Содержание статьи
- На вкус автора
- Причины популярности
- Сниппеты
- Обертка для HTML
- Привыкаем к горячим клавишам
- Автокомплит для файлов
- Линтеры
- Сам себе генератор
- Менеджер проектов
- Подсветка для скобок
- Автокомплит для npm
- Эксперименты над регистром
- Повышаем узнаваемость файлов
- Вредное выравнивание
- Шаблон для JSDoc
- Парсер TODO
- Детектим цвета
- Приручаем C
- Поддержка EditorConfig
- Шаблонизаторы
- Синхронизируем настройки
- Выборочный запуск кода
- Сортировка строк
- Интегрируемся с Git
- Автозакрытие тегов
- Плагинов много не бывает
- Плюсы и минусы редакторов на веб-технологиях
- Одной строкой
Количество расширений в официальных репозиториях постоянно растет, и, чтобы ты в них не потерялся, мы подготовили для тебя список из наиболее популярных плагинов, упрощающих веб-разработку.
На вкус автора
Ваш покорный слуга использовал все перечисленные редакторы и в итоге остановился на VS Code. Причин тут несколько, но главная — производительность. В Microsoft отлично постарались и, несмотря на поздний выход (VS Code появился на сцене последним), успели собрать вокруг себя огромное сообщество. Это положительно отразилось на плагинах: некоторые из них, на мой взгляд, на голову выше альтернатив для Atom. В связи с этим в тексте обзора будут мелькать названия расширений именно для VS Code. Ссылка на приближенный по функциональности вариант для Atom будет приведена ниже. Не удивляйся, если, скопировав название плагина и запустив поиск по репозиторию Atom, ты ничего не найдешь. Используй ссылки из описания.
Причины популярности
Редакторы, построенные на веб-технологиях, имеют приблизительно одни и те же проблемы. Одна из основных — производительность. Разработчики трудятся над скоростью работы редакторов, но будем честными — с этой проблемой вряд ли удастся справиться на 100%. Нативные решения по-прежнему обгоняют в быстродействии, и это стоит учитывать при выборе редактора.
Ну хорошо, производительность нативных решений вне конкуренции. За счет чего тогда новоиспеченные «легковесные» редакторы покорили столько сердец разработчиков? Главный аргумент «за» — технологический стек. Что значит разработать плагин для какого-нибудь Sublime или Notepad? Правильно, придется разобраться с C, Python (здесь может быть любой другой язык программирования), SDK редактора и другими не нужными по основной работе вещами.
Какой веб-разработчик согласится на этот подвиг? У него своих забот и технологий хватает (во фронтенде происходит настоящая революция решений). Вот и получилось, что экосистема плагинов для веб-разработчиков у нативных редакторов всегда страдала нехваткой профильных решений.
Идея создания редакторов на веб-технологиях для мастеров этих же технологий эффективно решила проблему бедной экосистемы сторонних модулей. Сторонние веб-разработчики быстро подхватили волну и приступили к созданию необходимых им примочек. Результаты нетрудно проследить — официальные репозитории набиты плагинами для самых разнообразных задач. Создавать новые плагины стало проще: больше не надо учить чужеродный язык программирования, JavaScript вполне достаточно.
К сожалению, за легкость доработки функциональности редактора приходится платить производительностью и ресурсами. Легковесные редакторы зачастую требуют больше системных ресурсов и не готовы помериться силами с нативными в быстродействии. За время тестирования Atom с джентльменским набором расширений умудрялся обогнать по потреблению памяти WebStorm.
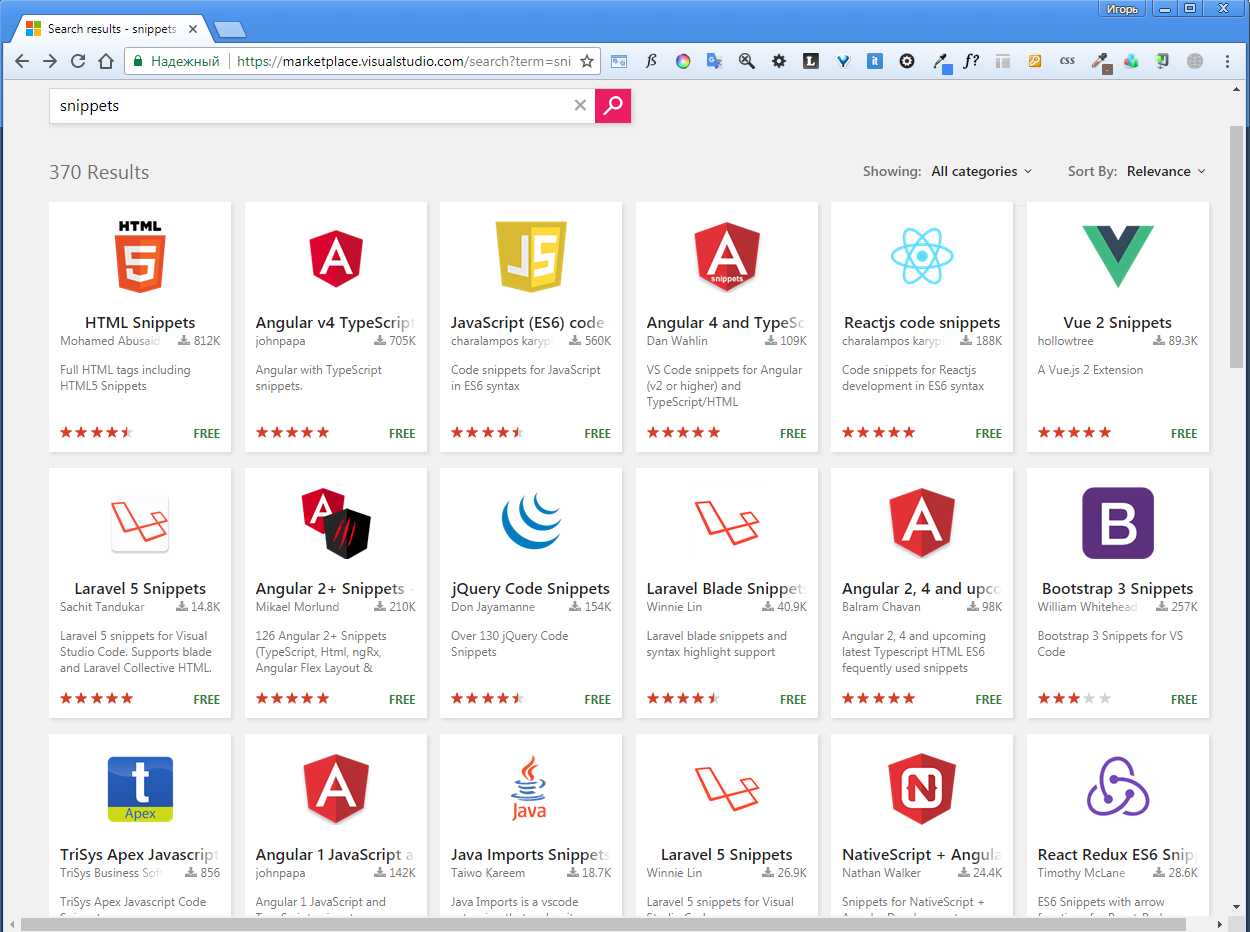
Сниппеты
Плагины-сниппеты — отдельный класс расширений для редакторов. Они пользуются дикой популярностью, и практически под каждый современный фреймворк или библиотеку в репозиториях есть индивидуальное предложение. Сниппеты экономят время. Требуется описать заготовку класса? Нет проблем, вводим пару символов и получаем несколько строк готового кода. Подробно разбирать плагины-сниппеты смысла нет — их слишком много. Приведем несколько ссылок на плагины-сниппеты по популярным технологиям. Недостающие найдешь сам.
VS Code:
- jQuery Code Snippets
- HTML/CSS Snippets
- Angular 2 Snippets
- JavaScript (ES6) code Snippets
- Angular TypeScript Snippets for VS Code
- Laravel 5 Snippets
- Vue 2 Snippets
Atom:

Обертка для HTML
При описании разметки страницы постоянно приходится оборачивать блоки, то есть вкладывать один блок в другой. Написал разметку блока, а потом понял, что для удобства стилизации лучше обернуть его в дополнительный блок. Сделать несложно: пишем открывающий тег в самом начале, проматываем блок до конца и ставим закрывающий тег. Есть только одна проблема — на больших блоках это делать неудобно. Есть все шансы поставить «закрывашку» не туда и поломать разметку. Аналогичная проблема появляется при стилизации отдельных кусков текста. Попробуй быстро вставить многочисленные открывающие и закрывающие теги и не сойти с ума. Справиться с трудностями помогут плагины htmltagWrap и Atom wrap in tag. С их помощью решение сведется к выделению куска кода/строки и нажатию комбинации горячих клавиш.
- VS Code: htmltagwrap
- Atom: Atom wrap in tag
Привыкаем к горячим клавишам
При переходе на новый редактор/IDE всегда сталкиваешься с одной и той же проблемой — надо учить новые горячие клавиши. Только привык к одним комбинациям, как бац — и все по-другому. На привычные действия начинаешь тратить больше времени, чем обычно, и лишний раз задумываешься, целесообразно ли вообще переходить на что-то новое. Уверен, разработчики, кто начинал свою карьеру 10–15 лет назад, неоднократно сталкивались с подобным, поэтому они однозначно оценят мощь плагинов с биндингами клавиш популярных редакторов. Суть проста: привык к раскладке горячих клавиш Visual Studio — качаешь соответствующий плагин, и новый редактор начинает отзываться на привычные команды.
VS Code:
Atom:
Автокомплит для файлов
По умолчанию ни один из редакторов не предоставляет функции автозавершения имен файлов во время их подключения. Часто это бывает причиной ошибок. Приходится помнить полный путь к месторасположению файла. Если проект сложней, чем Hello world, то файлы сгруппированы по нескольким директориям, и для указания пути придется пользоваться услугами менеджера файлов. Не очень удобно. Проще подключить автокомплит с помощью плагинов AutoFileName и autocomplete+. Затем останется только набирать первые буквы имени файла/директории, после чего плагин предложит варианты для подстановки.
- VS Code: AutoFileName
- Atom: autocomplete+ paths suggestions

Линтеры
Современный процесс разработки немыслим без автоматизации. Если что-то можно автоматизировать и переложить на инструменты — это стоит сделать. Без всевозможных линтеров во фронтенде никуда, поэтому при работе над очередным проектом надо сразу позаботиться о подключении решений вроде ESLint, HTMLHint, CSSLint, <твой_линтер>. Линтеры контролируют стиль написания кода и в случае несоответствия конфигу моментально укажут на ошибки.
Особенно полезны линтеры в командной разработке, когда шансы получить «разношерстный» код увеличиваются в разы. Нужны примеры? Пожалуйста! Между JS-разработчиками постоянно идет спор о выборе кавычек. Одни — приверженцы одинарных, другие — двойных, а третьи поддерживают идею обратных. Линтеры помогут добиться единообразия и вовремя оповестить разработчика, сбившегося с пути.
Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «Xakep.ru», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», позволит скачивать выпуски в PDF, отключит рекламу на сайте и увеличит личную накопительную скидку! Подробнее
Вариант 2. Открой один материал
Заинтересовала статья, но нет возможности стать членом клуба «Xakep.ru»? Тогда этот вариант для тебя! Обрати внимание: этот способ подходит только для статей, опубликованных более двух месяцев назад.
Я уже участник «Xakep.ru»