Содержание статьи
Сегодня веб-разработчик едва ли не самая востребованная профессия в мире IT. Дело в том, что под веб-разработкой в обычных проектах чаще всего понимают fullstack-разработку: когда один человек занимается и версткой, и клиентским, и серверным кодом. Есть много споров о том, что лучше: специалист с широким кругозором, умеющий и верстать, и оптимизировать запросы к БД, и писать бизнес-логику, или наоборот — специалист узкого профиля.
Тем не менее факт остается фактом: программисты, которые знают весь цикл разработки веб-приложений (БД → сервер → клиент → верстка), сегодня в цене. Поэтому, однажды изучив основы и поняв внутреннее устройство приложений (а типовые приложения по факту состоят из одного и того же набора компонентов), человек будет обеспечен хорошо оплачиваемой работой до конца своей жизни — если захочет, конечно. Нет и не будет таких роботов, которые смогут заменить веб-специалиста, особенно если это специалист широкого профиля, способный представлять себе полную картину веб-проекта и реализовывать веб-сервисы в соответствии с этим представлением.
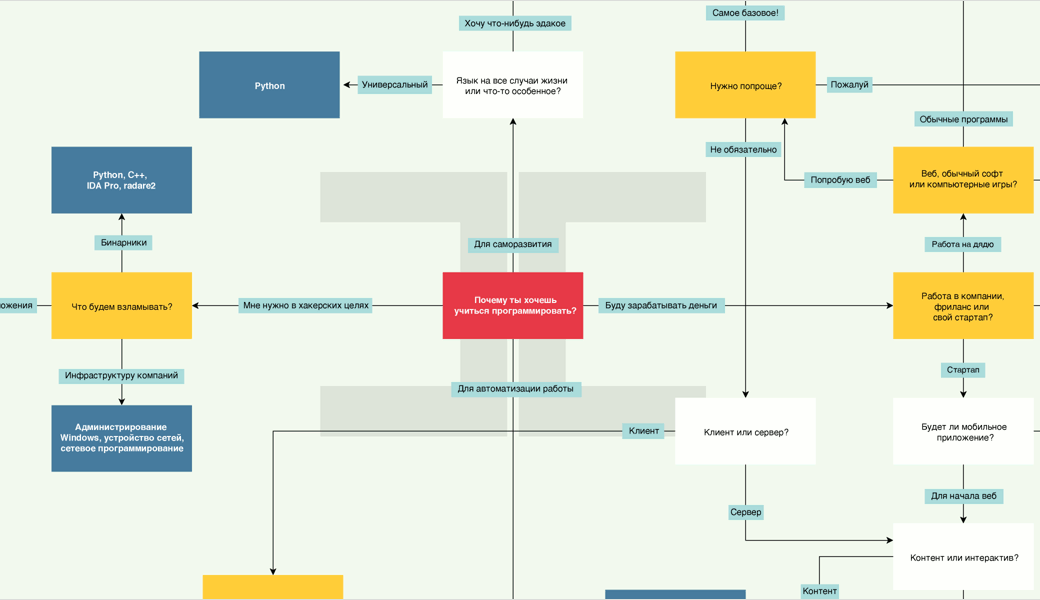
Однако, когда только начинаешь изучать программирование, ты оказываешься окружен многочисленными технологиями: серверы, базы данных, фреймворки, препроцессоры... Запутаться в этом очень легко, если не понимаешь, с какого конца подступиться. Зачастую ты просто не знаешь, что тебе нужно для построения даже небольшого веб-сайта.
Многие предпочитают не ковыряться самостоятельно в куче технологий и фреймворков, а записаться на хорошие онлайновые курсы. Плюсы такого подхода очевидны: это не просто набор каких-то материалов, а обучение с возможностью задать вопросы живому человеку. Когда с тобой занимается ментор, с ним можно посоветоваться и прояснить любые моменты. Еще один важный нюанс: изучение теории должно плавно перетекать в практическое применение полученных знаний. Пройдя путь от «Hello, world!» до своего первого настоящего веб-сервера, ты намного лучше поймешь, как работают веб-технологии.
Однако курсы часто не решают проблемы стремительного погружения в водоворот технологий. GeekBrains первыми поняли актуальность этой проблемы и стали делать не просто онлайновые уроки, а целую совокупность курсов, наиболее полезных для разработки типичных проектов. Специалисты GeekBrains выбрали наиболее универсальные инструменты и объединили их в один модуль, который фактически дает старт для профессии веб-разработчика. Начав с него, можно переходить к работе над небольшими проектами или углубляться в изучение любой более узкой темы.
Что такое GeekBrains
GeekBrains — это онлайновая школа обучения программированию и системному администрированию. Каждый курс GeekBrains имеет подробную программу и отзывы. Занятия охватывают почти все отрасли разработки и готовят к конкретной работе в той или иной области IT. PHP, C#, Node.js, Ruby on Rails, Android- и iOS-разработка — всему этому можно научиться на площадке GeekBrains.
Некоторые курсы можно пройти бесплатно. Это курсы по основам PHP, Git, Android-разработке, объектно-ориентированному программированию и, пожалуй, самый популярный курс GeekBrains для новичков — «Основы программирования». Полный список бесплатных курсов можно найти здесь. Каждый день на портале появляются новые бесплатные обучающие материалы: статьи, вебинары, видеокурсы.
Зарегистрируйся, попробуй, чтобы составить свое мнение о GeekBrains. Это бесплатно. Если понравится — дальше уже выберешь углубленный платный курс. Подробнее читай в этой статье.
Курсы и вебинары GeekBrains учат программированию на практических примерах. Среди материалов GeekBrains много чисто прикладных. Например:
- «Разрабатываем игру на Swift»;
- «Создаем приложение на Meteor»;
- «Пишем приложение дополненной реальности под iOS»;
- «Делаем блог на WordPress»;
- «Разрабатываем игру для Android».
Сейчас на сайте 194 вебинара. Каждый из них — это доступный в онлайне доклад опытного программиста по конкретной теме. Часть уже открыта для бесплатного просмотра. Все касаются актуальных проблем. Можно быстро просмотреть интересующий доклад и за два часа прокачать знания в нужной области. Удобно!
Как проходит обучение
Каждый курс длится от 1 до 2 месяцев и состоит из восьми занятий. Каждое занятие включает в себя:
- восемь групповых уроков-лекций с практической демонстрацией;
- домашнее задание по теме урока;
- последующую проверку домашнего задания преподавателем и комментарии.
Модуль «Веб-разработчик» состоит из множества таких курсов и завершается итоговой стажировкой в GeekBrains или другой компании-партнере. Давай рассмотрим подробнее, что каждый из курсов этого модуля предлагает начинающему программисту.
Программы курсов

Длительность: 1 месяц, 8 уроков
Технологии: HTML, Bootstrap, Photoshop
Чему научат: на первом этапе ты узнаешь, как верстаются сайты. Ты изучишь основные теги, особенности современной верстки, познакомишься со стандартными инструментами верстальщика. Отдельным уроком идут советы по подготовке макетов в Photoshop — обязательный скилл для верстальщика в любой студии.

Длительность: 1 месяц, 8 уроков
Технологии: PHP, HTTP, MySQL, MVC
Чему научат: на этом этапе ты освоишь азы программирования, которые необходимы для построения простых веб-сайтов. Тебя научат основам построения алгоритмов (операторы, циклы, типы данных), расскажут о специфике устройства сети Интернет (как проходит запрос, что такое cookie, сессии и зачем они нужны), объяснят основы работы с базами данных, а под конец покажут, какая идея лежит в основе всех современных веб-фреймворков и как она влияет на качество их работы. Знать это обязательно, если собираешься развиваться в кодинге и дальше.

Длительность: 1 месяц, 8 уроков
Технологии: PHP, MySQL, MVC
Чему научат: на этом этапе даются углубленные знания для построения сайтов. Ты узнаешь, как делать сложные выборки из базы данных, как правильно применять идею MVC на практике, как строить большие веб-приложения и работать с шаблонизаторами. Также тебе расскажут, как работает авторизация ролей пользователей на сайтах (юзер, модератор, админ) и как хранить данные пользователей, а закончат комплексным примером грамотного построения сайта.

Длительность: 1 месяц, 8 уроков
Технологии: JavaScript, DOM, AJAX, jQuery, HTML5
Чему научат: ты познакомишься с основой современного веба — языком JavaScript. Мало сделать работающий сайт, важно сделать его удобным для пользователя и интерактивным — и JavaScript поможет добиться этого. На этом уроке ты узнаешь, как устроен современный фронтенд, что такое DOM-дерево, освоишься с технологией асинхронных запросов, а также научишься строить быстрые одностраничные веб-приложения.

Длительность: 1 месяц, 8 уроков
Технологии: JavaScript, Node.js, WebSockets
Чему научат: на этом этапе ты узнаешь, как работает и чем может быть полезен JavaScript на сервере. Главная ценность урока — понять, для чего в вебе нужен серверный JS, где применение этой технологии сделает твои приложения по-настоящему быстрыми, а где лучше ограничиться уже изученными на предыдущих уроках технологиями. На этом этапе расскажут о самых популярных и важных возможностях серверного скриптинга, о работе с базой данных с помощью JS, а также о работе с веб-сокетами — технологии, которая позволяет делать очень быстрые и отзывчивые веб-приложения.

Длительность: 2 месяца, 8 уроков
Технологии: JavaScript, Angular, D3.js
Чему научат: это важный урок. Выбор JavaScript-фреймворка — действие сродни принятию религии для большинства веб-разработчиков. Angular — отличный фреймворк, у которого очень низкий порог вхождения. Он позволит делать быстрые несложные веб-приложения буквально с первого урока, при этом следуя правильным паттернам организации клиентского кода. Также в этом уровне ты научишься работать с D3.js — мощной библиотекой для клиентской визуализации данных твоего приложения. Курс затронет и основы современного фронтенда вроде клиентских пакетных менеджеров, систем сборки и систем контроля версий. Обязательно для любого веб-разработчика.

Длительность: 1 месяц, 8 уроков
Технологии: PHP, YII2, MySQL
Чему научат: на этом этапе тебя познакомят с YII2 — мощным PHP-фреймворком для построения настоящих больших сайтов и приложений. Ты узнаешь, как правильно проектировать схему БД, что такое модели, инстансы, как отлаживать БД, как кешировать данные и зачем это нужно. Это необходимые знания для любого разработчика, делающего что-то большее, чем одностраничный калькулятор на PHP.

Длительность: 2 месяца
Технологии: все перечисленные выше
Чему научат: стажировка и разработка настоящего приложения — залог успеха всего обучения. Ты попробуешь построить большой проект под присмотром опытных наставников, увидишь свои сильные и слабые стороны, узнаешь, что нужно прокачать. У тебя будет три варианта стажировки на выбор: в GeekBrains, Инкубаторе и компании-партнере, причем выбор настолько широк, что для участника любого курса найдется как минимум один вариант. Записаться легко: после обучения профессии ты просто выбираешь понравившийся тебе формат стажировки, заполняешь заявку — и вперед!
Среди партнеров GeekBrains — такие известные компании, как Intel, Positive Technologies, PentestIT. Надо ли говорить, что сама по себе стажировка в таких компаниях — огромная удача для начинающих разработчиков.
Итого
Итак, мы описали для тебя один из путей быстрого получения актуальной и финансово привлекательной специальности веб-разработчика. Конечно, ты можешь сам изучить все необходимые технологии по книжкам и мануалам из интернета. Но даже это после курсов ты начнешь делать намного эффективнее, ведь ты уже будешь знать, в какую сторону идти!
Онлайн-курсы дают нужные технологии в нужном порядке: можно не опасаться, что пропущенные тонкости внутреннего устройства PHP, CSS или базы данных надолго застопорят тебя в твоем первом денежном проекте. На курсах ты сможешь пройти через все, что действительно необходимо для начала собственного пути в веб-разработке. Это отличный способ быстро отработать важные навыки и получить стимул не отступать от поставленной задачи.
Спецпроект с компанией «GeekBrains»