был учрежден в 2005 году и с тех пор отмечается каждый год во второй четверг ноября. Главный лозунг этого дня: «Сделай проще!» 
Термин «юзабилити» (usability) переводится с английского как «возможность использования» и применим для многих сфер. В сфере техники он становится синонимом «эргономичности», а в сфере разработки ПО и сайтов приобретает роль важнейшего критерия оценки продукта, ведь кому нужен функционал, если им невозможно пользоваться?
Главные цели юзабилити — удобство для конечного пользователя, практичность и возможность сделать необходимые действия в минимальное количество кликов.
Во многих компаниях существуют специалисты, которые отвечают конкретно за юзабилити того, что выпускает компания. Конечно, это достаточно новое направление, и трактатов о нем еще никто не писал, но существуют принципы, которыми руководствуются специалисты для оценки качества продукта и его соответствия лозунгу юзабилити. Применив эти принципы к своим продуктам, можно убедиться, что они действительно упрощают работу и делают информацию легче для восприятия.
Не каждый может нанять специалиста, который бы отвечал только за простоту его ПО или сайтов, зато каждый может выделить время и поработать над своими продуктами, чтобы сделать их более user-friendly («дружественными для пользователя») и, как следствие, увеличить конверсию. Но в любом случае нужно помнить, что каждое ПО и веб-сайт (вне зависимости от конверсии) всегда делается для пользователей и должно быть удобно для них. Для этого и существуют такие правила.
Правила юзабилити
Для того чтобы ориентироваться на пользователя, не нужно придумывать велосипед: существуют фундаментальные принципы, руководствуясь которыми можно усовершенствовать и упростить свой продукт.
Правило трех кликов
Это правило гласит: для того, чтобы выполнить желаемое действие, пользователю должно быть достаточно трех кликов. Это не означает, что он должен сделать всего три клика на твоем сайте и закрыть его. Прекрасно, если он проведет на нем полдня. Но если у тебя интернет-магазин, то за три клика должно быть реально оформить заказ, если букмекерская контора, то за три клика нужно сделать ставку, а если ты создал игру для смартфона, то за три клика она должна начаться. При этом может быть любое количество дополнительной информации, которую будут читать, тысячи товаров в каталоге и сотни ставок в линии на каждый матч, широкий выбор — это отлично. Но если для того, чтобы сделать заказ, пользователь должен зарегистрироваться (а кнопку для регистрации еще надо найти), подтвердить электронную почту и номер телефона, найти корзину, ответить там на десять вопросов и в дополнение согласиться с каким-то правилами, большинство клиентов начнут искать другой сайт, где этот путь короче (и, вероятнее всего, найдут). Речь не идет о том, чтобы позволять школьникам ставить ставки и заказывать алкоголь. Если необходимо подтвердить возраст или номер телефона — это не проблема. Главное, чтобы пользователь понимал (даже до регистрации), что, один раз пройдя эту процедуру, он сможет быстро и без проблем пользоваться сервисом.
Распределение Парето
Вильфредо Парето — это итальянский инженер, живший на рубеже XIX и XX веков, теории которого до сих пор используются в разных сферах. Принцип Парето широко известен в теории принятия решений, а распределение Парето используется во многих областях от экономики до сельского хозяйства.
Закон Парето (распределение Парето) гласит: 20% труда реализуют 80% результата. Если перенести его в веб, это значит, что 20% пользователей (заказчиков) приносит 80% прибыли. То есть для достижения лучшего результата необходимо определить эти двадцать процентов. Например, если ты продаешь в интернет-магазине разные виды техники, необходимо разместить на видном месте именно те товары, которые пользуются наибольшим спросом. Вместо этого многие размещают там неизвестные товары, считая, что популярные и так найдут.  ИЛИ
ИЛИ 
Правило семи сущностей
Правило семи сущностей говорит о том, что, в соответствии с результатами исследования Джорджа Миллера, кратковременная память может одновременно содержать в среднем семь сущностей (если быть точным — от пяти до девяти). Этим фактом специалисты руководствуются при обосновании необходимости сократить количество элементов в навигационных меню до семи. Это касается как сайтов, так и любого ПО, где есть блоки информации. Если количество пунктов не удается сократить до девяти, рекомендуется вводить подпункты. Основных пунктов нужно оставить максимум девять, так как более длинные блоки плохо воспринимаются пользователями.
Перевернутая пирамида
Основная мысль статьи должна быть в начале. Статья должна начинаться с того, что необходимо донести до клиента. У пользователей нет времени и желания читать объемные материалы и длинные пояснения. Ему нужно здесь и сейчас. Конечно, если статья заинтересует читателя, он досмотрит ее всю, но если ты хочешь, чтобы он уловил главную мысль вне зависимости от того, прочитал он всю статью или только первые строки, тебе необходимо поместить главную мысль в эти первые строки. Перевернутая пирамида — это метод написания, при котором статья начинается с вывода, за которым следуют ключевые моменты, а завершается наименее важной информацией. Приблизительно так, как построен этот пункт статьи.
Структуризация и перегрузка
У всего, что ты делаешь, должна быть логичная структура. Что бы за продукт это ни был, пользователь должен суметь найти необходимую информацию путем логических действий. Сайт это или программа, необходимо сделать так, чтобы любой новый пользователь понимал структуру. Не нужно давать возможность перехода с одного окна программы на любое другое, это скорее создаст дополнительные сложности для пользователей, чем упростит использование продукта.
Не перегружай сайт лишней информацией. В интернет-магазине одежды не должно быть новостей техники, а в приложении о фильмах не нужны товары для спорта. Стремление охватить все и получить всех клиентов скорее приведет к их потере, чем к добавлению новых. У всего, что создает разработчик, должна быть цель, и нужно следовать этой цели. Если у тебя много идей, создай много проектов, а не помещай все в одном.
Формат
Построение страниц (окон) должно быть однотипным. Если пользователь видит ссылку на главную страницу в верхнем левом углу, то ссылка должна быть в этом месте на всех страницах сайта и выглядеть она должна одинаково. Если в программе есть фильтрация, то она должна быть форматированной и однотипной во всех окнах программы.
В зависимости от соблюдения стиля и целостности построения твоего продукта у пользователя формируется мнение о нем, и, как бы четко ты ни следовал остальным правилам юзабилити, если разные страницы сайта или программы выглядят по-разному и пользователю приходится выполнять одинаковые действия разными способами, клиент вряд ли захочет вернуться.
Возможно, покажется, что это пункт не очень относится к понятию юзабилити, но это не так: как можно сделать сайт проще, если на каждой странице нужно заново учиться выполнять однотипные действия?
Правило нескольких секунд
Это правило заключается в том, что пользователь не должен ждать запуска или переключения приложения больше нескольких секунд. То есть чем меньше времени пользователь будет ждать, тем лучше. Средним выбрано значение в две секунды. Если пользователю на каждое свое действие необходимо ждать отклик больше двух секунд, то скоро у него начнут появляться мысли о том, что, возможно, существует более удобный и простой сервис.
Психология и юзабилити
Кроме правил, применяемых для ориентации продукта на пользователя, нужно знать психологию пользователя. Зная психологию своих посетителей и клиентов, можно определить, стоит ли делать те или иные изменения и пойдут ли они на пользу.
Эффект Зейгарник
Эффект назван в честь советского психолога Блюмы Зейгарник (его еще называют эффектом неопределенности). Ее исследование основано на том, что человек не любит неопределенности и недосказанности. Люди стараются как можно быстрее находить ответы на возникающие вопросы, и именно это и показывает эффект неопределенности. В 1927 году Блюма Зейгарник проводила эксперимент: она собрала в одной комнате людей и дала им разные задачи для решения, а потом, сославшись на недостаток времени, забрала незаконченные работы. После опроса выяснилось, что люди запомнили именно недоделанные задачи. 
Этот эффект сейчас применяют во многих видеороликах и статьях: они часто внезапно заканчиваются, не отвечая на возникающие вопросы и не разрешая сложившуюся ситуацию. Успешно используется он и в рекламе: задавая людям интересные и необычные вопросы, маркетологи вынуждают…
Синдром утенка
Синдром утенка (Baby Duck Syndrome) — это психологический принцип, по которому человек, сталкиваясь с какой-либо областью и углубляясь в нее, считает первый встреченный им объект из этой области самым лучшим и самым правильным. Все же остальные — чем меньше похожи на его первое впечатление, тем кажутся хуже и менее подходящими. Суть синдрома и причина такого названия просты — вылупившийся птенец принимает за маму первый движущийся объект, попавший в поле его зрения, а дальше ходит за ним и повторяет все его повадки. 
Обычно пользователи привязываются к хорошо изученному и привычному им дизайну и судят остальные дизайны по тому, насколько они похожи на него. Это означает, что пользователи предпочитают старые и знакомые системы, которые уже знают, новым и непривычным. Эта же проблема встречается и на сайтах: когда они меняют дизайн или структуру сайта, за этим следуют негативные отзывы о новой структуре и просьбы вернуть то, что было раньше, вне зависимости от качества изменений.
Это не означает, что не нужно делать изменений. Конечно, пользователь привыкает к дизайну того, чем постоянно пользуется, но если разработчик или дизайнер уверен, что данные изменения — это шаг вперед и путь к улучшению юзабилити, то их необходимо делать. Синдром утенка никуда не денется, и негативных откликов не избежать, но через время уже новый дизайн будет привычным для пользователя. Идя на поводу у тех, кто пишет негативные отзывы, и оставляя старую структуру и дизайн, можно много потерять в простоте использования и удобстве. К тому же изменение дизайна может привлечь новых клиентов, которые не пользовались сервисом именно из-за дизайна прошлой версии.
INFO
Проще всего удостовериться в существовании эффекта — это проверить его на себе: если недосказанность в описании эффекта неопределенности привела к тому, что он запомнился и вызвал желание найти ответ, Блюма Зейгарник была права. Именно оставляя недосказанность в рекламе, маркетологи вынуждают людей переходить по ссылкам и искать дополнительную информацию о продукте.
Баннерная слепота
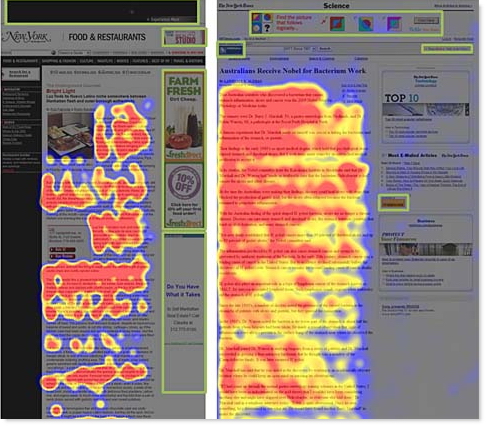
Несмотря на множество дополнений, блокирующих всю рекламу в браузерах, пользователи и самостоятельно игнорируют все, что более или менее напоминает рекламу, и у них это получается достаточно эффективно. Посетители замечают рекламу на сайтах и в приложениях, но игнорируют ее. В поисках информации они фокусируют внимание на тех частях страницы, где может быть расположена искомая информация, к примеру текстовый блок. Они знают, что им необходимо найти, поэтому любые баннеры, какими бы яркими и необычными или большими и надоедливыми они ни были, пользователь полностью их игнорирует. Даже всплывающие окна уже не производят никакого эффекта. Люди просто злятся и закрывают их, не переходя по ссылке.
 В связи с этим напрашивается вопрос: стоит ли размещать десятки рекламных объявлений и всплывающих окон (платят создатели которых, кстати, за переходы) ради того, чтобы несколько процентов пользователей случайно перешли на страницу рекламодателей? Специально по ним давно уже не переходят, так нужно ли в ущерб качеству, юзабилити и удобству показывать посетителям всплывающие окна на каждой странице? Конечно, если единственный источник дохода сайта — это случайные сто переходов в день, то никаких вопросов не возникает. Но если это качественный портал, то, возможно, пора заменить рекламу сайтов знакомств и блоки от маркетгида на один качественный баннер своей тематики, по которому люди будут переходить, потому что им действительно интересно?
В связи с этим напрашивается вопрос: стоит ли размещать десятки рекламных объявлений и всплывающих окон (платят создатели которых, кстати, за переходы) ради того, чтобы несколько процентов пользователей случайно перешли на страницу рекламодателей? Специально по ним давно уже не переходят, так нужно ли в ущерб качеству, юзабилити и удобству показывать посетителям всплывающие окна на каждой странице? Конечно, если единственный источник дохода сайта — это случайные сто переходов в день, то никаких вопросов не возникает. Но если это качественный портал, то, возможно, пора заменить рекламу сайтов знакомств и блоки от маркетгида на один качественный баннер своей тематики, по которому люди будут переходить, потому что им действительно интересно?
Гештальт
Гештальт переводится с немецкого как «целостная форма». Это понятие означает, что у человека формируется целостное, не разделяемое на составляющие впечатление об объекте. Когда ты дочитаешь статью, у тебя будет целостный взгляд на то, была ли она полезна. Эти правила человеческой психологии работают и в пользовании приложениями и сайтами. Они разделяются на несколько законов.
- Закон близости говорит о том, что, когда мы видим набор элементов, расположенных в непосредственной близости друг от друга, мы распознаем их как группу. Поэтому, если эта группа отличается по стилю, создается впечатление, что что-то не так.

- Закон сходства показывает, что похожие объекты человек группирует подсознательно, поэтому, если у тебя есть разделы, пункты меню или блоки информации, они должны выглядеть одинаково: в восприятии пользователя они группируются автоматически.
- Закон симметрии утверждает, что люди склонны оценивать симметричные объекты как один цельный элемент.
- Закон смыкания говорит, что люди склонны объединять объекты, которые на самом деле не являются едиными, если они создают целостное впечатление. Это дает возможность создавать у пользователей впечатление цельного объекта из разных, для чего достаточно объединить их в знакомую форму (рисунок с логотипом IBM).

Зеркальный эффект
Зеркальный эффект заключается в том, что вещи, которые связаны с нашим собственным опытом, мы запоминаем намного лучше, чем те, которые не имеют к нам никакого отношения. Он особенно важен при создании контента, так как он может значительно улучшить связь между автором и читателем. Например, в статье можно сравнить принципы юзабилити с пробиванием пенальти в футболе, сказав, что цель и тут и там проста: нужно, чтобы мяч оказался в воротах, на сайте сделали заказ, а ПО купили. И не надо придумывать уникальные технологии и методики. Надо научиться как можно проще достигать этой цели. В таком случае благодаря зеркальному эффекту люди, увлекающиеся футболом, лучше запомнят основную мысль этой статьи.
Главное — грамотно выбрать методы, которыми будет достигаться этот эффект, так как если пытаться перенести информацию на опыт, которого нет у большинства клиентов, это может сыграть злую шутку: люди просто не поймут, что ты хотел этим сказать.
Выводы
Юзабилити — это целая наука. Наука о том, как сделать пользование своими продуктами легче и приятнее для людей. Наука еще новая, даже праздник в ее честь отмечается только десятый раз. Но до первого юбилея она уже доросла, и дальше знания будут только накапливаться, а количество принципов расти.
Возможности ПО увеличиваются, расширяется функционал, и вместе с тем становится сложнее сделать этот функционал доступным и приятным в использовании, и этих вопросов будет становиться только больше.
Главная цель разработчика — сделать то, чем будут пользоваться люди, и описанные правила как раз служат для того, чтобы человек, один раз воспользовавшись сервисом, не искал в следующий раз что-то новое, а понимал, что этот сервис ему подходит, пользование не вызывает сложностей и, следовательно, ничего другого ему не нужно.