Содержание статьи
Какую плату выбрать?
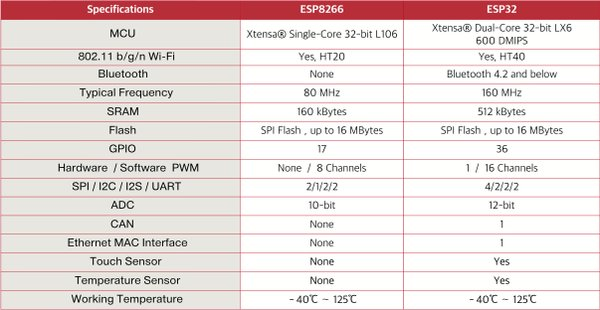
Когда неофит от IoT полезет в интернет, одним из первых модулей, которые он найдет, будет ESP8266. И действительно, он обладает массой достоинств: дешевый, много различных плат на его основе, позволяющих использовать его как самостоятельное устройство и подключать к сложным Arduino-based проектам. Но ESP8266, выпущенный в 2014 году, довольно быстро перестал удовлетворять запросы пользователей, и в 2015 году компания-разработчик Espressif выпускает новый микроконтроллер — ESP32.

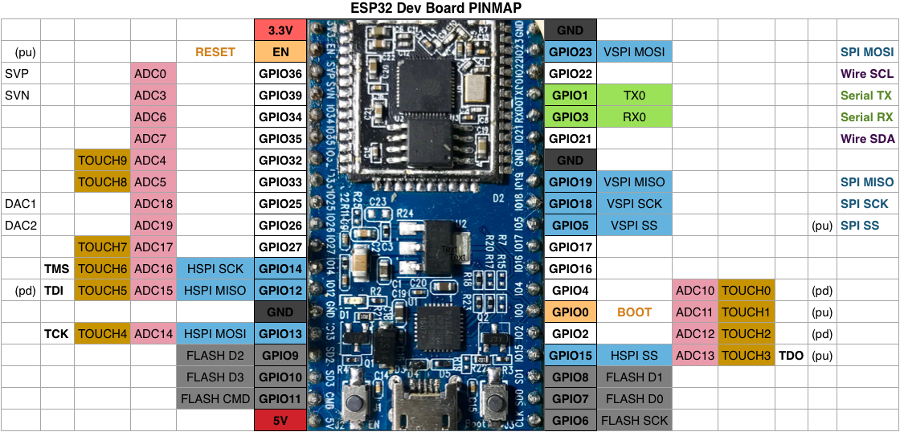
Точно так же, как и в случае с ESP8266, разработчики создали довольно много плат, базирующихся на новом микроконтроллере. В данной статье все примеры тестировались и проверялись на плате MH-ET LIVE ESP32 DevKit. Плата для обзора была любезно предоставлена интернет-магазином Amperkot.

Начинаем программирование
Как и у любой платы, основанной на ESP32, у MH-ET LIVE ESP32 DevKit есть достаточно большой набор языков программирования. Во-первых, это Arduino C, во-вторых, Lua, а в-третьих и в-четвертых — MicroPython и Espruino. Про Espruino — сборку JS для программирования микроконтроллеров — уже рассказывалось в ][, но в той статье разбиралась работа только на плате Espruino Pico, заточенной под Espruino.
INFO
К сожалению, портирование Espruino на ESP32 еще не до конца завершено. Часть возможностей, например обновление по воздуху и Bluetooth, недоступна. Но так как Espruino — open source проект, любой может добавить свою функциональность.
Установка
-
Скачиваем на официальном сайте свежую сборку Espruino. А если не доверяешь готовым сборкам, то можно собрать прошивку самостоятельно:
# Get the Espruino source code git clone https://github.com/espruino/Espruino.git cd Espruino # Download and set up the toolchain ('source' is important here) source scripts/provision.sh ESP32 # Clean and rebuild make clean && BOARD=ESP32 make -
Несмотря на то что мы будем программировать на JS, для установки все равно нужен Python, а конкретно
esptool.py. Повторяя свою предыдущую статью, скажу, что для его установки, при условии, чтоPythonуже установлен, достаточно набрать в консоли/терминале:pip install esptool. - В терминале перейти в папку с прошивкой. Кроме самого файла Espruino, здесь лежат файлы
bootloader.binиpartitions_espruino.bin. Это необходимые компоненты, но в некоторых сборках их может не быть, тогда их придется скачать отсюда. -
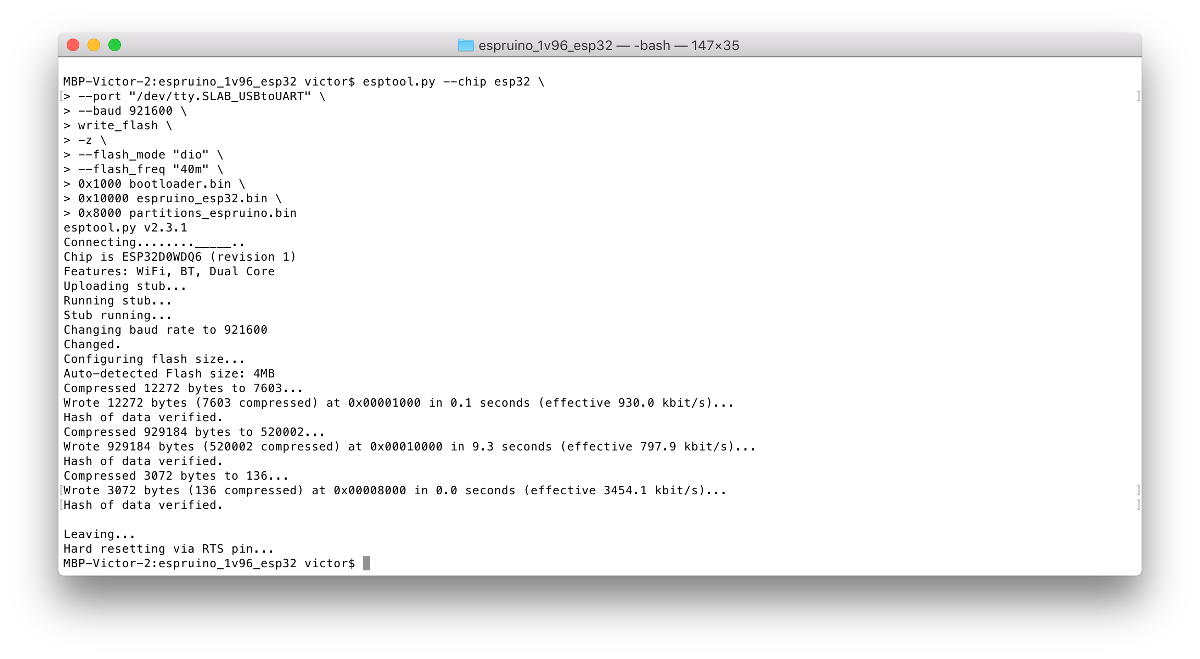
Запускаем процесс прошивки, не забыв изменить порт, указанный в данном примере, на свой, а также при необходимости указать другое имя прошивки. Здесь она называется
espruino_esp32.bin.esptool.py \ --chip esp32 \ --port /dev/ttyUSB0 \ --baud 921600 \ --after hard_reset write_flash \ -z \ --flash_mode dio \ --flash_freq 40m \ --flash_size detect \ 0x1000 bootloader.bin \ 0x8000 partitions_espruino.bin \ 0x10000 espruino_esp32.bin

IDE
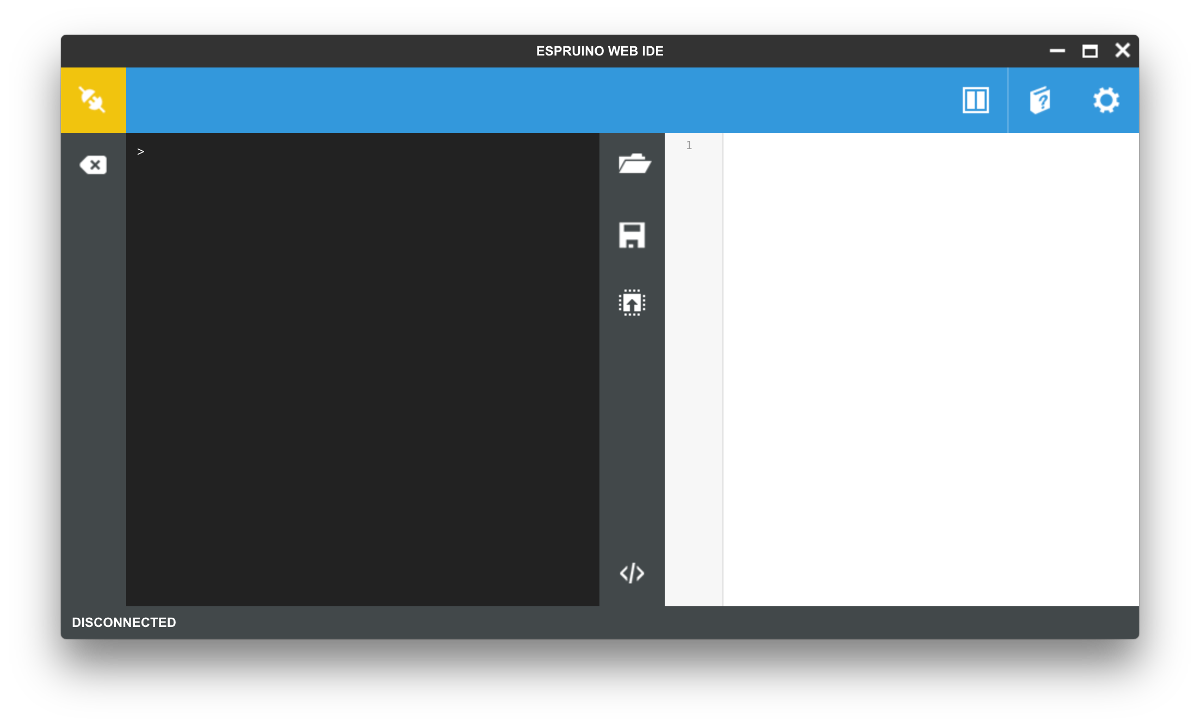
Разработчики Espruino создали свою IDE, Espruino Web IDE. Эта программа распространяется через Chrome Web Store, также существуют нативные приложения для Windows (32 и 64).

Перед первым запуском нужно залезть в настройки, вкладка COMMUNICATIONS, и убедиться, что скорость общения выставлена на 115200, а также изменить поле Save on Send с No на Yes, иначе все программы после перезапуска слетят.
Теперь достаточно запустить IDE, подключиться к плате и набрать в консоли 1+2: если ты получил 3, значит, все настроено правильно и можно начинать полноценную работу.
Hello world
Во всех языках программирования, предназначенных или модифицированных для программирования микроконтроллеров, самая простая программа — так называемый Blink, мигание встроенным светодиодом. Но это как-то скучно. Поэтому нашей первой программой станет программа для управления светодиодом с помощью веб-страницы. И действительно, JS — это же язык веба.
var wifi = require("Wifi");
wifi.startAP('EspruinoAP', { password: '0123456789', authMode: 'wpa2' },function() {
console.log(`AP started`);
});
function onPageRequest(req, res) {
var a = url.parse(req.url, true);
if (a.pathname=="/") {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end("<H1><center>Hello, ][aker!</center></H1>");
} else if (a.pathname=="/on") {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end("Enable");
digitalWrite(D2, false);
} else if (a.pathname=="/off") {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end("Disable");
D2.write(true);
} else {
res.writeHead(404, {'Content-Type': 'text/plain'});
res.end("404: Page "+a.pathname+" not found");
}
}
require("http").createServer(onPageRequest).listen(80);
Можно заметить, что синтаксис практически ничем не отличается от обычного JS. Давай разбираться, что же происходит в этой программе.
var wifi = require("Wifi")— для начала мы подгрузили необходимый нам модуль для работы с Wi-Fi. Логично будет задаться вопросом: а откуда мы его взяли? Допустим, есть встроенные в прошивку модули. А если нам нужно загрузить с какого-нибудь внешнего сайта? Функцияrequireподдерживает синтаксис видаrequire("https://github.com/espruino/EspruinoDocs/blob/master/devices/PCD8544.js");, а WebIDE для поиска модулей онлайн, по умолчанию используетсяhttps://www.espruino.com/modules.- Следующий блок кода отвечает за поднятие точки доступа с именем EspruinoAP и паролем 0123456789. В случае успешного запуска в консоль выводится соответствующее сообщение.
- Функция
onPageRequest— собственно сам веб-сервер. В этой функции разбирается адрес и проверяется, что нужно сделать, в зависимости от запроса:- если загружается первая страница —
/, то вернуть 200-й заголовок и сообщение типаtext/html«Hello, ][aker!», в обрамлении HTML-тегов; - если загружается страница включения —
/on, то вернуть 200-й заголовок и сообщение Enable, а также включить светодиод. Заметим, что используется привычная Arduin’щикам функцияdigitalWrite(pin, value); - небольшое отличие в случае страницы выключения —
/off, для выключения светодиода используется не функцияdigitalWrite(pin, value), а методwrite(value); - во всех остальных случаях возвращаем ошибку «404 — Page Not Found».
- если загружается первая страница —
- А последняя строка собственно поднимает сервер, с внутренней функцией
onPageRequest, на 80-м порте.
Важно заметить, что мы можем возвращать различный контент: обычный текст, HTML, XML и так далее.
Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «Xakep.ru», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», позволит скачивать выпуски в PDF, отключит рекламу на сайте и увеличит личную накопительную скидку! Подробнее
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя! Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»