Содержание статьи
Деплоим APK с комфортом
Мы все знаем цепочку действий, которую необходимо выполнить, чтобы опубликовать новую версию приложения в маркете: добавляем новую функциональность, отлаживаем, отдаем бета-тестерам, исправляем найденные ошибки, собираем релизный билд, открываем Google Play Console, выкладываем новую версию, заливаем файлы mapping.txt, чтобы в будущем получить читаемые отчеты об ошибках.
Из всех этих стадий меня всегда смущали последние три. Это кажется странным, но Android Studio не предоставляет никаких средств для размещения билда в Google Play. Тебе приходится открывать страницу своего приложения в браузере и все делать руками. Это нисколько не напрягает, если речь идет о релизах, которые происходят раз в две недели или месяц, но, если ты ежедневно выкладываешь новую бету, процесс становится утомительным.
Именно здесь на помощь приходит fastlane, DevOps-фреймворк для автоматизации сборки и публикации приложений в Google Play и Apple App Store. Ты просто описываешь действия, которые необходимо выполнить (например, собрать релизную версию, залить ее в Google Play вместе с ченджлогом, новыми скриншотами и файлами mapping.txt), затем выполняешь одну команду в консоли, и fastlane делает всю грязную работу за тебя.
Установить fastlane очень просто:
$ sudo gem install fastlane -NV // Linux
$ brew cask install fastlane // macOS
Далее нужно перейти в консоль разработчика Google Play и сгенерировать файл-ключ для доступа к API Google Play: «Настройки → Аккаунт разработчика → Создать аккаунт приложения». Google Play предложит тебе перейти в Google API Console и создать сервисный аккаунт. В процессе ты сможешь сгенерировать ключ и скачать его на комп (он будет в файле json).
Когда ключ будет создан, переходим в каталог проекта и выполняем инициализацию:
$ fastlane init
Утилита спросит у тебя полное имя приложения в формате com.example.myapp и предложит ввести путь до ключа. После этого необходимо выполнить команду
$ fastlane supply init
Если все пройдет гладко, fastlane создаст подкаталог fastlane/metadata/android, в котором будут храниться метаданные приложения из Google Play: описание на разных языках и скриншоты.
Можно приступать к написанию правил сборки. Приведенный ниже код собирает бета-версию приложения и автоматически публикует ее в бета-канале на Google Play вместе с ченджлогом. Код следует добавить в файл fastlane/Fastfile:
default_platform(:android)
platform :android do
lane :beta do
# Убедимся, что текущая git-ветка beta
ensure_git_branch(branch: "beta")
# Соберем билд
gradle(
task: "clean assembleRelease",
properties: {
"android.injected.signing.store.file" => "путь/до/ключа/цифровой/подписи",
"android.injected.signing.store.password" => "ПАРОЛЬ",
"android.injected.signing.key.alias" => "AIO Launcher",
"android.injected.signing.key.password" => "ПАРОЛЬ",
}
)
# Добавим ченджлог
changelog = File.read("../changelog.txt")
# Публикуем в бета-канал
upload_to_play_store(track: 'beta')
end
end
Теперь, чтобы опубликовать бету, достаточно выполнить такую команду:
$ fastlane beta
Используем Chrome Dev Tools для отладки приложений
В Android Studio есть встроенный отладчик, который отлично работает. Но иногда одного отладчика недостаточно, необходимо также выполнить трассировку сетевых запросов, просмотреть содержимое баз данных SQLite и проанализировать актуальную иерархию элементов интерфейса, чтобы оптимизировать код отрисовки интерфейса.
Сделать все это можно с помощью библиотеки Stetho, разработанной в Facebook. Для начала подключим библиотеку к нашему проекту:
dependencies {
...
implementation 'com.facebook.stetho:stetho:1.5.0'
implementation 'com.facebook.stetho:stetho-okhttp3:1.5.0'
}
Вторая строка не обязательна и нужна, только если ты используешь библиотеку OkHttp и хочешь выполнить трассировку трафика.
Далее создаем класс MyApplication со следующим содержимым (или добавляем код инициализации в существующий класс-наследник Application):
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initializeWithDefaults(this);
}
}
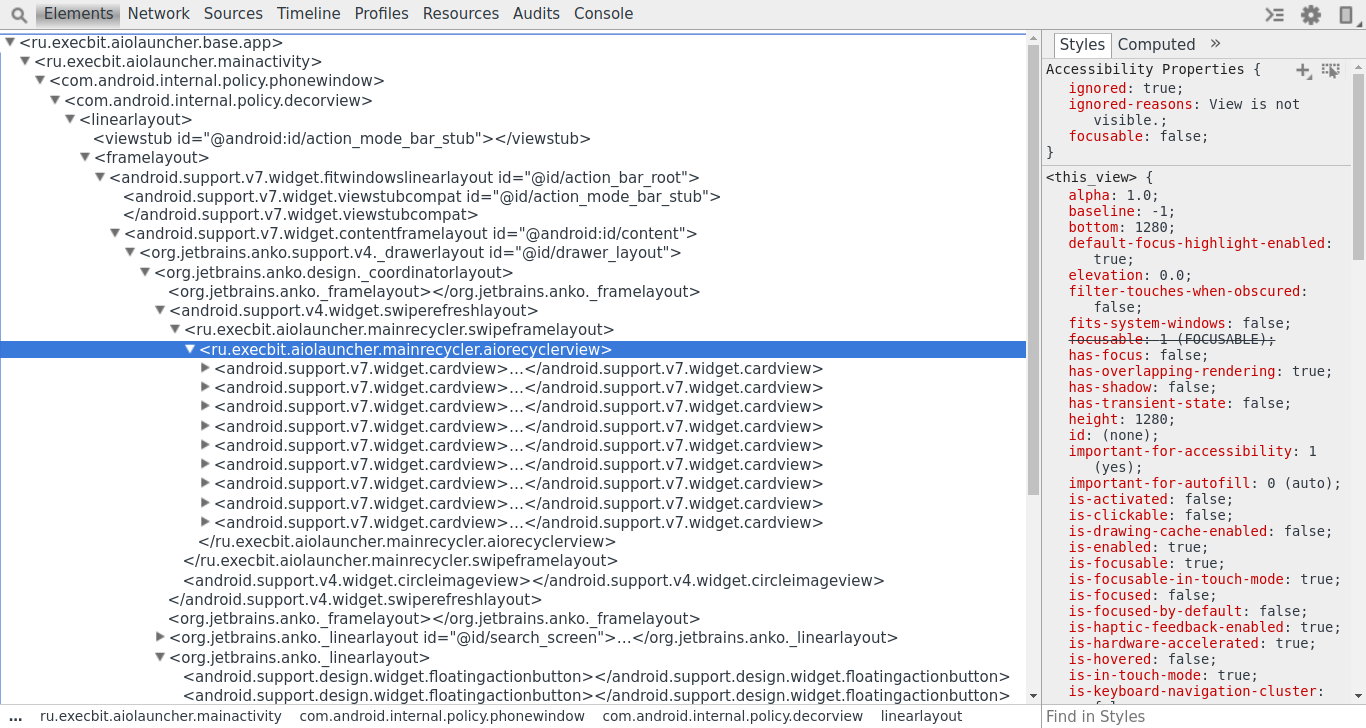
Собираем приложение, устанавливаем на подключенный смартфон, запускаем Chrome и открываем страницу chrome://inspect. На экране появится список подключенных устройств со ссылкой inspect. Нажимаем ее и приступаем к исследованию. Нужные нам данные находятся в следующих вкладках:
- Elements — иерархия элементов интерфейса;
- Network — сетевые соединения;
- Resources → Local Storage — конфигурационные файлы;
- Resources → Web SQL — базы данных;
- Console — JS-консоль, позволяет выполнять JS-код на манер Frida.
Отмечу, что трассировка сетевых соединений заработает только после того, как ты добавишь в инициализацию OkHttp следующую строку:
.addNetworkInterceptor(new StethoInterceptor())


Xakep #230. Социальная инженерия
Ищем примеры, не выходя из Android Studio
Признайся, сколько раз ты обращался к Stack Overflow, GitHub и Gist, чтобы найти примеры использования того или иного класса или функции? Для современного программиста эти ресурсы — в числе важнейших источников информации. Они позволяют оценить, насколько правильно то или иное решение, узнать о подводных камнях и реальных проектах, в которых используется этот кусок кода.
Есть только одна проблема — каждый раз переключаться в браузер, чтобы что-то найти, не слишком удобно. Да и надо обладать определенными навыками, чтобы из гор мусора вычленить действительно работающие куски кода. Codota решает эту проблему (или, лучше сказать, упрощает ее решение) с помощью единого приложения с развитой системой поиска по всем источникам.
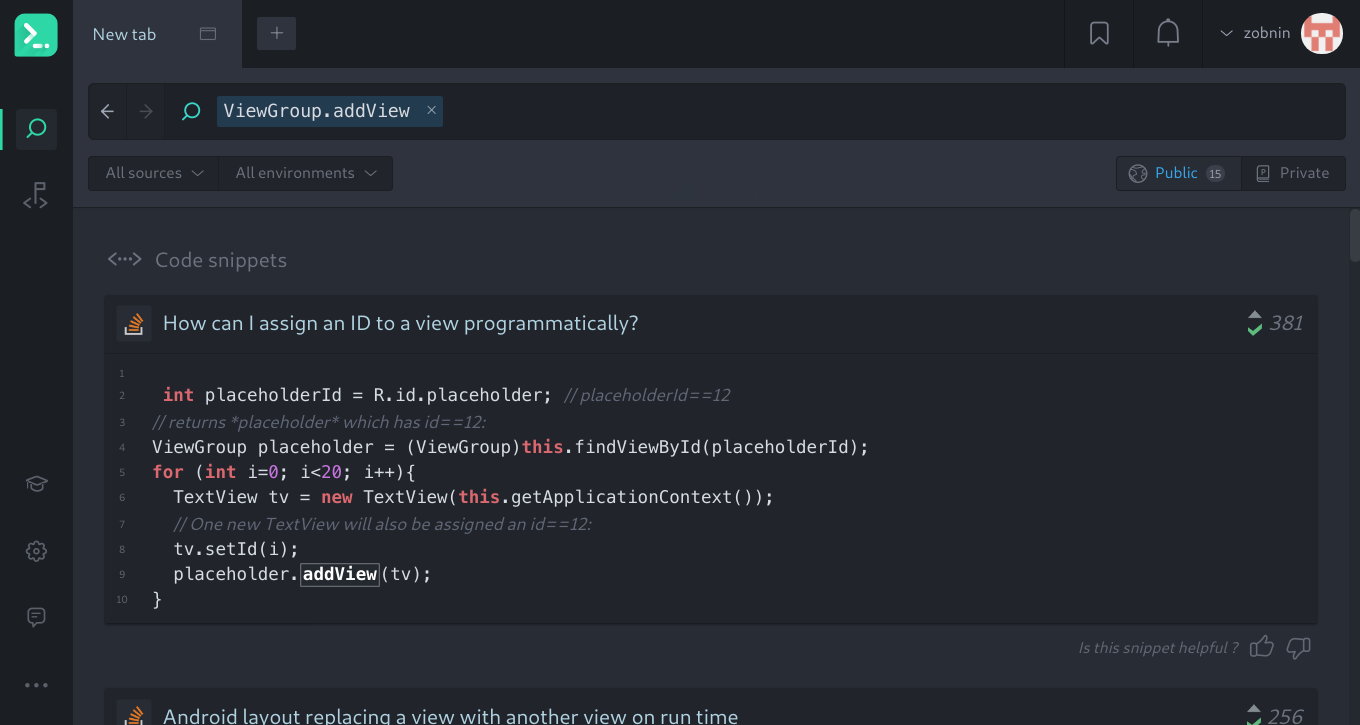
Сразу после запуска Codota предложит авторизоваться (используя аккаунт Google или GitHub), выбрать тему, установить плагин (необходимо будет указать путь до каталога с плагинами), выбрать клавиатурную комбинацию для быстрого поиска (по умолчанию Shift + Alt + Space). Затем ты увидишь окно поиска, в которое можно вбить имя интересующего тебя класса или функции.
Работает эта функция очень быстро, к тому же позволяет уточнять запрос и даже предлагает варианты уточнения. Любой сниппет можно скопировать одним кликом мыши, перейти на сайт источника и добавить в закладки. Кроме того, Codota интегрируется в среду разработки, так что ты будешь видеть подсказки прямо во время набора кода.
Минусов у Codota два: поддержка исключительно языка Java (любители Kotlin в пролете) и отсутствие дополнительной информации в выводе. Например, в случае Stack Overflow Codota просто берет набравший большее количество голосов сниппет и выводит его как есть. Все мы знаем, что самый популярный ответ не всегда правильный и что комментарии иногда более важны, чем код.

Тестируем библиотеки
С семплами кода разобрались, но что насчет библиотек? На GitHub можно найти огромное количество библиотек на все случаи жизни. Подключать их к своему проекту, только чтобы оценить функциональность, крайне неудобно, поэтому многие разработчики предлагают скачать приложения-примеры. Это действительно удобная опция, но есть способ сделать ее еще удобнее.
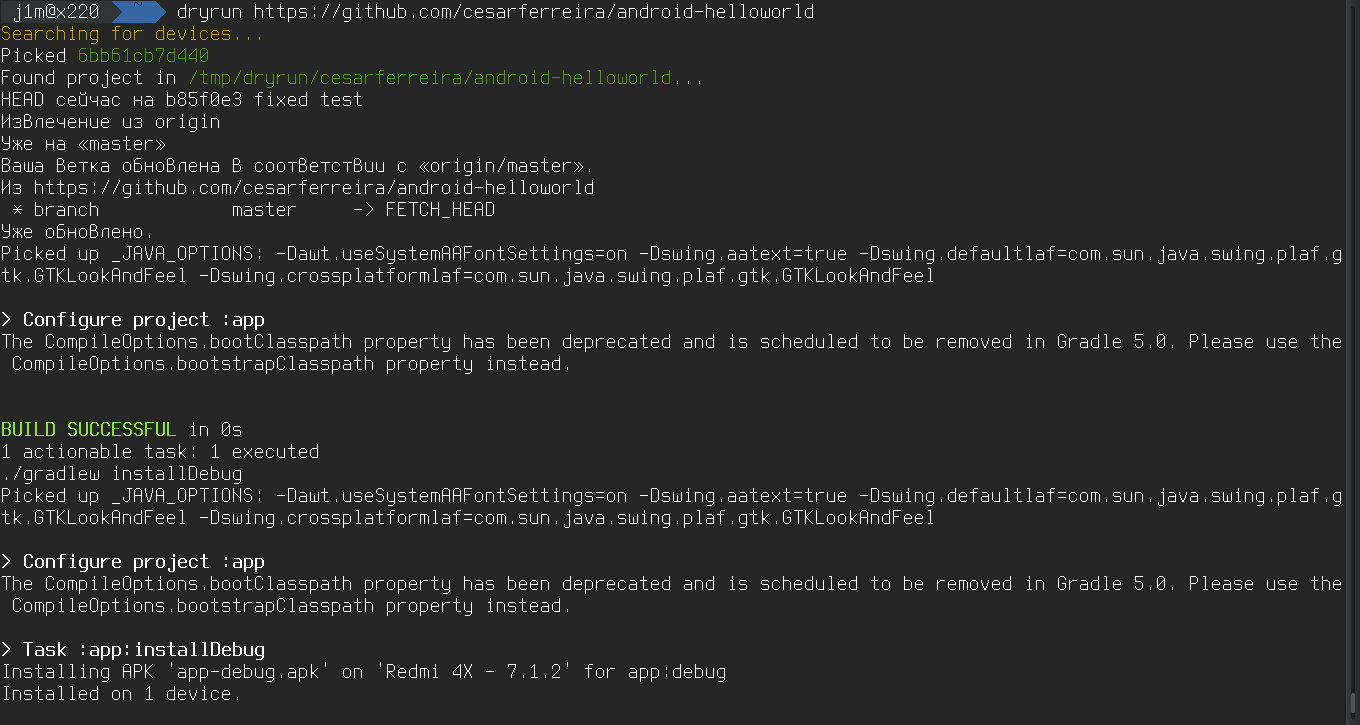
Утилита dryrun умеет самостоятельно скачивать, собирать и запускать в эмуляторе или на устройстве приложения-примеры из указанного репозитория.
Перед использованием утилиты нужно проинициализировать две необходимые для ее установки и запуска переменные окружения (пути в твоем случае, скорее всего, будут другие):
$ export ANDROID_HOME=/usr/local/opt/android-sdk
$ export JAVA_HOME=/usr/lib/jvm/java-8-openjdk
Теперь устанавливаем dryrun:
$ gem install dryrun
Все. Можно запускать примеры кода:
$ dryrun https://github.com/cesarferreira/android-helloworld
Пример будет запущен на устройстве, подключенном в данный момент по ADB. Эмулятор это или реальный смартфон, неважно.

Продвинутый эмулятор
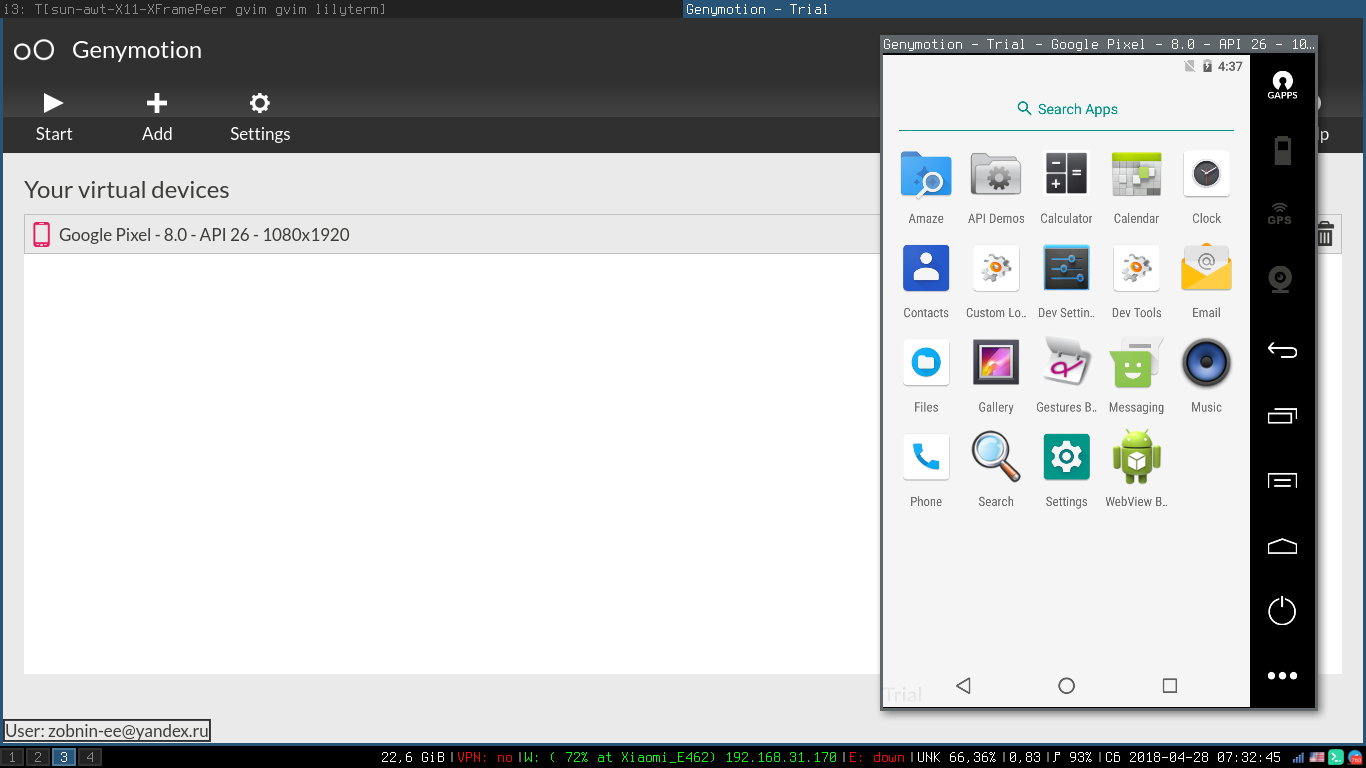
Раз уж мы заговорили об эмуляторах, нельзя не упомянуть о Genymotion, продвинутом эмуляторе Android для разработчиков. Когда-то Genymotion обрел большую популярность благодаря гораздо более высокой скорости работы в сравнении со стандартным эмулятором. Но даже сегодня он оказывается если не быстрее, то гораздо удобнее для разработчиков.
Genymotion стоит денег (для инди-разработчика он обойдется в 136 долларов в год), но за эти деньги ты получишь весьма продвинутый эмулятор, который можно скриптовать, у которого есть Java API для программирования касаний и других действий, он умеет управлять местоположением и кучей сенсоров, к нему даже можно подключить реальный смартфон, чтобы с его помощью симулировать наклоны.
Еще одна хорошая черта Genymotion — он основан на VirtualBox и поэтому зачастую работает намного лучше стандартного эмулятора. К примеру, у меня всегда были проблемы с запуском стандартного эмулятора с 3D-ускорением на интегрированной графике Intel. В Genymotion таких проблем нет.

Зеркало для смартфона
Не всем нравится тестировать софт в эмуляторе. Я предпочитаю использовать реальные устройства, у меня их пять штук, плюс на одно из них установлен MultiROM, позволяющий загрузить любую версию Android с 4.4 по 8.1. Они полностью покрывают мои нужды, но есть одна проблема: далеко не всегда удобно тестировать приложение, держа смартфон в руке, хотелось бы видеть его интерфейс прямо на экране монитора.
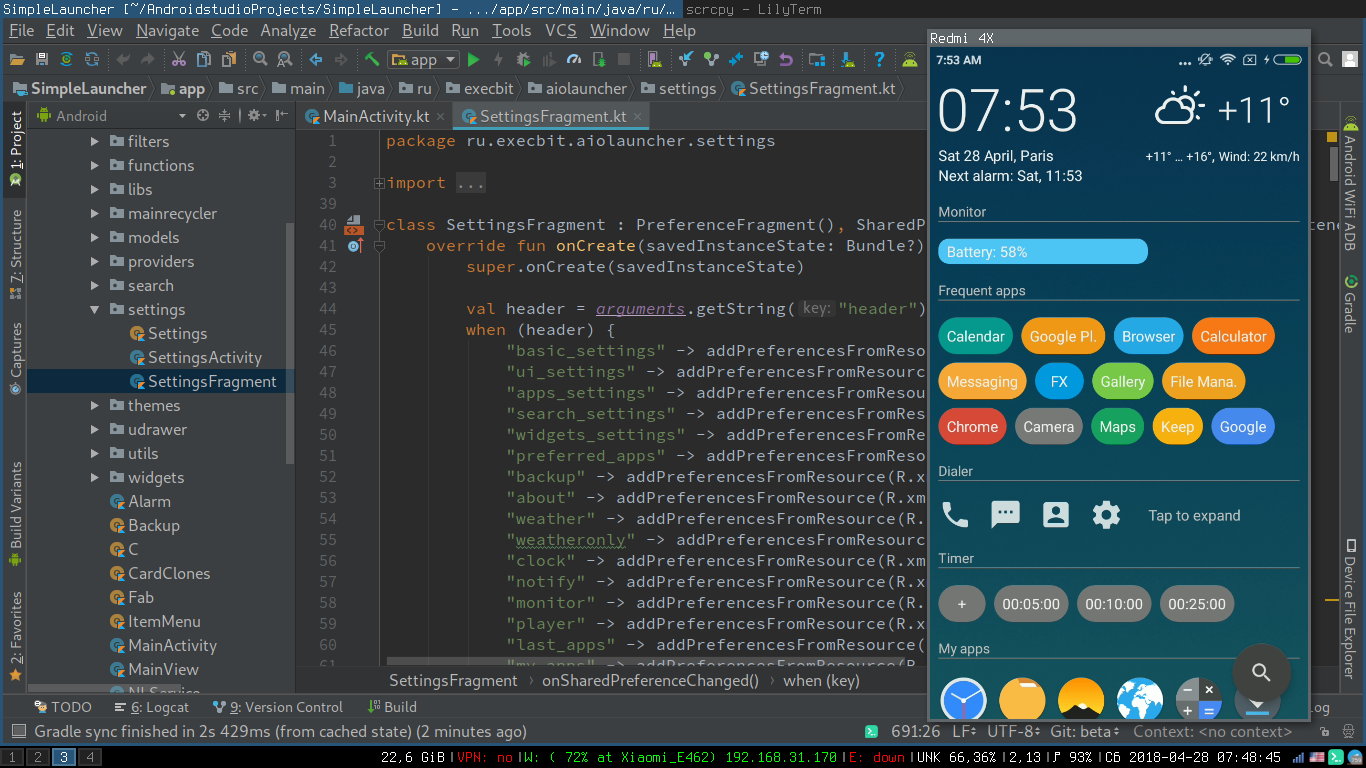
Scrcpy позволяет сделать это очень легко и быстро. Просто установи утилиту, выполни в консоли команду scrcpy, и ты сразу увидишь на экране изображение со смартфона и сможешь им управлять. Никаких установок дополнительного софта на смартфон, никаких прав root, все очень просто. Единственное требование — подключение по ADB с помощью кабеля или по Wi-Fi.
Кстати, разработчик scrcpy написал интересную статью о том, как утилита устроена под капотом. Рекомендую к прочтению.

Отлаживаем код на смартфоне по Wi-Fi
Я уже заикнулся о том, что scrcpy умеет работать по Wi-Fi, но не сказал, как активировать эту функцию. На самом деле активировать ничего не нужно, практически любой смартфон можно подключить по ADB без кабеля, но для этого необходимо перезапустить ADB-сервер на смартфоне в режиме Wi-Fi. Сделать это можно из консоли либо воспользовавшись приложением типа WiFi ADB (оно требует права root).
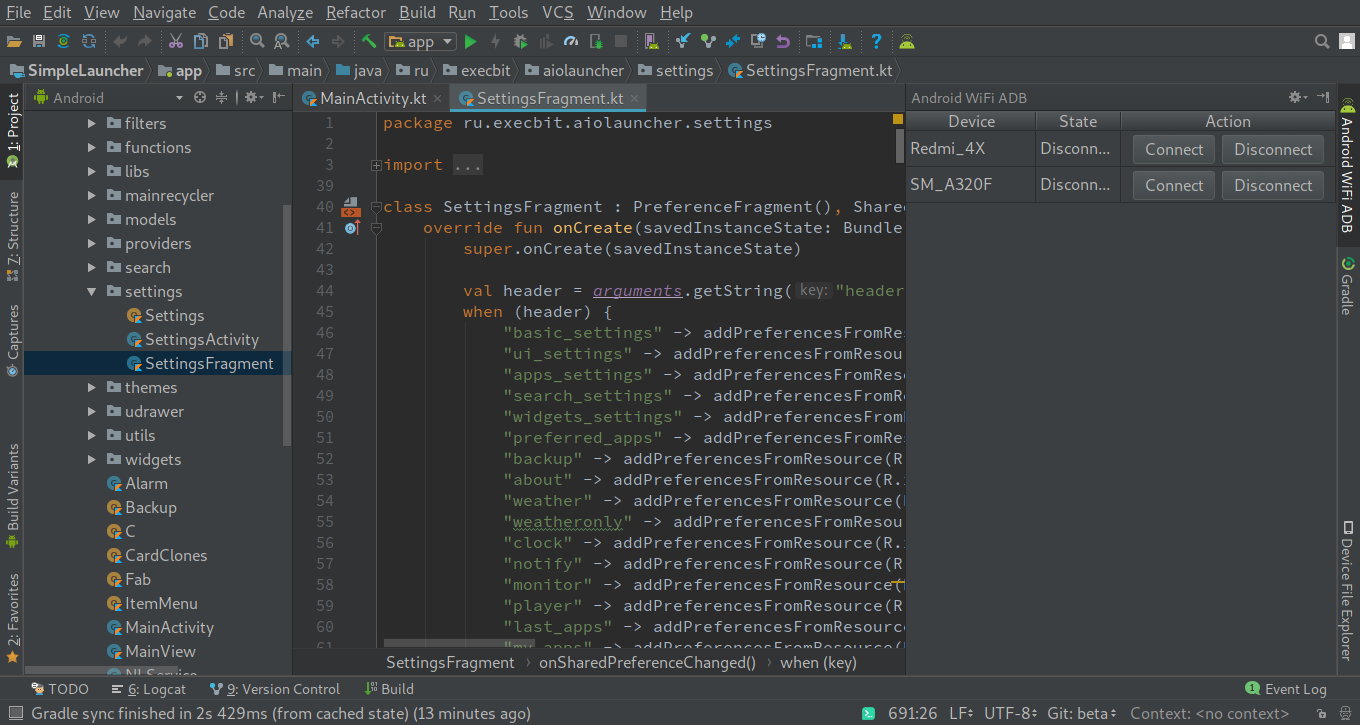
Еще один вариант — плагин Android WiFi ADB для Android Studio. Он добавляет в среду разработки сайд-панель, где перечислены все подключенные с помощью ADB устройства, с возможностью переподключить каждое из них по Wi-Fi.

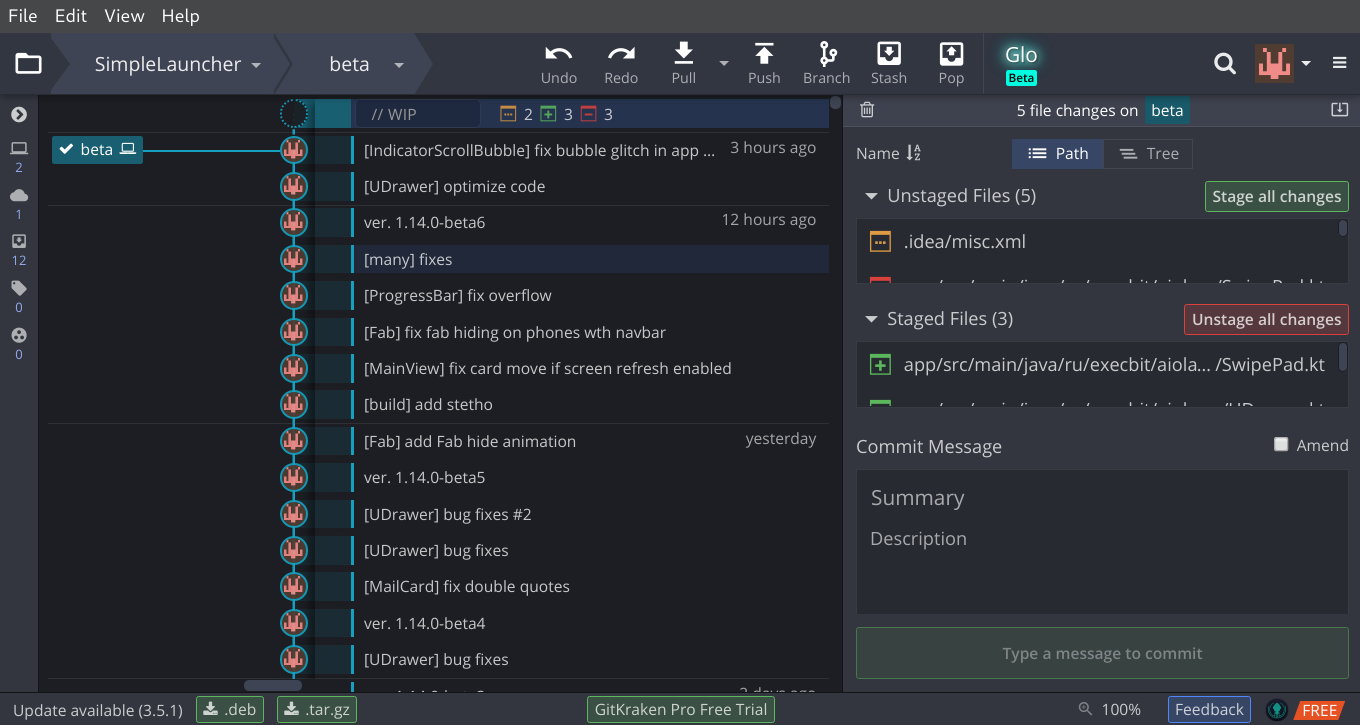
Графический клиент для Git
Если ты занимаешься разработкой всерьез и уж тем более если работаешь в команде, ты должен использовать Git. Это один из важнейших инструментов, и именно поэтому Android Studio поддерживает его прямо из коробки. Однако возможности Android Studio сильно ограничены, в основном они касаются таких операций, как коммиты, пуши и переключение между ветками. Для более тонкого управления репозиторием и анализа изменений лучше использовать другие приложения.
GitKraken — это графический клиент Git. Он не самый развитый и функциональный, зато работает в любой ОС (Windows, macOS, Linux), легко устанавливается и не требует настройки. Как инструмент для анализа изменений, слияния веток и откатов он подходит превосходно.

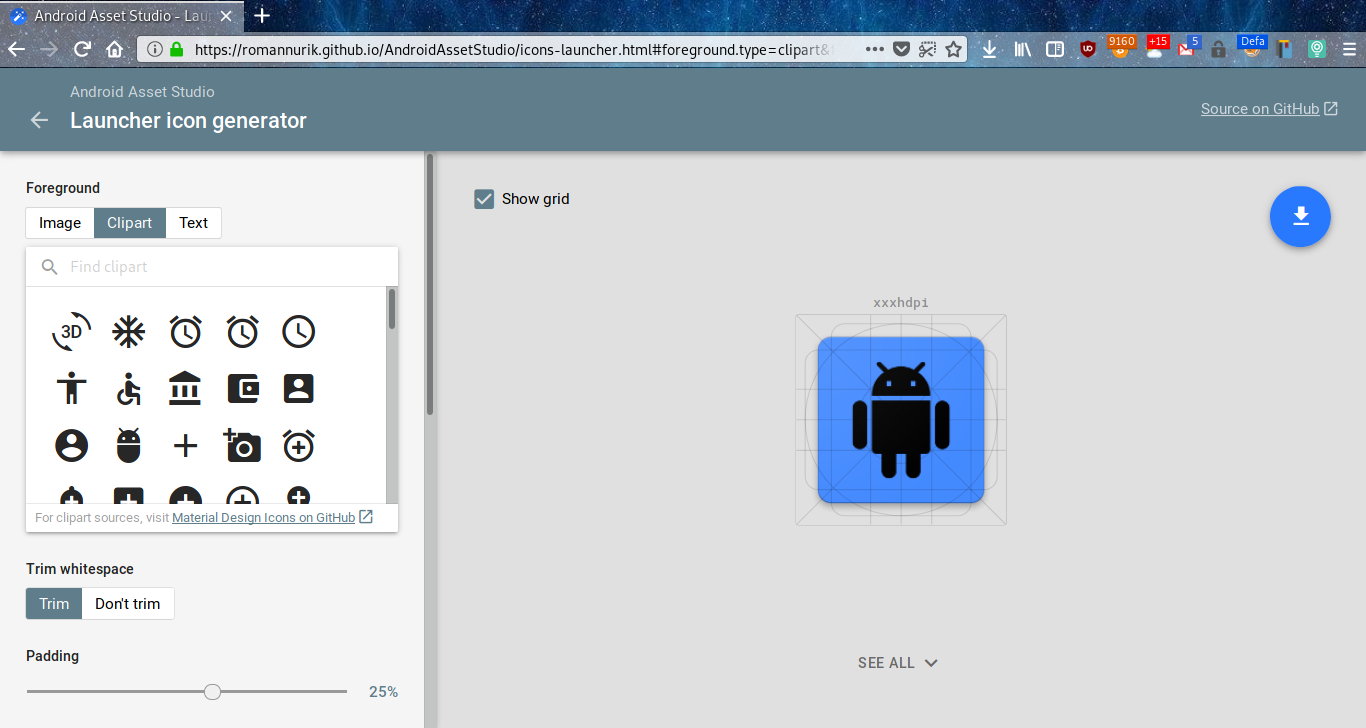
Творим ассеты
Если ты только начал свой путь разработчика приложений, то наверняка уже столкнулся с известной проблемой любого инди: где брать графические ресурсы? Ты можешь быть сколько угодно крут как программист, но, если ты не обладаешь навыками дизайнера, у тебя проблемы.
Android Studio решает эти проблемы только отчасти. В нем есть рудиментарные инструменты для генерации иконок для action bar’а и строки состояния, но с такими инструментами далеко не уедешь. Веб-сервис Android Asset Studio, созданный одним из разработчиков Android, предоставляет те же инструменты, но в более развитой форме в виде веб-приложения.
С помощью Android Asset Studio можно создать иконку приложения, иконки для action bar’а, строки состояния, быстрого меню, а также анимированные иконки. Это не профессиональный инструмент, но на первых этапах разработки приложения он поможет тебе, а если речь идет о бесплатной утилите, которую ты разработал для себя, то можно обойтись и без привлечения профессиональных дизайнеров.

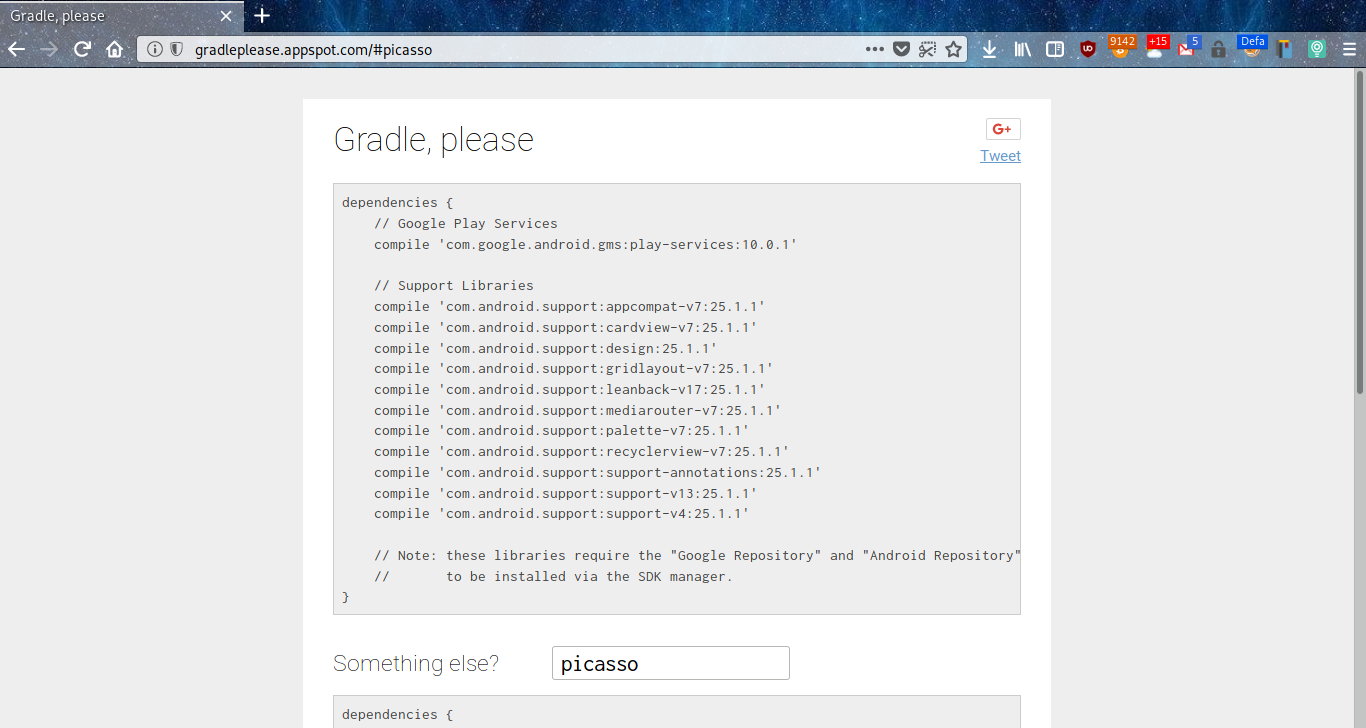
Подсказка для подключения библиотек
Gradle, please — еще один полезный веб-инструмент. Его единственная задача — показать инструкцию для подключения указанной библиотеки к твоему проекту. На первый взгляд, может, и не впечатляет, но, когда ты создаешь новый проект, уже знаешь, какие библиотеки нужны и как их использовать, и все, что тебе нужно, — это просто подключить самую последнюю версию библиотеки, Gradle, please оказывается очень удобен.

Выводы
Конечно же, это далеко не все инструменты, которые могут быть полезны разработчику. Я выбрал те, что использую сам, и в твоем случае список может быть иным. Поэтому не стесняйся и пиши в комментариях об утилитах, которые предпочитаешь ты.