Содержание статьи
С развитием и усложнением мобильных приложений стали появляться различные среды разработки и языки программирования, специально предназначенные для создания мобильного ПО. В итоге инструментов для разработки мобильных прикладных программ стало так много, что сейчас не только новичку, но и матерому программисту сложно вникнуть в это изобилие.
У меня новая книжка!
В издательстве «СОЛОН-Пресс» вышло второе, переработанное и дополненное издание моей книги о разработке двумерных игр для настольных и мобильных платформ с помощью мультиплатформенного движка Torque 2D. Материал книги значительно обновлен по сравнению с первым изданием, даны ответы на самые частые вопросы, которые я получил от читателей на свое мыло. Как всегда, подробную инфу о моих книгах ты можешь найти на моем сайте, там же ты можешь скачать дополнительный контент и почитать статьи про GameDev.
Ассортимент средств мобильного кодинга
Все многообразие тулз для мобильного кодинга можно поделить на три категории:
- Silo.
- Black box.
- Cross-platform.
Подход Silo, он же нативный способ разработки, подразумевает использование инструментов, предназначенных для конкретной платформы. То есть для разработки под Apple-платформы берутся Objective-C/Swift, Xcode, для Android-устройств это Java, Eclipse или Android Studio, для Windows Phone — C#/F# и Visual Studio. Таким образом, для каждой платформы одно и то же приложение надо разрабатывать заново, никаких межплатформенных совместимостей. Зато использованием Silo покрываются все возможности конкретной ОС.
При black box подходе для разработки приложений используются высокоуровневые (чаще всего web) языки: HTML, CSS3 — для интерфейса, JavaScript — для программной логики. Код с этих языков проходит конвертацию специальными плагинами. После чего его становится возможным выполнять на определенной мобильной платформе. Плюсы black box: в разработку мобильных приложений могут включиться веб-разработчики (предварительно изучив доступный инструментарий, конечно). Минусы технологии заключаются в том, что код по факту работает медленнее нативного, так как приложение «черного ящика» выполняется с помощью браузера, API с JavaScript может покрывать не все возможности конкретной платформы, у программиста нет возможности использовать стандартные элементы определенной ОС. В качестве примеров можно привести Apache Cordova, NativeScript.
Третий, кросс-платформенный вариант предполагает использование соответствующих тулз. На сегодняшний день их всего две. Это Xamarin и Intel Multi-OS Engine. Первый — это плагин для Visual Studio, второй — для Android Studio. Первый предназначен для создания приложений под все распространенные платформы, второй охватывает две самые популярные: Android и iOS. В первом используется C#, во втором — Java. Плюсы кросс-платформенного варианта очевидны: функциональность приложений описывается на одном языке для любой платформы, где планируется использовать данное ПО, код полностью нативный, поддерживается вся функциональность, реализованная в определенной ОС. Следует заметить, что после выхода новых версий ОС, а значит, и новых фич в них, прежде чем они появятся в Xamarin и MOE, разработчики последних должны добавить поддержку этих фич. Это обычно делается очень быстро, и обновление выходит достаточно скоро. Подходы к разработке пользовательского интерфейса в этих двух случаях существенно различаются, мы поговорим о них ниже.
Цели и методы их достижения
Из всего многообразия возможностей создания мобильных приложений (в этом разговоре я умышленно исключаю большое число кросс-платформенных игровых движков, о них, будем надеяться, поговорим в другой раз) нам надо выявить наиболее подходящую тулзу. Для отбора будем сравнивать как весьма точные значения (размер исполняемого файла, скорость работы, где это удастся точно измерить, реализация возможностей платформы, стоимость), так и интуитивные показатели: простоту освоения средств разработки, качество документации и поддержки, удобство и эффективность использования и прочее.
Silo
Android
Начнем наши эксперименты с нативных инструментов для разработки приложений под Android: Android Studio + Java SE + Android SDK. Переходим на сайт Android Studio и качаем из него студию. Не забудь предварительно установить JDK 1.8. Android SDK рекомендуется скачать и установить прямо из студии.
Обрати внимание: для стандартных эмуляторов Android используется виртуализация Intel HAXM. Последняя устанавливается вместе с Android SDK (при выборе соответствующего пункта). HAXM не может работать одновременно с родной Windows-виртуализацией Hyper-V, поэтому последнюю надо отключить. Для этого открой консоль PowerShell от имени администратора и выполни команду Disable-WindowsOptionalFeature -Online -FeatureName Microsoft-Hyper-V-All. После этого надо перезагрузить компьютер.
Создадим простое миниатюрное приложение (оно будет содержать надпись и кнопку) при помощи разных средств разработки и сравним их между собой. New Project → HelloWorld. Phone and Tablet: Minimum SDK → API 19: Android 4.4 (KitKat) — все еще самая распространенная версия ОС в мире, в частности у меня есть устройства с ней на борту. Выберем Empty Activity. Далее названия по желанию и Finish. После создания проекта добавим на Activity указанные выше компоненты: надпись Hello World и кнопку, отображающую число нажатий: Click me: 0. Идентификаторы объектов оставим по умолчанию. Открой XML-описание активности. В определение элемента кнопки добавь объявление события: android:onClick="onButtonClick". Теперь в файле MainActivity.java внутри описания класса объявим две переменные: для кнопки и целочисленную переменную. В методе onCreate сохраним в первую переменную ссылку на кнопку на макете: but = (Button)findViewById(R.id.button);. Последним действием опишем метод — обработчик объявленного ранее события:
public void onButtonClick(View view)
{
but.setText("Click me: " + ++cl);
}На этом разработка мини-приложения завершена. Переключи построение на вариант для выпуска: Build → Select Build Variant... В появившейся слева панели в столбце Build Variant из ниспадающего списка выбери release. При построении файла для выпуска тебе надо подписать его соответствующим сертификатом. Все это мелочи жизни, и мы не будем рассматривать их в данной статье.
Итоги. В итоге файл на выходе у меня получился 1256 Кбайт. Скорость работы в данном случае измерить нельзя, возможности платформы покрываются полностью, ибо тулзы от платформодержателя, но проверить их в этом мини-приложении мы не можем; тулзы для разработки бесплатны. Про удобство использования могу высказать разве что свое субъективное мнение: к этому инструментарию все уже давно привыкли, он не лучший, но весьма удобен, особенно после смены среды Eclipse на Android Studio. Документация от Google довольно подробная. Вдобавок освоить платформу помогут обучающие уроки, созданные энтузиастами.
iOS
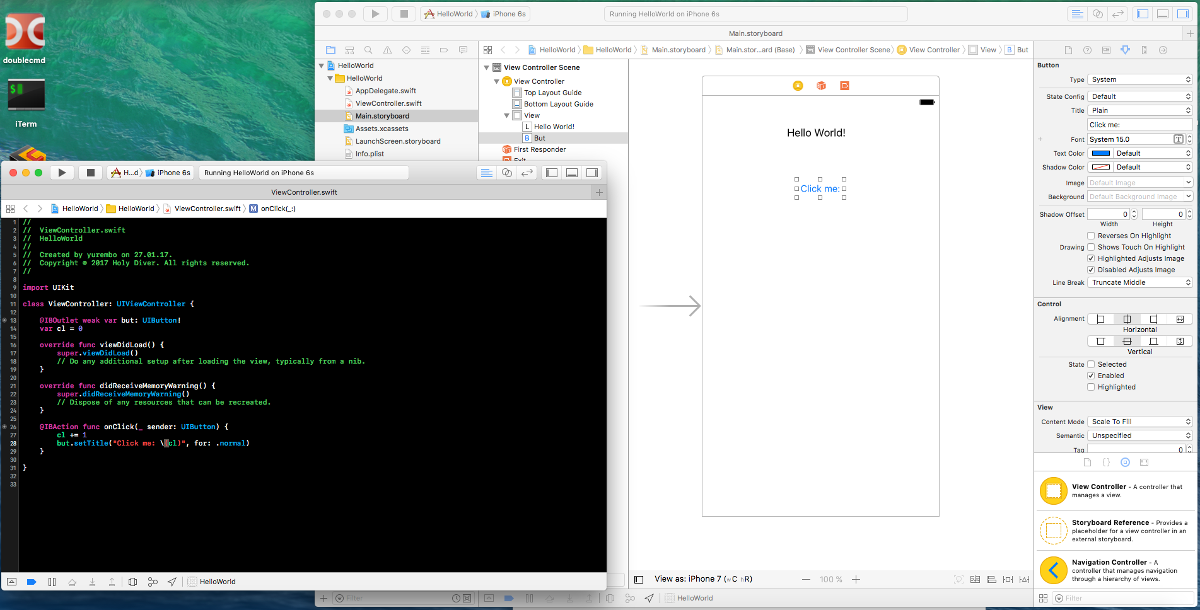
Для разработки под iOS нам понадобится воспользоваться макинтошем. Запускаем Xcode. Предлагаю создать новое приложение на языке Swift: iOS → Single View Application. Выбираем нужный язык, вводим необходимые данные, задаем имя и место расположения проекта. В списке слева выбираем файл Main.Storyboard. На макет перетащим надпись (Label) и кнопку (Button) из находящейся справа снизу панели (Object Library). Для надписи задай свойство Text: Hello World (находится в инспекторе атрибутов — четвертая кнопка), для кнопки Click me:. Открой в дополнительном окне файл ViewController.swift, дважды щелкнув по нему в Project Navigator. Удерживая клавишу Ctrl, перетащи линию от кнопки в редактор кода для создания outlet с именем but, иными словами переменную — указатель на кнопку. После этого опять перетащи линию с кнопки в код, на этот раз в появившемся окне в качестве типа создаваемого объекта выбери IBAction, имя задай onClick, подходящее имя для метода — обработчика события нажатия кнопки. Ниже объявления переменной для кнопки @IBOutlet weak var but: UIButton! добавь объявление целочисленной переменной: var cl = 0. В только что созданное событие впиши две следующие строчки:
cl += 1
but.setTitle("Click me: (cl)", for: .normal) С помощью первой из них мы инкрементируем переменную, а во второй меняем надпись на кнопке, используя это значение. Для построения финальной версии выбери Product → Build For → Running. В результате в навигаторе проекта образуется папка Products, где будет находиться исполняемый iOS-файл. Папку, его содержащую, можно открыть, щелкнув по нему правой клавишей и выбрав из контекстного меню пункт Show in Finder. В итоге у меня исполняемый файл для iOS вместе со всеми либами весит 16,8 Мбайт. Сурово, но не оглядываемся на Android! Это другая вселенная, а мы сравниваем инструменты, не операционные системы.
Итоги. Непредвзято сравнить скорость также не получится, эмулятор работает очень медленно. Тузлы бесплатны и покрывают всю платформу, что логично. По удобству работы Xcode хорош для тех, кто вырос и живет с маками. Язык Swift интересен сам по себе, он удобнее, чем Obj-C. Документация от Apple очень подробная, доступна масса обучающей инфы.

Windows 10 Mobile
Тут все просто. Используется Visual Studio. Создаем универсальное (Blank App) UWP-приложение, ровно как для настольной операционки. Чтобы запустить эмулятор VS и протестировать в нем приложение, понадобится включить виртуализацию Hyper-V. В PowerShell, запущенной под администратором, выполни команду Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Hyper-V -All. После этого понадобится перезагрузка компа.
Размести на макете (MainPage.xaml) текстовую метку (TextBlock) и кнопку (Button), свойству Text первой присвой Hello World, а свойству Content второй, соответственно, Click me:. Создай событие щелчка на ней, в котором напиши:
cl++;
button.Content = "Click me: " + cl.ToString();Предварительно объяви глобальную переменную. По большому счету это все. Приложение для Windows 10 — это каталог AppX с исполняемыми файлами и другим контентом. Итак, размер минимального UWP-приложения (вместе с контентом) равен 6,57 Мбайт.
Итоги. Для Win-разработчиков это самый близкий способ создания мобильных приложений, используется тот же инструментарий, много подробнейшей документации и обучающих материалов, множество форумов по данной технологии и качественная поддержка.

Кроме средств разработки от держателей платформ, для создания нативных приложений можно использовать инструменты третьих фирм. Одно из таких средств — RAD Studio от Embarcadero. Последняя версия RAD Studio 10.1 Berlin. Да-да, это наследница небезызвестной Delphi. Опустим слова ностальгии. И хотя RAD Studio (Delphi) утратила былую популярность, на данный момент это мощная система программирования, прекрасно подходящая для разработки мобильных приложений с помощью языков Delphi/C++.
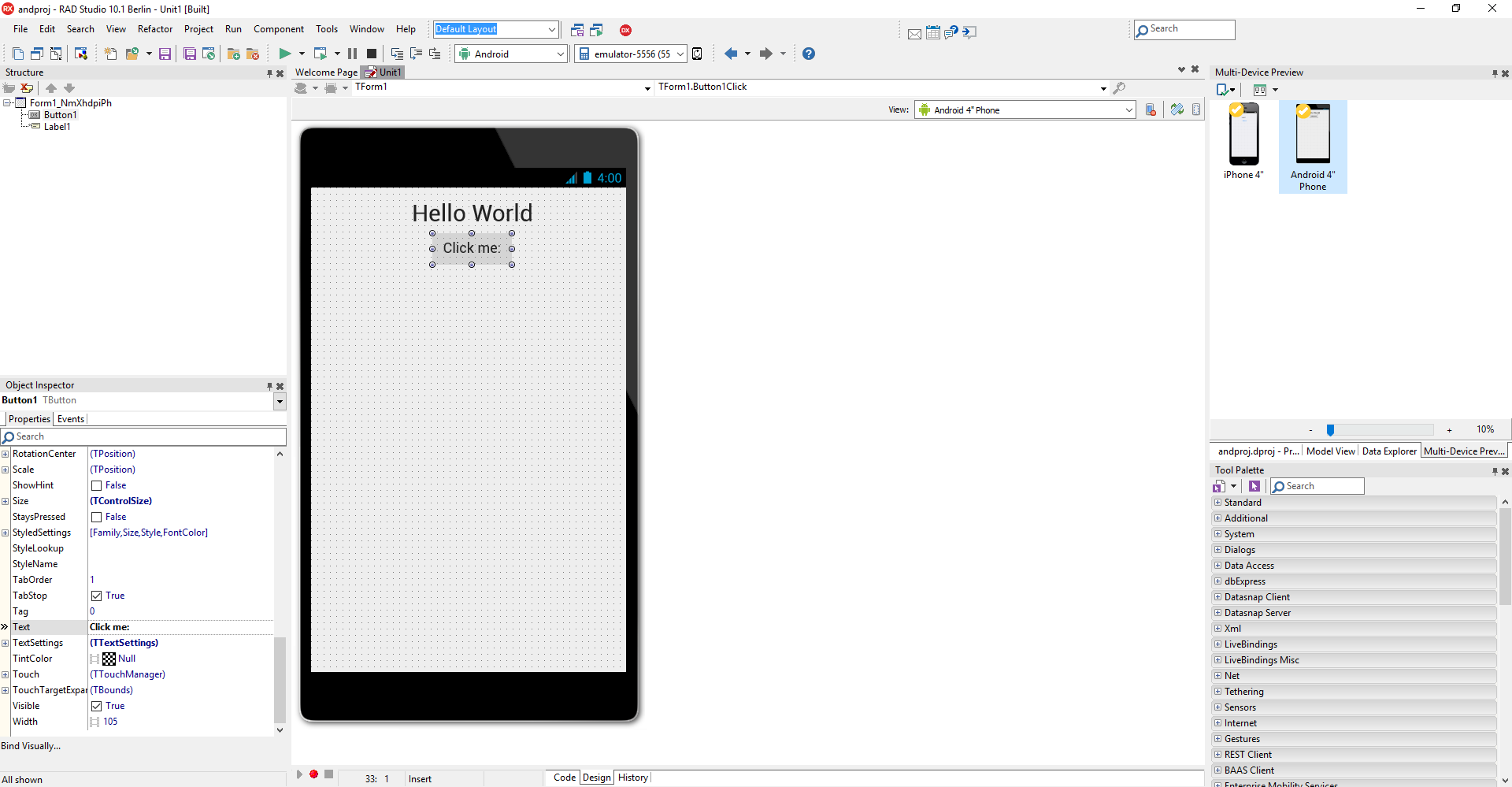
Для создания мобильного проекта надо выбрать пункт Multi-Device Application. В этом случае приложение разрабатывается, как обычно, с использованием визуальных средств для создания макета и написанием кода на Delphi/C++ (в зависимости от выбора). При этом компиляцию можно выполнить под Windows 32/64, Android, macOS, iOS — последние два варианта только на маке. Для сборки Android-билда используется Android SDK, а iOS-билда, соответственно, Apple SDK; для тестирования — родные эмуляторы. Интерфейс можно создавать как для оконного приложения, так и на макете устройства по выбору.

Жирный минус этого решения — оно не бесплатно. Лицензии разные по цене и составу. Если RAD Studio включает оба языка, то можно ограничиться чем-то одним: Delphi или C++ Builder, соответственно, и стоимость этих продуктов по отдельности будет ниже.
Black box
Apache Cordova
Начнем обсуждение «черной коробки» с одного из самых старых и известных инструментов этой категории — Cordova. Для начала установи Node.js и Git client. В составе первого установится утилита командной строки npm. Далее в терминале перед непосредственной установкой Cordova надо выполнить три следующие команды:
npm config get registry
npm cache clean
npm install expressПосле этого можно ставить Cordova:
npm install -g cordovaЕсли не выполнять предыдущие команды, то установка Cordova завершится с ошибками. На macOS устанавливать необходимо с правами администратора — sudo, иначе будут проблемы.
Теперь с помощью Cordova создадим приложение (зайдем внутрь каталога), добавим необходимые платформы, для которых Cordova будет создавать билды:
cordova create hello com.example.hello HelloWorld
cd hello
cordova platform add windows --save
cordova platform add android --saveПлатформа Windows — это UWP. Поддержку iOS в Windows добавлять бесполезно, так как Cordova использует установленные в системе SDK, а Windows, как мы знаем, не поддерживает iOS. Чтобы проверить, все ли зависимости в SDK удовлетворены, вводи команду cordova requirements и смотри ее вывод. Когда все будет исправно, можно собирать проекты и тестить в эмуляторе (для Android) или в среде ОС (для Windows):
cordova build android
cordova emulate android
cordova build windows
cordova emulate windowsВ итоге имеем: размер Android-билда — 1,74 Мбайт, UWP-билда — 1,59 Мбайт.
Мне стало интересно: какой размер будет у аналогичного минимального iOS-приложения? Поэтому я проделал все описанные операции на маке. Кроме Xcode 8, который у меня установлен, мне понадобился PhoneGap и CocoaPods. Первый устанавливается и одновременно строится по команде sudo npm -g install ios-deploy --unsafe-perm=true. Второй — по команде sudo gem install cocoapods. Для установки нужен дефолтный Ruby. Снова проверяем наличие необходимых компонентов, после проделанных операций все должно быть в норме. Строим и запускаем проект для iOS:
cordova build ios
cordova emulate iosИ вот результат: размер iOS-билда — 1,9 Мбайт.
Итоги. Субъективное мнение о Cordova: я бы не стал ее использовать, потому что я не веб-программист и не пишу на JavaScript. Для кого-то это может быть, наоборот, плюсом. Cordova создает дополнительные файлы для открытия проектов в родных средах программирования: Visual Studio, Xcode и так далее. Как я уже говорил, у black box неполное покрытие возможностей платформы, несмотря на наличие специальных плагинов, расширяющих возможности инструментария. Документация не настолько всеобъемлющая, как хотелось бы. Однако в интернете много энтузиастов, использующих Cordova для разработки весьма серьезных приложений и делящихся знаниями.
Adobe Fuse
Сразу оговорюсь: не путаем Adobe Fuse с Adobe Fuse CC — инструментом трехмерного моделирования!
Довольно-таки новая тулза, поэтому находится в стадии beta. Fuse представляет собой набор инструментов для разработки приложений под Android и iOS. Adobe собирается открыть ее исходники. Для разработки внешнего вида приложений используется XML-подобный язык, с его помощью легко создаются гибкие и интерактивные интерфейсы, которые визуализируются как нативные для системы контролы или с помощью OpenGL. Этот язык без проблем портируется на обе платформы. Fuse написан на Uno, который компилируется в чистый C++ с поддержкой Java (для Android) и Obj-C (для iOS). Логика приложения пишется на JavaScript и выполняется в отдельном потоке. Пока поддержка UWP здесь отсутствует.

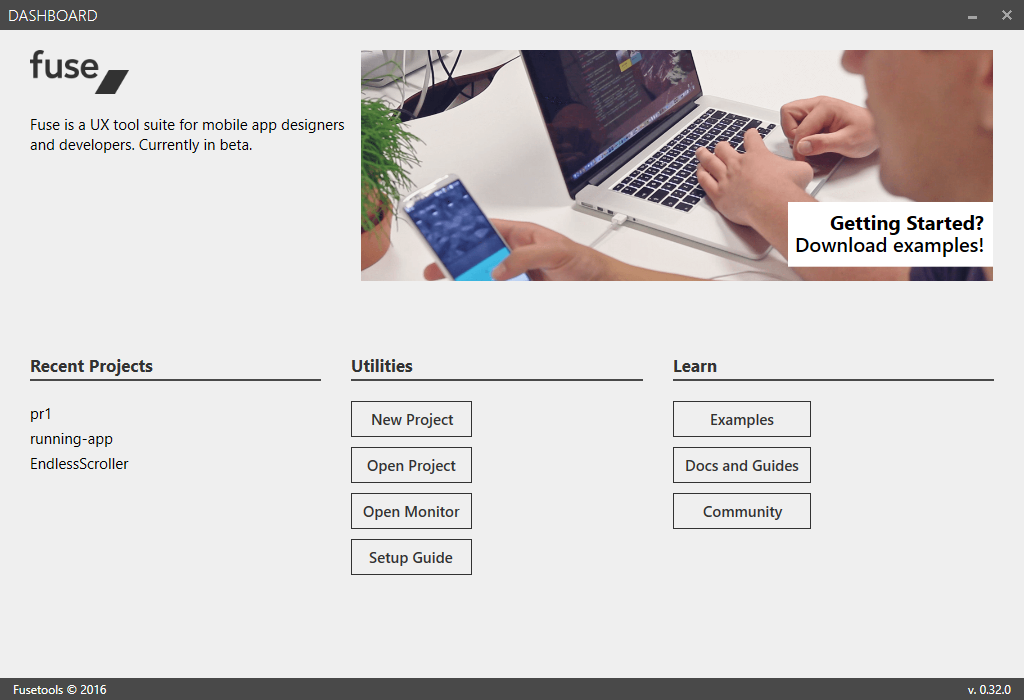
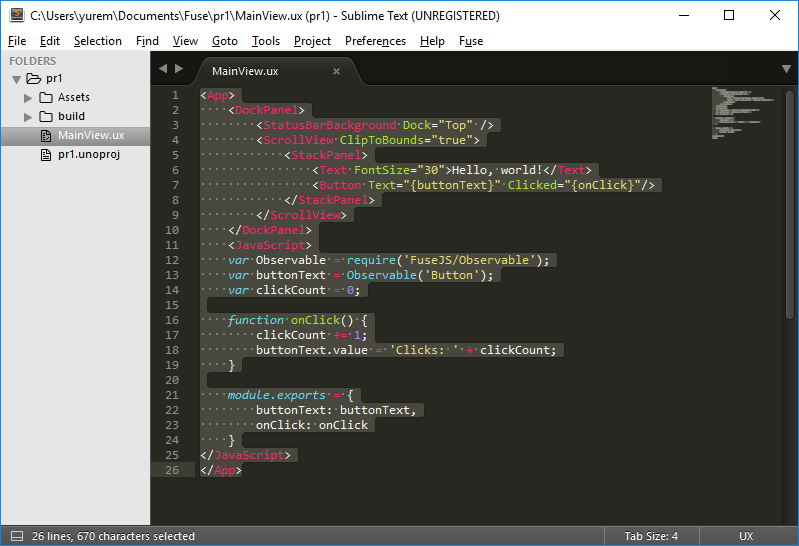
Во время инсталляции также устанавливается редактор Sublime Text 3 и Fuse-плагин для него. По большому счету Fuse устанавливается как утилита командной строки. И ее можно использовать подобно Cordova, но вдобавок Fuse предоставляет инструментальную панель, откуда можно выполнить все операции, например создать/открыть проект. На сайте есть большое количество примеров и документации, пригодной для изучения. Для создания нашего минимального приложения открой проект — файл MainView.ux и замени в нем весь код следующим:
<App>
<DockPanel>
<StatusBarBackground Dock="Top" />
<ScrollView ClipToBounds="true">
<StackPanel>
<Text FontSize="30">Hello, world!</Text>
<Button Text="{buttonText}" Clicked="{onClick}"/>
</StackPanel>
</ScrollView>
</DockPanel>
<JavaScript>
var Observable = require('FuseJS/Observable');
var buttonText = Observable('Button');
var clickCount = 0;
function onClick() {
clickCount += 1;
buttonText.value = 'Clicks: ' + clickCount;
}
module.exports = {
buttonText: buttonText,
onClick: onClick
}
</JavaScript>
</App>Fuse имеет свой псевдо-Android-эмулятор, который выполняет отдельно скомпилированный код, но можно также использовать стандартный эмулятор. Первым можно воспользоваться из инструментальной панели, после выбора проекта кликнув по кнопке Preview и выбрав Local. Вторым — после инсталляции Android SDK, то есть ввода команды fuse install android. Когда установка будет завершена, выполни fuse preview -tandroid, но прежде надо руками запустить эмулятор или подключить устройство. После подключения устройства появится пункт Android в меню кнопки Preview. В итоге размер исполняемого файла минимального приложения для Android равен 8,4 Мбайт.
Все то же самое делается на маке. Там, к слову, Sublime Text надо устанавливать отдельно. В меню кнопки Preview при установленных инструментальных пакетах имеется три пункта: Local, Android, iOS. Нас интересует последний. Если выбрать его, запускается Xcode, куда передается наше приложение. То есть компиляцию надо проводить руками. Размер точно такого же приложения для iOS — 35,9 Мбайт.
Построение приложения во Fuse происходит следующим образом: XML-код для описания макета объединяется с JavaScript и нативным Uno-кодом, проходит компиляцию source-to-source, далее подхватывается соответствующий для платформы SDK: Android, Xcode.

Итоги. Fuse — довольно интересная технология. Даже мне она понравилась, несмотря на весь этот JS. Выполнение вполне шустрое, но документации мало, хоть и список примеров обширный. Разработчики радостно отвечают на вопросы. Больше пока сказать нечего — оценим позже, когда будет готова версия для выпуска.
Промежуточное заключение
Из рассмотренных сегодня тулз я с большой натяжкой отдаю свой голос Cordova, благодаря покрытию ей всех мобильных платформ. Чисто по работе мне внезапно понравился Fuse, но он не поддерживает UWP. За это ему минус. Не был бы так дорог RAD Studio, смог бы занять лидирующее место на нашем пьедестале. Остальные Silo-средства не проходят отбор, так как мы стремимся к истинной кросс-платформенной разработке: одна тулза должна охватывать как можно больше платформ с минимальными изменениями или вообще без них.
В следующей статье мы продолжим рассматривать black box инструменты, а также перейдем к третьему и последнему виду тулз — cross-platform. И, уже владея всей картиной, сделаем окончательный вывод.