Содержание статьи
Деплой приложений с машины разработки на боевой сервер всегда создавал множество проблем для разработчиков. На машинах могут быть установлены разные версии библиотек и зависимых сервисов, использоваться различные пути установки. Да что там говорить, не каждый разработчик будет держать на своей машине Linux-дистрибутив нужной версии. Но что, если бы у нас был инструмент, позволяющий быстро и легко развернуть нужную среду разработки и так же просто залить приложение на боевой сервер?
Вместо введения
С незапамятных времен для решения проблемы различий среды разработки и боевого сервера принято применять виртуальные серверы. Это действительно простой и удобный способ создать идентичное боевому серверу окружение на любой платформе, будь это Linux, OS X или Windows. Все, что нужно сделать, — это установить виртуалку, поднять в ней нужную ОС и настроить ее идентично серверу.
Особо продвинутые товарищи шли еще дальше и писали скрипты, позволяющие частично или полностью автоматизировать этот процесс. Для автоматизации самой виртуальной машины применялись встроенные в них командные интерфейсы (такие есть и в VMware, и в VirtualBox, и даже в QEMU), а для автоматизации развертывания нужной среды в уже запущенной ВМ — системы оркестрации типа Puppet или Chief. Затем появился Vagrant — готовое ПО, направленное на решение именно этой задачи. Он должен быть хорошо знаком любому, кто продвинулся дальше модели «одно приложение на одном сервере» и в связи с этим столкнулся с кучей проблем. Vagrant позволяет поднять окружение практически любой сложности и с любым количеством машин с помощью пары простых команд и набора конфигурационных файлов.
За пять лет Vagrant фактически превратился в стандарт среди данного типа решений, а его разработчики выпустили массу сопутствующих инструментов: Packer для создания образов виртуальных машин, Terraform для автоматического построения целых инфраструктур в облаке, Сonsul и Serf для мониторинга серверов и их коммуникации и другие. Все они работали в связке с Vagrant и фактически брали на себя работу DevOps-инженера. Однако без проблем не обошлось. Инструменты были разобщены и использовали разные форматы конфигов. Сам Vagrant также стал не самым простым и очевидным решением. Для написания конфига, например, нужно было знать хотя бы азы Ruby, а также синтаксис Puppet или другой системы оркестрации. Также Vagrant не особо подходил для решения задач в эру микросервисов и оперировал целыми машинами, а не приложениями. Вопрос деплоя также не был до конца решен.
Чтобы избавиться от этих проблем, разработчики Vagrant выкатили Otto — единое решение, позволяющее объединить все описанные инструменты и при этом на порядок упростить и конфигурирование окружения разработки, и его деплой на реальные серверы. Благодаря Otto такие задачи решаются с помощью небольшого и понятного конфига в несколько десятков строк и пары команд. Кроме того, этот инструмент следует тренду и ориентирован на микросервисы (основанные на Docker, например), а также оперирует понятием «приложение», а не «машина». То есть если в случае Vagrant ты описывал в конфигах всю машину целиком (какой дистрибутив поставить, какие пакеты и прочее), то в конфиге Otto тебе достаточно описать только свое приложение, а все остальное Otto сделает за тебя: скачает нужный образ ОС и поставит все необходимые зависимости. Тебе останется только зайти в созданное окружение с помощью SSH.
Otto ориентирован на облака, поэтому деплой приложения в нем выполняется с помощью заливки на удаленный сервер не самого приложения, а всего образа ОС целиком. Другими словами, после того как ты внес все необходимые правки в приложение, остается только отдать команду на сборку образа под конкретную облачную платформу (поддерживаются Amazon и другие) и команду для его заливки. К примеру, если тебе нужен веб-сервер на Amazon с указанным PHP-приложением, то все, что нужно сделать, — это создать конфиг в несколько строк и отдать несколько команд для создания окружения, построения из него образа и последующей заливки образа на Amazon. В дальнейшем в локальное окружение можно «зайти», внести изменения и точно так же залить обновленный образ в облако с помощью пары команд. Это действительно очень просто.
Пробуем!
Otto легко не только использовать, но и установить. Фактически это один исполняемый файл (доступны версии для Linux, OS X и Windows), который достаточно скачать и запустить. Единственное требование: установленный VirtualBox. Все остальные зависимости (Vagrant и Ко) Otto скачает сам. Пример установки Otto в среде Linux:
$ cd /tmp
$ wget https://releases.hashicorp.com/otto/0.1.2/otto_0.1.2_linux_amd64.zip
$ unzip otto_0.1.2_linux_amd64.zip
$ mv otto ~/bin
$ chmod +x ~/bin/ottoВместо каталога ~/bin можно использовать и любой другой, сути это не меняет. Далее просто запускаем Otto:
$ ottoНа экране должен появиться простенький хелп. А дальше можно начать работу с приложением. Для примера создадим конфигурацию окружения для запуска Ruby-приложений с MySQL в отдельном Docker-контейнере. Для начала создадим каталог проекта с подкаталогом mysql внутри:
$ mkdir -p otto-project/mysql/Далее в подкаталоге mysql разместим файл Appfile со следующим содержимым:
application {
name = "mysql"
type = "docker-external"
}
customization "docker" {
image = "mysql"
run_args = "-e MYSQL_ROOT_PASSWORD=mysuperpassword -e MYSQL_DATABASE=example"
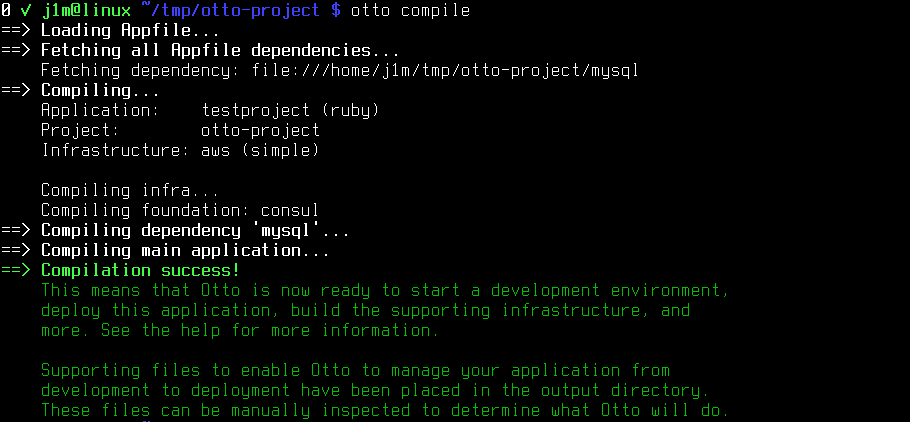
}Отдадим команды для «компиляции» конфига:
$ otto compileДанная команда прочитает наш конфиг и создаст подкаталог .otto с конфигами Vagrant. Теперь возвращаемся в каталог otto-project и создаем следующий Appfile:
application {
name = "testproject"
type = "ruby"
dependency { source = "mysql" }
}Вновь запускаем компиляцию конфига:
$ otto compile
Теперь все готово для запуска окружения разработки:
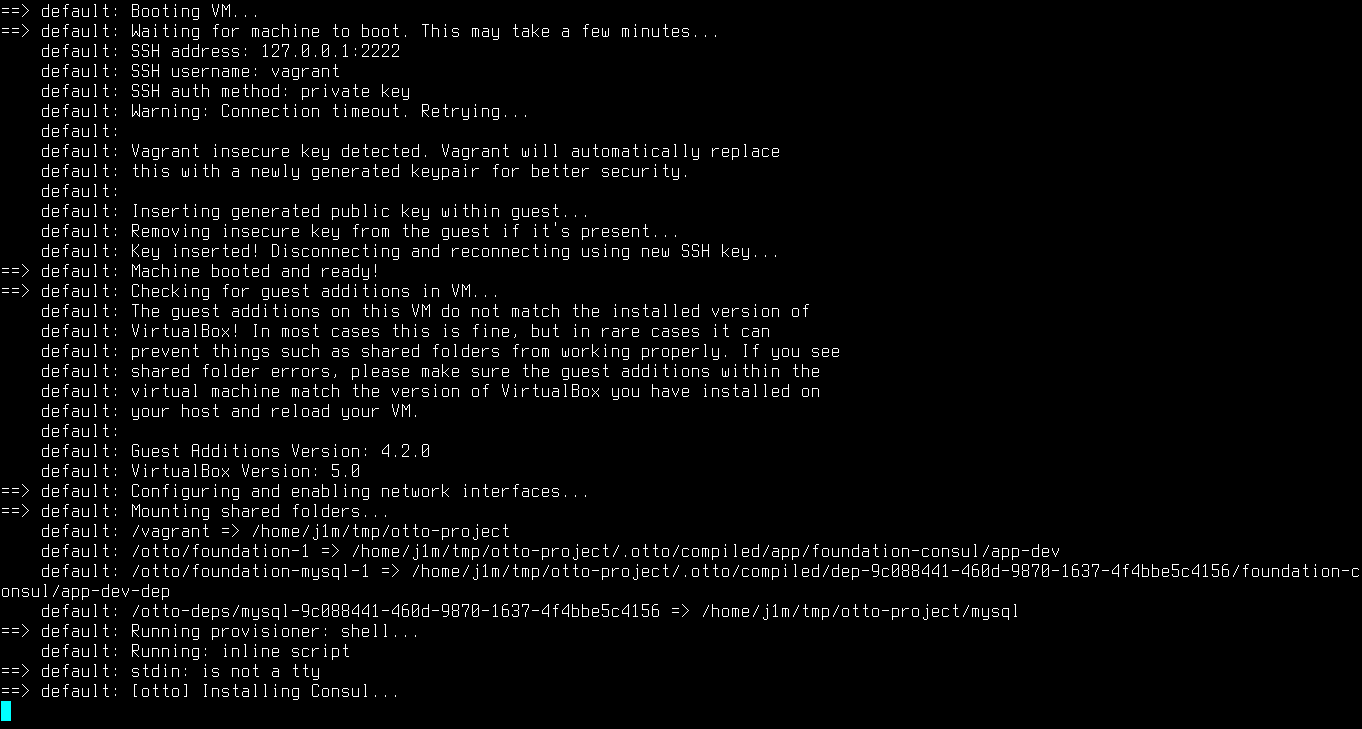
$ otto dev
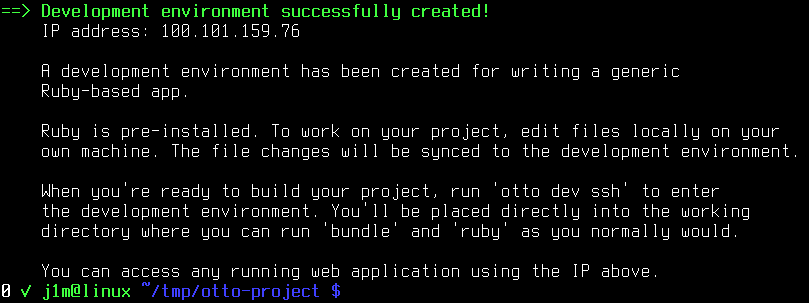
В ходе этой операции Otto установит Vagrant (можно установить и заранее), скачает образ ОС (Ubuntu), поднимет виртуальную машину, установит в нее все необходимые зависимости, запустит сервисы и SSH. В результате на экране ты увидишь сообщение об успешном запуске ВМ.

Это все, к машине можно подключиться по SSH:
$ otto dev sshПри этом все файлы и каталоги, созданные в otto-project, будут автоматически видны в каталоге /vagrant внутри ВМ, так что файлы твоего проекта не придется таскать с помощью scp.
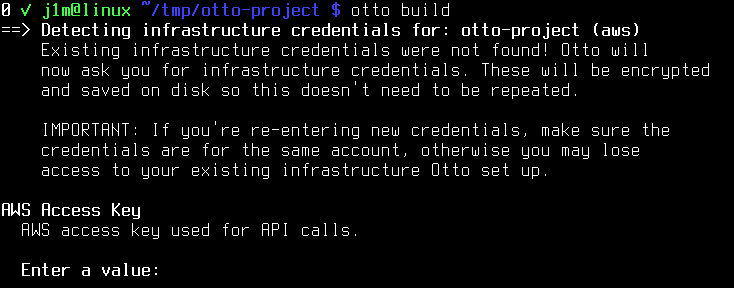
Когда работа над приложением будет завершена, следует собрать образ и залить его в облако (Otto спросит твой AWS Access Key):
$ otto build
Далее можно запустить инстанс:
$ otto deployи остановить окружение разработки:
$ otto dev haltПолностью избавиться от инстанса и окружения разработки можно так:
$ otto deploy destroy
$ otto dev destroyЭто все.
Типичный workflow Otto
$ otto compile — читаем конфиг Otto и подготавливаем конфиги для Vagrant
$ otto dev — поднимаем ВМ, устанавливаются зависимости
$ otto dev ssh — заходим в ВМ
$ otto build — создаем образ для облака
$ otto deploy — запускаем инстансВыводы
Otto — невероятно удобный инструмент для любого разработчика. Как ты смог убедиться, поднять окружение разработки и выполнить деплой приложения с его помощью проще, чем настроить nginx. И это еще не все, Otto находится на начальном этапе своего развития, в будущем планируется реализация возможности развертывания целых инфраструктур (с помощью Terraform) и существенное расширение возможностей конфигурации окружений. У Otto определенно есть будущее, и я бы советовал присмотреться к этому инструменту.