Содержание статьи
Подборка приятностей для веб-разработчиков
Мы живем в прекрасном мире, где программисты не стесняются выкладывать различные вкусности в паблик — нужно лишь знать, где их искать. Достаточно побродить по GitHub и другим площадкам для размещения кода, и ты найдешь решение для любой проблемы. Даже для той, которой у тебя до этого момента и не было.
NativeScript
Open source фреймворк, основанный на Node.js, для разработки под iOS, Android и буквально очень скоро под Windows Phone. Теперь у каждого, кто знает CSS и JavaScript (Илья, хватит троллить! — Прим. главреда), появилась возможность писать свои собственные мобильные приложения. Но самое главное — WebView не участвует при рендеринге, потому что проект полностью обеспечивает нативную поддержку UX для каждой из платформ. Процитирую разработчиков:
Мы не хотим просто создать еще одну экосистему вокруг нативного кросс-платформенного фреймворка. Мы хотим интегрировать и использовать на полную существующие JavaScript- и нативные iOS/Android/Windows-экосистемы. Именно поэтому мы обеспечиваем возможности JavaScript-библиотек на уровне нативных Objective-C, Java или .NET, включая все доступные возможности API без изменений.
NativeScript за неделю собрал более 2000 звезд на GitHub и вызвал большой ажиотаж среди разработчиков. На сайте проекта есть подробная документация о том, как все это работает. Конечно же, есть люди, оспаривающие возможности этой технологии. Но лично меня как веб-разработчика дико радуют текущие тенденции развития JavaScript в целом. Интернет вещей, микроконтроллеры, полноценная кросс-платформенность, Leap Motion, Oculus Rift, Nest и многое другое рассматривается и реализуется сквозь призму веб-стека.
Самые нужные плагины для Grunt и Gulp
У веб-разработчиков есть два прекрасных инструмента для автоматизации массы задач — Grunt и Gulp. Какой из них выбрать, решать тебе, особенно с учетом того, что оба позволяют использовать плагины друг друга. Не так давно я собрал и оформил в виде живого списка на GitHub большинство реально полезных для разработки в типовых юзкейсах плагинов. Оба репозитория получили неплохую поддержку как отечественного, так и западного ИТ-сообщества. Предлагаю ознакомиться с ними и тебе :).
Awesomplete
Великолепная реализация скрипта для автокомплита от достаточно известной среди веб-разработчиков Лиа Веру. В первую очередь хочется сказать, что Awesomplete в базовом варианте использования даже не подразумевает написания JavaScript-кода, достаточно лишь указать определенные data-атрибуты c вариантами автозаполнения в HTML-разметке. Для всех остальных задач библиотека предоставляет полноценный API с необходимыми опциями и методами для их решения.
Cheerio
Помню, пару лет назад в NPM существовала неплохая имплементация jQuery для Node.js. Если мне не изменяет память, она представляла собой враппер для jQuery с использованием jsdom и эмуляцией браузерной среды. Работало местами сносно, правда тормозило. Но вскоре ребята из команды Node.js что-то изменили, и проект окончательно поломался. Вот тогда-то в поисках альтернативы я и набрел на cheerio.
Cheerio — это серверная имплементация jQuery API для Node.js. Если проще — скармливаешь ему кусок HTML, и у тебя есть полноценный DOM-объект, можешь работать с ним через привычные по jQuery селекторы и методы. От предыдущей балалайки (каюсь, не могу вспомнить название того модуля) его отличает в первую очередь отсутствие тормозного jsdom, что очень хорошо сказывается на скорости парсинга DOM, гибкость, расширяемость и терпимость к не совсем валидному HTML. Если перед тобой стоит задача работать с DOM, парсить HTML-код или каким-то образом его модифицировать на серверной стороне, настоятельно рекомендую. Для меня это просто мастхев.
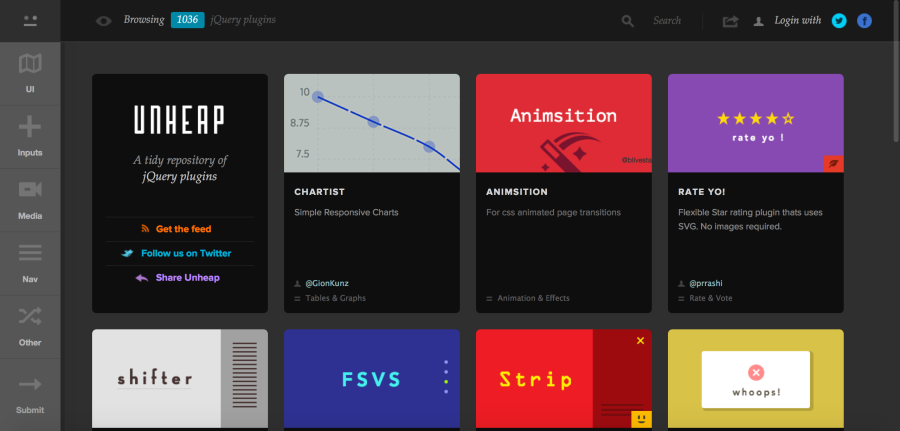
Unheap
На сегодняшний день jQuery-плагинов развелось огромное множество. Но коллекция Unheap примечательна тем, что содержит самые качественные, красивые и нужные среди них. Причем все грамотно разложено по полочкам области применения: пять основных разделов UI, Inputs, Media, Nav, Other и в каждом из них еще с десяток подкатегорий. В общей сложности на данный момент каталог насчитывает более 1000 различных плагинов.
Plyr
Простой семантический HTML5-видеоплеер, написанный в соответствии со стандартами ARIA. Миниатюрный (всего 5,7 Кб в gzip), с полной поддержкой скринридеров и полноэкранного режима, легко кастомизируемый, отзывчивый, не зависящий от сторонних библиотек и обладающий дополнительным API.
React Canvas
Потрясающая библиотека от команды разработчиков Flipboard, которая обеспечивает работу веб-приложений на всех устройствах со скоростью 60 кадров в секунду. Ребята написали плагин для React, позволяющий рисовать на Canvas вместо рендера в DOM. Плагин состоит из пяти компонентов <Surface>, <Layer>, <Group>, <Text>, <Image>,<ListView>, Events.
Glide
Функциональная PHP-библиотека для различных манипуляций с изображениями. Регулировка, изменение размера, добавление эффектов работает по простому HTTP-API. Все измененные изображения автоматически кешируются на стороне сервера с длительными expires-заголовками.
Glide поддерживает GD и расширение Imagick, защищенные URL на основе HTTP-сигнатур, работу с различными файловыми системами (благодаря Flysystem) и многое другое.
Slideout
Выпадающие боковое меню и иконка гамбургера давно стали стандартом в навигации мобильных сайтов. Slideout — самый простой способ сделать как раз такое меню.