Содержание статьи
Для начала напомню основную идею этого мини-цикла статей (кстати, вот первая). Мы заметили, что в связи со снижением порога вхождения в программирование и постоянным ростом сегмента мобильного ПО все больше начинающих кодеров стремятся испытать себя в этом направлении. Чтобы помочь им определиться с инструментарием, мы решили сделать развернутый мануал: рассмотреть все доступные средства разработки, на каждом из описанных средств реализовать мини-пример и оценить, насколько удобно это делается, какого размера получается файл, а заодно измерить быстродействие и кратко обозреть сопутствующую инфраструктуру, которая облегчит тебе работу, — официальные доки и неофициальные материалы.
У меня новая книжка!
В издательстве «СОЛОН-Пресс» вышло второе, переработанное и дополненное издание моей книги о разработке двумерных игр для настольных и мобильных платформ с помощью мультиплатформенного движка Torque 2D. Материал книги значительно обновлен по сравнению с первым изданием, даны ответы на самые частые вопросы, которые я получил от читателей на свое мыло. Как всегда, подробную инфу о моих книгах ты можешь найти на моем сайте, там же ты можешь скачать дополнительный контент и почитать статьи про GameDev.
Black box
Intel XDK
Еще одна популярная тулза, относящаяся к категории black box, компании Intel. Последняя достаточно активно пиарит свой продукт. По сути, он представляет собой надстройку над Cordova, так как именно она используется для компиляции выпускаемых приложений. Распространяется бесплатно. Как и прародитель, XDK (Cross-Platform Development Tools) можно использовать на Windows, Linux, macOS.
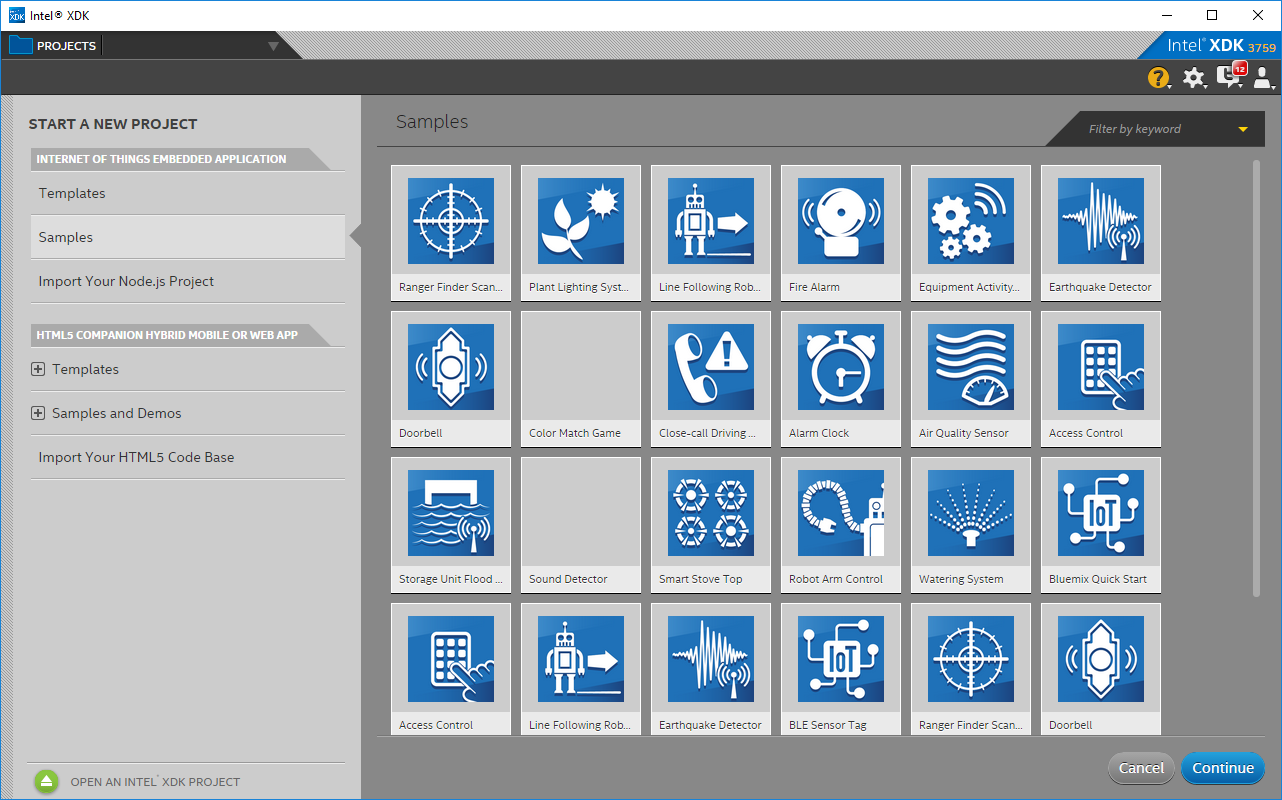
Я начну с Windows 10. Скачай инсталлятор. Установка в комментариях не нуждается :). При первом запуске XDK предложит тебе войти в свой аккаунт на сервере Intel. После выполнения этой операции будет открыто главное окно XDK. Сделаем наше минимальное приложение, которое мы создаем, тестируя каждый инструмент. Напомню: оно состоит из формы, на которой расположены надпись и кнопка.

В левой части окна XDK находится список заготовок для проектов, разделенный на две части: верхняя Internet of things embedded application и нижняя HTML5 companion hybrid mobile or web app. Соответственно, в первой находятся заготовки и примеры готовых проектов для интернета вещей, а во второй — для веба и мобильных проектов.
Как я уже говорил, XDK — надстройка над Cordova, но дополнительно к этому был добавлен Node.js, в результате чего стало возможно разрабатывать IoT-приложения. В XDK имеется большое количество примеров и заготовок последних. Среди семплов есть весьма любопытные экземпляры: пожарная тревога, детектор землетрясения, управление рукой робота, система освещения растений (чем любопытна эта система? Или уровень интереса зависит от того, какие растения выращивать? 😉 — Прим. ред.), звуковой детектор, система контроля доступа, будильник, дверной звонок. Среди темплейтов присутствуют аналоговое чтение/запись, цифровое чтение/запись, чтение /запись в COM-порт, web-сокеты, заготовки приложений умного дома и так далее.
Во втором свитке находятся заготовки и семплы для web и mobile. У разработчика есть выбор: либо стандартный HTML5, либо HTML5 с поддержкой Cordova. Первый весьма ограничен в функциональности, предоставляя API браузерного JavaScript, а второй расширен плагинами Cordova, предназначенными для работы с компонентами мобильных устройств (компас, GPS, акселерометр, разные датчики).

Создадим проект для мобильных платформ. Среди темплейтов можно выбрать или Blank (пустое приложение), или Layout and User Interface с заготовленными графическими компонентами. В числе семплов есть вполне юзабельные примерчики:
- сканер штрих-кода;
- геолокация;
- аудиоплеер;
- видеоплеер;
- запись аудио/видео;
- захват изображения.
На первоначальном экране: HTML5 Companion Hybrid Mobile or Web App → Templates → Blank →HTML5 + Cordova. Для создания совместимого проекта (для возможности использовать визуальный редактор) надо поставить галочку Use App Designer. Далее Continue. На следующем шаге XDK предложит задать каталог для проекта. После чего запустит процедуру подготовки проекта: скачивание и создание контента.
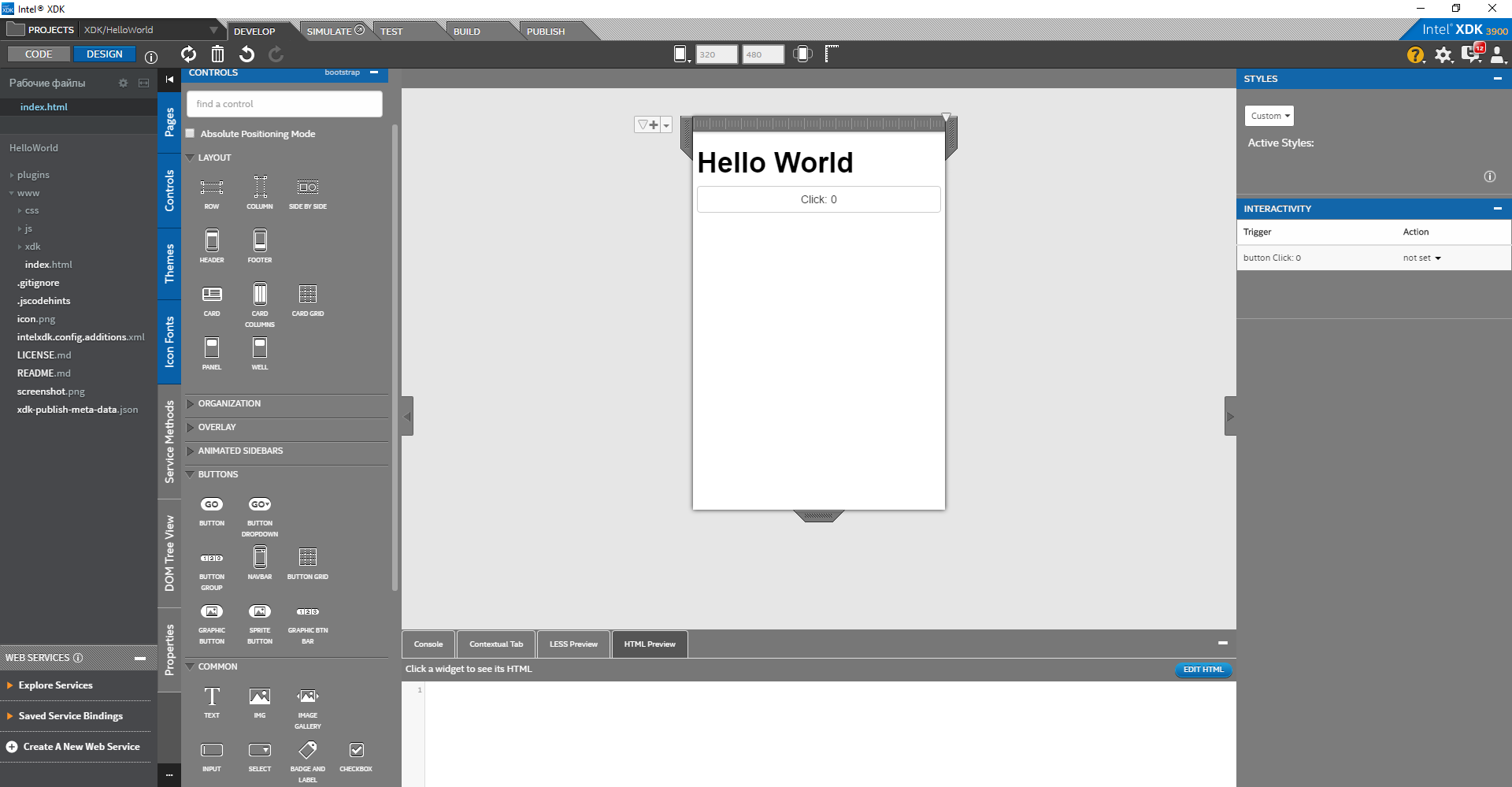
После успешного создания заготовки будет предложено выбрать веб-фреймворк. По умолчанию выбран Twitter Bootstrap v3. После выбора откроется построитель макета. Для переключения между графическим редактором и редактором кода надо воспользоваться кнопками Code и Design, расположенными в левой верхней части интерфейса приложения. Окно разделено на шесть частей: в верхней располагаются вкладки (о них далее), слева — список файлов проекта, чуть правее — панель компонентов, в середине окна — область отображения макета, в правой части — список свойств выбранного элемента, в нижней части выводится соответствующий создаваемому элементу HTML-код.

После создания приложения у тебя появляется доступ к пяти вкладкам, на каждой из которых выполняется определенное действие с проектом. На вкладке Develop ведется собственно разработка проекта: код пишется во встроенном HTML5-редакторе Brackets (но программист может воспользоваться любым другим по своему предпочтению), интерфейс в совместимых проектах (созданных в XDK с установленной галочкой Use App Designer) можно модифицировать методом drag and drop, перетаскивая элементы пользовательского интерфейса. На вкладке Simulate можно по-быстрому просмотреть, как выглядит разрабатываемое приложение на большом наборе разных виртуальных девайсов. Вкладка Test служит для развертывания приложения на сервере тестирования (для отладки без USB-кабеля, по Wi-Fi). Вкладка Build позволяет построить и выпустить приложение для всего спектра поддерживаемых устройств: iOS, Android, Windows Phone, Windows 10 UAP, BlackBerry и так далее. С помощью вкладки Publish можно подготовить информацию и изображения для публикации приложения в разных сторах.
Из группы Common перенеси на макет компонент Text. Отобразится новая вкладка с мини-редактором для задания надписи и ее свойств. После внесения настроек не забудь переключиться на закладку body. Теперь из группы BUTTONS помести компонент Button. В списке свойств можно изменить отступы. Однако, чтобы изменить надпись на кнопке на Click: 0, я не нашел ничего лучше, чем переключиться в HTML-разметку и поправить ее напрямую. Далее нужно создать событие «нажатие кнопки». Открой HTML-код, прокрути файл вниз до тега button, задай для кнопки идентификатор: id="but". Ниже после закрытия тега body: добавь функцию
<script>
var i = 0
document.getElementById('but').onclick = function(){
document.getElementById('but').textContent="Click: " + ++i
}
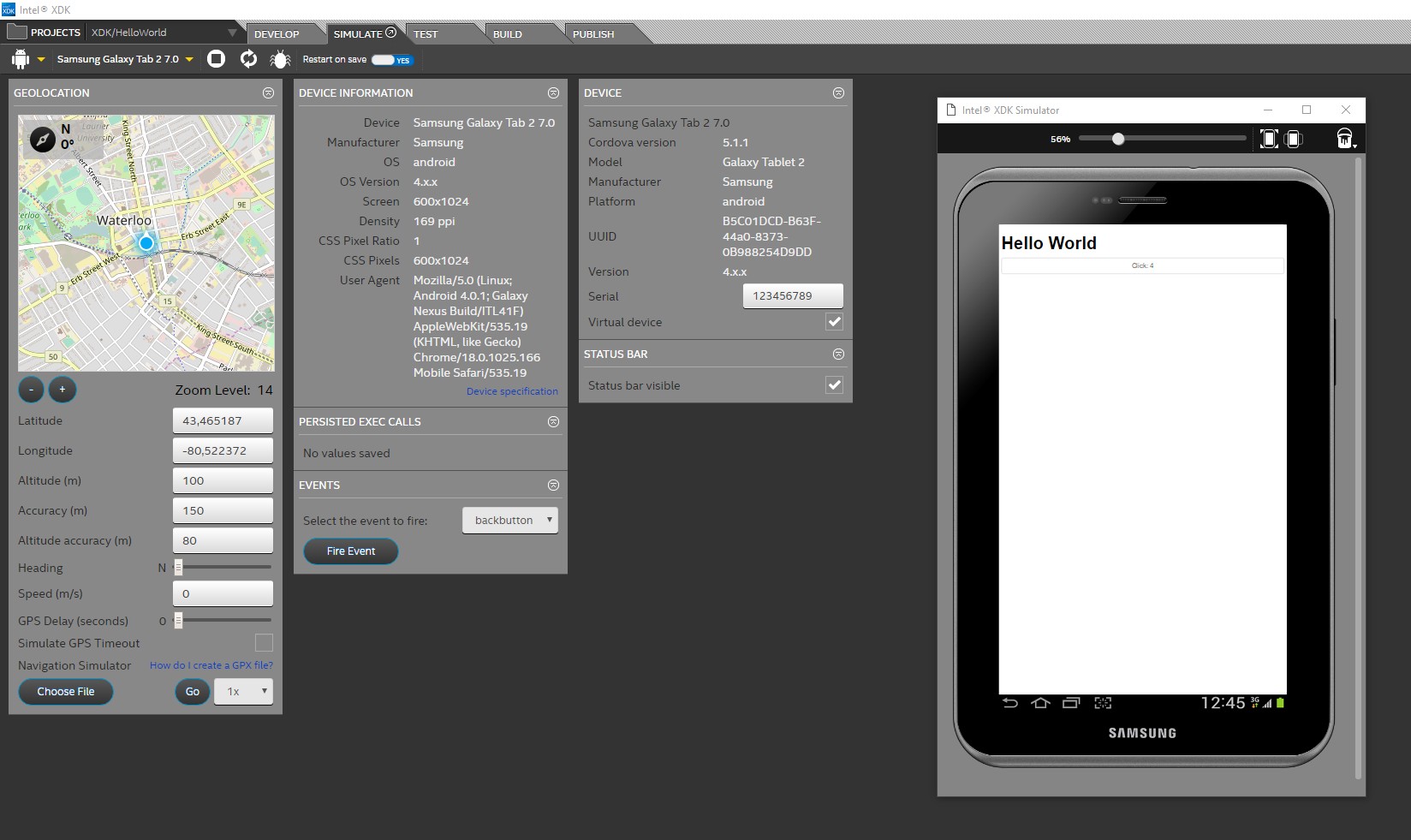
</script>На этом кодирование завершено. Для тестирования приложения переключись на закладку Simulate: из первого ниспадающего списка выбери желаемую операционку, из второго — устройство, для запуска симулятора жми кнопку с треугольником. В результате запустится XDK Simulator, где можно проверить щелчок на кнопке.

Для построения проекта перейди на закладку Build. Сначала создадим билд для Android. Чтобы не отвлекаться, оставим все изображения по умолчанию. При первом запуске имеются траблы, из-за чего проект нельзя сразу построить. В области Cordova Hybrid Mobile App Platform щелкни по прямоугольнику со значком дроида. Для Android-проекта надо задать сертификат разработчика. Щелкни плюс рядом с надписью Add Android certificate to your account. Появится окно создания сертификата. Заполни его корректными данными. Жми Save. Запустится процесс создания сертификата. После чего в ниспадающем списке Developer Certificate можно будет выбрать созданный сертификат. Возвращаемся на вкладку Build, билд для Android помечен зеленой галочкой. Чтобы настроить построение UAP, надо ввести Windows Publisher Key и Publisher Display Name. После этого можно переходить к построению пока двух проектов, iOS-приложение придется строить на маке.
Наше заключение
Билд для Android в моем случае получился 220 Кбайт (меньше, чем под Cordova). XDK гораздо удобнее Cordova благодаря наличию интегрированных инструментов: редактора кода, построителя форм, встроенного симулятора, инструментов для построения и развертывания. Большое количество качественной документации и обучающих материалов на сайте Intel позволяет достаточно быстро освоиться с инструментами разработки.
NativeScript
Фреймворк с открытым исходным кодом NativeScript появился в 2014 году. Подобно Cordova, он служит для мультиплатформенной разработки приложений, но пока только под две платформы: iOS и Android. Как и Cordova, позволяет воспользоваться навыками web-кодинга, применяя платформонезависимые языки JavaScript, TypeScript для программирования бизнес-логики и Angular для построения пользовательского интерфейса.
NativeScript для macOS
Сначала ставим Node.js (проверить можно командой node –version), затем NativeScript CLI от лица администратора: sudo npm install -g nativescript. Далее последует скачивание и установка пакетов. На появляющиеся два вопроса ответь отрицательно. После завершения установки проверь NS CLI, введя tns. Появится вопрос об отправлении статистики, ответь по желанию. Для создания iOS-проекта используй те же команды, что во время создания Android-проекта. Однако запускай первый командой tns run ios.
В отличие от Cordova NativeScript использует на 100% нативные API для работы с аппаратным обеспечением девайса, которые поставляются непосредственно в составе инструментария, кроме того, их можно пополнить из ресурсов Cocoapods, Android Arsenal и с помощью менеджера проектов npm. При разработке с помощью Cordova на выходе получается приложение, работающее в среде веб-браузера; с другой стороны, NativeScript создает полностью нативные приложения, с родными для конкретной платформы элементами UI.
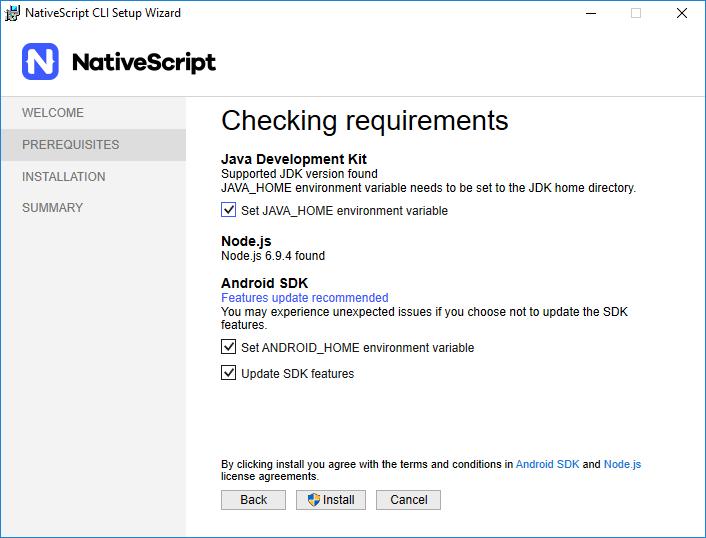
Перейдем к практике. Чтобы установить NS в Windows, можно воспользоваться инсталлятором. Его можно скачать с этой страницы.

Он попытается обнаружить необходимое ПО. Для работы NS нужны: JDK 1.8, Node.js 6, Android SDK. Все эти прибамбасы должны иметь указывающие на них переменные окружения. Если что-то не установлено или не указано, инсталлятор NS на это пожалуется. Когда все зависимости будут настроены, станет активна кнопка Install и можно будет начать установку. Заметь, инсталлятор надо запускать от администратора. Если он постоянно вылетает, примени менеджер пакетов Chocolatey, как написано на странице. Им удобно воспользоваться, если на компе не установлены никакие вспомогательные тулзы, перечисленные выше, в ином случае быстрее настроить вручную, нежели ставить второй раз.
Работа с NativeScript, как и с Cordova, происходит в командной строке, поэтому открой консоль и для проверки введи tns. Если NS корректно установлена, будет выведена справка по всем командам.
Теперь займемся проектом (не забудь переместиться в целевую папку NS-проектов). Чтобы создать проект на основе заготовки, введи
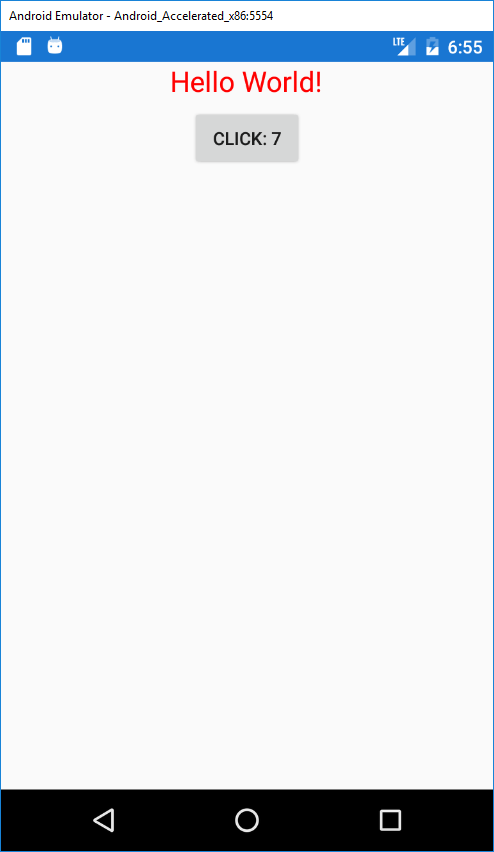
tns create HelloWorld --template nativescript-template-tutorialБудут докачаны необходимые файлы, и появится новый проект. Зайди внутрь каталога: cd HelloWorld и выполни команду tns run Android (нативный симулятор использует HAXM, поэтому не забудь выключить Hyper-V). В итоге, если Android SDK установлен верно и создан хотя бы один симулятор, он запустится на выполнение и в него будет загружено подопытное приложение.
Adobe Flash Builder
Этот инструмент тоже можно отнести к black box, но их уже и так оказалось слишком много, поэтому я решил не говорить про него. Лишь отмечу, что созданные в нем приложения исполняются в среде Air, также имеют доступ к компонентам мобильного девайса. Flash выходит из моды не только в браузере, но и в мобайле. Лет семь назад Flash широко использовался для разработки мобильных игр, но его время прошло. Теперь это уходящий поезд, и, по-моему, торопиться на него уже нет смысла.
Наше заключение
Подведем итоги. Размер построенного приложения для Android получился 11,6 Мбайт, для iOS — 33,8 Мбайт; великовато в обоих случаях. Скорость выполнения протестировать не удалось, охват средств поддерживаемых платформ по определению неполный. Как и Cordova, использовать NativeScript из командной строки утомительно. Я предпочитаю IDE командной строке, лично мне так удобнее программировать. Документация на официальном сайте довольно подробная, а видео на YouTube вызывает улыбку и, по-моему, не годится в качестве обучающего материала. Если NS будет настолько крут, как о нем говорят, и удобнее, чем сейчас, то тулза станет интереснее. Пока — нет, минус.
Использование интегрированных средств разработки удобно тем, что «все включено» в один инструмент и программисту не надо переходить из одной программы/редактора в другую, чтобы вести разработку.
Cross-platform
Xamarin
Через некоторое время после выхода в свет Visual Studio 2015 Microsoft приобрела Xamarin. В последующие сервис-паки студии MS стала внедрять его поддержку, но получалось это кривовато: то проекты создавались с ошибками, то не создавались совсем, то возникали проблемы с разметкой или при компиляции — короче, косяков было предостаточно. Например, в 4-м сервис-паке была проблема с созданием Android-проекта, которая решалась заменой и добавлением компонентов.
Я пишу эти строки буквально через неделю после выхода Visual Studio 2017, поэтому все сказанное про мобильные мультиплатформенные приложения будет актуально для этой версии.
В основе Xamarin лежит открытая среда Mono, реализованная на подавляющем большинстве всевозможных программно-аппаратных платформ. Разработка ведется с использованием управляемых языков C#/F#. Дальнейшие действия зависят от платформы. В случае iOS происходит компиляция в машинные инструкции, тогда как в случае с Android — трансляция в промежуточный байт-код и запаковка урезанного экземпляра Mono в приложение. При последующем запуске этого приложения на Android-устройстве экземпляр Mono преобразует байт-код в инструкции, понятные виртуальной машине ART (ранее Dalvik), лежащей в основе ОС Android.
iOS-приложения на C# из-под Windows
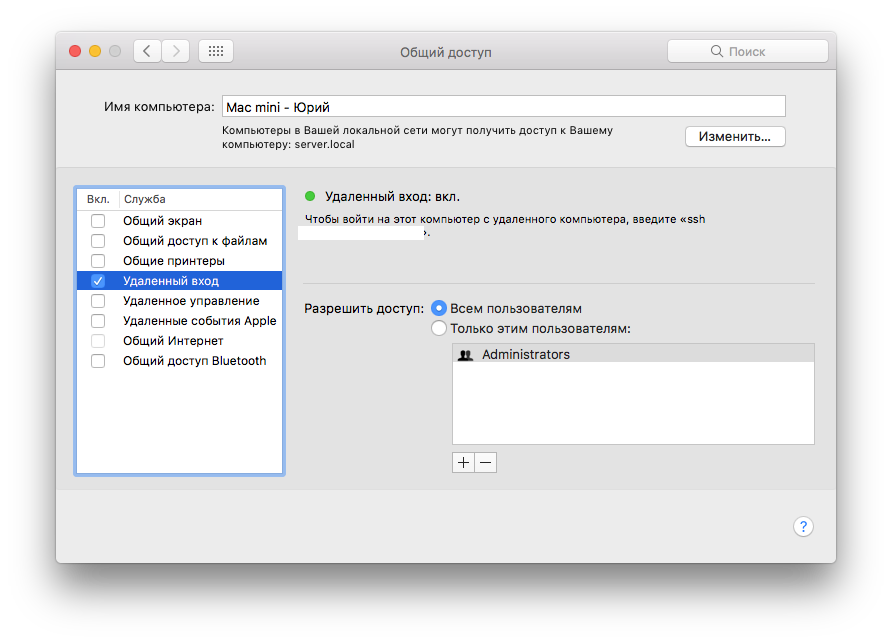
В рамках Visual Studio 2017 (вместе с Xamarin) можно разрабатывать iOS-приложения на C# из-под Windows, можно писать логику и моделировать макет, однако, когда дело доходит до тестирования и отладки, в любом случае придется воспользоваться маком. Чтобы, не отходя от Windows PC, прямо из VS запускать и отлаживать через Wi-Fi приложения на маке, понадобится подготовка. Вызови поиск Spotlight (cmd + space или ctrl + space, в зависимости от установленной раскладки клавиатуры, у меня Win-раскладка, поэтому второй вариант), в поле поиска введи «Общий доступ», ниже в результатах поиска выбери соответствующий пункт. В появившемся окне в списке слева отметь галочкой «Удаленный вход». Правее в разделе «Разрешить доступ» отметь пункт «Всем пользователям».
Затем в Visual Studio открой «Сервис → Параметры». В появившемся окне промотай список вниз и разверни пункт Xamarin, далее выбери пункт «Параметры iOS». Справа будет кнопка «Найти Xamarin Mac Agent», нажми ее. Откроется мастер, на второй странице которого надо нажать кнопку «Добавить компьютер Mac...» и ввести IP-адрес мака. Появится окно авторизации, введи туда данные маковского юзера.
Для построения пользовательского интерфейса могут быть использованы два подхода: нативный и кросс-платформенный. При первом случае для каждой платформы приходится отдельно готовить макет окна приложения. Во втором случае разрабатывается один макет, который одинаково, с учетом особенностей системы, отображается на всех поддерживаемых платформах. То есть рендерится нативными средствами соответствующей ОС. Для этого используется Xamarin.Forms.
Перейдем к созданию нашего простого учебного проекта: «Файл → Создать → Проект». Не забудь перед началом активизировать Hyper-V. Набор предустановленных шаблонов впечатляет, но нам нужна определенная заготовка: Visual C# → Cross-Platform. Будет предложено сделать выбор в пользу одного из двух описанных выше режимов. В этом же окне можно выбрать шаблон: «Пустое приложение», «Основной вид и подробности». Выберем первое, так как нам нужно минимальное приложение, а второе включает несколько страниц, разных визуальных компонентов, что нам не подходит. В итоге будет создано четыре проекта: общий код, Android, iOS, UWP.
Создание общего кросс-платформенного интерфейса возможно или на XAML, или на C#. Графического конструирования не предусмотрено — очевидно, из-за различия графических компонентов. В Visual Studio графически моделировать можно только интерфейс для UWP-приложений. Итак, нам нужны два элемента на форме: надпись и кнопка. Воспользуемся языком XAML. В файле MainPage.xaml замени создание надписи таким кодом:
<StackLayout>
<Label Text="Hello World!"
FontSize="Large"
TextColor="Red"
HorizontalOptions="Center" />
<Button x:Name="but"
HorizontalOptions="Center"
Text="Click: 0"
Clicked="OnButtonClicked" />
</StackLayout>Здесь создается стековая компоновка (объекты один под другим), надпись с заданием выравнивания положения по середине контейнера, большой размер шрифта, его цвет и собственно текстовая метка. Затем кнопка со свойствами: имя, выравнивание, метка, объявление события нажатия.
Перейди в файл MainPage.xaml.cs и внутри класса MainPage напиши в нем обработчик нажатия этой кнопки:
private void OnButtonClicked(object sender, EventArgs e) {
(sender as Button).Text = "Click: " + ++num;
}Не забудь объявить переменную: int num = 0;.
Все приходится набирать вручную, поэтому в последнее время прихожу к тому, что для ускорения кодирования надо использовать Reshaper.
Теперь, делая соответствующий проект активным, компилируй и развертывай его на любом поддерживаемом девайсе (или эмуляторе). В момент развертывания приложения на мобильном устройстве на него заливается в зависимости от платформы соответствующая среда выполнения: Mono Android, Mono iOS или Mono UWP.

Наше заключение
Итоговые размеры: UWP-проект — 18,6 Мбайт, Android-проект — 4,53 Мбайт. Скорость работы такая же, как у нативных приложений, плюс полное покрытие возможностей API (почему? См. первую часть статьи).
Visual Studio — удобная среда разработки, работать в ней привычно Windows-кодеру. Visual Studio Community вместе с Xamarin распространяется бесплатно и содержит большую часть возможностей профессиональной версии. Среда располагает широчайшей функциональностью в плане мобильной разработки. Имеет кучу документации, тысячи примеров, сотни обучающих видеокурсов, как официальных на канале Channel 9, так и любительских на YouTube. Последние попадаются весьма высокого качества. Поэтому изучение данной технологии лишь дело времени и трудолюбия.
Multi-OS Engine — второй кросс-платформенный зверь, позволяющий на одном языке, в данном случае Java, разрабатывать приложения для двух мобильных систем: iOS и Android. О нем можно прочитать в другой моей статье.
Итоги
В мини-цикле из двух статей мы рассмотрели самые популярные инструменты для разработки мобильных приложений. С практической стороны имеющиеся на сегодняшний день средства делятся на три типа: Silo, black box, cross-platform. Подход Silo позволяет полностью раскрыть потенциал определенной платформы, но из-за жесткой привязки к целевой платформе он неудобен, если нужно портировать разрабатываемое приложение на другую операционную систему.
Black box позволяет создать только довольно ограниченные приложения. Средств black box может хватить на весьма изощренные программы, но, когда на кону будут вопросы производительности, расширения, масштабирования, взаимодействия со специфическими компонентами, black box окажется неспособным ответить на изменившиеся требования.
Кросс-платформенный вариант на текущий момент представляется лучшим способом создания мультиплатформенных приложений. Он избавлен от всех недостатков других подходов и добавляет при этом свои плюсы. Он заключает в себе мощную среду разработки, один язык программирования, полностью покрывающий возможности всех поддерживаемых платформ, быструю среду выполнения, скорость которой приравнивается к нативной, удобные средства развертывания и отладки приложений на всем парке девайсов.
Всем удачи и до встречи в кросс-платформенной среде!